原数组:
const treeData = [
{ id: "zw", parentId: "1", title: "政务", key: "0-0" },
{ id: "bszn", parentId: "zw", title: "办事指南", key: "0-0-0-0" },
{ id: "yqfk", parentId: "zw", title: "疫情防控", key: "0-0-0-1" },
{ id: "bsznadd", parentId: "bszn", title: "新增", key: "0-0-0-2" },
{ id: "bsznedit", parentId: "bszn", title: "修改", key: "0-0-0" },
{ id: "bszndetail", parentId: "bszn", title: "详情", key: "0-0-1-0" },
{ id: "yqfkadd", parentId: "yqfk", title: "新增", key: "0-0-1-1" },
{ id: "yqfkedit", parentId: "yqfk", title: "修改", key: "0-0-1-2" },
{ id: "yqfkdetail", parentId: "yqfk", title: "详情", key: "0-0-1" },
{ id: "yqfklist", parentId: "yqfk", title: "列表", key: "0-0-2" },
];parentId为父级与id子集像对应
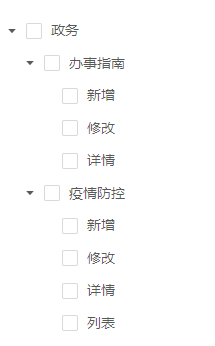
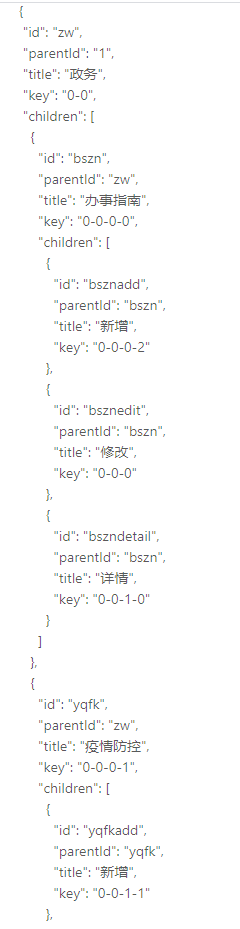
格式转换为

封装函数代码:
function toTree(data) {
let result = [];
if (!Array.isArray(data)) {
return result;
}
data.forEach((item) => {
delete item.children;
});
let map = {};
data.forEach((item) => {
map[item.id] = item;
});
data.forEach((item) => {
let parent = map[item.parentId];
if (parent) {
(parent.children || (parent.children = [])).push(item);
} else {
result.push(item);
}
});
return result;
},data传参为原数组
转换格式为:























 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








