React Native从入门到放弃
最近工作清闲,自己做了个技术调研,选的就是React Native。
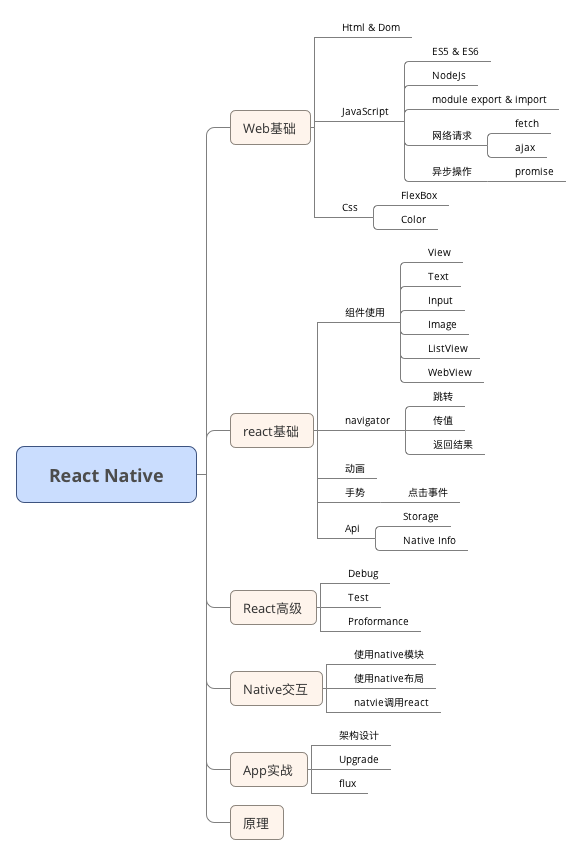
下面总结下最近一段时间对React Native的研究。
Web基础
- 了解html与dom、javascript、css,快速熟悉javascript语法,方便了解React是是怎样的一种技术。
- JavaScript语法有2个系列,一个是ES5,一个是ES6。
- FlexBox
JavaScri相关链接:
http://www.runoob.com/jsref/jsref-tutorial.html
http://es6.ruanyifeng.com/#README
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
FlexBox相关链接:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
http://blog.csdn.net/jwzhangjie/article/details/48783983
React Native
本人英文不是很好,所以前景参考了好多中文文档,其中极客学院的文章还是有帮助的,虽然翻译不是很好,但是对于前期快速了解React Native还是有帮助的。
React中文 http://reactjs.cn/react/docs/getting-started.html
极客学院 http://wiki.jikexueyuan.com/list/react/
实战
Github上面也有很多大神开源了自己写的案例,我自己也参考了不少。
https://github.com/vczero/react-native-lesson
最后自己也参考了很多,也写了一个案例。
https://github.com/LiushuiXiaoxia/XiaoxiaZhihuRN
原理
对于React Natvie研究,本人也只是到了入门阶段,对于原理部分,后面有机会再补上。
放弃
对于React Native,我的个人看法是,React Native在软件模式里面只是相当于一个View层,一个App只是纯粹的只是用React Native是不现实的。
但是在某些场景下,就变得非常实用,比如某些界面变化非常快,而且实时性要求较高,这些情况下,现在主流的解决方案都是H5,但是H5性能不怎么好,所以现在就有备选方案。
总结
React Native还是一个蛮不错一个钟解决方案,在后面一段时间内,我觉的Natvie + React Native将会是长期并存,相互弥补。























 553
553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








