jQuery初学
选择器 (五)
属性过滤选择器
- "[attribute]" ----匹配包含给定属性的元素,可以是id,class…等等。
$(“div[id]”) ----配拥有id属性的div元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="box">
1
</div>
<div class="">
2
</div>
<script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("div[id]").css("color","pink") //匹配到了第一个有id属性的div,
})
</script>
</body>
</html>

- "[attribute=value]" -----匹配给定的属性是某个特定值的元素.
$(“div[id=box]”) -----匹配id为“box”的div元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="box">
1
</div>
<div id="baa">
2
</div>
<script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("div[id=box]").css("color","pink") //匹配到了第一个id="box"的div,
})
</script>
</body>
</html>

3. “[attribute!=value]”-----匹配所有不含有指定的属性,或者属性不等于特定值的元素。
$(“div[id!=box]”) ----匹配id不等于box的div元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="box">
111
</div>
<div id="baa">
222
</div>
<div id="bxa">
333
</div>
<script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("div[id!=box]").css("color","pink") //匹配到二,三个div元素
})
</script>
</body>
</html>

4. “[attribute^=value]”-----匹配给定的属性是以某些值开始的元素.
$(“div[id^=a]”)-----匹配到了id为a开头的div元素,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="box">
111
</div>
<div id="aab">
222
</div>
<div id="bxa">
333
</div>
<script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("div[id^=a]").css("color","pink") //匹配到了第二个id为a开头的div,
})
</script>
</body>
</html>

5. “[attribute$=value]”-----匹配给定的属性是以某些值结尾的元素.
(
"
d
i
v
[
i
d
("div[id
("div[id=a]")----匹配到了id为a结尾的div元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="box">
111
</div>
<div id="aab">
222
</div>
<div id="bxa">
333
</div>
<script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("div[id$=a]").css("color","pink") //匹配到了id为a结尾的div元素
})
</script>
</body>
</html>

6. "[attribute=value]"*—匹配给定的属性是以包含某些值的元素.
$(“div[id*=x]”)-----匹配到了id含有x的div元素.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="box">
111
</div>
<div id="aab">
222
</div>
<div id="bxa">
333
</div>
<script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("div[id*=x]").css("color","pink") //匹配到了id含有x的div元素
})
</script>
</body>
</html>

7. “[selector1][selector2][selectorN]”----复合属性选择器,需要同时满足多个条件时使用。
$(“div[id=box][class=box]”)----匹配到了id为box,class为box的div元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="box" class="box">
111
</div>
<div id="aab">
222
</div>
<div id="bxa">
333
</div>
<script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("div[id=box][class=box]").css("color","pink") //匹配到了id为box,class为box的div元素
})
</script>
</body>
</html>

子元素过滤器
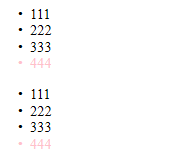
- ":first-child"----匹配本元素的父元素的第一个子元素,注意,类似的:first匹配第一个元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。
$(“ul li:first-child”)----匹配所有ul下的第一个li元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("ul li:first-child").css("color","pink") //匹配到了每一个ul的第一个li子元素
})
</script>
</body>
</html>

2. “:last-child”—匹配最后一个子元素,注意,:last 只匹配最后一个元素,而此选择符将为每个父元素匹配最后一个子元素
$(“ul li:last-child”)----匹配到了每一个ul的最后一个li元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("ul li:last-child").css("color","pink") //匹配到了每一个ul的最后一个li元素
})
</script>
</body>
</html>

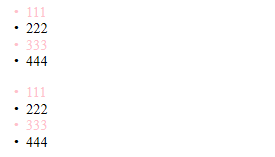
3. “:nth-child”----匹配其父元素下的第N个子或奇(odd)偶(even)元素,注意不是索引,从1开始计算。
$(“ul li:nth-child(odd)”)—匹配所有的奇数li子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("ul li:nth-child(odd)").css("color","pink") //匹配到了每一个ul的奇数li元素
})
</script>
</body>
</html>

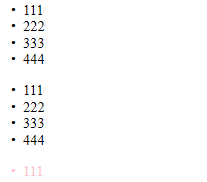
4. “:only-child”----如果某个元素是父元素中唯一的子元素,那将会被匹配.
$(“ul li:only-child”)—匹配父元素ul只有一个子元素li的li元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<ul>
<li>111</li>
</ul>
<script src="js/jquery-2.1.0.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("ul li:only-child").css("color","pink") //匹配到最后一个ul只有一个子元素的li元素
})
</script>
</body>
</html>

小结:
到这里已经学了大多数的选择器了,可以帮助我去在多种情况下获取到元素节点,进行节点的相关操作。我将多次的练习,反正忘记,并时常要回过头来进行复习。给自己加油。






















 2532
2532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








