1.2 配置路由
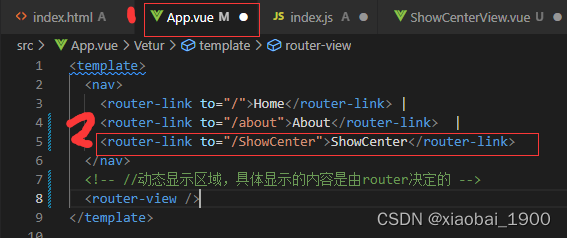
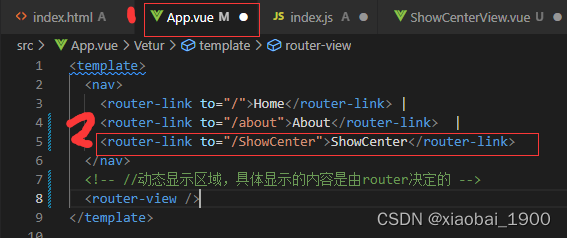
在App.vue里添加一个router-link
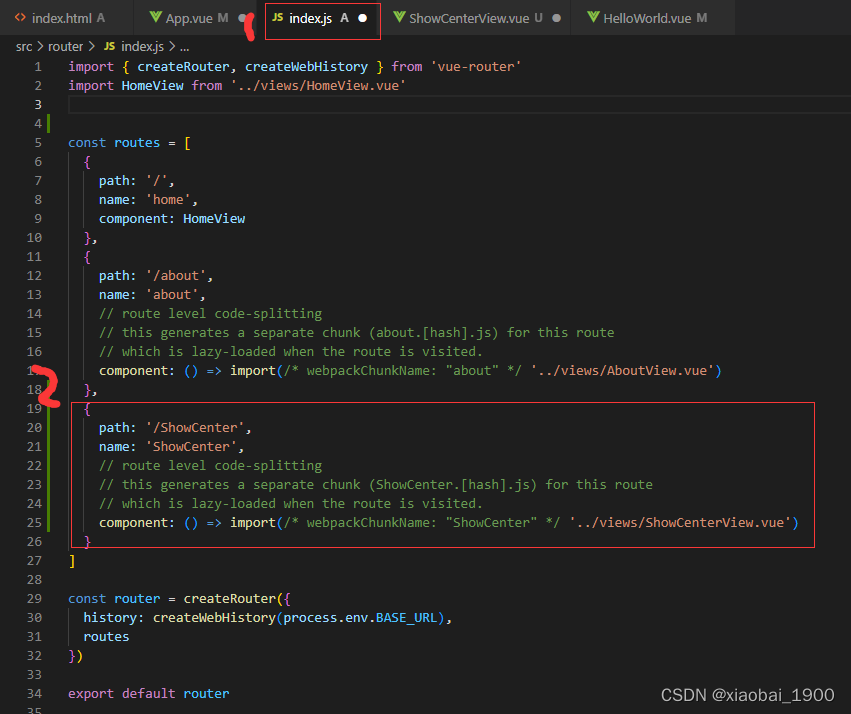
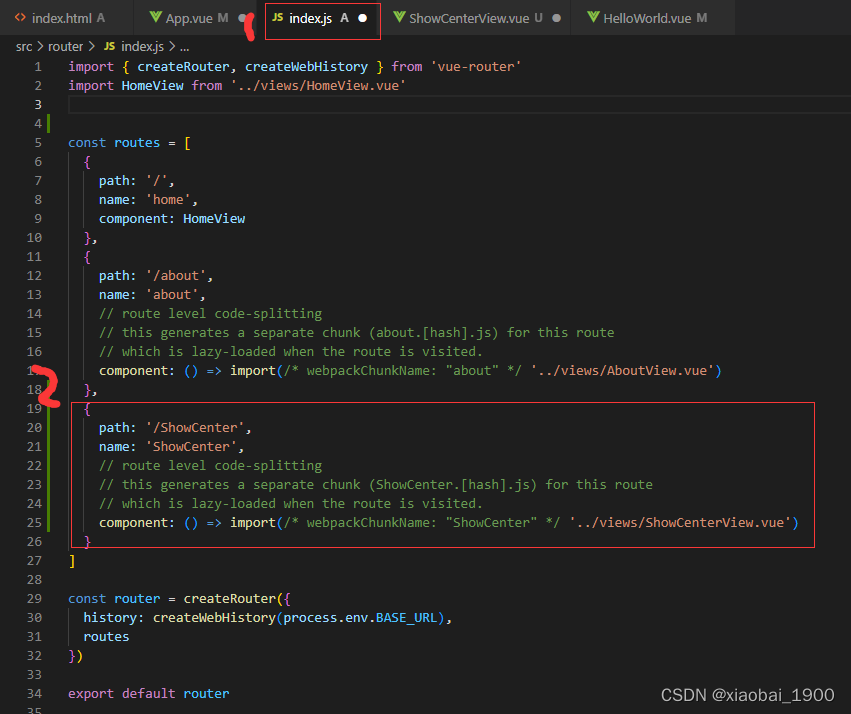
 在router文件夹里,index.js文件里,进行该路由的配置,路径path,名字name,指定的组件component
在router文件夹里,index.js文件里,进行该路由的配置,路径path,名字name,指定的组件component

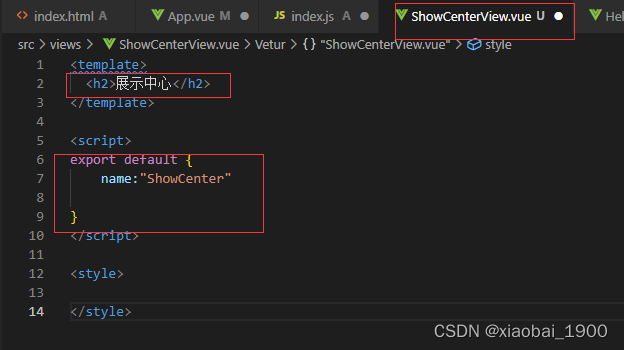
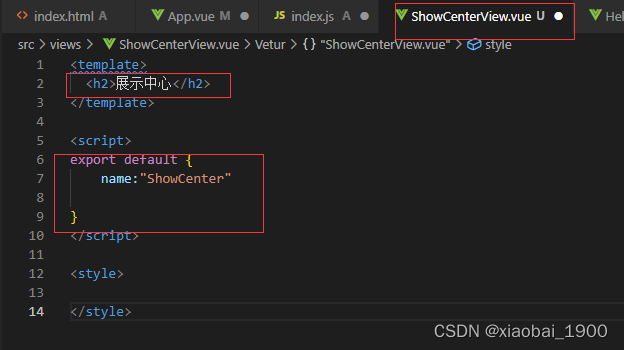
在view文件夹下,新建一个组件,名字叫ShowCenter,进行相关的被配,将这个组件暴露出去

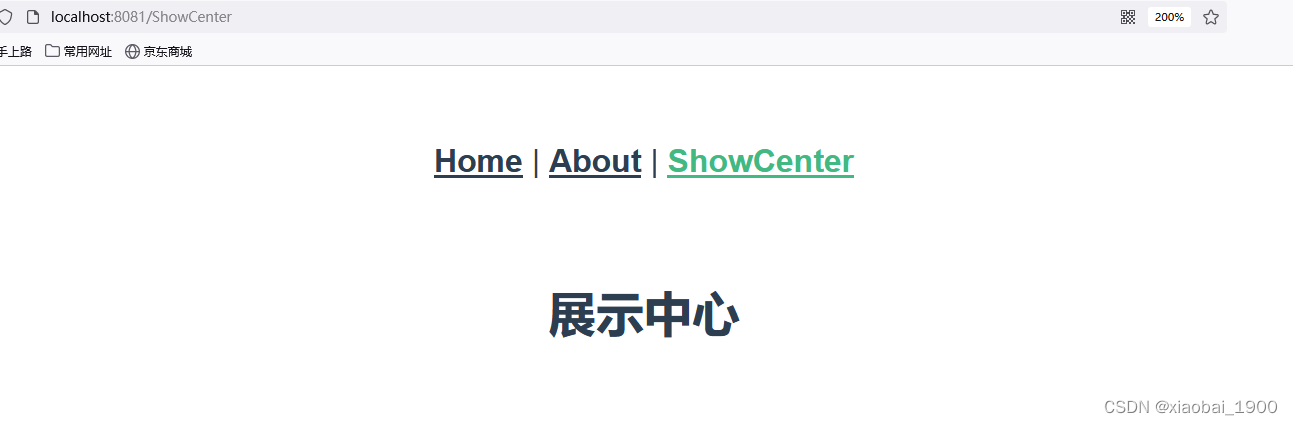
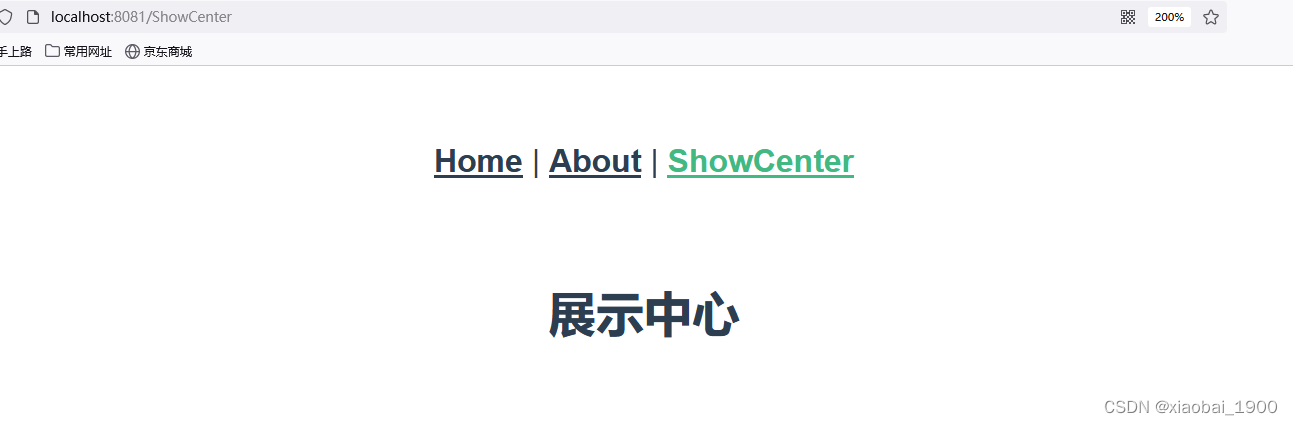
最后出来的效果:

1.2 配置路由
在App.vue里添加一个router-link
 在router文件夹里,index.js文件里,进行该路由的配置,路径path,名字name,指定的组件component
在router文件夹里,index.js文件里,进行该路由的配置,路径path,名字name,指定的组件component

在view文件夹下,新建一个组件,名字叫ShowCenter,进行相关的被配,将这个组件暴露出去

最后出来的效果:

 1889
1889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


