本文介绍在Windows8.1中制作类似于Windows 10应用的菜单栏效果的方法,所有界面设计采用XAML。
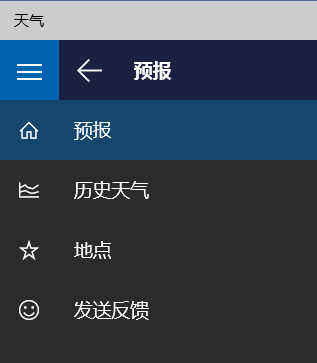
- Windows 10微软天气应用截图
在Windows10中菜单栏在左侧,菜单栏中的项目都是Button,可以通过点击切换页面,下图为菜单未展开的情形。
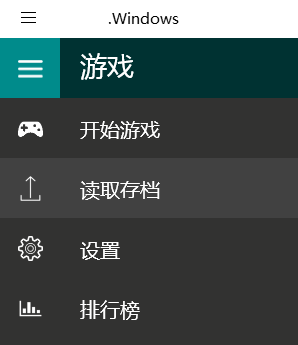
下图为菜单已经展开后的情形,单击汉堡菜单按钮展开菜单栏,显示图标对应的文字信息。
- 实现思路
菜单栏中的菜单项用Button实现,Button装载在StackPanel中。Button中有图和对应的文字,Button宽度与展开后的菜单栏宽度一致。通过调节Button所在的上级容器(StackPanel)的宽度,菜单未展开时只显示图标,菜单展开后可显示全部内容。
- Button模板
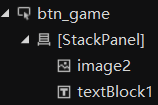
Button内部需要包含图像与文字两部分,其结构如下:
对应的XAML代码如下:
<Button x:Name="btn_game" HorizontalAlignment="Left" VerticalAlignment="Stretch" Style="{StaticResource ButtonStyle2}" Background="#FF323231" Height="60" Width="300">
<StackPanel Orientation = "Horizontal" Width="300">
<Image x:Name="image2" Height="25" Width="25" Source="Icon/game.png" Margin="17.5"/>
<TextBlock x:Name="textBlock1" TextWrapping="Wrap" Text="开始游戏" Margin="20,0,0,0" VerticalAlignment="Center" FontSize="20" FontWeight="Normal"/>
</StackPanel>
</Button>最后记得更改Button的Style,修改鼠标滑过以及单击时的背景变化。
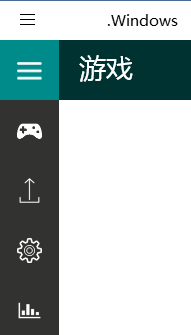
实现的Button如下图所示:
- 最终效果图
有关Button上级模板(StackPanel)的大小变化时的动画,写一个简单的StoryBoard即可。
菜单未展开
菜单已展开




























 1326
1326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








