源于兴趣爱好,也出于学习的目的,想借用Cocos creator试一试开发一个俄罗斯方块游戏,初学阶段小白求勿喷.
效果预览

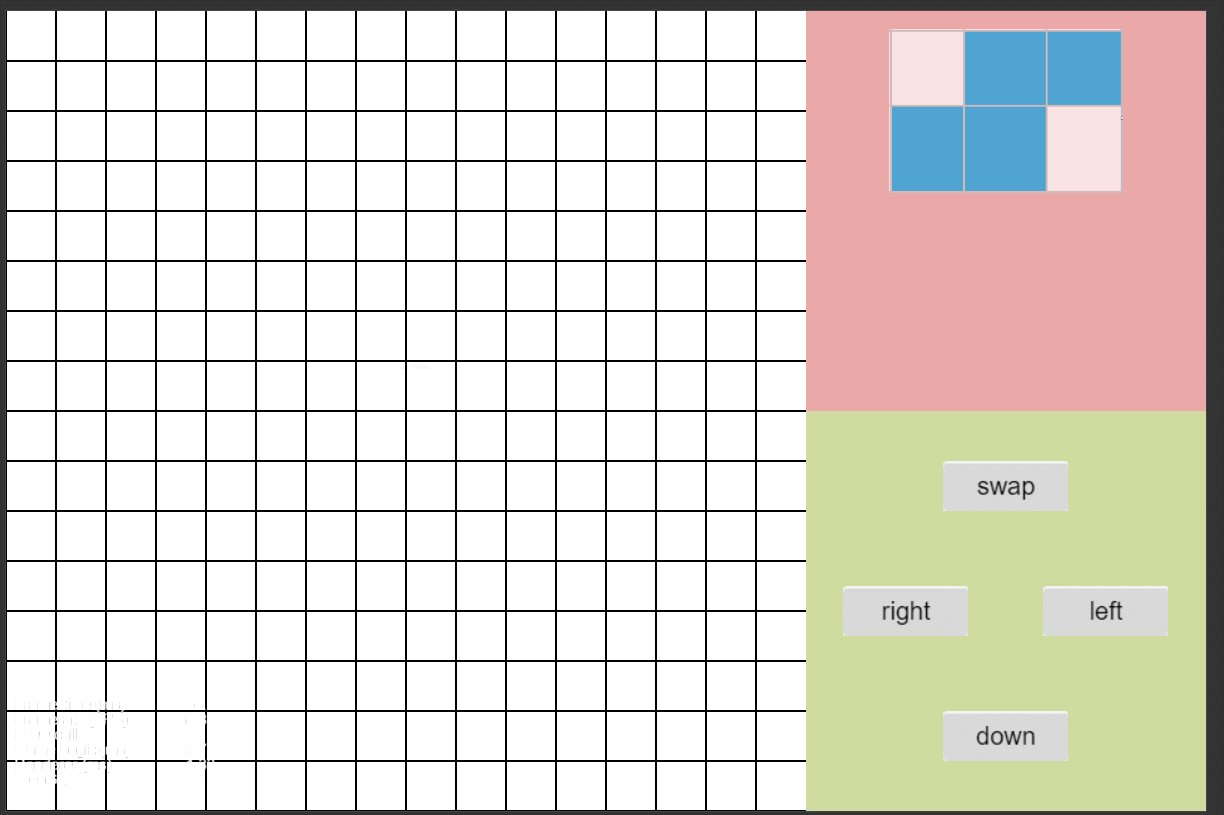
绘制界面
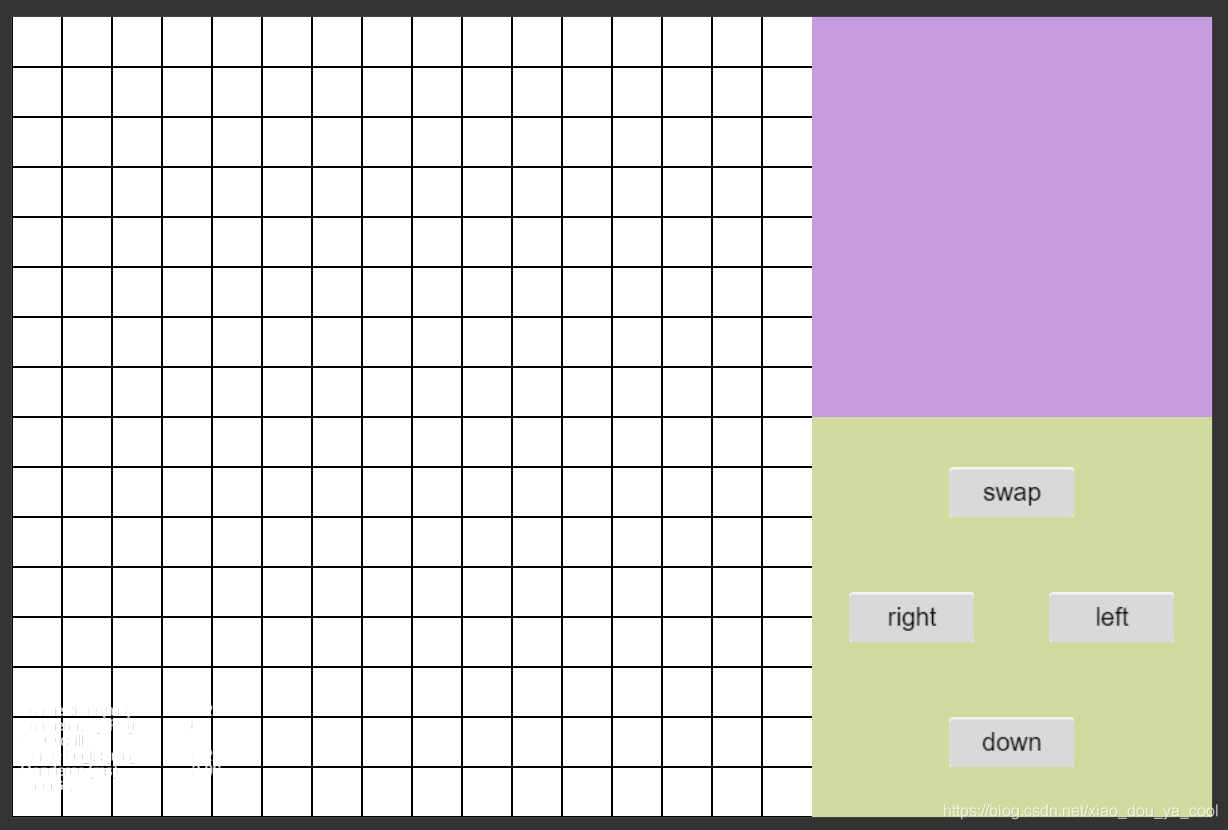
目前只用了少量的代码,绘制出了基本的界面
背景分为主背景,占据了整个游戏的屏幕大小
然后就是游戏的界面区(我把它划分成16*16的网格),下一个方块提示区
最后就是控制的面板(我打算采用按键实现),里面包括交换,左移右移下移四个控制按键
生成随机的方块
我们需要先生成这些方块然后绘制到游戏界面才行
- 我们需要使用js生成随机数
Math.floor(Math.random()*10); // 可均衡获取 0 到 9 的随机整数。
- 我们要生成这些方块的形状
我们都知道,方块的形态肯定是不固定的,那么就需要保存这些方块的形状信息(包括各个方块的位置和颜色),我采用预先生成这些信息的方式,储存在对象中
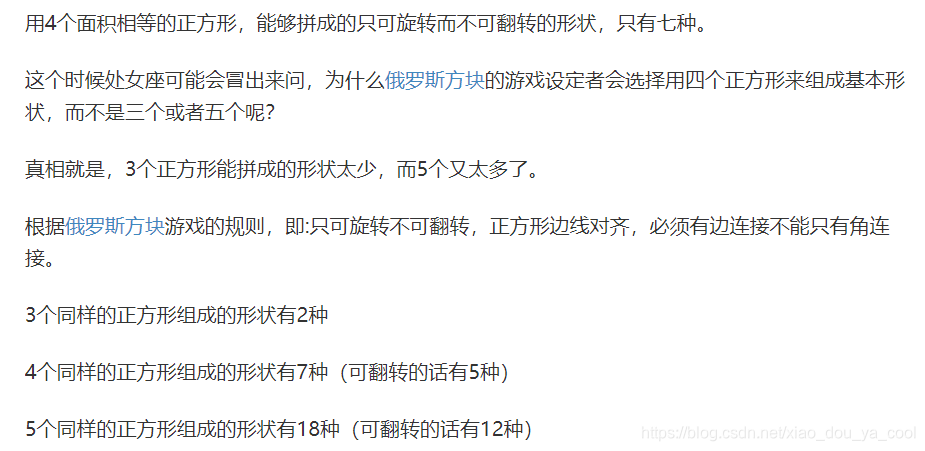
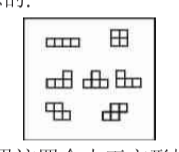
我们使用4个小方块来组成我们的图形下图就是百度的原因
那么就好办了,我们就可以直接使用数组来实现就行了
这里我就采用三维数组来实现
代码实现:
diamonds_name=[0,1,2,3,4,5,6],//名称这里就直接用整数代替
// 红色 #FF0000
// 橙色 #FF7F00
// 黄色 #FFFF00
// 绿色 #00FF00
// 青色 #00FFFF
// 蓝色 #0000FF
// 紫色 #8B00FF
diamonds_color=['#FF0000','#FF7F00','#FFFF00','#00FF00','#00FFFF','#0000FF','#8B00FF'],//颜色值,彩虹也是7种颜色,正好用这7种表示
//这里用7代表啥也没有(空地)
diamonds_shape=[
[[0,0],[0,0]],//大正方形 O
[1,1,1,1],// I 型
[[2,2,7],[7,2,2]], // Z 型
[[3,3,3],[7,7,3]],// L
[[4,4,4],[7,4,7]],//T
[[7,2,2],[2,2,7]],//反 Z 型
[[3,3,3],[3,7,7]],//反 L
],
注意了!!!注意了~~~注意了!!!重要的事情说三遍
这个要放到构造函数里面去,不然没法正常编译通过的,通过了也是不能访问到的在其他的成员函数里面
我可是足足看了好几个小时文档,各种姿势试出来的… 就像下面这样
cc.Class({
extends: cc.Component,
properties: {
},
ctor: function () {
{ 在这里放上面的代码,在这里声明并且赋值 }
},
onLoad () {},
start () { },
update (dt) {},
});
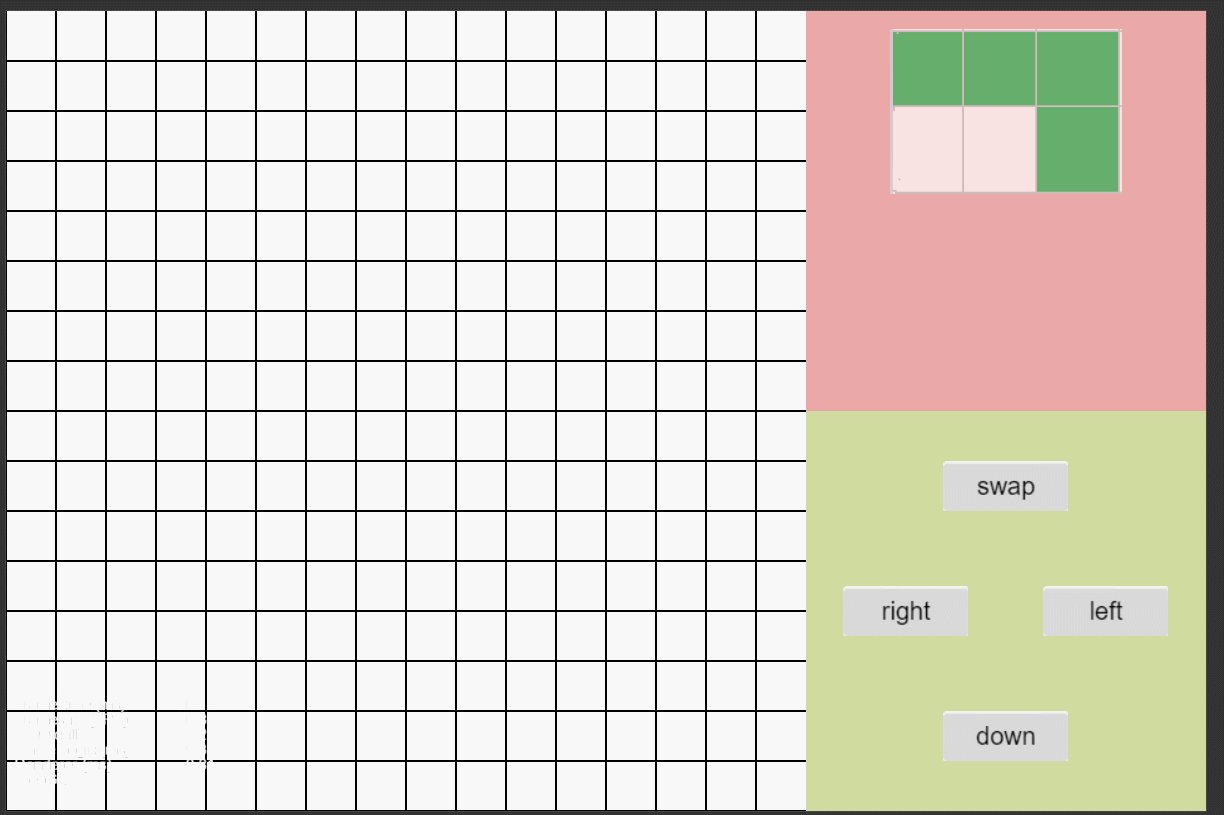
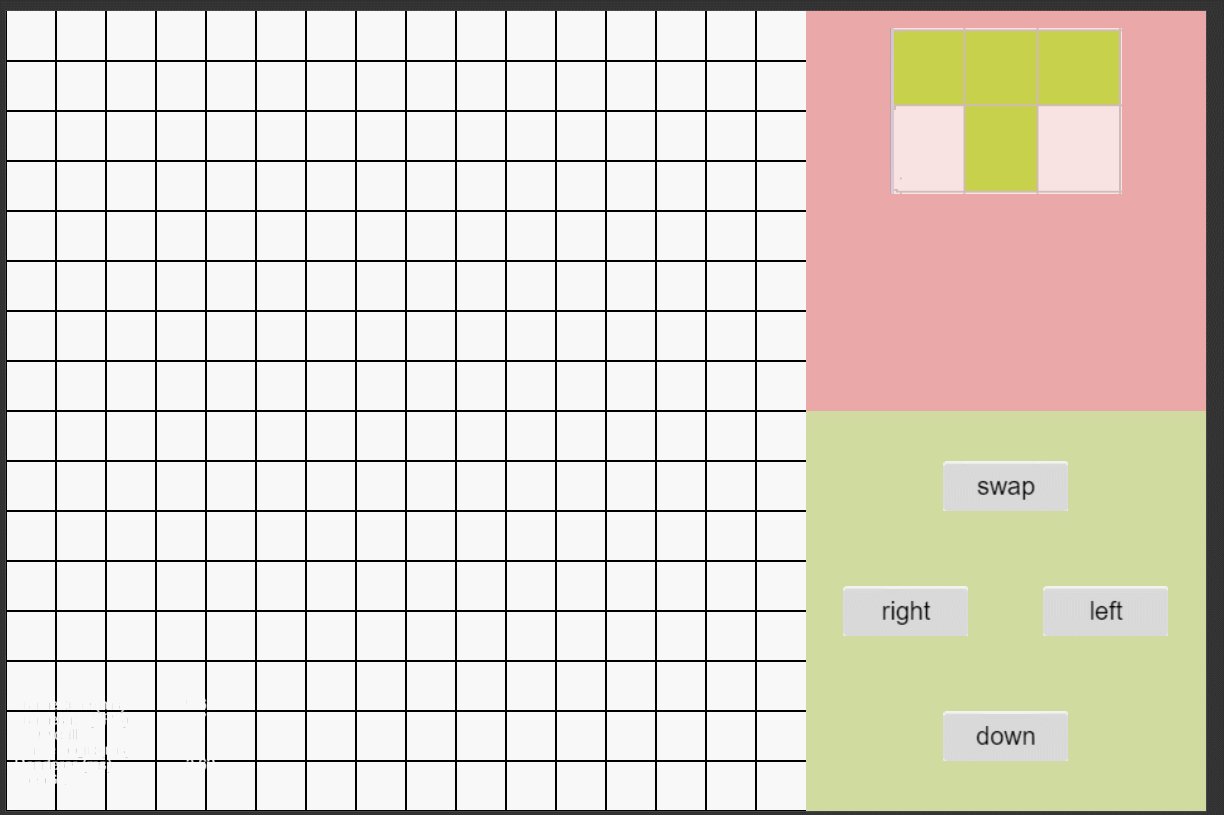
在next面板绘制出方块
这里我们生成了但是没有展示到用户的面前,我们接下来就来实现这个
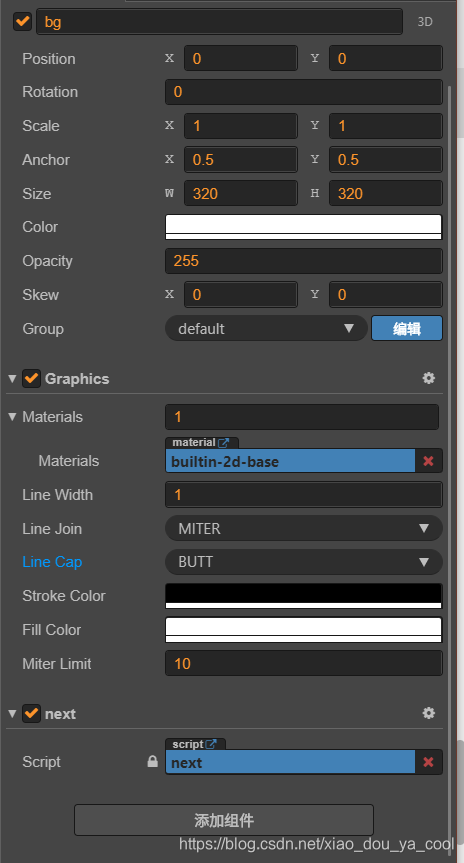
- 给面板创建画笔(也就是增加一个Graphics组件)
我的方式是在next节点下面创建一个bg空节点,在这个空间点上面绘制我们需要绘制的东西(我们的脚本也挂在这上面)
- 我们获取这个随机的方块所有属性
getDiamonds:function(){
var name=Math.floor(Math.random()*6);//获取0-6的随机数
var color=this.diamonds_color[name];//获取颜色
var shape=this.diamonds_shape[name];//获取形状
return [name,color,shape];//返回获取到的方块
},
start () {
console.log(this.getDiamonds())
},
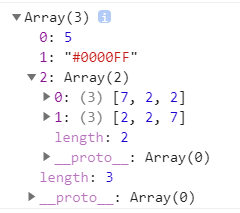
就可以得到下面这个数组
- 绘出获取到的这个随机方块到next下的bg画板上面
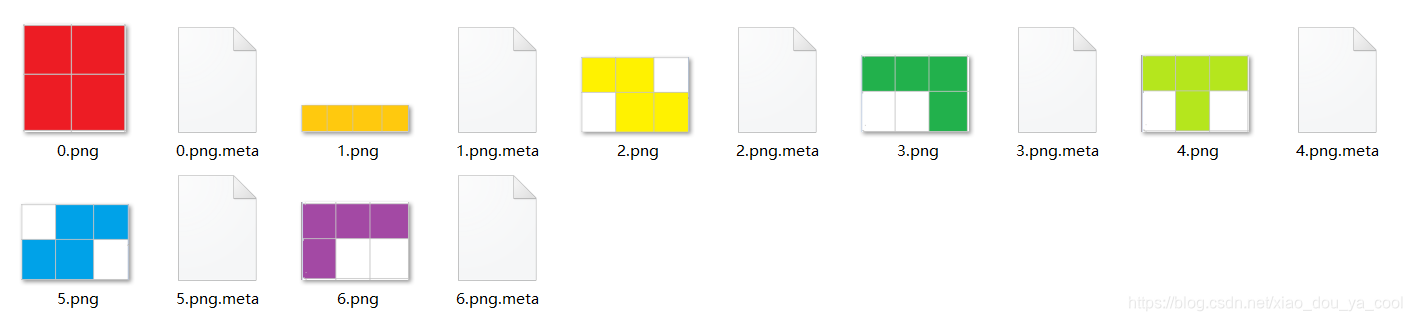
由于这里我们是提示信息不需要绘制到游戏界面上的网格中,所以我就直接采用渲染图片的方式来实现
然后在next.js中使用代码来调用
var diamond=this.getDiamonds();//获取随机方块
console.log(diamond[0])
var self=this.node;
cc.loader.loadRes(diamond[0]+"", cc.SpriteFrame, function (err, spriteFrame) {
self.getComponent(cc.Sprite).spriteFrame = spriteFrame;
});
运行效果:

参考:
https://zhidao.baidu.com/question/424516653.html
http://www.doc88.com/p-368144366250.html































 1978
1978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










