大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群在这个看脸的时代,连Node.js官网都开始注重打扮了!是的,你没听错,那个曾经以“实用主义”著称的 Node.js官网,如今摇身一变,成了一个UI和UX的时尚先锋。
这不,新官网 Beta 预览版已经闪亮登场,让我们一起来围观这场技术界的“变装秀”。
首页

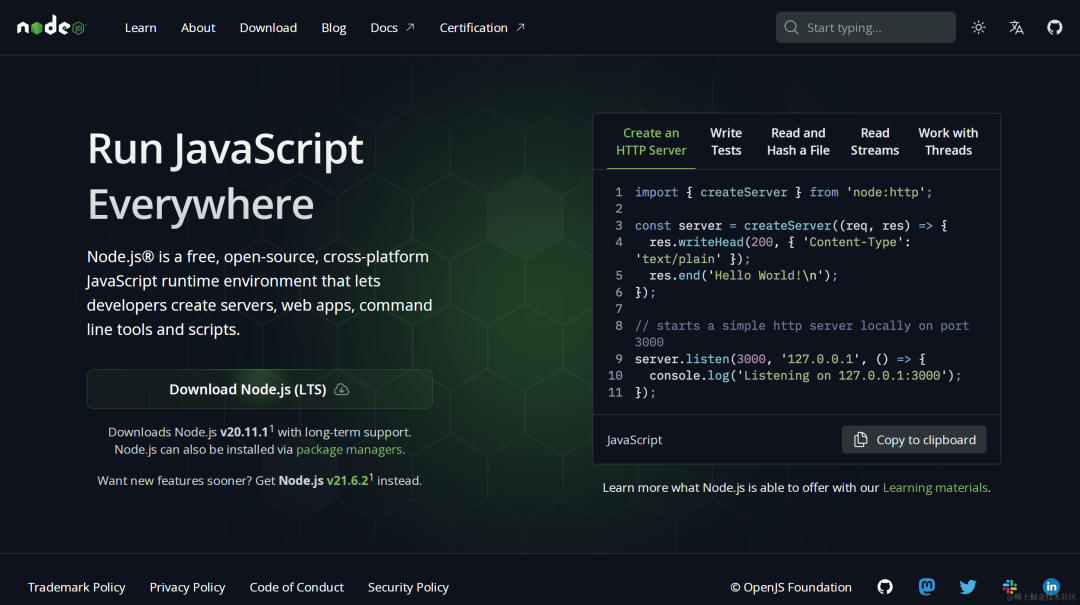
首先,让我们来欣赏一下新官网的“新衣”。首页的设计可谓是大刀阔斧,从视觉效果到页面布局,都焕然一新,仿佛是从“代码宅”变成了“设计潮人”。
搜索功能
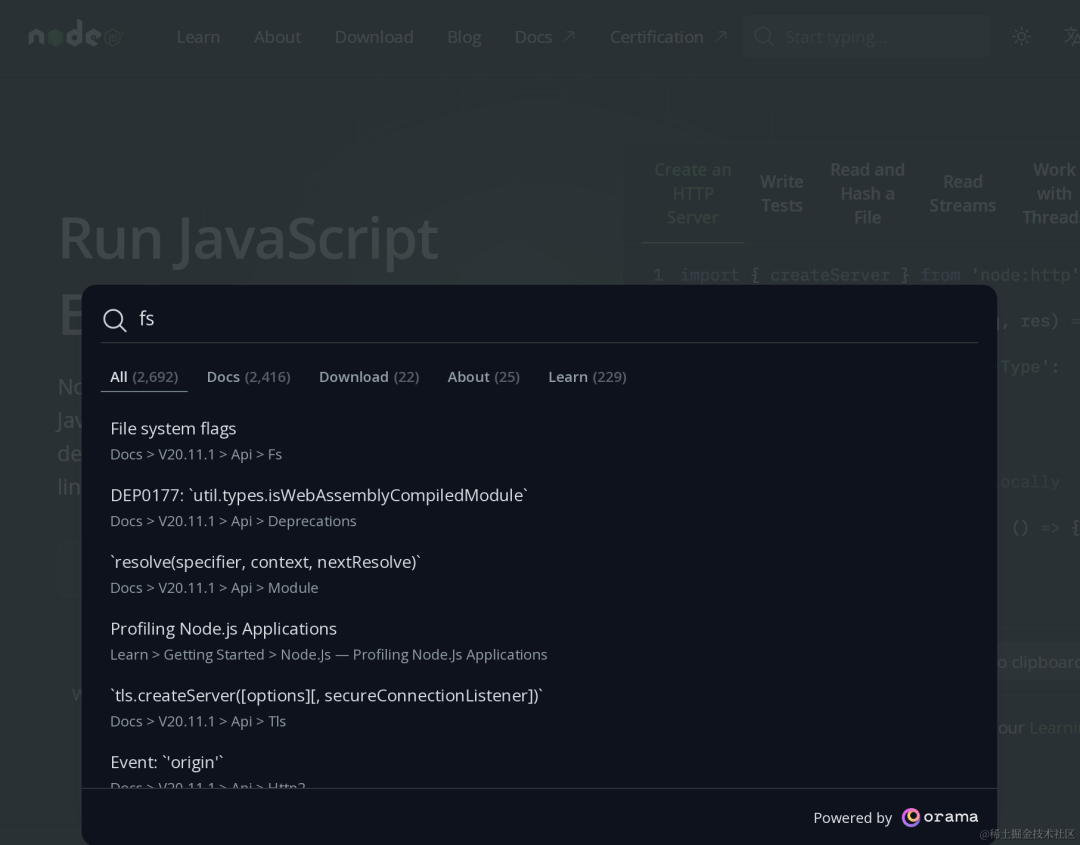
 新增的搜索框功能,就像是给官网装上了一副“智能眼镜”,让用户在信息的海洋中,能够迅速锁定目标。
新增的搜索框功能,就像是给官网装上了一副“智能眼镜”,让用户在信息的海洋中,能够迅速锁定目标。
下载页

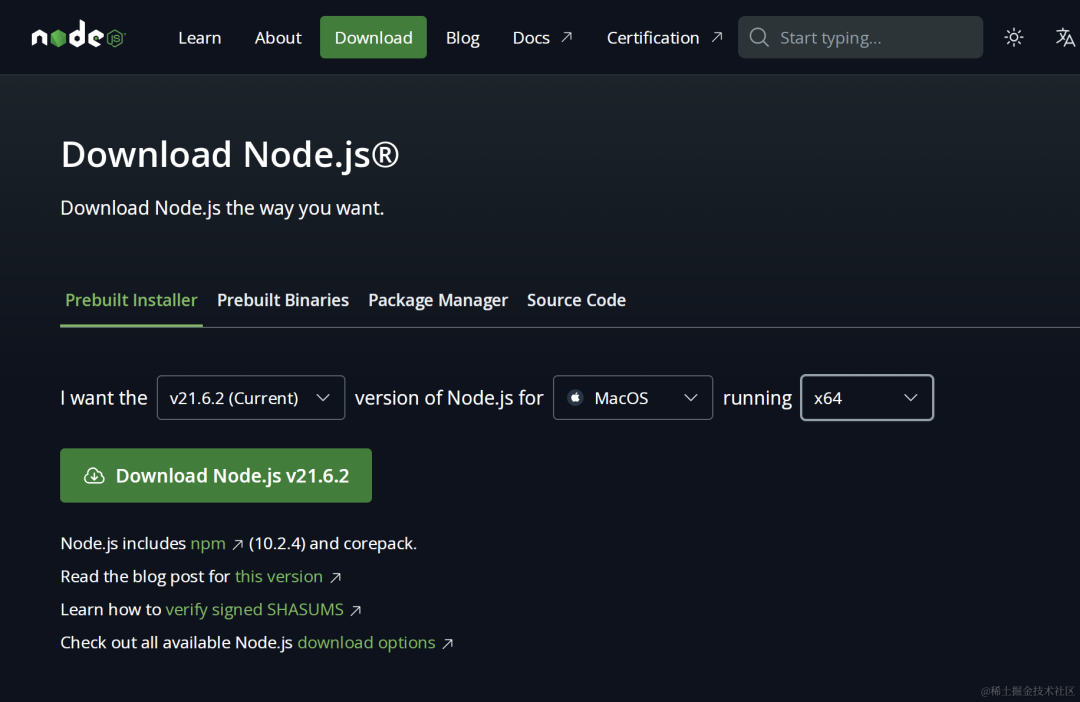
点击Download进入下载页面,而 Download页面的 Select形式,让用户在选择版本时,系统类型时,就像是在挑选心仪的餐厅,方便快捷。
Learn 页面

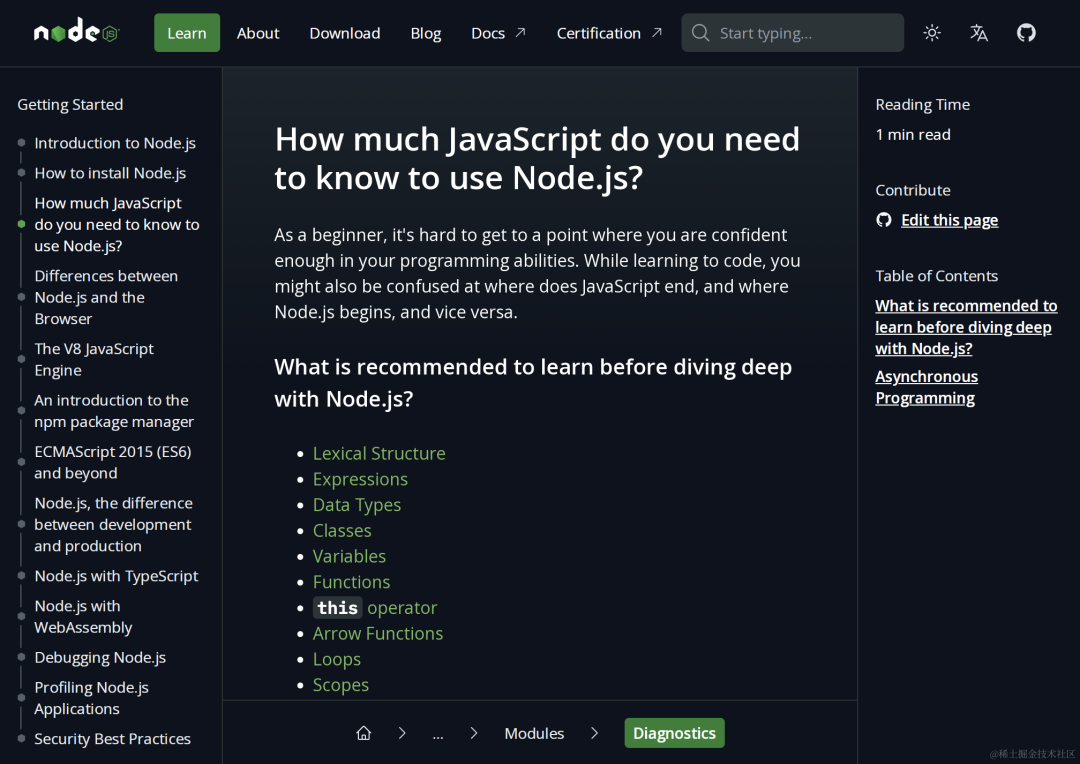
转到 Learn页面,这里的三列布局和树型目录,就像是给学习资源分了类,同时增加了阅读时长,反馈入口和单节文档目录,让用户能够轻松找到自己的“学习资源”
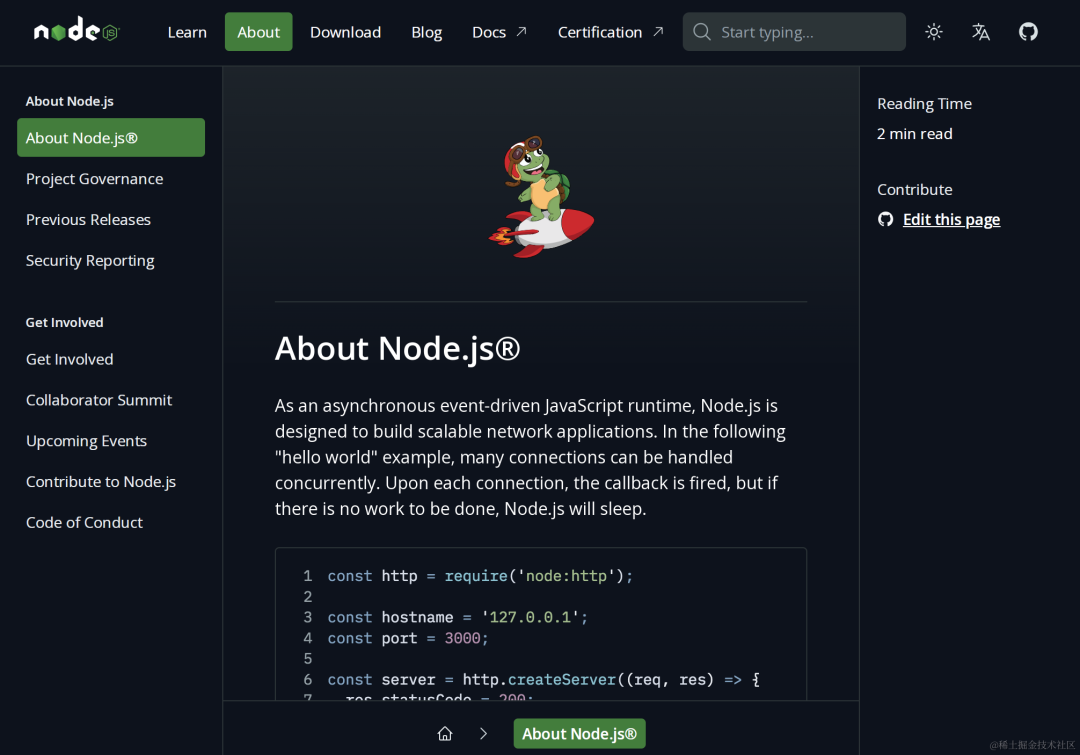
About 页面

About页面的新成员—— Node.js 吉祥物“火箭龟”,无疑是这次变装秀的亮点。它不仅为页面增添了趣味,也让Node.js的形象更加亲民。
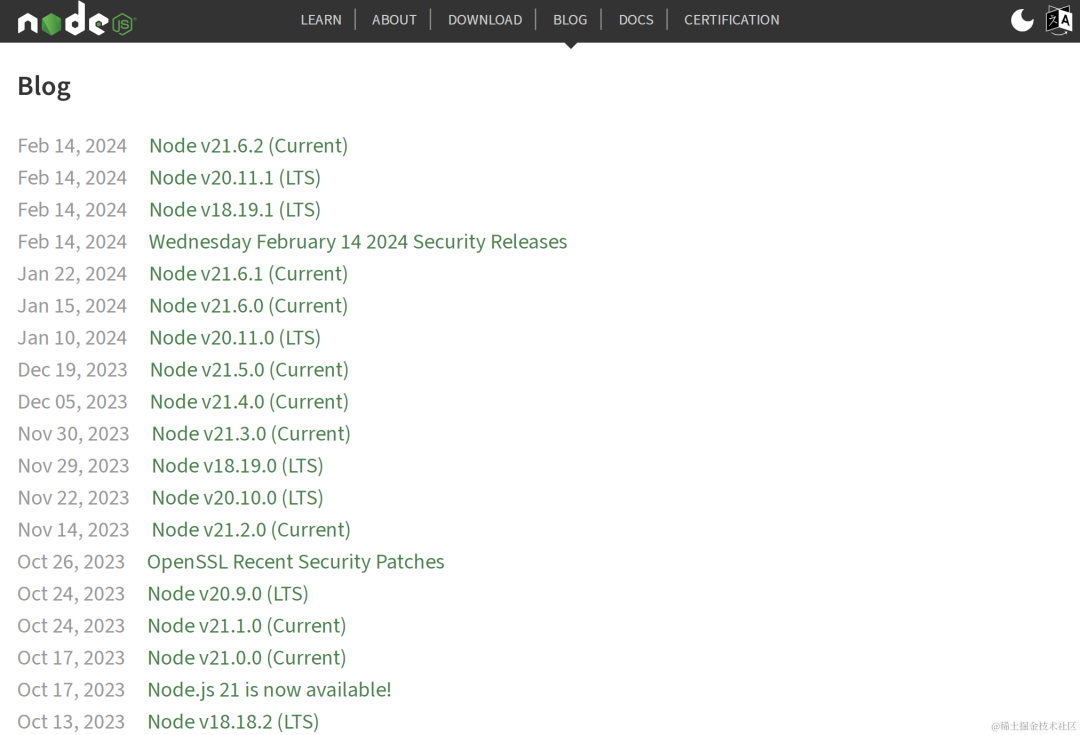
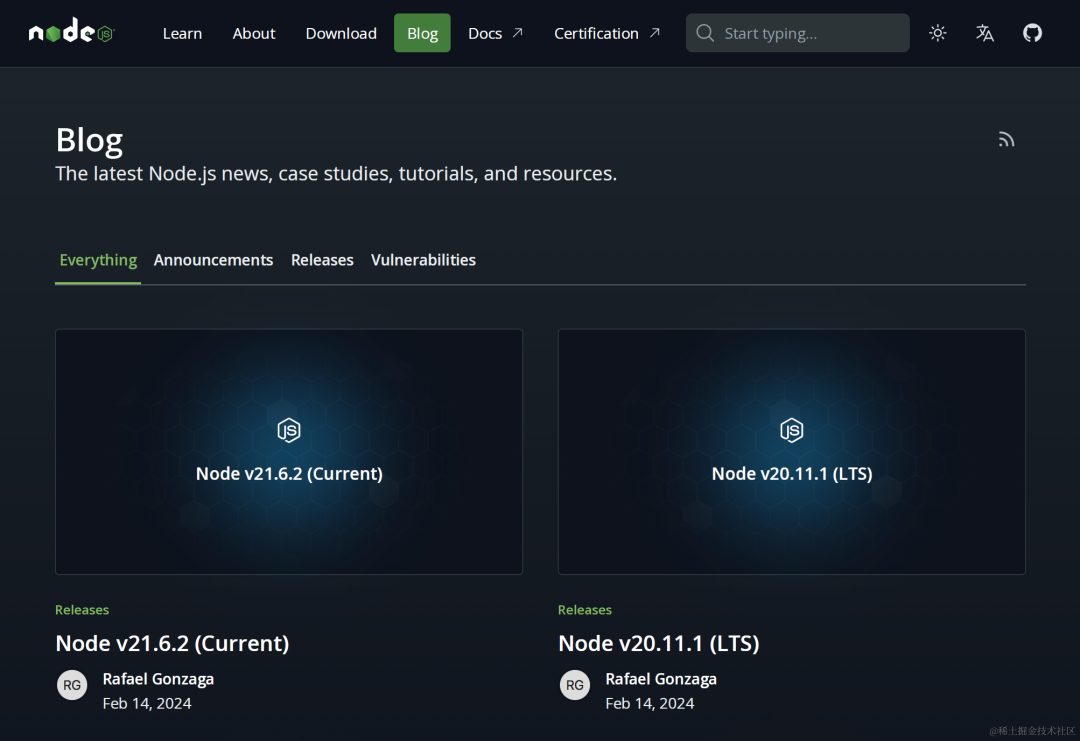
Blog 页面


第一个图是老官网的 Blog,第二个图是新官网的Blog,变化不要太大!UX 体验更好了!内容包括最新的 Node.js 新闻,案例研究,教程和资源,同时增加了 Everything(全部)、Announcements(公告)、Releases(发布)、Vulnerabilities(安全漏洞) Tab 筛选,查找内容更便捷了。
尽管新官网在细节上还有待打磨,但这次的设计升级无疑是一次大胆的尝试。它不仅让Node.js官网焕发了新的活力,也让我们看到了技术与设计的完美结合。现在,就让我们拭目以待,看看这位“潮人”在未来还能带来哪些惊喜。
想要亲自体验这场“变装秀”吗?新官网的地址是:https://beta-node-js-org.vercel.app/en。
如果你在体验过程中发现了什么“时尚漏洞”,或者有什么“建议”,欢迎到Github仓库留言:https://github.com/nodejs/nodejs.org/issues。
让我们一起帮助Node.js官网,成为技术界的“时尚icon”!
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

“分享、点赞、在看” 支持一下




















 1426
1426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








