max-height,max-height这里我就不做探讨了,相信聪明的你如果理解了min-height,min-width,其他大家自会理解….
首先声明min(max)、(width)height,这几个属性系类有一个试用范围
应用于:除了非替换行内元素和表元素以外的所有元素
1.min-heigh
用法:设置一块区域的最小高度,额,似乎听起来有点晕,举个例子吧,
<div class="test">
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
</div> .test{
width: 200px;
height: 60px;
background-color: #E5B783;
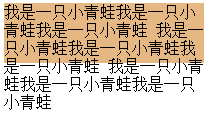
}结果如图:
如何你只想让多余的内容不显示,overflow: hidden; 可以帮到你
而有些时候我们是不知道中间内容区域有多高的,但又想让该区域的高度恰好能放下中间内容区域,这个时候我们可以使用min-height
.test{
width: 200px;
min-height: 60px;
background-color: #E5B783;
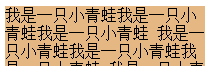
}结果如图:
如果你还是不放心min-height属性,这里还有一种可以实现该效果的方法,
.test{
width: 200px;
height: auto;
background-color: #E5B783;
overflow: hidden;
}2.min-width
然后我用min-height的思维去理解min-width,然后发现溴大了….
<div class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</div> .test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
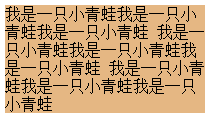
}结果如图:
其实大家就是想知道为什么会出现那样的情况,于是做了这样的测试
<div class="parent">
<div class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</div>
</div> .parent{
width: 200px;
height: auto;
}
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
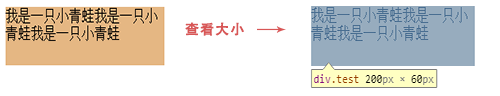
}结果如下:
发现和parent的宽度一样,也就是说min-width会继承父元素的width,而min-height不会。
如果无父元素,也就是最外层是body,则默认100%,
知道了原因,接下来就是解决的事了…..
进行百度,博文查阅,汇总了以下方法
方法一: display: inline;
<div class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</div> .test{
min-width: 100px;
/*height: 60px;*/
background-color: #E5B783;
display: inline;
}效果图:
莫名达到了宽高自适应的效果,但是元素成了内联元素,似乎有点不好…
方法二:inline-block
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
display: inline-block;
}效果图:
已经达到了效果,但是由于用到了display: inline-block; 有牵扯的了这个属性的“3px”问题(^o^)/~简答提一下
设置该属性的两个相邻的块,中间不是紧贴的,有一个3px(一般3px-4px,浏览器差异有时候会变)的间距。
方法三:position: absolute;
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
position: absolute;
top: 0;
left: 0;
}方法四:position: fixed;
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
position: fixed;
top: 0;
left: 0;
}方法五:float进行元素浮动
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
float: left;
}方法三,四,五同样达到了效果,
根据网上的说法,ie6以下有兼容性,我ie浏览器坏了,测不了,尴尬….
让min-width方法生效的情况总结:
- 设置为内联属性
- 浮动,定位,是之脱离文档流





























 866
866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








