点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群在 2024 年的Chrome 123 版本中, CSS 原生可以使用 1 个 CSS 属性 align-content: center进行垂直居中。
有何魅力?
这个特性的魅力在哪儿呢?我举例给你看一下
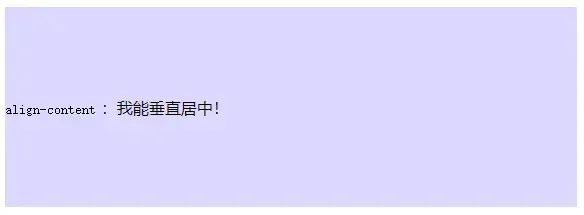
<div style="align-content:center; height:200px; background: #614ef5;">
<sapn>align-content</sapn> :我能垂直居中!
</div
相信你也发现了, align-content: center属性实现垂直居中, 再也不需要依赖于Flex布局或者Grid布局了,它针对普通块级元素就生效,这就是它的魅力所在🔥!
我能用吗?
接下来,我们再看一下align-content这个属性的浏览器支持情况:

这是 can i use 网站的截图,可以看到主流浏览器, 现在绝大部分版本都是支持的,可以比较放心的使用😺
我要注意哪些坑?
看看直接使用 align-content有哪些注意点。
行内元素不生效
前面我提到了, align-content针对普通块级元素生效, 什么意思呢😵?我们看,下面这个代码就不生效
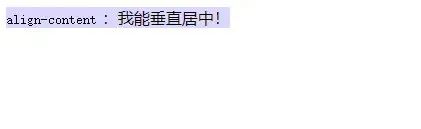
<div style="display:inline;align-content:center; height:200px; background: #614ef5;">
<span>align-content</sapn> :我能垂直居中!
</div
如果改成display:inline-block是有效果的:

其实就是inline行内元素不生效!
flex布局要小心
接着改为flex布局display:flex, 发现align-content:center没有生效。这是为什么呢?你前面不是说原来align-content数据依赖Flex布局才起作用吗,为什么我改成Flex布局反而不生效了呢
带着这个疑问往下看↓

找到不生效的css样式,浏览器已经给了提示, 意思就是align-content:center这个属性在flex-wrap:no-wrap中不生效,那我们再增加几个元素来试一下:
<style>
.box{
display:flex;
align-content:center;
height:200px;
background: #dcd7ff;
}
.box span{
width:46px;
height:46px;
background-color:#9181ff;
border-radius:4px;
margin-left:10px;
}
.box2{
margin-top:20px;
flex-wrap:wrap;
}
</style>
<div class="box">
<span>我</span>
<span>能</span>
<span>垂</span>
<span>直</span>
<span>居</span>
<span>中</span>
</div>
<div class="box box2">
<span>我</span>
<span>能</span>
<span>垂</span>
<span>直</span>
<span>居</span>
<span>中</span>
</div>添加flex-wrap:wrap;前后对比:

留个疑问
最后给大家留一个思考题🧐
flex中垂直居中,你是否想到了align-items:center,大部分情况我们都是用的这个属性来实现垂直居中,和align-content:center有什么区别呢?
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
“分享、点赞、在看” 支持一波👍






















 2046
2046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








