前言
当我使用vue-cli的方式创建的项目的时候使用webpack进行打包,只有一个index.html入口文件,尝试部署到iis上访问时刷新浏览器会出现404的情况。
下面我来简单的介绍下如何进行解决!
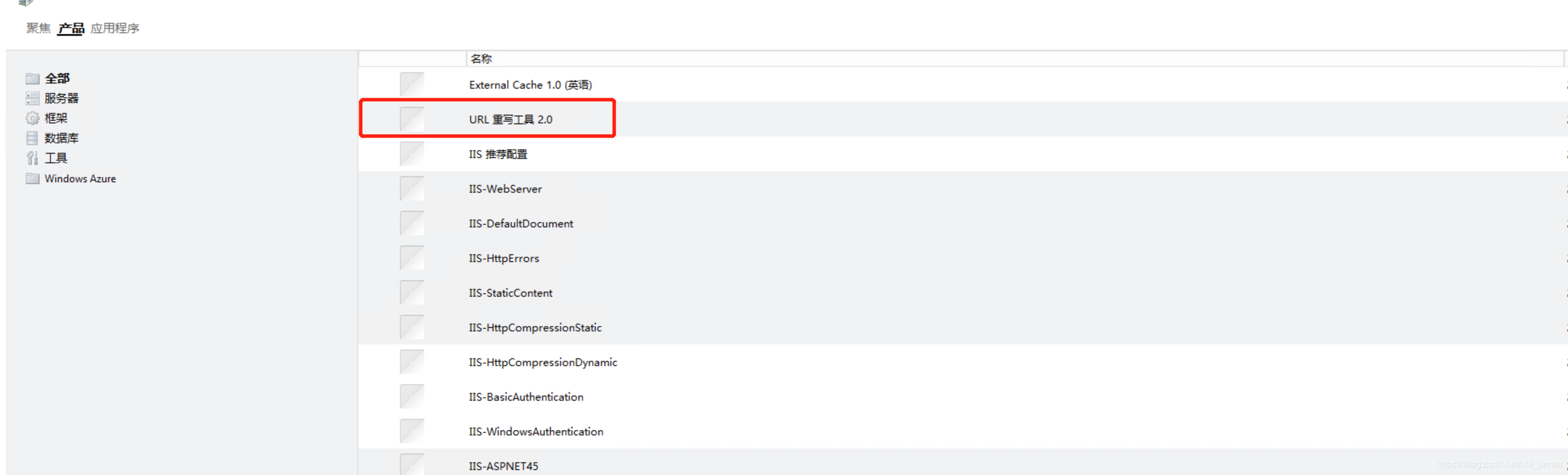
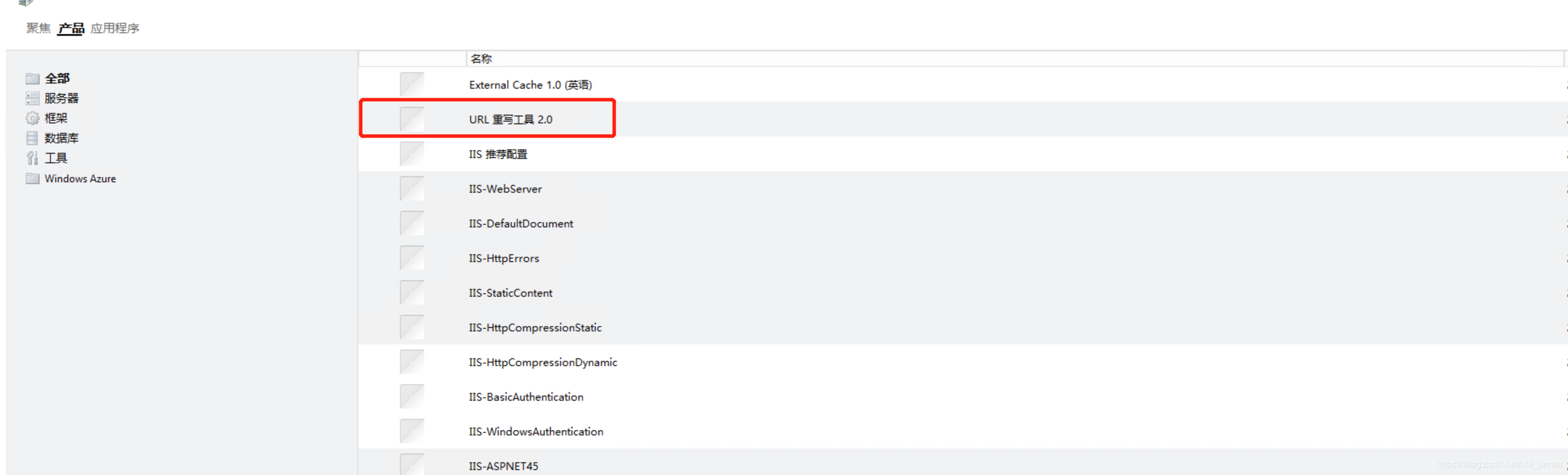
1、安装URL重写工具
安装URL重写工具需要使用Web平台安装程序;下载地址:https://www.microsoft.com/web/downloads/platform.aspx。

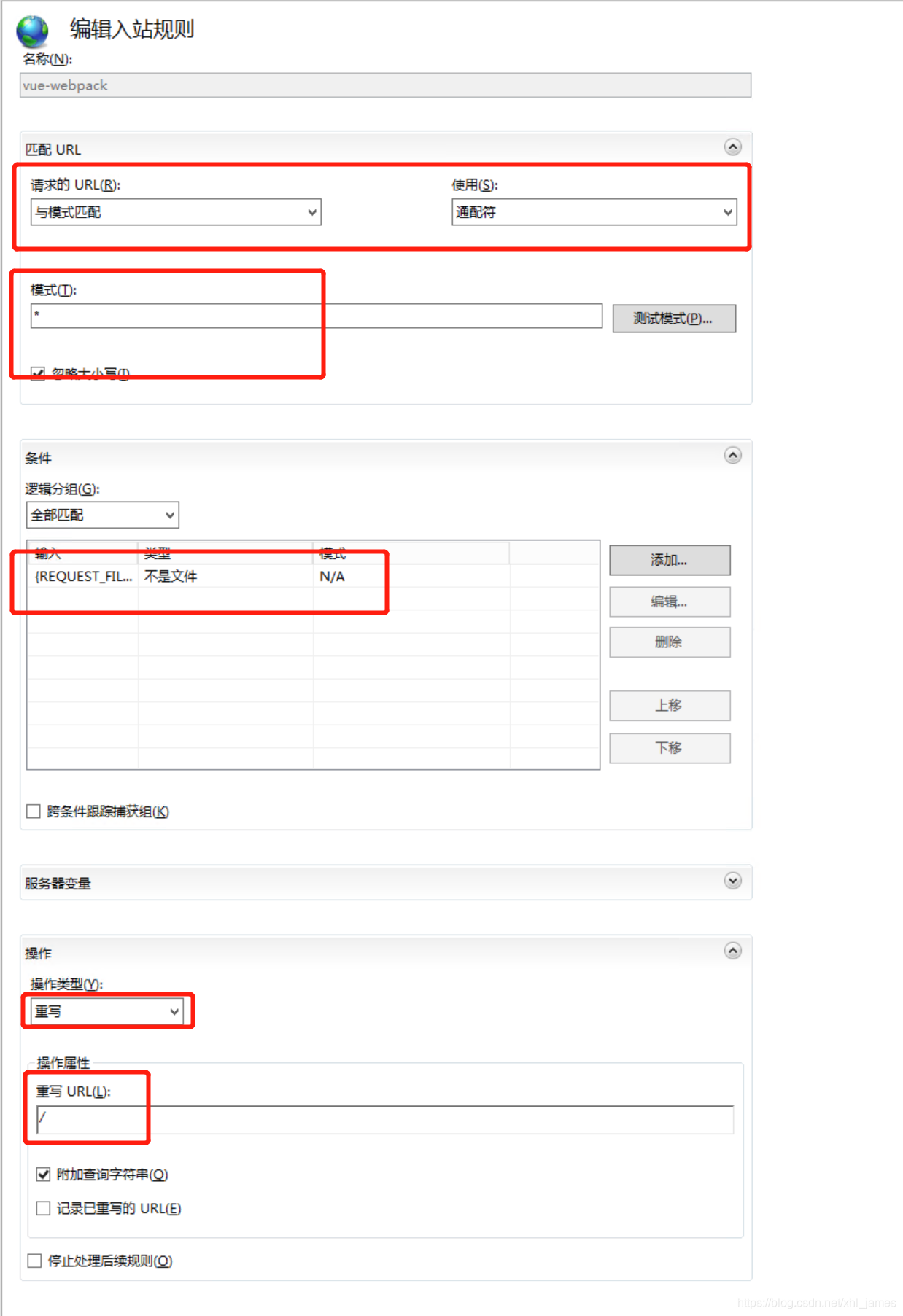
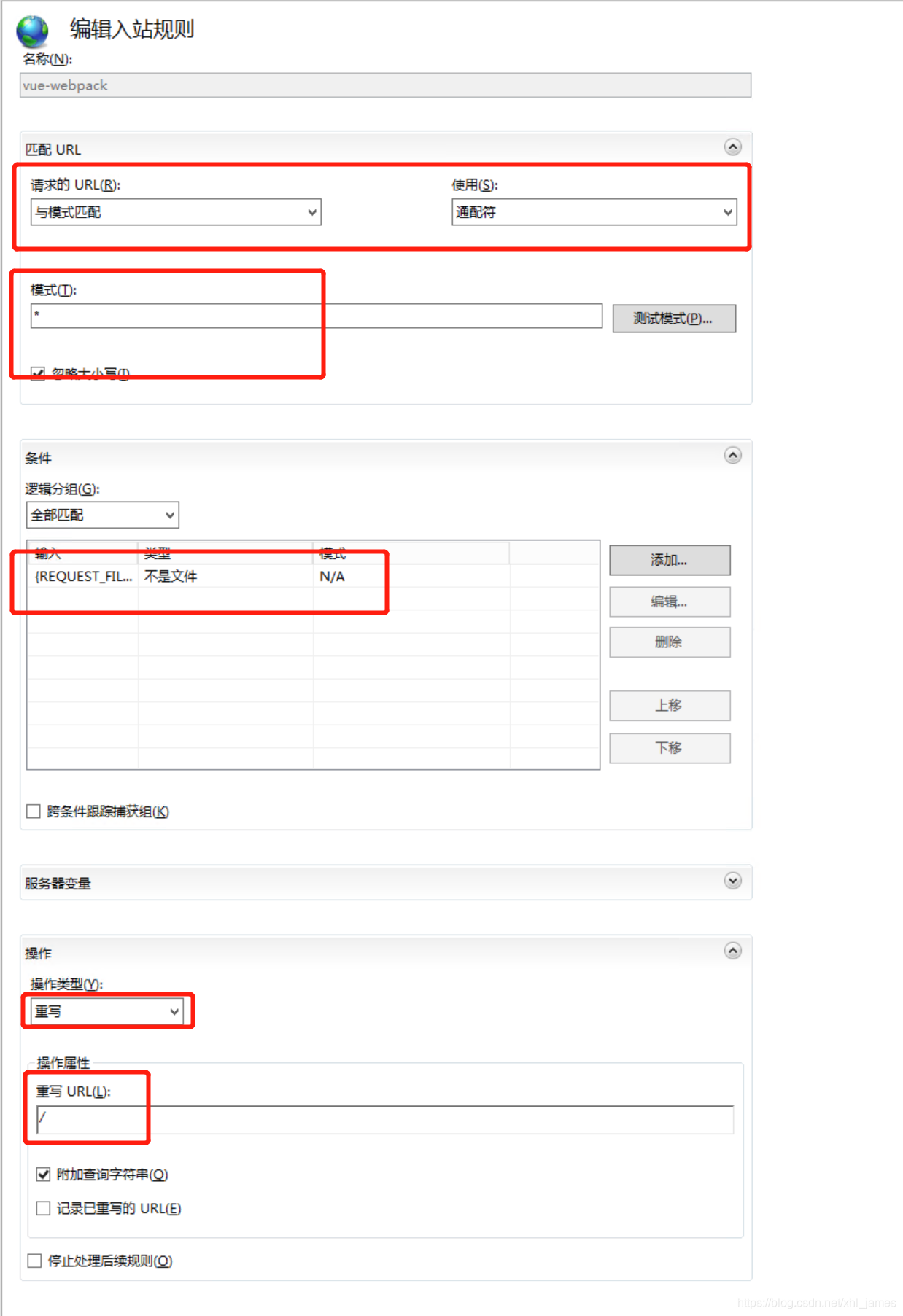
2、编写入站规则
按照如图的方式进行编写入栈规则即可。

当我使用vue-cli的方式创建的项目的时候使用webpack进行打包,只有一个index.html入口文件,尝试部署到iis上访问时刷新浏览器会出现404的情况。
下面我来简单的介绍下如何进行解决!
安装URL重写工具需要使用Web平台安装程序;下载地址:https://www.microsoft.com/web/downloads/platform.aspx。

按照如图的方式进行编写入栈规则即可。

 2029
2029
 451
451
 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


