废话少说,上代码
首先,这是一个常见的 FlexBox 水平居中布局
<style>
.container {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
.item {
width: 200px;
height: 100px;
margin: 10px;
padding: 10px;
background-color: aqua;
}
</style><div id="app">
<div class="container">
<div class="item" v-for="(item, index) in list" :key="index"></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.min.js">
</script>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
list:[{},{},{},{},{},{}]
};
},
});
</script>
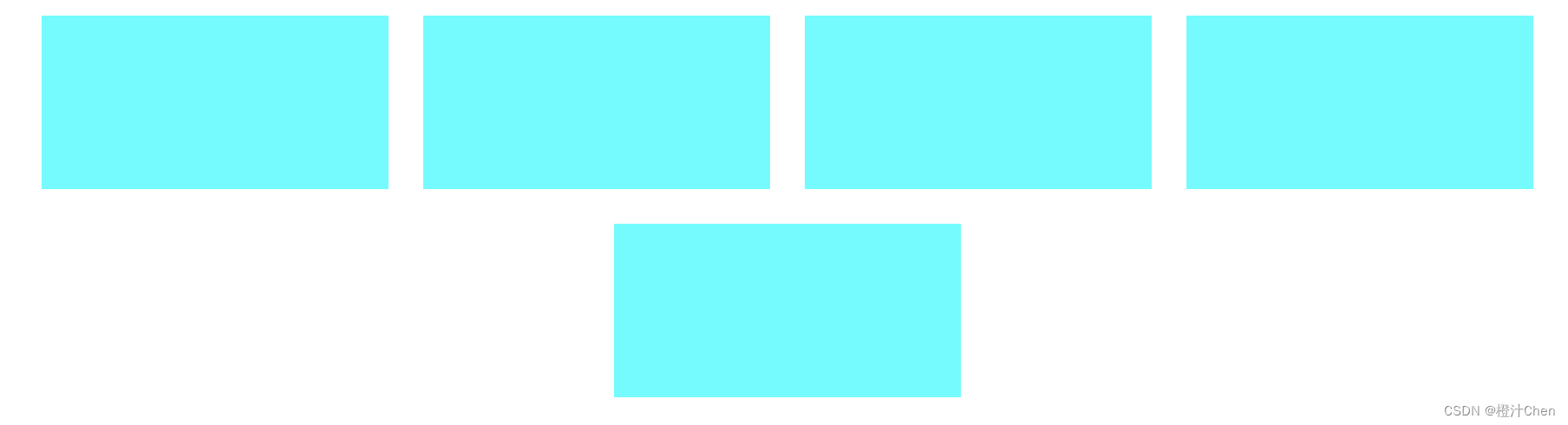
当 item 数为单数时,多行展示会出现下图效果。这时,产品同学往往会吐槽这样排布不好看,能不能做成单行居中,多行顺序排列呢?

解决方案(抛砖引玉,小伙伴有什么好方法欢迎评论区留言)
使用 v-bind 和 justify-content: flex-start
稍微加下代码
假设一行最多 4 个 item,处理如下
<div class="container" :class="{'ordered-list': list.length > 4}">
<div class="item" v-for="(item, index) in list" :key="index"></div>
</div>.container.ordered-list {
justify-content: flex-start;
}
这样就能实现 4 个 item(超出一行)后顺序排列了,同时保证一行时保持水平居中的效果。





















 905
905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








