RecyclerView初步学习(一)
ReCyclerView提供了一种插件式的编程模式,除了提供ViewHolder缓存模式,还可以自定义动画,分割符,布局样式,相比于传统的ListView和GridView,使用起来更加灵活。
1、RecyclerView
ReCycleView使用时需要在布局文件中添加支持库,在AndroidStudio中可以直接添加library依赖,并在activity中得到RecycleView控件,然后为之提供适配器适配数据,根据用户的需求,可以选择LInearLayoutManager,StaggeredLayoutManager,GridLayoutManager等布局形式。对于分割线,可以通过addItemDecoration进行设置。
- 在布局文件中使用Google提供的支持控件
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:dividerHeight="10dp"
android:divider="#ffff0000"
android:layout_width="match_parent"这里与ListView等不同的是没有dividerHeight和divider属性,也就是不可用,如果需要分割符的话,需要通过addItemDecoration进行设置。
- 在需要使用到RecyclerView控件的地方得到控件
//initView
recyclerView = (RecyclerView) findViewById(R.id.recyclerView);- 为RecyclerView.Adapter适配器提供数据源,适配器在2中说明
mList = new ArrayList<>();
for (int i = 1; i < 26; i++) {
mList.add("text" + i);
}
- 将数据通过Adapter适配到RecyclerView中
//设置适配器适配数据
recyclerView.setAdapter(new RecyclerAdapter(this, mList));- 为RecyclerView设置垂直线性布局管理器LayoutManager,布局管理器在3中说明
//第二个参数表示方向,垂直或水平,第三个参数表示是否根据数据源反向布局
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
//设置布局管理器,这个可以方便的切换不同布局效果(这里用LinearLayout效果)
recyclerView.setLayoutManager(layoutManager);
- 为RecyclerVIew添加分割线(使用的DividerItemDecoration见)
//设置自定义divider,DividerItemDecoration为github上的
recyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL_LIST));
如果需要自定义分割线的样式,可以在drawable文件下建一个divider.xml描述文件
<!--长方形-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--实现分割线渐变的效果,从PS获取深绿色到淡绿色,使用线性插值器-->
<gradient
android:centerColor="#79f261"
android:endColor="#a7f198"
android:startColor="#2cf604"
android:type="linear"></gradient>
<!--这里设置的height会在DividerItemDecoration中被读取到-->
<size android:height="5dp"></size>
</shape>然后在style样式中添加listDivider
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!--在这里自定义listDivider-->
<item name="android:listDivider">@drawable/divider</item>
</style>这个样式会被DividerItemDecoration获取到并使用,DividerItemDecoration最终会将该长方形divider添加到RecyclerView中。
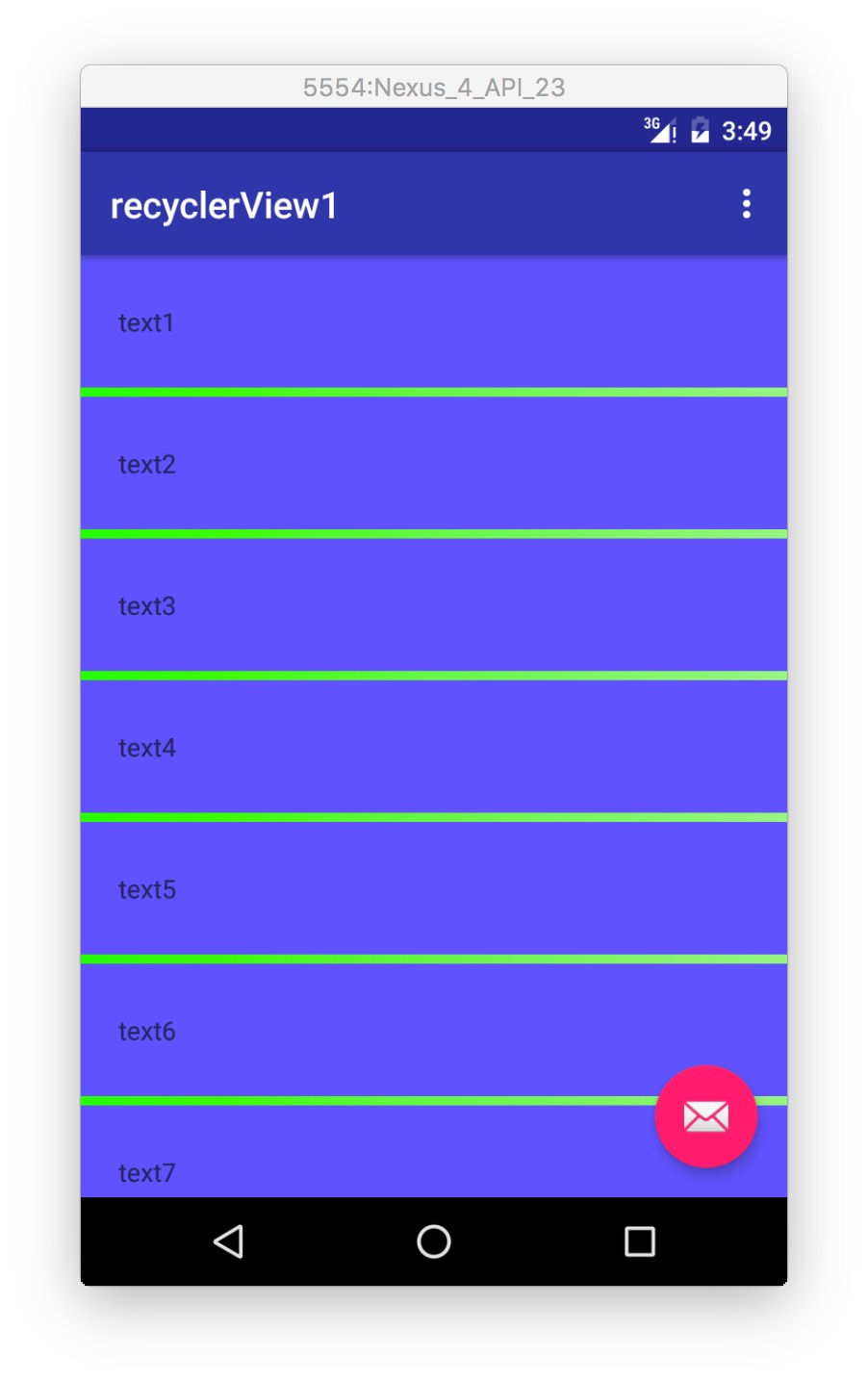
效果:
2、RecyclerView.Adapter适配器
适配器主要是适配各种数据源,显示到每个Item条目中去,需要通过缓存回收的方式进行使用。
- 继承基类Adapter,重写以下3种方法
onCreateViewHolder:创建ViewHolder缓存,首先得到布局文件,并将布局文件itemView通过构造函数的方式传递个ViewHoder缓存。并将缓存返回给onBindVIewHoler
/**
* 这里构造viewHolder
*
* @param parent
* @param viewType
* @return
*/
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView = inflater.inflate(R.layout.item, parent, false);
MyViewHolder holder = new MyViewHolder(itemView);
return holder;
}onBindViewHolder:得到onCreateViewHolder中创建的缓存,适配绑定数据源
/**
* 这里绑定数据,也即设置item的内容
*
* @param holder onCreateViewHolder中返回的holder
* @param position item条目的位置
*/
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.textView.setText(mData.get(position));//绑定文字
}
getItemCount:得到数据源的总数
@Override
public int getItemCount() {
return mData.size();
}- RecyclerView强制要求使用ViewHolder缓存模式,通过继承ViewHolder得到缓存类,里面缓存了ItemView
/**
* 内部类的方式构建缓存
*/
class MyViewHolder extends RecyclerView.ViewHolder {
private TextView textView;
//构造函数中的itemView就是item布局
public MyViewHolder(View itemView) {
super(itemView);
//TODO 这里写各种控件的获取
textView = (TextView) itemView.findViewById(R.id.textview);
}
}未完待续。。。























 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








