前言:
最近刚开始接触并进行微信小程序开发,记录一下简单的知识点,
也希望能帮到同样感兴趣的初学者
一、接口调用:
Get请求:
//存储数据
data: {
Holidayheadtitle: [
{ title: "日期" },
{ title: "节日名称" },
{ title: "国家缩写" }
],
PublicHolidays: [],
},
//请求方法
getPublicHolidays(){
var that = this;
wx.request({
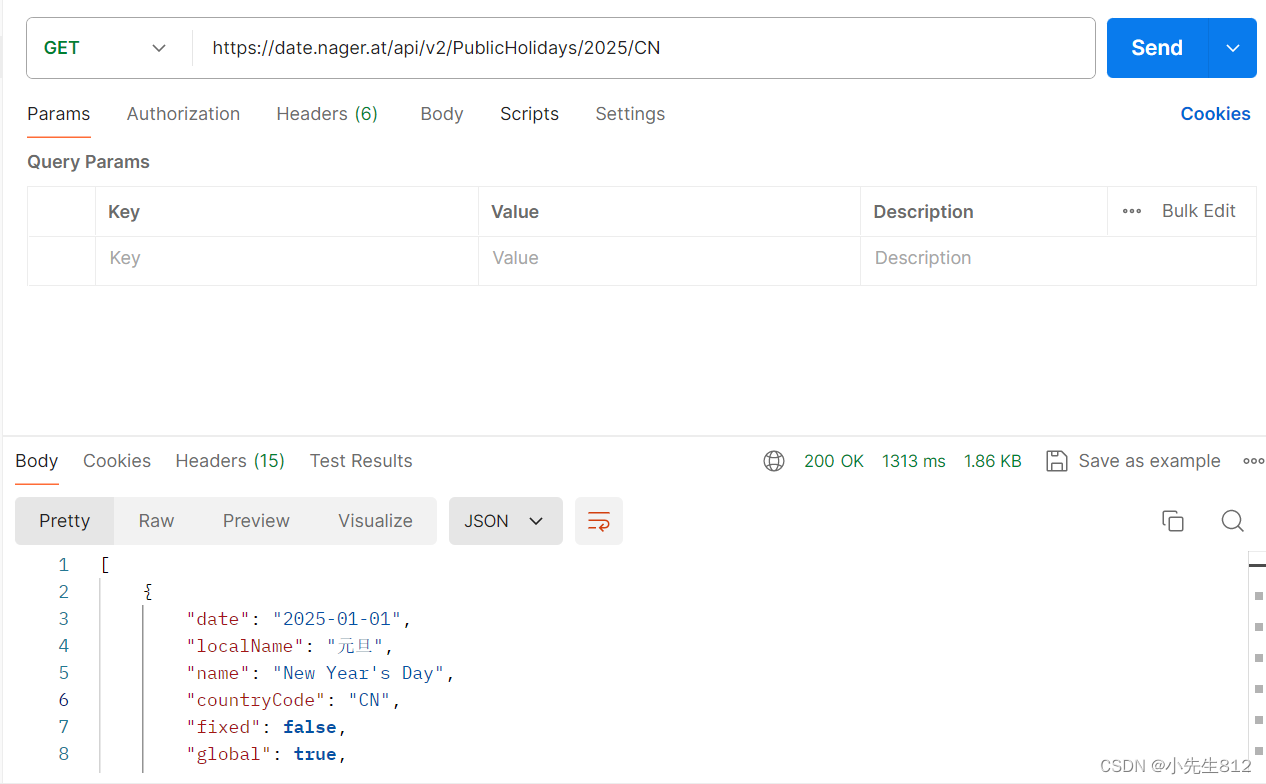
url: 'https://date.nager.at/api/v2/PublicHolidays/2025/CN',
success(res){
console.log(res);
that.setData({
PublicHolidays:res.data,
})
}
})
},
//生命周期函数--监听页面加载
onLoad: function(options){
this.getPublicHolidays();
}
https://date.nager.at/api/v2/PublicHolidays/2025/CN是访问各国节假日的API
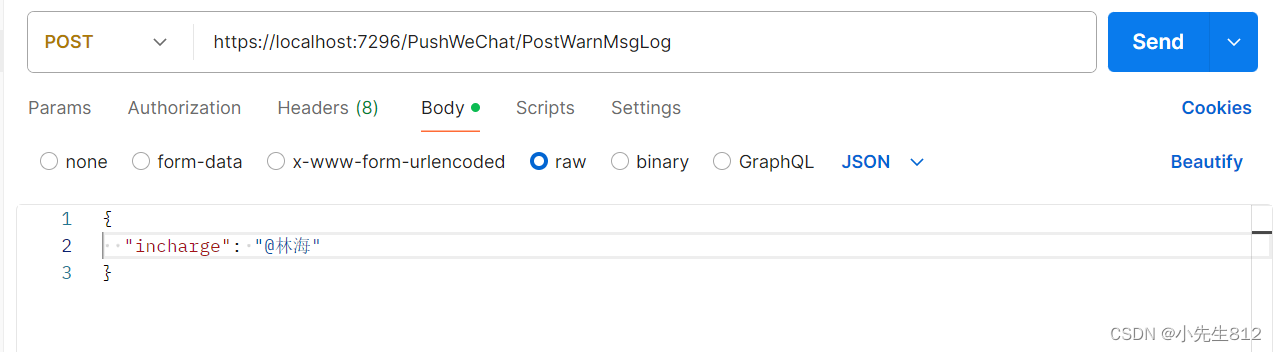
Post请求:
PostWarnMsgs(){
var that = this;
wx.request({
method:'POST',
data:{'incharge':that.data.keyWord},
url: 'https://localhost:7296/PushWeChat/PostWarnMsgLog',
success(res){
that.setData({
dataList:res.data,
})
}
})
},
"data:{'incharge':that.data.keyWord}",data中是接请求传参,参考下方PostMan的图片
二、失去焦点事件:
wxml中代码:
input框获取焦点事件(bindfocus)
input框失去焦点事件(bindblur)
input框输入事件(bindinput)
input框回车事件(bindconfirm)
<input type="text" bindblur="SetKeyWord" placeholder="请输入需要查询相关负责人的关键字"/>Js中代码:
可以通过e.detail.value获取input的值
SetKeyWord(e){
this.setData({
keyWord: e.detail.value
})
},
三、方法传值:
wxml中代码:
bindtap是点击事件
<view style="width: 180rpx;" class="table__content__line__item" bindtap="openPopup" data-index="1" >Js中代码:
e.currentTarget.dataset.index获取到data-index中的值,测试时可以通过console.log(e)打印一下去检查是否传参正确
// 打开弹窗
openPopup(e){
var index = e.currentTarget.dataset.index;
this.setData({
showIndex:index
})
},
四、页面跳转:
wx.navigateTo实现页面跳转
getWarnMsg(){
wx.navigateTo({
url: '/pages/warn/warn',
})
}
五、双目表达式:
<text>
{{detail.repairWorkOrderNum==null ? "无具体工单号" : detail.repairWorkOrderNum}}
</text>分享:
最近刚开始接触微信小程序,做起来还挺好玩的。我属于.NET开发,实习以至毕业工作这两年时间主要都是写后端代码,前端忘的都差不多了。所以在开始动手敲代码前在微信官方文档翻了翻,感觉如果第一次使用确实还挺值得去看看的。
微信官方文档地址:微信开放文档 (qq.com)
然后在里面看到一个很简单的项目实例:
最后发现一个免费的学习视频,主要是时间才几个小时,不然我当时肯定都不愿意点开去看
零基础到实战微信小程序(环境/组件/指令/前后交互/实战)-其他教程-腾讯课堂 (qq.com)
希望这个分享对像我一样刚开始接触的人有所帮助
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










