WebSocket 的重要性

Websocket是一种新型的协议,它允许客户端和服务器之间建立实时的双向通信通道。相比于 HTTP 协议来说,它具有以下优点:
- 实时性: Websocket支持服务器主动向客户端推送消息,使得客户端能够实时接收到服务器的事件和数据变化。
- 双向性: Websocket支持全双工通信,即客户端和服务器可以同时发送和接收数据。
- 节约资源: 相比于轮询机制,Websocket只需要建立一次连接即可实现实时通信,这样可以减少服务器的压力和网络流量。
- 兼容性: Websocket 协议能够支持所有主流的浏览器和移动设备。
Websocket 协议在实时通信、在线聊天、多人游戏、实时监控等场景下具有广泛的应用价值。
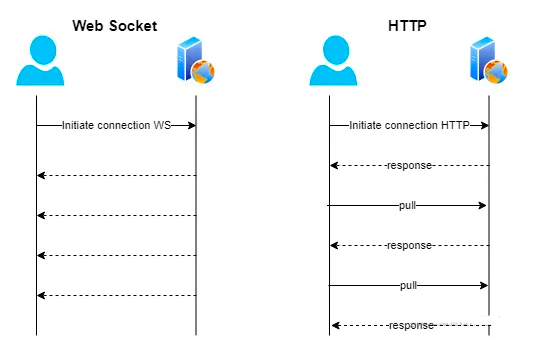
WebSocket 和 HTTP 的区别
HTTP 是一个无状态的协议,使客户端向服务器请求资源,并从服务器接收响应。客户端使用 HTTP 请求/响应语法,即请求发送到服务器之后,服务器向客户端返回 HTML 文件、图像和其他媒体内容。
WebSocket 通信协议尝试在较大范围内改进 Web 实时通信和插件技术,并提供全双工、基于事件的通信而无需采用低效的轮询方式。开发人员可以从 Web 浏览器的 JS 端轻松地创建 WebSocket 连接并发送数据,进而实现应用程序的实时数据传输的实现。
由于 WebSocket 是面向消息的,因此它更加适用于实时通信,而 HTTP 更适用于请求和服务器-客户端通信的响应。

区别总结
- 连接方式不同: HTTP 是一种单向请求-响应协议,每次请求需要重新建立连接,而 WebSocket 是一种双向通信协议,使用长连接实现数据实时推送。
- 数据传输方式不同: HTTP 协议中的数据传输是文本格式的,而 WebSocket 可以传输文本和二进制数据。
- 通信类型不同: HTTP 主要用于客户端和服务器之间的请求和响应,如浏览器请求网页和服务器返回网页的 HTML 文件。WebSocket 可以实现双向通信,常常用于实时通信场景。
- 性能方面不同: 由于 HTTP 的每次请求都需要建立连接和断开连接,而 WebSocket 可以在一次连接上进行多次通信,WebSocket 在性能上比 HTTP 有优势。
WebSocket 和 TCP 的区别
WebSocket 和 HTTP 都是基于 TCP 协议的应用层协议。
- 层次结构: WebSocket 是应用层协议,而 TCP 是传输层协议。
- 协议特点: TCP 是一种面向连接的协议,使用三次握手建立连接,提供可靠的数据传输。而 WebSocket 是一种无状态的协议,使用 HTTP 协议建立连接,可以进行双向通信,WebSocket 的数据传输比 TCP 更加轻量级。
- 数据格式: TCP 传输的数据需要自定义数据格式,而 WebSocket 可以支持多种数据格式,如 JSON、XML、二进制等。WebSocket 数据格式化可以更好的支持 Web 应用开发。
连接方式: TCP 连接的是物理地址和端口号,而 WebSocket 连接的是 URL 地址和端口号。

WebSocket 和 Socket 的区别
协议不同
Socket 是基于传输层 TCP 协议的,而 Websocket 是基于 HTTP 协议的。Socket 通信是通过 Socket 套接字来实现的,而 Websocket 通信是通过 HTTP 的握手过程实现的。
持久化连接
传统的 Socket 通信是基于短连接的,通信完成后即断开连接。而 Websocket 将 HTTP 协议升级后,实现了长连接,即建立连接后可以持续通信,避免了客户端与服务端频繁连接和断开连接的过程。
双向通信
传统的 Socket 通信只支持单向通信,即客户端向服务端发送请求,服务端进行响应。而 Websocket 可以实现双向通信,即客户端和服务端都可以发起消息,实时通信效果更佳。
效率
Socket 通信具有高效性和实时性,因为传输数据时没有 HTTP 协议的头信息,而 Websocket 除了HTTP协议头之外,还需要发送额外的数据,因此通信效率相对较低。
应用场景
Socket 适用于实时传输数据,例如在线游戏、聊天室等需要快速交换数据的场景。而 Websocket 适用于需要长时间保持连接的场景,例如在线音视频、远程控制等。
更多详细介绍可以看:WebSocket 和 Socket 有什么区别?看这里就够了
JavaScript 中的 WebSocket
在前端 Web 应用中使用 WebSocket 对象可以非常方便地实现双向实时通信。具体来说,需要以下步骤:
1、创建 WebSocket 对象,并指定连接的 URL 地址。
let socket = new WebSocket('ws://localhost:8080');
监听 WebSocket 对象的各种事件,并编写相应的回调函数来处理事件:
Copy code
socket.onopen = function(event) {
console.log('连接成功');
};
socket.onerror = function(event) {
console.log('连接出错');
};
socket.onmessage = function(event) {
console.log('收到消息:' + event.data);
};
socket.onclose = function(event) {
console.log('连接关闭');
};
2、发送消息到服务器端:
socket.send('Hello, WebSocket!');
3、关闭WebSocket连接:
socket.close();
需要注意的是,WebSocket 对象也需要与服务器进行握手,以完成连接的建立和维护。通常,服务器端的实现需要支持 WebSocket 协议,例如 Node.js 中的 ws 或 Java 中的 Jetty。
WebSocket 对象提供了丰富的 API,包括发送数据、关闭连接、获取连接状态等等。在使用 WebSocket 进行开发时,应该熟悉这些 API,并编写高效的消息传输代码,以确保 WebSocket 协议的高效、稳定和安全。
最后:下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础























 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








