spring-boot整合kindeditor
最近在使用spring-boot制作一个简单的小网站。spring-boot以代码注解的形式嵌入springMVC的配置,简化了配置流程。开发过程使用的页面模板是thymeleaf。下面简要说一下整合kindeditor的过程中遇到的问题以及自己的解决方法:
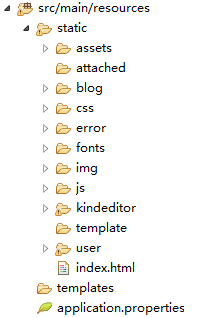
页面代码结构如下:

其中kindeditor文件夹存放kindeditor的所有文件,kindeditor版本是4.1.10。
引用kindeditor
在页面中使用最简单的方式使用kindeditor。
<form method="post" action="/blogs/add" role="form"
class="form-horizontal">
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
<input type="text" class="form-control" id="title" name="title"
placeholder="请输入标题" />
</div>
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








