浮动是为了实现文字环绕图片效果,后来猿们用来横向布局。但是有了flexbox之后,这个功能就成了鸡肋,主要功能又恢复到了实现文字环绕图片功能,但也可以布局。
一个元素设置浮动以后该元素的特点:
脱离文档流
对其它元素的影响:
影响1 下方块元素上移到浮动元素底下
影响2 下方行盒子(line box)缩短,环绕到浮动元素的右侧(例如p元素)
影响3 由于浮动元素脱离文档流,浮动元素的父元素如果未设置宽高会高度塌陷
去除影响1和2解决方案:
对下方元素使用clear属性,使其不靠近浮动元素
clear:left/right/both
去除影响3解决方案:
对浮动元素设置display:flow-root,使浮动元素父元素bfc(block formatting context)
代码演示:
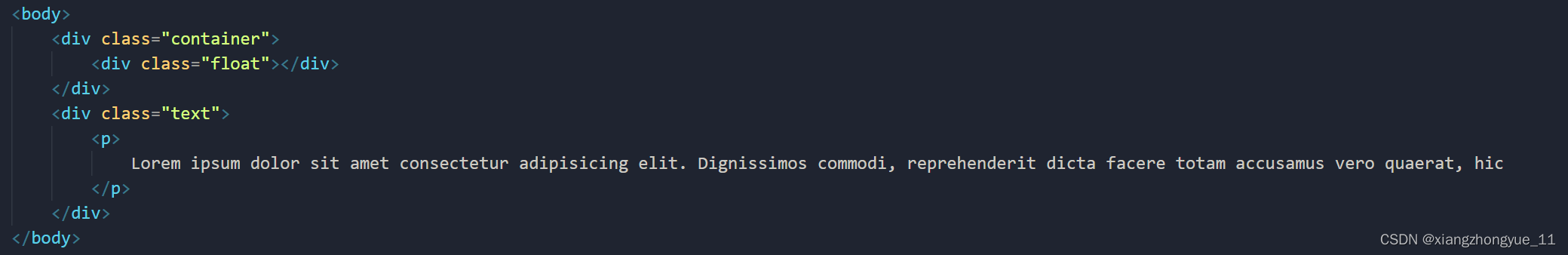
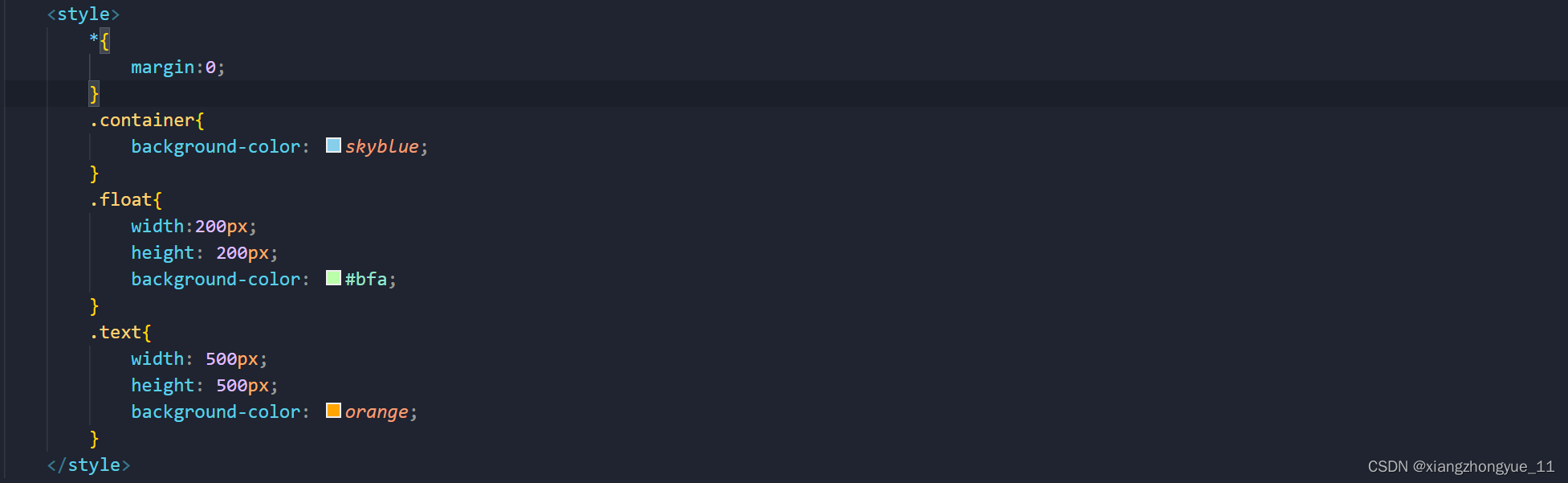
未设float之前代码


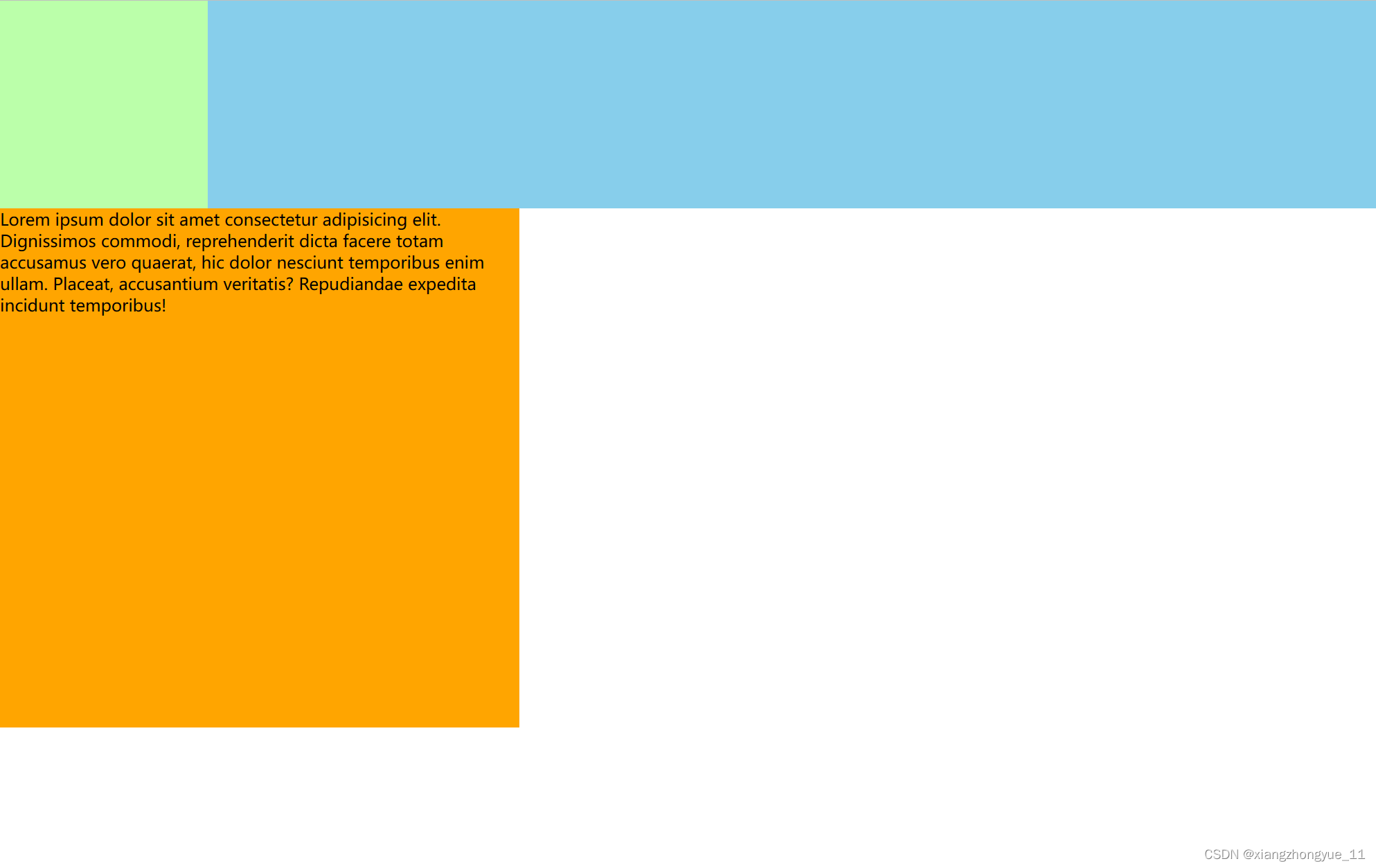
未设float之前显示效果

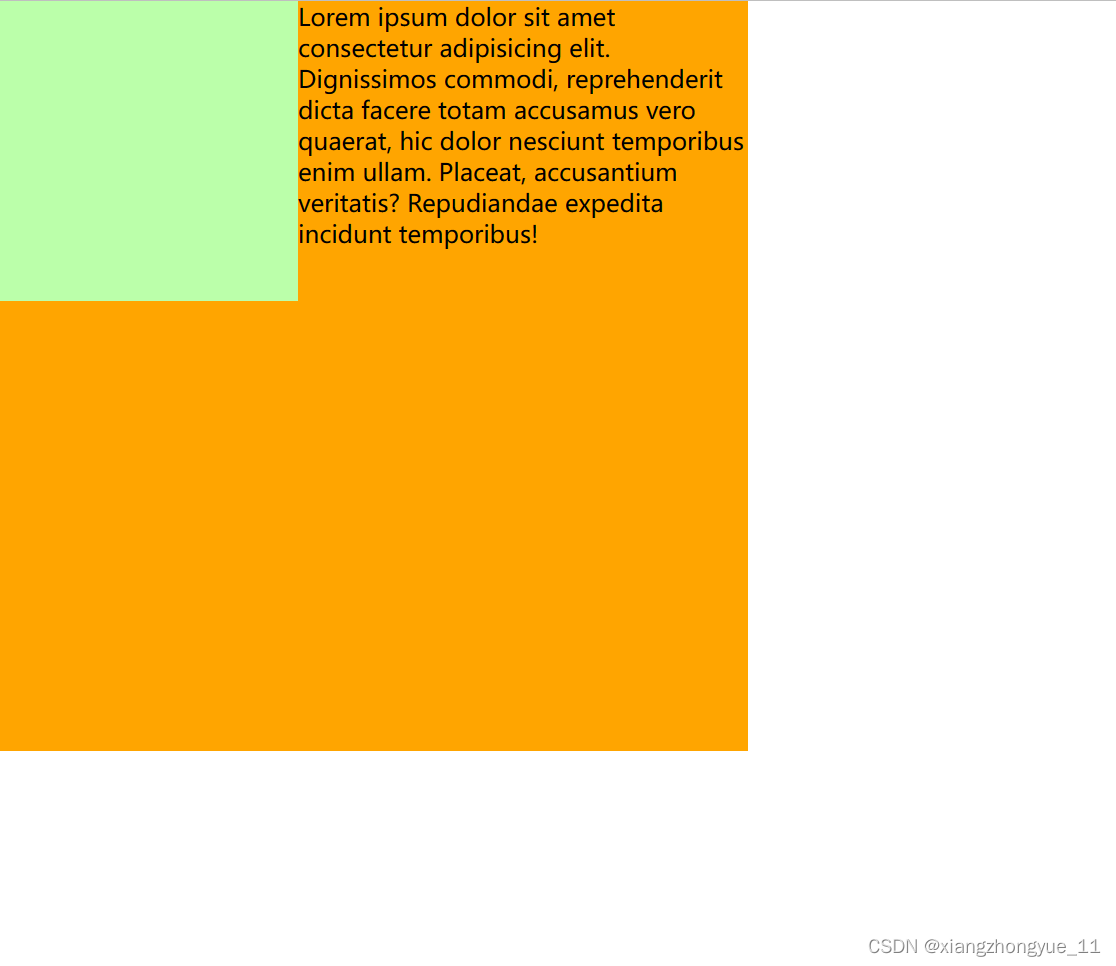
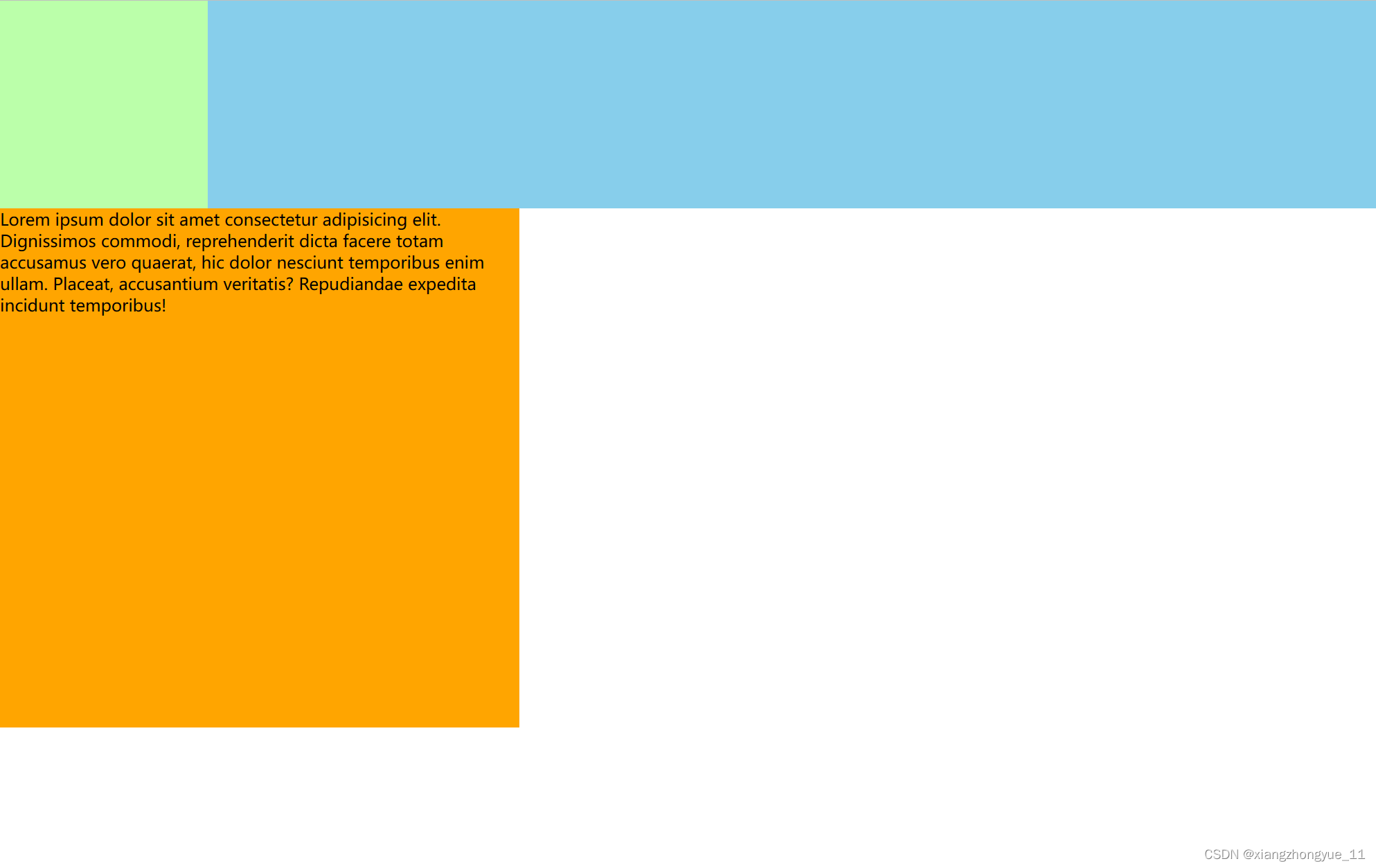
设置float之后:父元素高度塌陷,下方块元素上移,下方行盒子(p元素)缩短环绕

解决方案:父元素设置bfc;下方元素设置clear


结果:布局恢复原状






















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








