圆点导航的实现参照上一篇博文:https://blog.csdn.net/xialong_927/article/details/80332024
1、viewpager + FragmentActivity
布局文件common_activity_step4.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/theme_bg"
android:orientation="vertical">
<com.view.CustomMenuBar
android:id="@+id/menubar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.view.HorizontalDotNavigation
android:id="@+id/dot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="100dp" />
</RelativeLayout>
</LinearLayout>RemoteStep5Activity.java
/**
* Created by xl on 2018/4/24.
*/
public class RemoteStep5Activity extends FragmentActivity {
private final static String TAG = RemoteStep5Activity.class.getSimpleName();
private Context mContext;
private CustomMenuBar mMenubar;
private ViewPager mViewPager;
private HorizontalDotNavigation mDotNavigation;
private List<Fragment> mListFragment;
private int miCurrPager = 0;
public final static int[] mContentIds = new int[]{
R.string.msg_install_remote_step4_tip1, R.string.msg_install_remote_step4_tip2,
R.string.msg_install_remote_step4_tip3, R.string.msg_install_remote_step4_tip4,
R.string.msg_install_remote_step4_tip5, R.string.msg_install_remote_step4_tip6,
R.string.msg_install_remote_step4_tip7
};
public final static int[] mBtnTextIds = new int[]{
R.string.t_install_done, R.string.t_install_done,
R.string.t_install_done, R.string.t_install_done,
R.string.t_install_done, R.string.t_install_done,
R.string.t_install_finish
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.common_activity_step4);
findView();
init();
}
/**
* 查找控件
*/
private void findView() {
mMenubar = (CustomMenuBar) this.findViewById(R.id.menubar);
mViewPager = (ViewPager) this.findViewById(R.id.viewpager);
mDotNavigation = (HorizontalDotNavigation) this.findViewById(R.id.dot);
}
/**
* 初始化
*/
private void init() {
// 初始化变量
mContext = this;
// 添加Activity到堆栈
AppManager.getAppManager().addActivity(this);
// 设置menubar
mMenubar.setText(R.string.textview_button_remote);
mMenubar.setButtonBackClick(new View.OnClickListener() {
@Override
public void onClick(View view) {
exit();
}
});
mMenubar.setButtonSeniorClick(new View.OnClickListener() {
@Override
public void onClick(View view) {
CommonPopupAction.show(mContext, mMenubar);
}
});
// 初始化list
initFragmentList();
// 初始化viewpager
mViewPager.setAdapter(new MyFragmentViewPager(getSupportFragmentManager()));
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// 设置导航
setDotNavigation(position);
// 设置当前页
miCurrPager = position;
// 开始停止更新
switch (position) {
case 0:
break;
case 1:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
// 设置默认为第一屏
mViewPager.setCurrentItem(0);
// 初始化导航
initDotNavigation(mListFragment.size());
}
/**
* 初始化fragmentlist
*/
private void initFragmentList() {
mListFragment = new ArrayList<>();
for (int i = 0; i < 7; i++) {
RemoteStepFragment fragment = new RemoteStepFragment(i);
mListFragment.add(fragment);
}
}
/**
* ViewPager适配器
*
* @author xl
*/
class MyFragmentViewPager extends FragmentPagerAdapter {
public MyFragmentViewPager(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return mListFragment.get(position);
}
@Override
public int getCount() {
return mListFragment.size();
}
}
/**
* 设置当前页
*/
public void setCurrPager(int position){
mViewPager.setCurrentItem(position);
}
/**
* 初始化导航
*/
public void initDotNavigation(int sum) {
mDotNavigation.setLenght(sum);
mDotNavigation.setSelected(0);
}
/**
* 设置导航
*/
public void setDotNavigation(int select) {
mDotNavigation.setSelected(select);
}
/**
* 跳转页面
*/
public void enter() {
Intent intent = new Intent(this, StartActivity.class);
startActivity(intent);
AppManager.getAppManager().finishActivity(this);
overridePendingTransition(R.anim.push_left_in, R.anim.push_left_out);
}
/**
* 返回
*/
private void exit() {
AppManager.getAppManager().finishActivity(this);
overridePendingTransition(R.anim.push_right_in, R.anim.push_right_out);
}
/**
* 按键监听
*
* @param keyCode
* @param event
* @return
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) {
exit();
return true;
}
if (keyCode == KeyEvent.KEYCODE_MENU) {
CommonPopupAction.show(this, mMenubar);
return true;
}
return super.onKeyDown(keyCode, event);
}
}
2、fragment的实现
布局文件common_fragment_step.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/theme_bg"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv1"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:background="@drawable/shape_steptext_bg"
android:gravity="center"
android:text="1"
android:textColor="@color/white"
android:textSize="17sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:paddingBottom="20dp"
android:paddingTop="20dp"
android:text="@string/msg_setup_register"
android:textColor="@color/white"
android:textSize="17sp" />
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginBottom="20dp"
android:background="@drawable/shape_setup_corners"
android:text="@string/t_setup_register"
android:textColor="@drawable/remote_selector_text_click"
android:textSize="17sp" />
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginBottom="20dp"
android:background="@drawable/shape_setup_corners"
android:text="@string/t_setup_register"
android:textColor="@drawable/remote_selector_text_click"
android:textSize="17sp" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>RemoteStepFragment.java
/**
* 数据采集器下逆变器列表
*
* @author xl
*
*/
public class RemoteStepFragment extends Fragment {
private final static String TAG = RemoteStepFragment.class.getSimpleName();
private RemoteStep5Activity mActivity;
private View mView;
private TextView mText1;
private TextView mText2;
private Button mButton1;
private Button mButton2;
private int mTag;
public RemoteStepFragment() {
}
public RemoteStepFragment(int tag) {
this.mTag = tag;
}
@Override
public void onCreate(Bundle savedInstanceState) { // 仅仅执行一次
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) { // 可执行多次,每当切换到该页面时执行一次
if (mView == null) {
mView = inflater.inflate(R.layout.common_fragment_step, null);
findView();
init();
} else {
ViewGroup group = (ViewGroup) mView.getParent();
if (group != null) {
group.removeView(mView);
}
}
return mView;
}
/**
* 查找控件
*/
private void findView() {
mText1 = (TextView) mView.findViewById(R.id.tv1);
mText2 = (TextView) mView.findViewById(R.id.tv2);
mButton1 = (Button) mView.findViewById(R.id.btn1);
mButton2 = (Button) mView.findViewById(R.id.btn2);
}
/**
* 初始化
*/
private void init() {
// 初始化变量
mActivity = (RemoteStep5Activity) getActivity();
// 初始化textview
mText1.setVisibility(View.GONE);
mText2.setText(RemoteStep5Activity.mContentIds[mTag]);
//设置按钮
mButton1.setText(RemoteStep5Activity.mBtnTextIds[mTag]);
mButton2.setVisibility(View.GONE);
mButton1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(mTag == 6){
mActivity.enter();
}else{
mActivity.setCurrPager(mTag + 1);
}
}
});
}
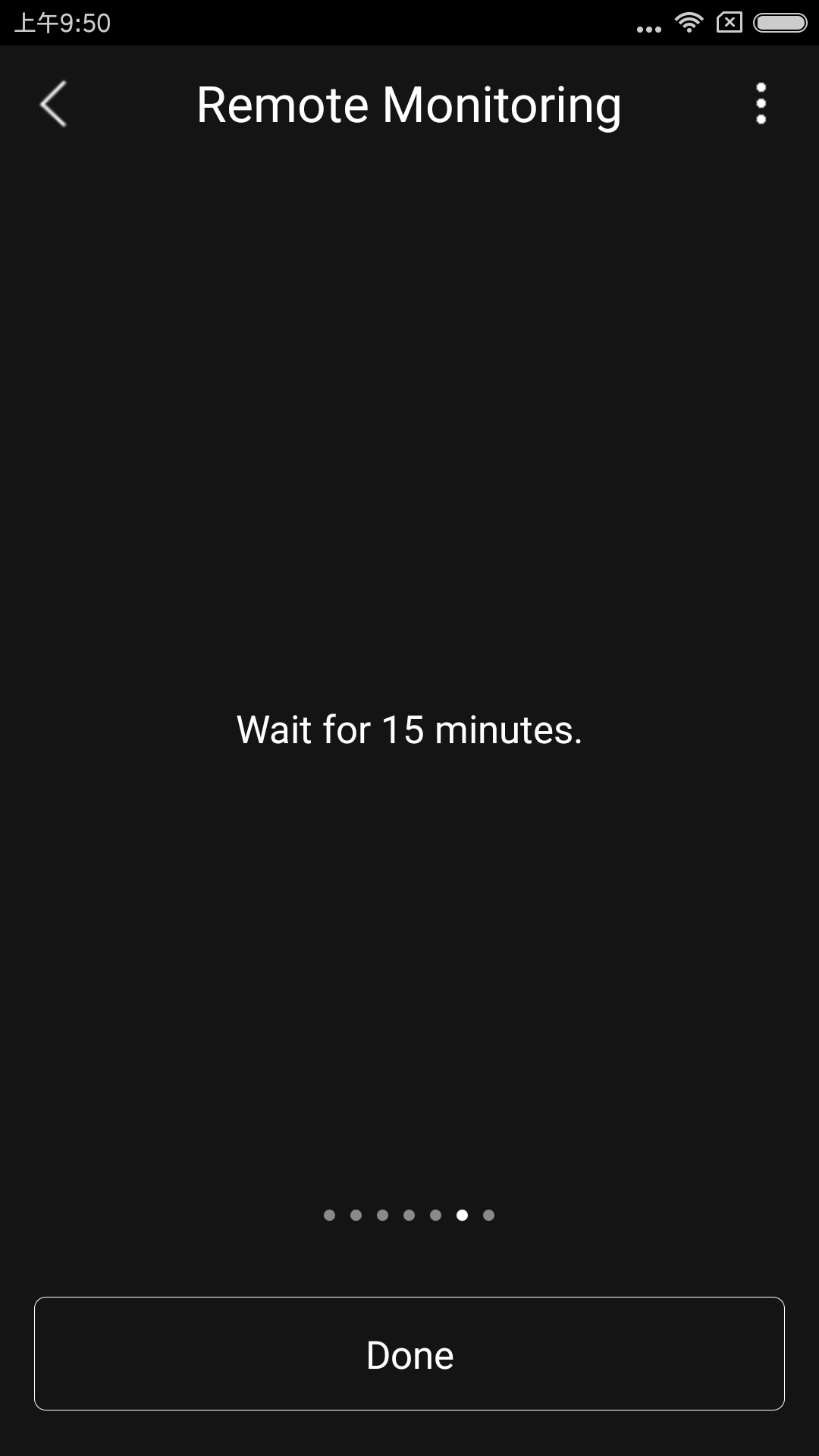
}如图
完!!!






















 1470
1470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








