spring MVC为文件上传提供了直接的支持,这种支持是通过即插即用的MultipartResolver(接口)实现的。Spring 用Jakarta Commons FileUpload技术实现了一个MultipartResolver实现类:CommonsMultipartResovler。
Spring MVC 上下文中默认没有装配MultipartResovler,因此默认情况下不能处理文件的上传工作,如果想使用Spring 的文件上传功能,需先在上下文中配置MultipartResolver。
下面展示如何配置CommonsMultipartResovler,以及如何使用上传文件功能:
导入jar包:

配置CommonsMultipartResovler:
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- defaultEncoding: 必须和用户JSP 的pageEncoding属性一致,以便正确解析表单的内容 -->
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 指定上传的文件最大不能超过1000KB -->
<property name="maxInMemorySize" value="1024000"></property>
<!-- 还可以指定其他属性... -->
</bean>上传示例:
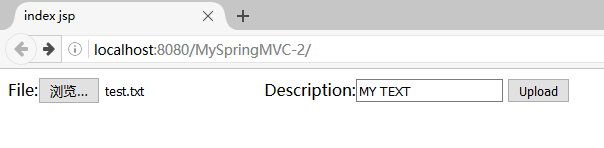
index.jsp
<form action="testUpload" method="post" enctype="multipart/form-data">
File:<input type="file" name="file" />
Description:<input type="text" name="des" />
<input type="submit" value="Upload" />
</form>controller
@RequestMapping("/testUpload")
public String testUpload(@RequestParam("file") MultipartFile file, @RequestParam("des") String des)
throws IllegalStateException, IOException {
if (!file.isEmpty()) {
System.out.println("des : " + des);
file.transferTo(new File("G:/UploadTest/" + file.getOriginalFilename()));
}
return SUCCESS;
}运行程序:

在index.jsp选择一个文本文件test.txt,文本中输入MY TEXT,点击Upload:
控制台输出:

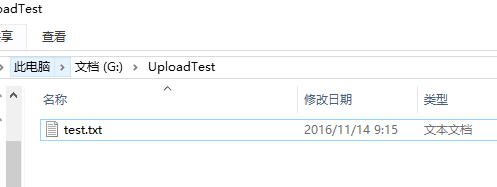
且 G:/UploadTest/ 目录下获取到了该文件:

























 324
324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








