大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
在一些社群网站,经常会碰到问题、活动、商品的信息分享,这种分享通常是以海报的形式发送给好友或保存到本地。在这种场景下,海报肯定是动态变化的,所以我们要动态的渲染内容并生成图片,海报其实就是图片。
官网:html2canvas
海报示例:
介绍
了解 html2canvas,它是如何工作的以及它的一些局限性。
在你开始使用这个脚本以前,这里有些帮助你更好的了解脚本的好处及其的一些局限性。
关于
html2canvas 是一个 HTML 渲染器。该脚本允许你直接在用户浏览器截取页面或部分网页的“屏幕截屏”,屏幕截图是基于 DOM,因此生成的图片并不一定 100% 一致,因为它没有制作实际的屏幕截图,而是根据页面上可用的信息构建屏幕截图。
它是如何工作的
该脚本通过读取 DOM 以及应用于元素的不同样式,将当前页面呈现为 canvas 图像。
它不需要来自服务器的任何渲染,因为整个图像是在客户端上创建的。但是,由于它太依赖于浏览器,因此该库不适合在 nodejs 中使用。它也不会神奇地规避任何浏览器内容策略限制,因此呈现跨域内容将需要代理来将内容提供给相同的源。
开始
准备工作
安装依赖
npm install html2canvas在需要的页面引入依赖
import html2canvas from 'html2canvas'然后就可以使用html2canvas相关API了。
定义海报结构
在使用之前我们要先定义好页面,我们先在页面上写好海报的html
<view class="html2canvas">
<view class="poster_title">
海报标题
</view>
<view class="img_box">
<img class="img_case" src="http://image.gwmph.com/weican/2024/02/27/695aa1d4c2394be48925a6858dd68e9d.jpg" alt="" />
</view>
<view class="poster_title" @click="getPoster()">
确定分享
</view>
</view>.html2canvas{
padding: 20rpx;
.poster_title{
text-align: center;
}
.img_box{
display: flex;
justify-content: space-around;
margin: 10rpx 0;
.img_case{
width: 300rpx;
height: 300rpx;
}
}
}
script部分
在这里我们要区分两种script类型,一种正常的,一种是renderjs
在一个页面中script可以有多个,它也可以写在任意位置,如果我们做正常的逻辑操作,可以在普通的script中编码;如果我们要对页面进行交互,请使用renderjs。
renderjs是一个运行在视图层的js。它比WXS更加强大。它只支持app-vue和web。renderjs的主要作用有2个:
大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力
在视图层操作dom,运行 for web 的 js库
<script module="html2canvas" lang="renderjs">
import html2canvas from 'html2canvas'; // 引入html2canvas
export default {
methods: {
async getPoster() {
try {
const dom = document.querySelector('.html2canvas');
const canvas = await html2canvas(dom,{
width: dom.offsetWidth,//设置canvas尺寸与所截图尺寸相同,防止白边
height: dom.offsetHeight,//防止白边
logging: true, // 是否尝试记录日志
useCORS: true, // 是否尝试使用CORS从服务器加载图像,解决图片跨域
scale: 4, // 缩放比例,处理模糊问题,数值越大越高清
dpi: 600, // 分辨率,,处理模糊问题,数值越大越高清
);
const base64 = canvas.toDataURL('image/jpeg', 1);
console.log('生成的图片',base64);
} catch(error){
console.log(error)
}
}
}
}
</script>点击确定分享,我们则会调用getPoter来生成图片,canvas.toDataURL生成的图片为base64格式,下面是生成后的内容:
然后我们通过a标签图片进行下载,下面是生成海报并下载的完整逻辑。
<script module="html2canvas" lang="renderjs">
import html2canvas from 'html2canvas'; // 引入html2canvas
export default {
methods: {
async getPoster() {
try {
const dom = document.querySelector('.html2canvas'); // 获取dom
const canvas = await html2canvas(dom,{
width: dom.offsetWidth,//设置canvas尺寸与所截图尺寸相同,防止白边
height: dom.offsetHeight,//防止白边
logging: true, // 是否尝试记录日志
useCORS: true, // 是否尝试使用CORS从服务器加载图像,解决图片跨域
scale: 4, // 缩放比例
dpi: 600, // 分辨率
});
const base64 = canvas.toDataURL('image/jpeg', 1);
let a = document.createElement('a'); // 创建a标签
a.href = base64; // 添加href属性,也就是url
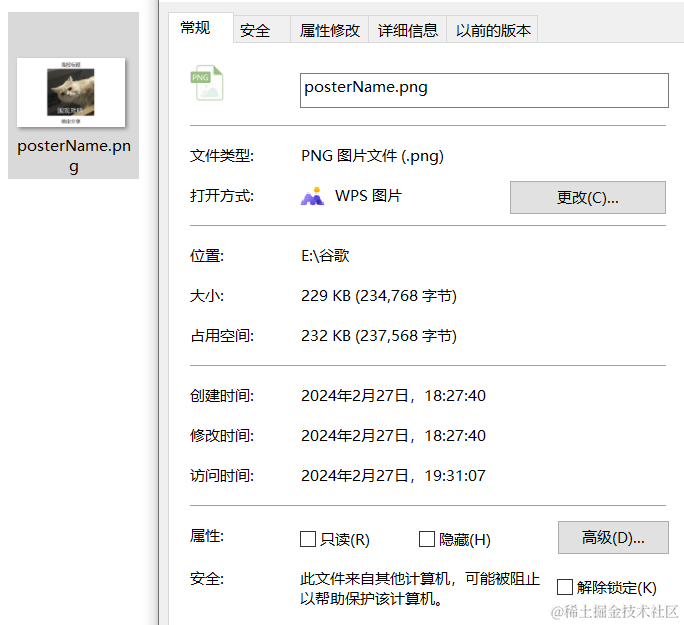
a.download = "posterName.png" // 设置下载名称
a.click(); // 模拟点击,下载图片
} catch(error){
console.log(error)
}
}
}
}
</script>下面就是下载下来的图片

注意事项
1、多个script
<script>
export default {
name: 'html2canvas',
props: {
},
methods: {
}
}
</script>
<script module="html2canvas" lang="renderjs">
import html2canvas from 'html2canvas';
export default {
methods: {
}
}
</script>在uniapp中,我们如果想要提供逻辑层和视图层的通讯效率,可能会使用renderjs,你可能会在页面中看到多个script,这是正常的,我们可能会将生成海报的功能封装成组件,通过组件传参的方式在多个页面复用,这种结构页面就可能有两个script,一个是正常的vue的scrpit,用于处理正常逻辑以及接收传参和事件等,一个是用于视图层通讯的renderjs
2、html2canvas不要用image标签
我们在生成图片的时候,可能会调整清晰度和分辨率,让画面更高清,html2canvas应该使用img标签,而不是image标签,image标签不会对html2canvas的scale、dpi生效。
3、html2canvas对于现在的css高级属性的支持
html2canvas可能不会支持css高级属性,例如:
● background-blend-mode
● border-image
● box-decoration-break
● box-shadow
● filter
● font-variant-ligatures
● mix-blend-mode
● object-fit
● repeating-linear-gradient()
● writing-mode
● zoom
● ......
对于渐变文字裁切之类的高阶属性可能不支持,如果海报生成的时候没有生效,那就是不支持,需要思考替代方案。
最后
1、html2canvas是基于html的渲染器,只要定义好海报结构即可生成,可以看成html2canvas就是将页面结构转换成图片。
2、不要使用image标签,应该使用img标签。
3、不支持部分css高阶属性。
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

“分享、点赞、在看” 支持一下



















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








