本片博客学习segmentfault这篇文章后,实践理论后所写,偏向实践图文验证,部分好的概念性东西,直接引用。
我们在写css的时候,可能往往忽略了如果css设置负边距的情景,
- 他们是完全有效的CSS
- 负边距不是在hack,这是尤其正确的。正是因为没有很好地了解负边距才是导致各种奇怪的问题。只有在被用来解决其他地方的bug的时候才是hack
- 它符合正常的文档流
- 它是相当好的兼容性,负边距基本上被所有现代的浏览器支持(IE6的大部分情况也是)
接下来我们就来深度探索一下css设置负边距会出现什么状况。
为了便于观察,我们将背景设置为灰色
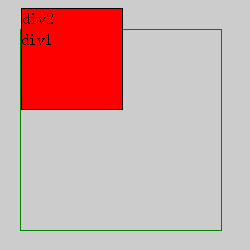
1.单个元素相当于父元素设置负边距
<div class="div1">
div1
<div class="div2">div2</div>
</div> .div1{
width: 200px;
height: 200px;
border: 1px solid green;
}
.div2{
width: 100px;
height: 100px;
margin-top: -40px;
/*margin-left: -40px;*/
background-color: red;
border: 1px solid #000;
}
总结:可以看出,设置负边距的元素脱离父元素而去,并且是以覆盖的形式,当我给div1设置了z-index:1000之后,惊奇的发现这一个效果,竟然没有变化
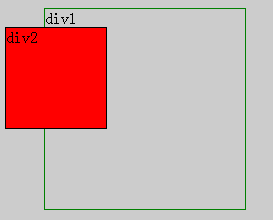
2.浮动元素负边距
<div class="div1">div1</div>
<div class="div2">div2</div> .div1{
width: 100px;
height: 100px;
float: left;
margin-right: -20px;
background-color: red;
border: 1px solid green;
}
.div2{
width: 100px;
height: 100px;
float: left;
border: 1px solid #000;
}
然后我们看结果如上图,负值直接被div2吞掉。好神奇。
运用负边距(主要是margin负边距),我主要的应用:二列自适应布局,双飞翼布局&圣杯布局,阴影字体等应用






















 2503
2503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








