| Google Maps are popular and very useful to find businesses and other places of interest that we want to know about. The maps are specially integrated by businesses on their websites who allows people to find them easily. Google Maps are simple and attractive in use although it’s not very easy to integrate. It requires a long and complex process to integrate it on your website. But thank to jQuery which has a large repository of useful Google Map plugins. You just need to install jQuery Maps plugin on your website, and then start designing simple yet attractive maps according to your business requirements. In this article, I am listing a collection of useful jQuery Google Maps plugins available, which offer a lot of map functionality for adding maps to your website. If you find this article helpful, please share it to others. If you have, any comments do not hesitate to write them below. | 译者信息 Google 地图在寻找我们想要了解的商店或者其它有趣的地方这种用途方面很流行和实用. 地图被一些商店特地集成到了它们的网站上面,这样就可以让人们容易找到它们的所在. 尽管其并不容易被集成,Google 地图使用起来还是简单且引人注目的. 在你的站点上集成它需要一个漫长且复杂的过程. 但多亏了拥有一个许多实用Google地图插件资源库的jQuery. 你只需要将jQeury地图插件安装到你的站点上,然后就可以开始根据你的业务需要来设计简单但能吸引人的地图了. 在本文中,我会列出一堆实用的jQuery Google地图插件, 它们提供了许多将地图添加到你的站点的功能. 如果你发现这片文章对你有帮助,请将其分享给其他人。如果你有任何其他的意见,请不要迟疑,把它们写在下面吧. |

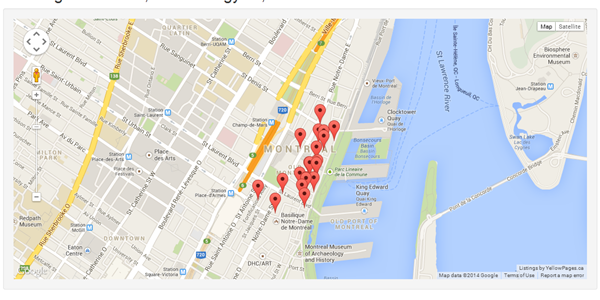
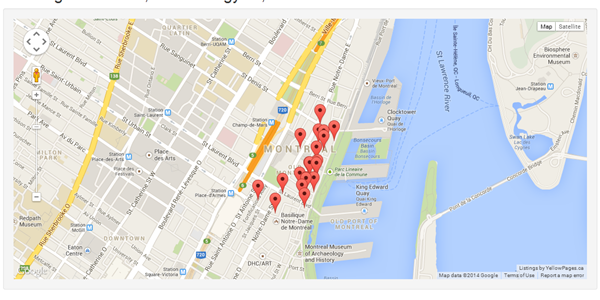
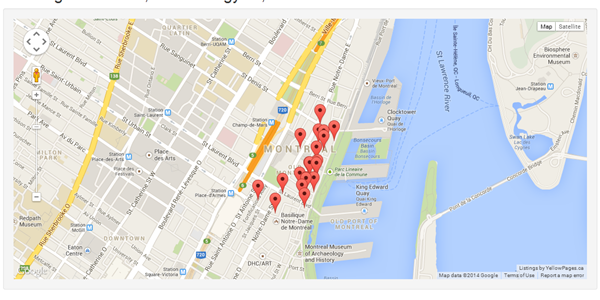
A jQuery plugin to list and show nearby places around a certain position using Google Maps. Demo 
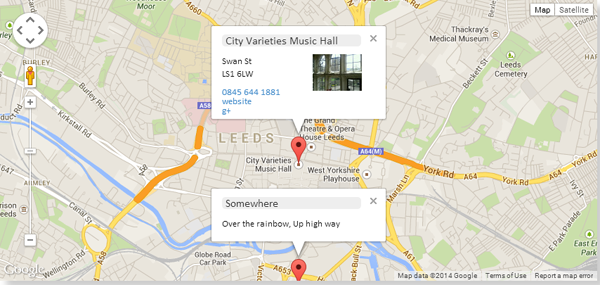
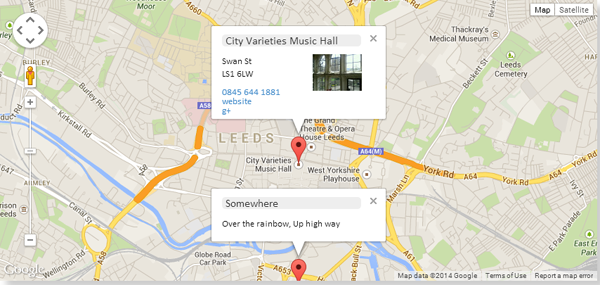
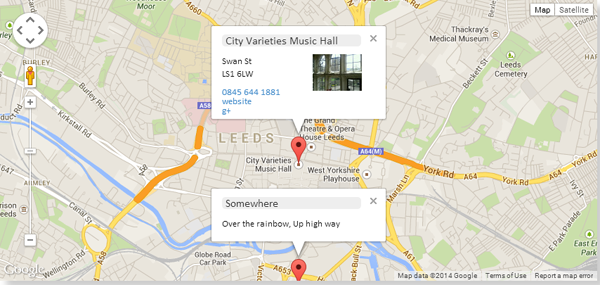
Mappy.js is a jQuery plugin to select places on a map. As well as picking places, you can add/edit ones to integrate with your own database. Demo  Location Picker plugin allows to easily find and select a location on the Google Map. Along with a single point selection, it allows to choose an area by providing its center and the radius. All the data can be saved to any HTML input element automatically as well as be processed by Javascript. Demo
| 译者信息 
一个使用Google地图将一个特定点附近的位置标识出来的jQuery插件. 示例 
Mappy.js 是一个在一张地图上选择位置的插件. 出了选择位置,你还可以添加或者编辑已经集成到了你自己的数据库中的位置. 示例  位置选择器插件可以让你很容易的找到并选择一个Google地图上的位置. 提供中心位置和半径,它还可以选择一片区域. 所有的数据都可以被自动地保存到任何HTML输入元素中,也可以被Javascript处理. 示例 |
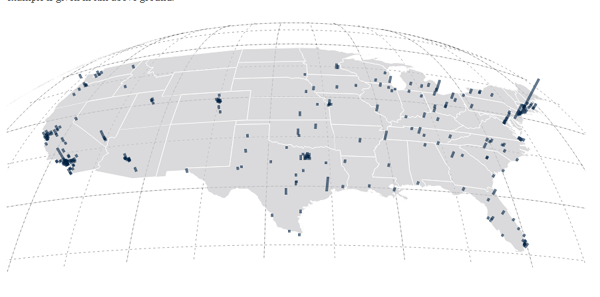
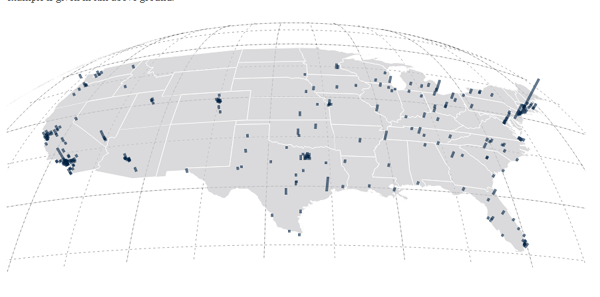
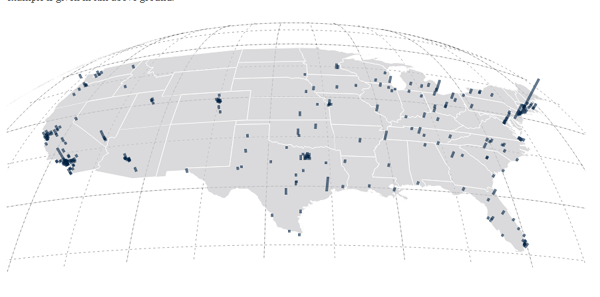
|  Planetary.js is a JavaScript library for building awesome interactive globes. It uses D3 and TopoJSON to parse and render geographic data. Planetary.js uses a plugin-based architecture; even the default functionality is implemented as plugins. Demo  Leaflet is a modern open-source JavaScript library for mobile-friendly interactive maps. Leaflet is designed with simplicity, performance and usability in mind. It works efficiently across all major desktop and mobile platforms out of the box, taking advantage of HTML5 and CSS3 on modern browsers while still being accessible on older ones. Demo | 译者信息  Planetary.js 是一个用来构建很棒的可交互地球的Javascript库. 它使用了D3和TopoJSON来转换和渲染地理数据. Planetary.js 使用了一个基于插件的架构; 甚至于默认的功能都是作为插件实现的. 示例  Leaflet 是一个用于对移动装置地图交互友好的现代开源Javascript库. Leaflet 被设计得简单,高性能且很好使用. 它开箱即用,可以很高效的运行在所有主要的桌面和移动平台上, 尽管吸收了现代浏览器HTML5和CSS3的有点,但仍然可以在较老的浏览器上运行. 示例 |
| jQuery Store Locator
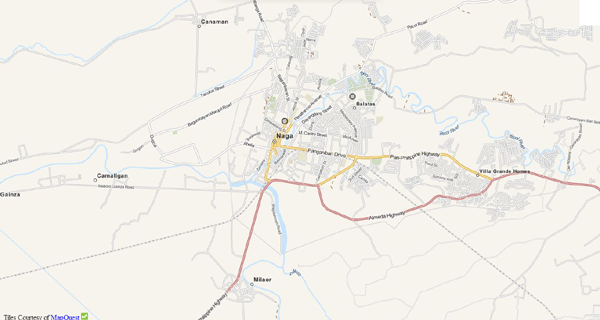
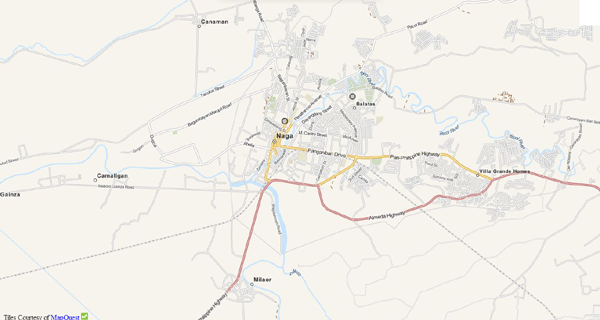
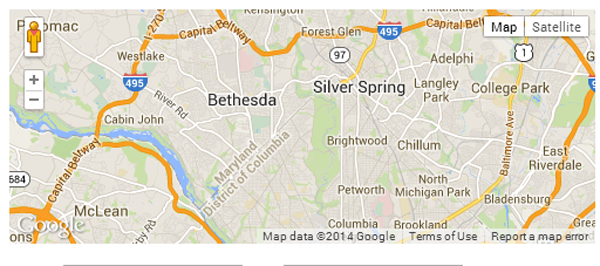
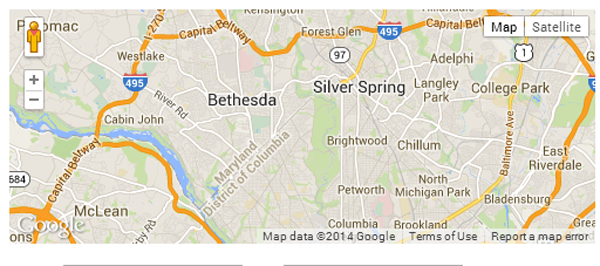
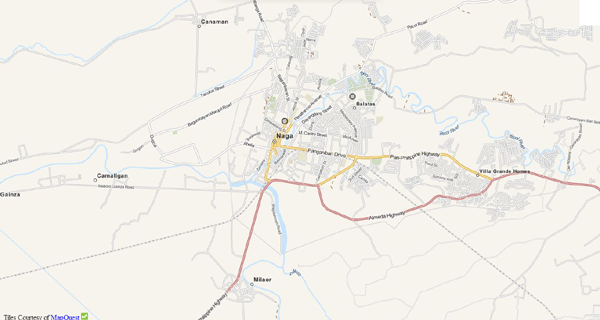
 This jQuery plugin takes advantage of Google Maps API version 3 to create an easy to implement store locator. No back-end programming is required, you just need to feed it KML, XML, or JSON data with all the location information. Demo  Maplace.js helps you to embed Google Maps into your website, quickly create markers and controls menu for the locations on map. Demo  MapQuery is a jQuery plugin that you can use to add mapping to your website. Whether you quickly want to add a simple map to a page, or build a feature rich web application, MapQuery is just the thing you need. Demo
| 译者信息 jQuery 商店定位  这个jQuery差劲啊利用了 Google Maps API 版本3 来创建一个能简单实现的商店选择器. 这需要无后台编程,你只需要向其提供带有所有位置信息的KML,XML或者JSON数据. 示例  Maplace.js 可以帮助你在你的站点中嵌入Google地图, 并在其上快速创建新建和控制位置的菜单. 示例  MapQuery 是一个你可以用来在你的站点上添加地图的jQuery插件. 不管你是要快速地添加一个地图到页面上,还是想构建一个特性丰富的web应用,MapQuery 都是你所需. 示例 |
|  jQuery Geo, an open-source geospatial mapping project from Applied Geographics, provides a streamlined JavaScript API for a large percentage of your online mapping requirement. Demo  Geolocation is a jQuery plugin to get the location of the users visiting your webpage by using Google Maps API v3. Demo  gMap is a lightweight jQuery plugin that helps you embed Google Maps into your website. Demo  VectorMap is a jQuery plugin that show vector maps and visualize data on HTML pages. Demo
| 译者信息  jQuery Geo, 是一个来自Applied Geographics的开源地理学地图项目, 提供一系列能满足你的在线地图应用大部分需求的Javascript API. 示例  Geolocation 是一个使用Google Maps API v3来获取访问了你的网页的用户位置的jQuery插件. 示例  gMap 是一个轻量级的JQuery插件,可以帮助你吧Google地图嵌入站点. 示例  VectorMap 是一个用来在网页上展示矢量地图和可视化数据的JQuery插件. 示例 |
|  Free interactive jQuery map of forty-seven countries of the European continent. Demo  jQuery Map Marker Plugin makes it easy to put multiple markers on Map using Google Map API V3. It is very useful when you have a list of data & you want to show all of them on Map too. Demo  jQuery GPS is a jQuery plugin for people that want to add Google maps to their website. Demo  An advanced jQuery plugin that wraps the Google Maps API’s Geocoding and Places Autocomplete services. You simply provide an input that lets you search for locations with a nice autocomplete dropdown. Optionally add a container to show an interactive map and a form that will be populated with the address details. Demo
| 译者信息  可以自由地同地图上欧洲大陆的47个国家交互的jQuery地图. 示例  jQuery Map Marker 插件使得使用google Map API V3在地图上放置多个标记变得简单. 当你有一些数据想要显示在地图上时,它会很有用. 示例  jQuery GPS 为那些想要将Google地图添加到他们的站点中的人们准备的jQuery插件. 示例  一个封装了Google 地图API的地理编码和地点自动完成服务的先进的jQuery插件. 你只要简单的提供一个用来搜索位置的输入元素,就会有一个很棒的自动完成下拉表单. 还可以添加一个容器用来显示一张可交互地图,还有一个填充了地址详细信息的表单. 示例 |
|  With jHERE, you can easily add interactive maps to your website. In only 5KB (2KB Gzipped), you get a powerful map API, highly customizable markers, event handling and info bubbles. Demo  Build a POI map using jQuery & Google Maps v3. Demo  Polymaps is a free JavaScript library for making dynamic, interactive maps in modern web browsers. Demo  Kartograph is a simple and lightweight framework for building interactive map applications without Google Maps or any other mapping service. | 译者信息  使用jHERE, 你就能够很容易的将交互地图添加到你的站点上。只要5kb(压缩话就只有2kb),你就可以拥有一个强大的地图API,高度定制的标记,事件处理和信息气球. 示例  使用 jQuery & Google Maps v3构建的一个POI地图. 示例  Polymaps 是一个免费的用来在现在web浏览器中构建动态,可交互地图的Javascript库. 示例  Kartograph 是一个无需Google地图或者其它任何地图服务就可以用来构建可交互地图应用的简单的轻量级框架. |



















































 2800
2800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








