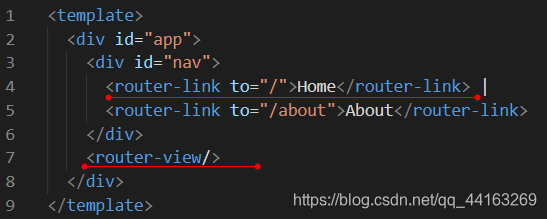
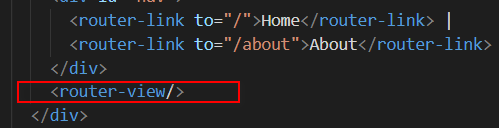
- 当你打开 App.vue就会在里面发现这两个组件
- 这两个是 vue 给你提供的两个 vue 内置组件

router-link 实现路由之间的跳转
router-view 当你的路由path 与访问的地址相符时,会将指定的组件替换该 router-view
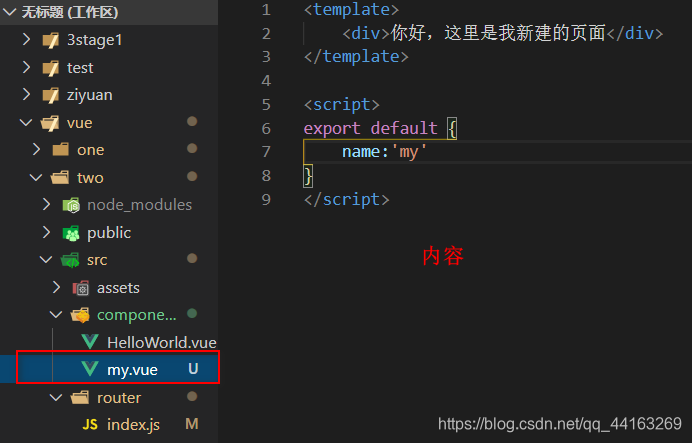
第一步:创建你的组件(相应的页面)
- 这个文件可以放在任意的地方,但是我强烈建议你建一个文件夹放在里面
- 这是我创建的组件(页面)

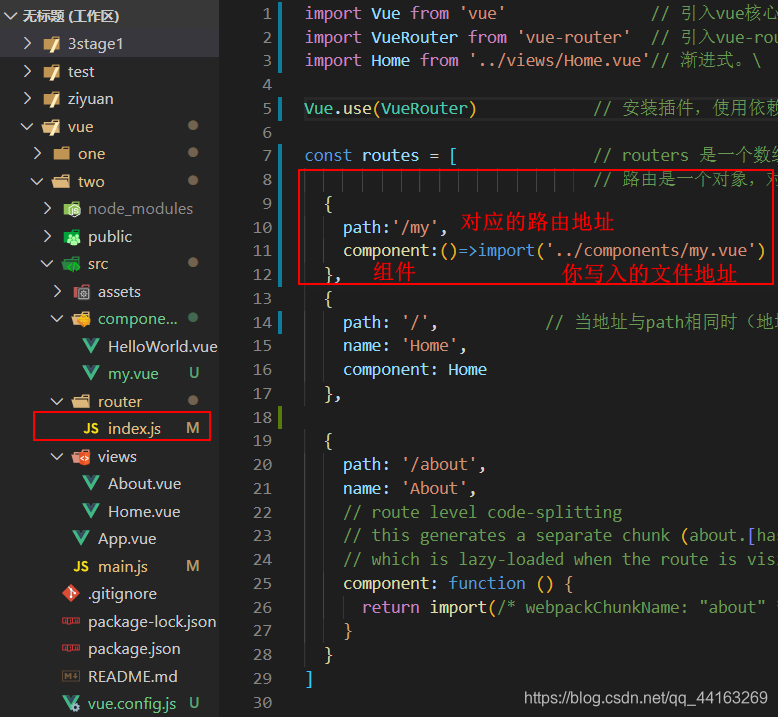
第二步:在路由中写入对应的地址
- 比如我想让它这个地址栏内的内容是 http://127.0.0.1/my 的时候进入到我指定的页面
{ path:'/my', component:()=>import('../components/my.vue') },
是在这里写入路由组件⬇⬇

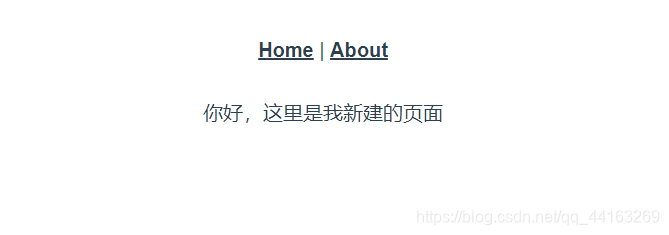
第三步:在浏览器中输入相应的地址
- vue 是热更新,所以不需要刷新页面就可使用

结果:

可以看到我们结果的页面是显示我们在组件中的内容
而且只有一条
你是不是好奇他是怎么渲染到那的?
你说我只写了一个 div, 错,那是因为组件中只能有一个根元素
这时你想一下,我们开头提到的 router-view
router-view 当你的路由path 与访问的地址相符时,会将指定的组件替换该 router-view

没错,就是它变成了你的组件
那咱们多写几个 router-view 试试
看,我一口气写了 5 个,那么再看一下页面是怎么显示的























 5392
5392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








