1、html常用标签
a、基本标签
<html></html> 表示该文件为html文件,限定了文档的开始点和结束点。
<head></head> 包含文件的标题,使用的脚本,样式的定义。
<title></title> 包含文件的标题,出现在浏览器的标题栏。
<body></body> 放置浏览器中显示信息的所有标签和属性,其中内容在浏览器中显示。
b、常用格式标志
<p></p> 段落格式标签
<br> 强制换行格式
<blockquote></blockquote> 标签定义块引用,<blockquote></blockquote>标签之间的文本会从常规文本中分离出来,会在左、右两边缩进。
<ul><li></li></ul> <ul>无序列表标签,列表里的项目用<li>标签技术。
<ol><li></li></ol> <ol>有序列表标签,列表里的项目用<li>标签技术。
<div></div> 区块标记,设定字、图片、表格等的摆放位置,为html文件中大块内容提供结构和背景的元素。
c、常用文本标签
<pre></pre> 预先格式化标签,被包围在<pre></pre>标签中的文本通常会保留原来的格式。
<h1></h1>......<h6></h6> 标题定义标签,<h1>定义最大标题,<h6>定义最小标题。
<b></b> 字体加粗。
<i></i> 斜体。
<sub></sub> 下标。
<sup></sup> 上标。
<u></u> 下划线。
<font></font> 文本开始和结束的标志。
d、图像标签
<img /> 贴图标签。
<hr> 水平线标签。
e、表格标签
<table></table> 创建一个表格。
<tr></tr> 表格中的每一行。
<td></td> 表格中一行中的每一个格子。
<th></th> 设置表格表头,通常都是黑体居中文字。
f、表单标签
<form></form> 表格标识的开始和结束,表单的内容都放在这里。
<select></select> 下拉选择框。
<input> 用于搜集用户信息。
<textarea></textarea> 大量文字输入编辑块。
2、css基本基础
a、引入方式
(1) 行内样式
使用style属性引入css样式。
eg:<h1 style = "color:yellow;">style属性的应用:直接将html标签中设置的样式</h1>
实际写页面中不推荐使用,在测试时可以使用。
(2) 内部样式表
在style标签中书写css代码,style标签写在head标签中。
eg:<head>
<style type="text/css">
p {
color:red
}
</style>
</head>
(3)外部样式表
css代码保存在扩展名为.css的样式表中,html文件引用扩展名为.css的样式表,有两种方式:链接式,导入式。
链接式:
<link type = "text/css" rel = "styleSheet" href = "css文件路径" />
导入式:
<style type = "text/css">
@import url(css文件路径)
</style>
链接式和导入式的区别
<link> : 属于XHTML; 优先加载CSS文件到页面。
@import:属于CSS2.1;先加载HTML结构再加载CSS文件。
b、CSS优先级中的优先级
(1)样式优先级
行内样式 > 内部样式 > 外部样式(后两者与内容就近原则)
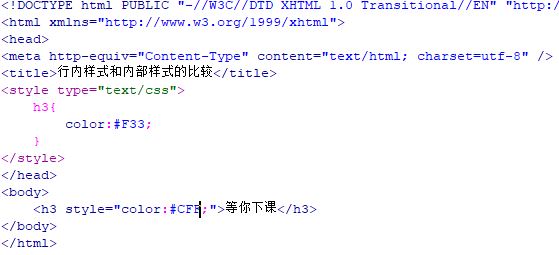
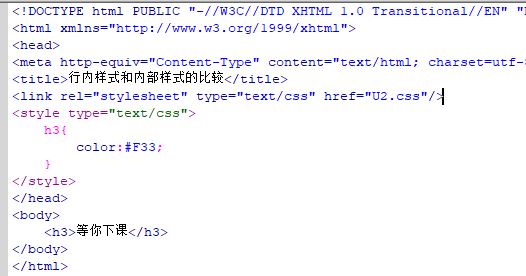
eg:行内样式和内部样式比较
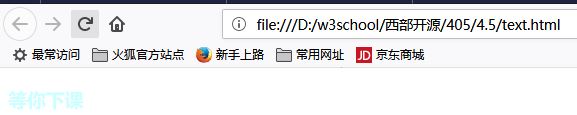
结果:
结论:行内样式优先级高于内部样式表。
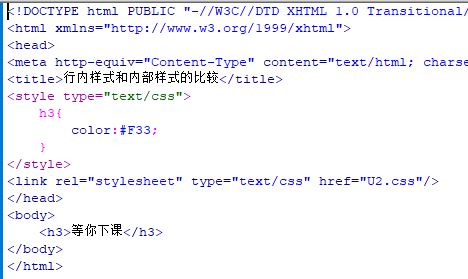
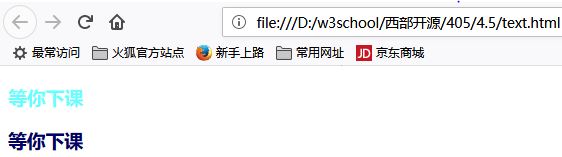
eg:内部样式和外部样式的比较
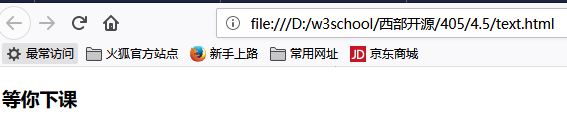
结果:
结果:
结论:内部样式表和外部样式表使用就近原则,即谁写在下面以谁为准。
(2)选择器优先级
id选择器 > 类选择器 > 标签选择器
结果:





























 520
520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








