弹性盒子
flex 弹性盒子
用弹性盒子来实现居中
传统方法是绝对定位来实现的。
用弹性盒子更简单更方便。
绝对定位:


实现居中:

用弹性盒子来实现:

达到的效果和绝对定位的效果一样
【注】不一样的是绝对定位脱标,而弹性盒子不会脱标。
弹性盒子与浮动比较
当想要排成一行时可以使用浮动效果来实现,现在可以用弹性盒子来实现
示例

弹性盒子:


达到的效果是一样的,弹性盒子更加方便。
flex声明
声明定义:
使用display:flex或display:inline-flex 声明一个容器为弹性盒子。这个容器中的子元素们,会遵循弹性布局。
来比较一下:


没有设置宽度,宽度是自适应的。
display: inline-flex:


【注】一般是使用display:flex. inline-flex极少用。
flex:如果没有为父元素设置宽,默认为100%;
inline-flex:如果没有设置宽,,默认为所有子元素的宽的和。
flex-direction属性
用于设置盒子中的子元素的排列方向。
- row 从左到右水平排列子元素(默认值)
- column 从上往下垂直排列子元素
- row-reverse 从右到左排列子元素
- column-reverse 从下往上垂直排列子元素
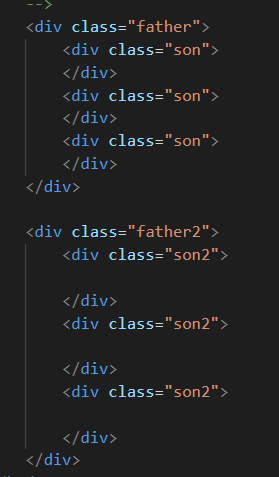
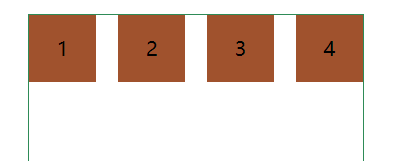
row-reverse:示例



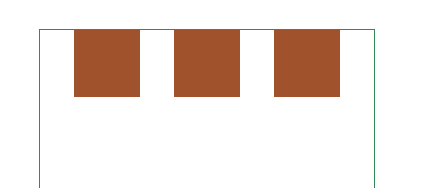
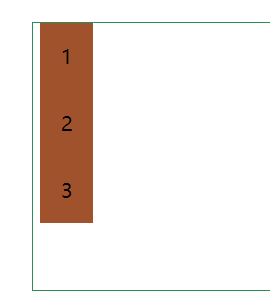
column:示例


flex-wrap属性
规定flex容器是单行还是多行,是否换行
nowrap:不换行(默认值)
wrap:换行
wrap-reverse 反向换行。
如果内容过多不换行,将自适应的缩小子元素的宽度。
wrap:示例


wrap-reverse: 反向换行: 示例


flex-flow:
是flex-direction与flex-wrap的组合写法。
flex-flow:flex-direction flex-wrap;
概念:
弹性盒子与弹性元素
弹性盒子:指的是使用display:flex或display:inline-flex声明的容器。
弹性元素:指的是弹性盒子中的子元素。
主轴与侧轴(交叉轴)
主轴方向:为子元素排列的方向。可以通过flex-direction改变。
侧轴方向:与主轴方向垂直,为子元素的换行方向。
可以通过flex-wrap改变。
justify-content属性
用于控制弹性元素在主轴上的排列方式。
- flex-start 元素紧靠主轴的起点(默认值)
- flex-end 元素紧靠主轴的终点
- center 元素在主轴上居中。
- space-between 第一元素紧靠起点,最后一个元素紧靠终点,余下的元素平均分配剩余空间。
- space-around 每个元素两侧的间隔相等。元素之间的间隔比元素与容器边框的间隔要大一倍。
- space-evenly 元素间距平均分配
flex-end :示例


都向结束的地方紧靠。
space-between : 示例
第一元素紧靠起点,最后一个元素紧靠终点,余下的元素平均分配剩余空间。


align-items属性
控制元素在侧轴上的排列方式。
多行单行都适用的属性。
alingn-items
- flex-start 从侧轴开始的地方对齐
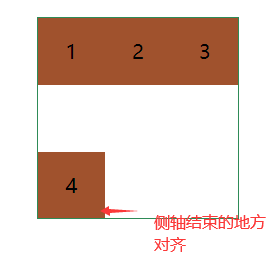
- flex-end 从侧轴结束的地方对齐
- center 中间对齐
- stretch 拉伸 没有设置侧轴方向上的宽/高时,等于父盒子的宽或高。
align-content
- 控制元素在侧轴上的排列方式。只适用于多行显示的弹性容器。
- stretch 拉伸
- flex-start 元素紧靠行的起点
- flex-end 元素紧靠行的终点
- center 元素在行中居中
- space-between 第一个元素紧靠行的起点,最后一个元素紧靠行的终点,余下元素平均分配剩余空间
- space-around 元素在侧轴方向上的间隔相等。
- space-evenly 元素间距离平均分配
对比align-items ,align-content的用法
alingn-items :flex-start 示例

从侧轴开始的地方对齐。
align-content : flex-start 示例

alingn-items :flex-end 示例

align-content :flex-end : 示例

align-items: center :
中间对齐 示例

align-content: center;
元素在行内居中 示例

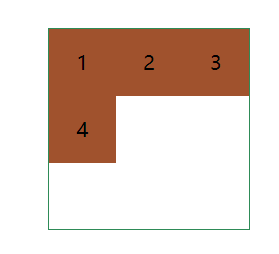
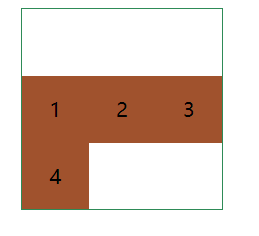
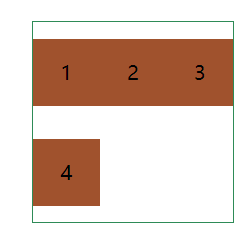
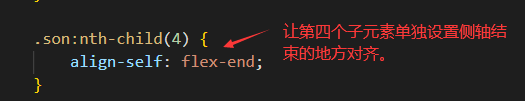
align-self属性,用于单个元素
用于控制单个元素在侧轴上的排列方式。
- stretch 拉伸
- flex-start 侧轴开始的地方对齐
- flex-end 侧轴结束的地方对齐
- center 中间对齐
示例



flex-grow属性
用于将弹性盒子的可用空间,按照比例分配给弹性元素。
根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。
示例:b,c将按照1:3的比率分配剩余空间

flex-shrink属性
在弹性盒子装不下子元素时,对子元素缩小的比例设置。
设置或检索弹性盒的收缩比率。
根据弹性盒子元素所设置的收缩因子作为比率来收缩空间。
示例:a,b,c将按照1:1:3的比率来收缩空间

flex-shrink的默认值为1,如果没有显示定义该属性,将会自动按照默认值1在所有因子相加之后计算比率来进行空间收缩。

flex-basis属性
大部分情况下与宽度相等。优先级比宽要高。定义了元素在主轴上的空间。
可直接定义宽度:


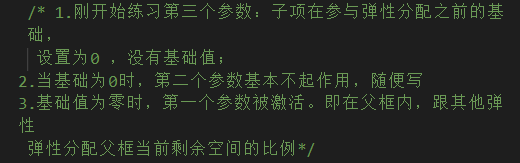
复合写法flex的用法


第一个参数的设置将自动分配空间大小。
示例



order属性
用整数值来定义排列顺序,数值小的排在前面。可以为负值。



【注】
1.文本节点也可以被弹性布局操作。
2.绝对定位的元素不参与弹性布局。























 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








