问题发现
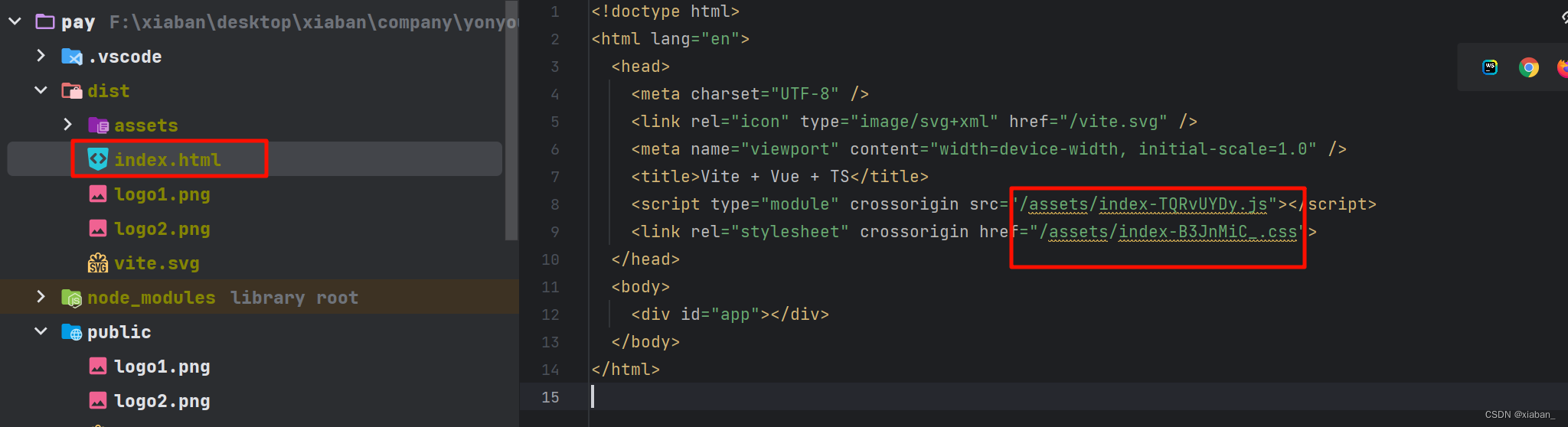
项目打包后白屏,最开始是在打包后的dist文件中的index.html中路径爆黄

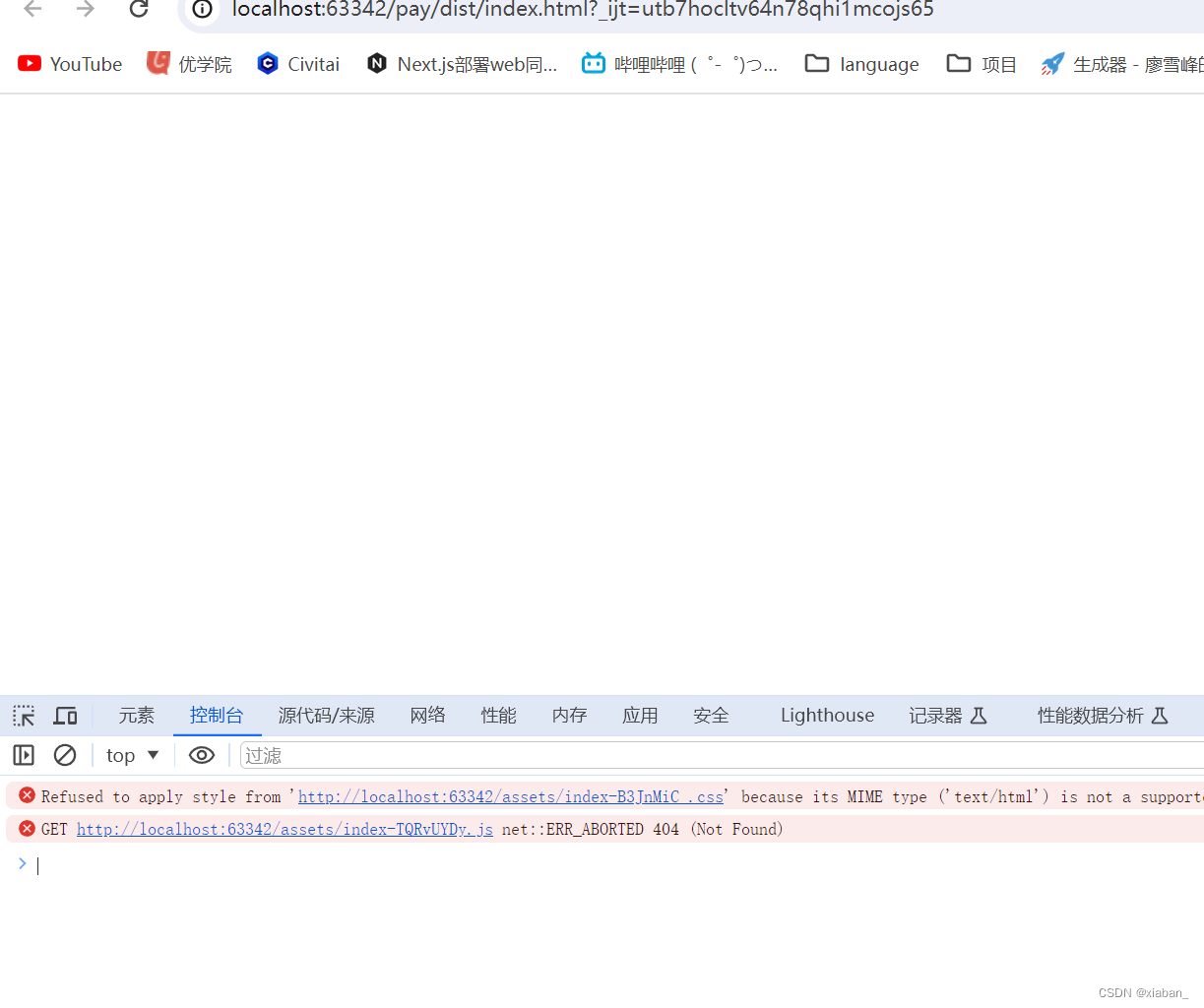
控制台报错找不到资源

简单搜索后发现在vite.config.ts中配置base: "./"即可解决报错问题
import {defineConfig, loadEnv} from 'vite'
import vue from '@vitejs/plugin-vue'
// @ts-ignore
import path from 'path'
export default defineConfig(({ mode }) => {
return {
base: "./",
plugins: [
vue()
],
resolve:{
alias:{
// @ts-ignore
'@': path.resolve(__dirname, './src')
}
}
}
})
控制台没报错了,但是依旧是白屏

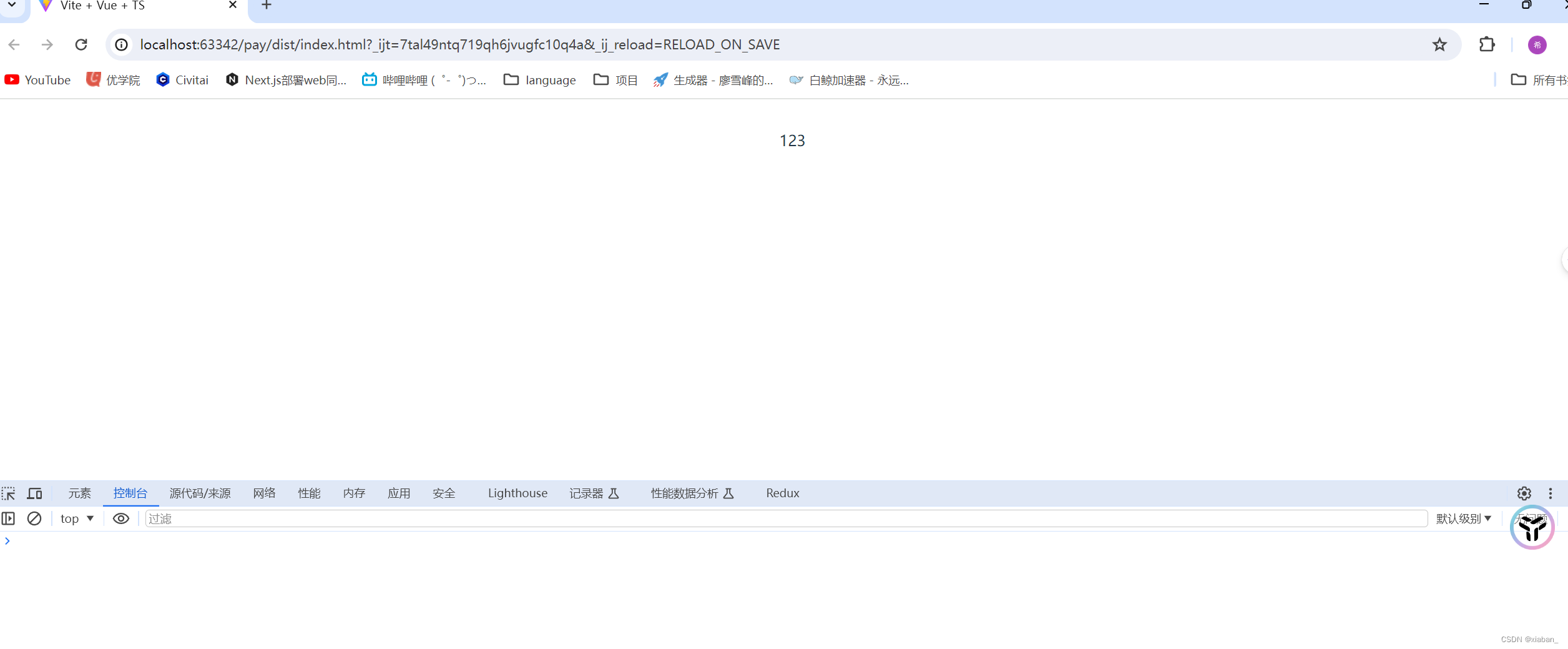
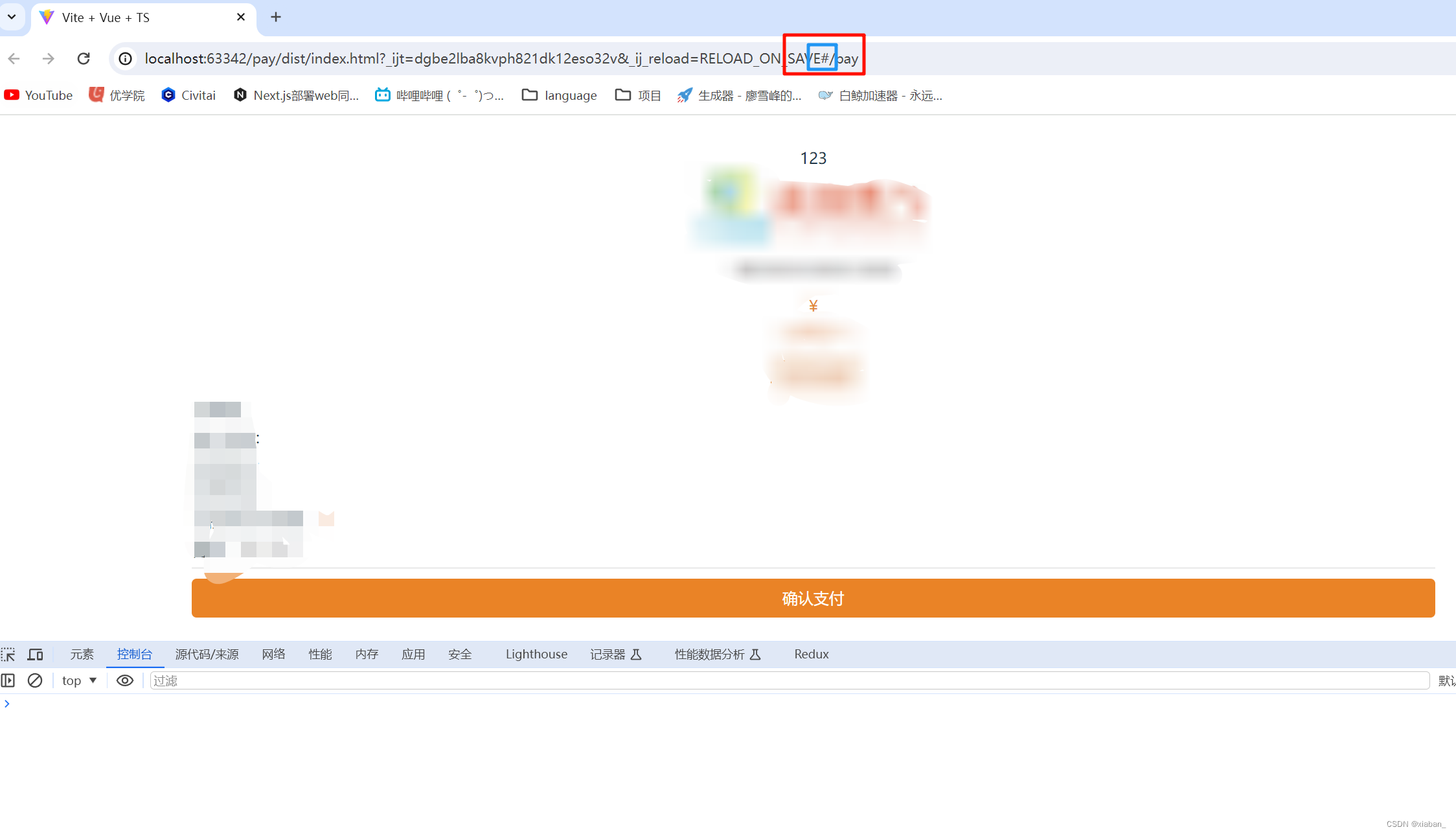
开了个新项目,打包后能够正常使用,初步判定是路由的问题,然后在本项目的App.vue中加了123,发现打包后可以显示123,但是还是不显示其他的页面
<script setup lang="ts">
</script>
<template>
<div>
123
<router-view/>
</div>
</template>
<style scoped>
</style>

解决方案
最后搜索了router-view为什么不显示,找到一篇文章说vite打包的项目需要在服务端环境才可以正常访问,不能直接客户端浏览器访问
如果是vscode,可以下载live server模拟服务端环境,如果是webstorm,则可以右上角直接点开就是模拟服务端环境
但是结果还是白屏,后续发现是只有路由模式是history的情况下,router-view才会失效,改为hash模式就可以生效了。
import {createRouter, createWebHashHistory} from "vue-router";
import pay from "@/page/pay.vue";
const routes = [
{ path: '/', component: pay,redirect:"/pay" },
{ path: '/pay', component: pay }
]
const router = createRouter({
history: createWebHashHistory(),
// @ts-ignore
routes,
})
export default router;

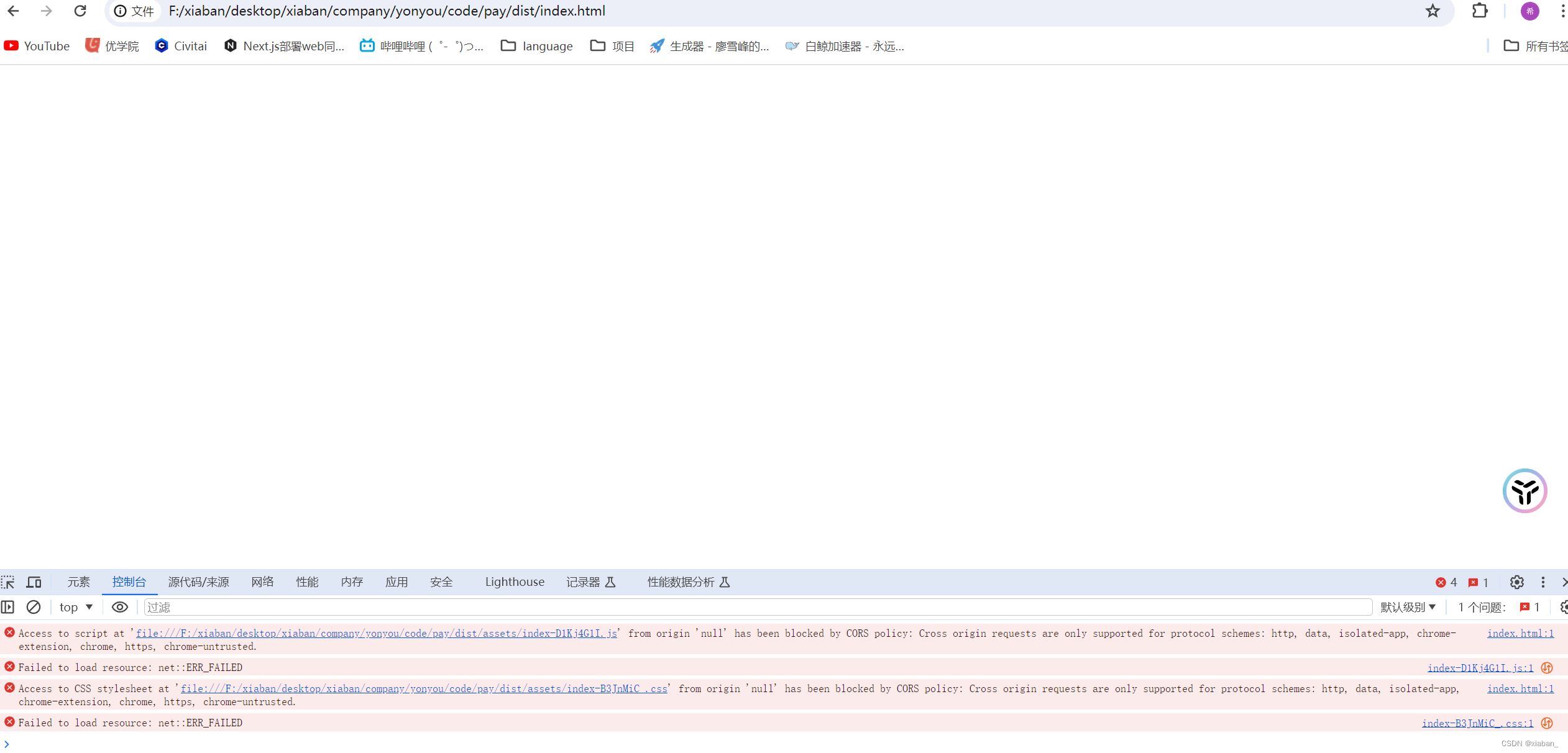
值得注意的是,如果不模拟服务端环境,直接在文件访问,还是会报错

补充
hash和history区别
简单来说就是hash模式就是路径中带#的,history模式就是路径中不带#号
Hash模式
Hash 模式是通过监听 URL 中的 hash 值( # 及其后面的部分)来实现路由切换和组件渲染的。
优点:
- 兼容性好,支持所有浏览器,包括不支持 HTML5 History API 的老旧浏览器。
- 服务端无需做特殊配置。
缺点:
- URL 中有
#号,不太美观。 - 部分老旧的浏览器可能会有效率问题。
Hash模式路由实现原理
在 hash 模式下,路由的实现主要依赖于 URL 的 hash 部分(即#后面的部分)。
History模式
History 模式利用 HTML5 History API 中的 pushState 和 replaceState 方法来实现 URL 的导航,无需 # 号。
优点:
- 更加美观,看起来像标准的网站链接。
- 符合 HTML5 标准,支持浏览器的前进/后退按钮。
缺点: - 部分老旧的浏览器不支持 HTML5 History API,需要使用垫片库(Polyfill)来支持。
- 需要在服务端做特殊配置,确保所有的 URL 都能找到应用入口文件(例如 index.html),否则会出现 404 错误。
History模式路由实现原理
在history模式下,路由的实现主要依赖于HTML5的History API。
结语
如果是实在想要history模式的,可以在本地打包完需要测试的,改为hash模式后,用live server插件或者直接webstorm打开即可成功测试,准备部署后再修改为history模式






















 7640
7640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








