- 问题描述:
很多时候我们会遇到写自定义评分条,也就是自定义RatingBar的需求,下面写一个比较复杂的自定义view - 解决方案:
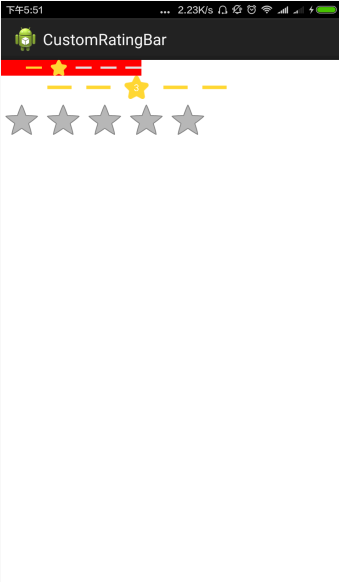
先上图
明显第一个和第二个都是自定义view,只是写法不一样。第三个是系统的控件拿出来比较。下面是具体分析。
第一个的写法:
想法是直接写从第一个星星画到最后一个星星,在这里的核心代码是
protected synchronized void onDraw(Canvas canvas) {
// super.onDraw(canvas);
switch (starNumble) {
case 0 :
case -1 :
drawBitmaps(0, 0, R.drawable.star_gray, canvas);
drawBitmaps(1, 5, R.drawable.rectangle_gray, canvas);
break;
case 1 :
drawBitmaps(1, 1, R.drawable.star_task, canvas);
drawBitmaps(2, 5, R.drawable.rectangle_gray, canvas);
break;
case 2 :
drawBitmaps(1, 1, R.drawable.rectangle_yellow, canvas);
drawBitmaps(2, 2, R.drawable.star_task, canvas);
drawBitmaps(3, 5, R.drawable.rectangle_gray, canvas);
break;
case 3 :
drawBitmaps(1, 2, R.drawable.rectangle_yellow, canvas);
drawBitmaps(3, 3, R.drawable.star_task, canvas);
drawBitmaps(4, 5, R.drawable.rectangle_gray, canvas);
break;
case 4 :
drawBitmaps(1, 3, R.drawable.rectangle_yellow, canvas);
drawBitmaps(4, 4, R.drawable.star_task, canvas);
drawBitmaps(5, 5, R.drawable.rectangle_gray, canvas);
break;
case 5 :
drawBitmaps(1, 4, R.drawable.rectangle_yellow, canvas);
drawBitmaps(5, 5, R.drawable.star_task, canvas);
break;
default :
drawBitmaps(1, 4, R.drawable.rectangle_yellow, canvas);
drawBitmaps(5, 5, R.drawable.star_task, canvas);
break;
}
Log.d("TAG", "--->" + starNumble);
if (mCustomRatingBarListener != null) {
mCustomRatingBarListener.oncustomRatingBarListener(starNumble);
}
}我们可以看到在onDraw方法里面直接一个switch 分支选择语句,对几颗星进行特定的绘制操作。
if (mCustomRatingBarListener != null) {
mCustomRatingBarListener.oncustomRatingBarListener(starNumble);
}直接留给监听器回调选择的星星数。
我们在onDraw方法里面看了绘制星星,下面重点就是选择星星的个数,当然在onTouchEvent方法里面,拿到手指触碰的位置,计算在第几颗星星的位置,然后刷新下view,核心思想就是这样的。
代码贴上
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
if (x > (starWitch * 6 + star_space * 5) || x < 0) {
return false;
}
int num = (int) Math.floor(x / (starWitch + star_space));
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN :
if (num != starNumble) {
starNumble = num;
invalidate();
}
break;
case MotionEvent.ACTION_MOVE :
if (num != starNumble) {
starNumble = num;
invalidate();
}
break;
case MotionEvent.ACTION_CANCEL :
case MotionEvent.ACTION_UP :
break;
default :
break;
}
return super.onTouchEvent(event);
}几个核心的思想贴出来了,大家可以自己去看demo
下载地址(http://download.csdn.net/detail/xiangxi101/9526493)
第二个星星的画法大家自己去看的了,这里就不做赘述,大家看了这两种方法之后应该可以满足以后所有的需求吧。
/**
* --------------
* 欢迎转载 | 转载请注明
* --------------
* 如果对你有帮助,请点击|顶|
* --------------
* 请保持谦逊 | 你会走的更远
* --------------
* @author css
* @github https://github.com/songsongbrother
* @blog http://blog.csdn.net/xiangxi101
*/























 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








