发现问题
在使用filter: blur(15px)模糊背景图时,发现图片周围会泛白。
解决问题
查了好多办法:
1、使用StackBlur.js处理图片模糊。
2、改变background-size:cover为background-size:150% 150%。
3、给body添加同样的背景图。
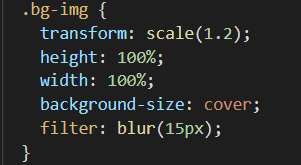
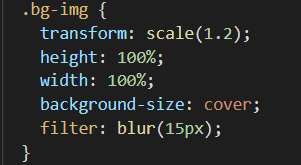
4、直接使用transform: scale(1.2);。
总结
使用第四种办法最方便,不用引入其他包,不用再次引入图片。

在使用filter: blur(15px)模糊背景图时,发现图片周围会泛白。
查了好多办法:
1、使用StackBlur.js处理图片模糊。
2、改变background-size:cover为background-size:150% 150%。
3、给body添加同样的背景图。
4、直接使用transform: scale(1.2);。
使用第四种办法最方便,不用引入其他包,不用再次引入图片。

 2641
2641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


