mfc入门程序之简单的计算器

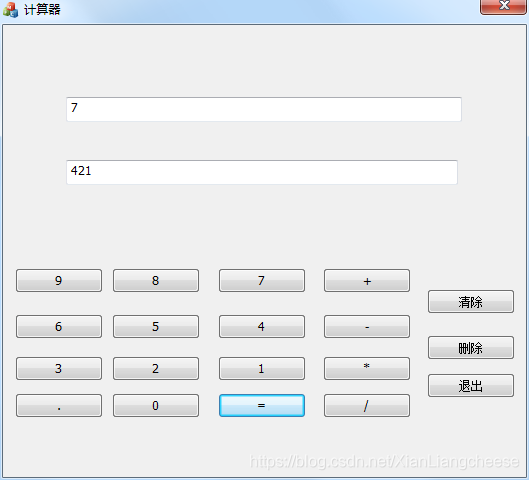
本文将以一名小白视角来叙述一个mfc应用“计算器”的设计过程,作品实现了加、减、乘、除,鼠标点击按钮输入和键盘输入,功能虽然简单但是这个程序帮助我初步的认识了mfc的“世界观”。(下图是软件界面。)
1.创建一个mfc应用程序;
选择mfc应用程序,给工程取个名

选择基于对话框,这样看起来会简单一点

2.布局控件
进入项目后会自动切换到这个界面,这个界面是编辑基础对话框的,计算器应用也是基于这个对话框开发,稍后需要布局我们自己的控件,因此把框中所有的默认控件删掉

按需布置控件,(注意!!为了美观,在你布局好之前不要双击任何控件)控件在右上角的工具箱里面,直接拖进来就好了,一个一个的拖(因为我还不懂一下子布置很多控件,以后学习了再与大家分享),这里用到的两个编辑框是Edit Control,和19个按钮Button。

3.数字按钮控件配置
我们单击按钮,右键点属性,会出现属性页,在Caption设置按钮显示的文本,然后Horizontal选择文本位置居中(Center),一个个的把所有按钮做成计算器该有的样子

依次(Button1到Button19)双击控件按钮和两个编辑框,会在“计算器Dlg.cpp”生成代码 ,到时候控件响应事件就是在这里做的(推荐将除了数字以外的按钮的ID改成英文来区别,如乘法:ButtonMut)

右键第一个编辑框选择添加变量,添加一个value的CString类型的变量mStr,这个变量绑定了编辑框1,我们就通过操作这个变量来实现按钮响应的可视化,就是说输入哪一个数字都会显示在第一个编辑框内。

进入计算器Dlg.cpp(你自己的工程叫XXX就是XXXDlg.cpp),为按钮添加响应事件,代码如下。
void C计算器Dlg::OnBnClickedButton9()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE); //刷新应用状态
mStr=L"1"; //字符前加L是把字符转换成Unicode型,将案件内容显示在编辑框
UpdateData(FALSE);//这个是和上面配合使用的
}
添加完后就可以调试运行一下了,写程序我们要学会调试,调试的过程中寻求反馈,菜鸟程序员不要一码到底不然很容易对编程失去兴趣。(毛主席说过,越是困难的时候越是要看到光明,大概就是这个意思吧)
你可以直接点击调试的绿色箭头
亦可以点击生成—>生成解决方案编译一下再点击绿色的箭头,因为我用的是vs2010,我的vs他程序运行错误的话会自动运行上一次成功的结果,我得不到错误的反馈,应该有设置解决这一问题,但是我习惯了先编译一下(所以我推荐你们也用这种方法)。

OK,按钮“1”成功响应事件,将“1”显示在第一个编辑框上,因此我们接下来将其他同类型的按钮也添加响应事件,包括Button
2-Button11如下面代码所示:(建议自己敲)
void C计算器Dlg::OnBnClickedButton1()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);//刷新应用状态
mStr=L"1";//字符前加L是把字符转换成Unicode型
UpdateData(FALSE);
}
void C计算器Dlg::OnBnClickedButton2()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);//刷新应用状态
mStr=L"2";//字符前加L是把字符转换成Unicode型
UpdateData(FALSE);
}
void C计算器Dlg::OnBnClickedButton3()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);//刷新应用状态
mStr=L"3";//字符前加L是把字符转换成Unicode型
UpdateData(FALSE);
}
void C计算器Dlg::OnBnClickedButton4()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);//刷新应用状态
mStr=L"4";//字符前加L是把字符转换成Unicode型
UpdateData(FALSE);
}
void C计算器Dlg::OnBnClickedButton5()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);//刷新应用状态
mStr=L"5";//字符前加L是把字符转换成Unicode型
UpdateData(FALSE);
}
void C计算器Dlg::OnBnClickedButton6()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);//刷新应用状态
mStr=L"6";//字符前加L是把字符转换成Unicode型
UpdateData(FALSE);
}
void C计算器Dlg::OnBnClickedButton7()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);//刷新应用状态
mStr=L"7";//字符前加L是把字符转换成Unicode型
UpdateData(FALSE);
}
void C计算器Dlg::OnBnClickedButton8()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);//刷新应用状态
mStr=L"8";//字符前加L是把字符转换成Unicode型
UpdateData(FALSE);
}
void C计算器Dlg::OnBnClickedButton9()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);//刷新应用状态
mStr=L"9";//字符前加L是把字符转换成Unicode型
UpdateData(FALSE);
}
void C计算器Dlg::OnBnClickedButton10()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);//刷新应用状态
mStr=L"0";//字符前加L是把字符转换成Unicode型
UpdateData(FALSE);
}
void C计算器Dlg::OnBnClickedButton11()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);//刷新应用状态
mStr=L".";//字符前加L是把字符转换成Unicode型
UpdateData(FALSE);
}
4.算法配置(这个程序的核心)
差点忘了,还有第二个edit,我们需要右键添加变量,给他绑定一个private的vlaue的double的mResult,这个是用来接收结果的,因此第二个编辑框也就是用来显示结果的。

我们要在"计算器Dlg.h"(XXXDlg.h)里面添加一些变量和函数,代码如下:
/*这两个函数都要在“计算器Dlg.cpp”里面重写*/
void SaveFirstValue();//这个是用来保存一个输入完成的值的。
void Calculator(); //这个是用来实现计算的,
private:
double mNum1;//第一个值
double mNum2;//第二个值
int mFlag; //传递运算符,来触发switch中的事件
CString mStr;//这个是edit1绑定的值,字符串类型,不用自己手动定义
double mResult;//这个是edit2绑定的值,double型,不用手动定义
转到“计算器Dlg.cpp”重写上面两个关键函数,在程序末尾写:
void C计算器Dlg::SaveFirstValue ()
{
UpdateData(TRUE);
mNum1=_wtof(mStr); //"_wtof"可以将Cstring转换成d0uble
mStr=L""; //L将编码格式转成Unicode
UpdateData(FALSE);
}
void C计算器Dlg::Calculator ()
{
UpdateData(TRUE);
mNum2=_wtof(mStr);
switch(mFlag) //接收按键传过来的mFlag的值,以此来判断是什么运算符
{
case 1:
mResult=mNum1+mNum2;
break;
case 2:
mResult=mNum1+mNum2;
break;
case 3:
mResult=mNum1+mNum2;
break;
case 4:
mResult=mNum1+mNum2;
break;
}
UpdateData(FALSE);
}
```cpp
```cpp
```cpp
同样是在“计算器Dlg.cpp”下一步将添加运算符响应事件,添加在数字按钮后最好:(顺序为等于、加、减、乘、除):
void C计算器Dlg::OnBnClickedButton12()
{
// TODO: 在此添加控件通知处理程序代码
Calculator(); //等于号的功能
}
void C计算器Dlg::OnBnClickedButton13()
{
// TODO: 在此添加控件通知处理程序代码
SaveFirstValue();
mFlag=1; //加法的功能
}
void C计算器Dlg::OnBnClickedButton14()
{
// TODO: 在此添加控件通知处理程序代码
SaveFirstValue();
mFlag=2; //减法的功能
}
void C计算器Dlg::OnBnClickedButton15()
{
SaveFirstValue();
mFlag=3; //乘法的功能
}
void C计算器Dlg::OnBnClickedButton16()
{
SaveFirstValue();
mFlag=4; //除法的功能
}
好了,在生成编译一下,没有错误就可以运行了,这个时候的计算器已经可以实现四则运算了。
5.添加"清除"、“删除”、“退出”
还是在“计算器Dlg.cpp”
/*清除键,归零键*/
void C计算器Dlg::OnBnClickedButton17()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE);
mStr=L"0";//字符串前+L就是把数据转换成Unicode格式
mResult=0.0;
mNum1=0.0f;
mNum2=0.0f;
UpdateData(FALSE);
}
/*删除右边一个数字*/
void C计算器Dlg::OnBnClickedButton18()
{
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE); //将数据更新到控件
if(!mStr.IsEmpty ())
{
mStr=mStr.Left (mStr.GetLength ()-1); //减掉右边的一位
}
UpdateData(FALSE); //将数据更新到控件
}
/*退出软件*/
void C计算器Dlg::OnBnClickedButton19()
{
// TODO: 在此添加控件通知处理程序代码
exit(0);//大家应该都认识
}
6.支持键盘操作
描述:可以通过小键盘来用计算器,按回车键计算结果,按Backspace删除最后一位数字。
右键单击对话框,选择添加“类向导”,选择“虚函数”,选择下面这个函数,双击它,应用。

然后返回到“计算器Dlg.cpp”找到刚刚添加的类,在里面添加键盘按键响应事件。
BOOL C计算器Dlg::PreTranslateMessage(MSG* pMsg)
{
// TODO: 在此添加专用代码和/或调用基类
if(pMsg->message==WM_KEYDOWN)
{
if(pMsg->wParam==VK_RETURN)//回车键
{
Calculator();
}
if(pMsg->wParam==VK_BACK )//删除键
{
C计算器Dlg::OnBnClickedButton18() ;
}
if(pMsg->wParam==VK_ADD )//加法键
{
C计算器Dlg::OnBnClickedButton13();
}
if(pMsg->wParam==VK_SUBTRACT )//减法键
{
C计算器Dlg::OnBnClickedButton14();
}
if(pMsg->wParam==VK_MULTIPLY )//乘法键
{
C计算器Dlg::OnBnClickedButton15();
}
if(pMsg->wParam==VK_DIVIDE )//除法键
{
C计算器Dlg::OnBnClickedButton16();
}
}
if(pMsg->message==WM_KEYDOWN && pMsg->wParam==VK_ESCAPE) return TRUE;//屏蔽esc键
if(pMsg->message==WM_KEYDOWN && pMsg->wParam==VK_RETURN) return TRUE;//屏蔽回车键,让他不再退出
else
return CDialogEx::PreTranslateMessage(pMsg);
}
在属性页将edit1设置成只能输入数字

将edit2设置成只读

运行成功!你可以在工程文件的Debug目录下找到“.exe”文件。
这是我第一个完整做出来的mfc应用程序,期间我大部分参考了https://blog.csdn.net/qq_36079638/article/details/83591039这一篇博客写的挺好。
虽然网上大多劝退mfc的,但是入职的公司要求会mfc也没办法呀,建议初学者要有C++基础(虚函数、多态、类和对象、继承封装、this指针需要懂的),如果要买书的话,极力推荐一本我正在看的侯俊杰《深入浅出MFC》。
随后我会将工程上传。
这是我的第一篇博客。
祝诸君身体健康工作顺利!






















 1263
1263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








