第四章 页面组件
组件的定义及属性
组件时页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结、小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等5类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间、内容也可以是组件。组件的语法格式如下:
<标签名 属性名="属性值">内容</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性比如id,clsss、slyle、hidden、data-*、bind*/catch*等。
id 组件的唯一表示,保持整个页面唯一,不常用。
class 组件的样式类,对应 WXSS 中定义的样式。
style 组件的内联样式,可以动态设置内联样式,
hibnem 组件是否显示,所有组件默认显示。
data-* 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的cummenTargel dataset 方式来获取自定义属性的值。
bind*/catch* 组件的事件,绑定逻辑层相关事件处理函数
view
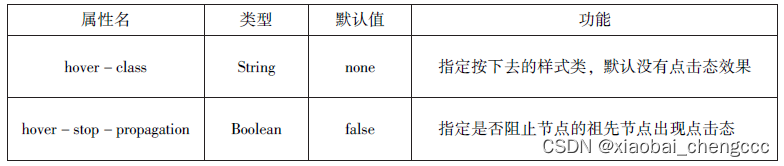
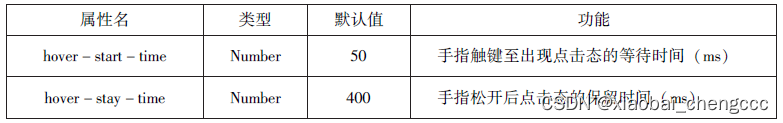
view 组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的 div,是布局中最基
本的用户界面(User Imterace,U)组件,通过设置 view 的 CSS 属性可以实现各种复杂的布局。
属性如图:


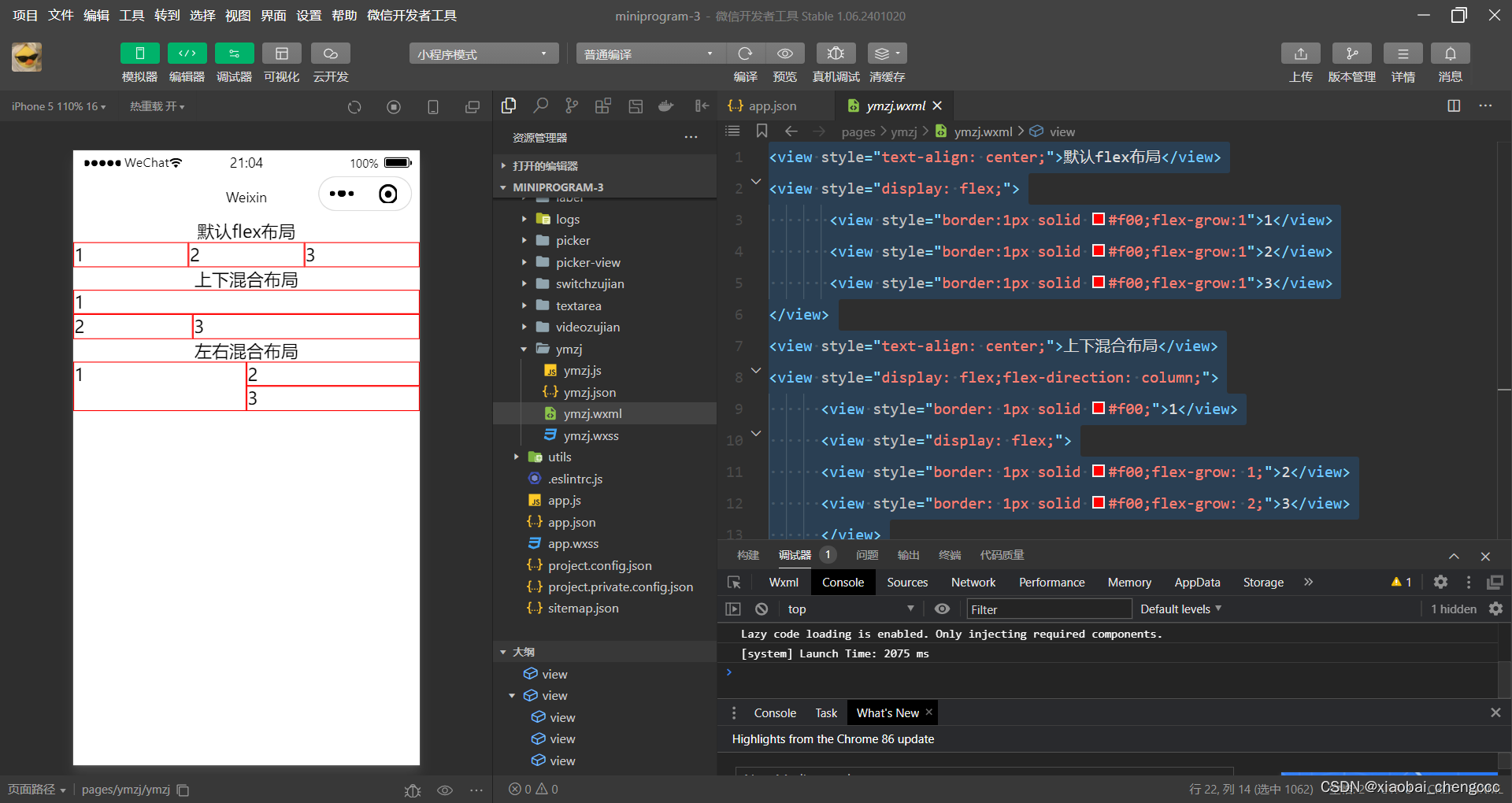
代码实现:
<view style="text-align: center;">默认flex布局</view>
<view style="display: flex;">
<view style="border:1px solid #f00;flex-grow:1">1</view>
<view style="border:1px solid #f00;flex-grow:1">2</view>
<view style="border:1px solid #f00;flex-grow:1">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="display: flex;flex-direction: column;flex-grow: 1;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view>运行效果:
scroll-view
组件属性

代码实现:
wxml
<view class="container" style="padding: 0rpx;">
<scroll-view scroll-top="{{scrollTop}}" scroll-y="true"
style="height: {{scollHeight}} px;" class="list" bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad" bindscroll="scroll">
<image class="item" wx:for="{{list}}">
<image class="img" src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_de-scription}}</text>
</view>
</image>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}" bindchange="loadingChange">加载中....</loading>
</view>
</view>js
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
var loadMore=function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
date:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list=that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
});
}
page({
date:{
hidden:true,
list:[],
scrollTop:0,
scrollHeighr:0
},
onLoad:function(){
var that=this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
bindDownLoad:function(){
var that=this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
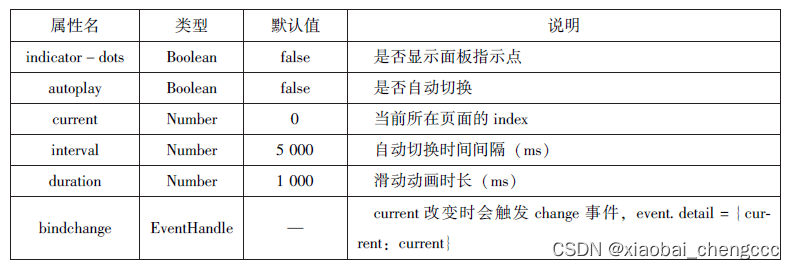
})swiper
swiper组件属性
代码如下
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<swiper-item>
<image src="./img/ca5f2570aa7b52f6141c682b271a7f8.png" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="./img/ca5f2570aa7b52f6141c682b271a7f8.png" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="./img/ca5f2570aa7b52f6141c682b271a7f8.png" style="width: 100%;"></image>
</swiper-item>
</swiper>
运行效果
基础内容组件
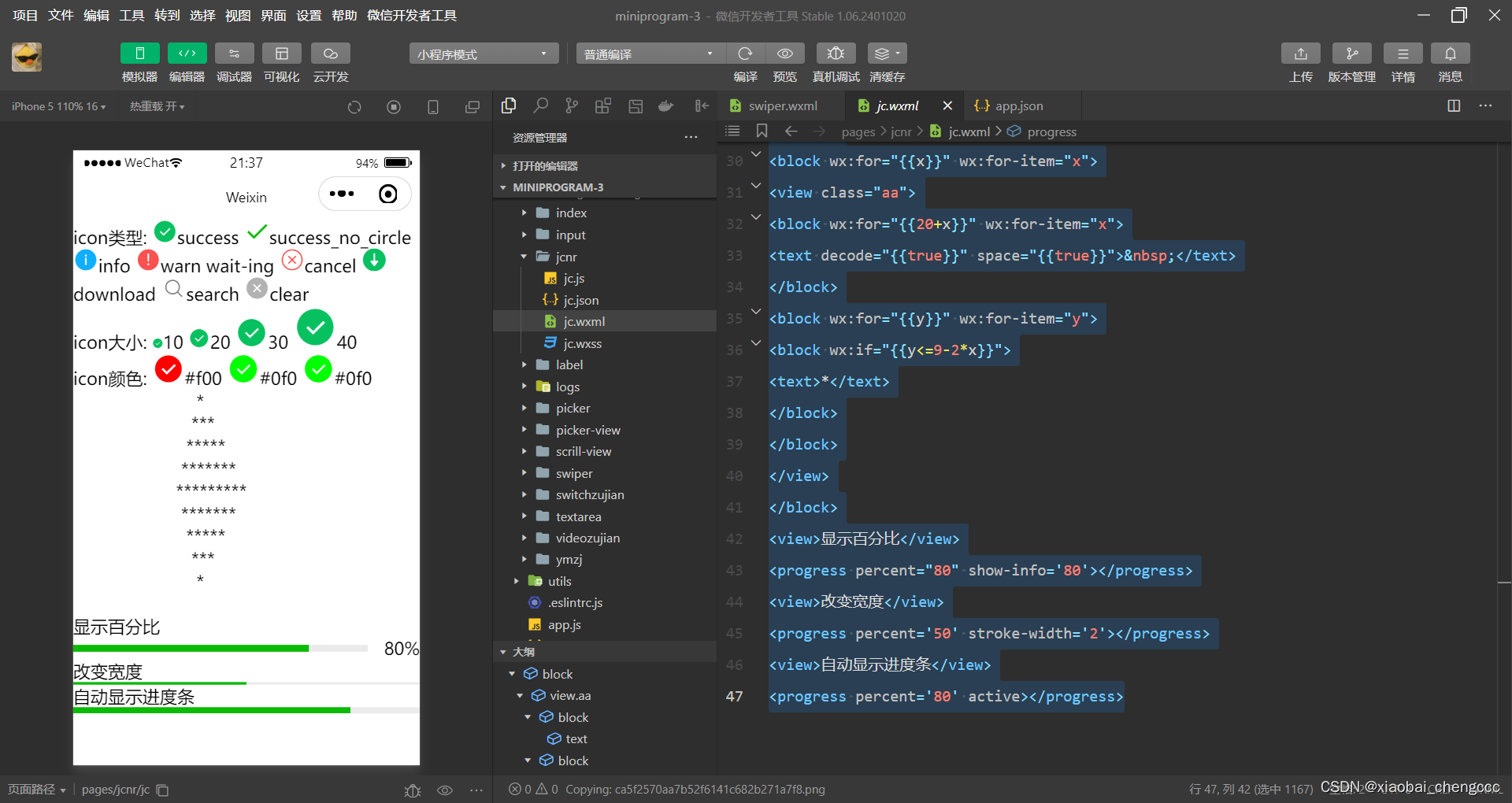
icon
icon组件属性
代码如下
<!-- 基础内容组件-icon -->
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>
<!-- 打印菱形图案 -->
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{20+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=9-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>
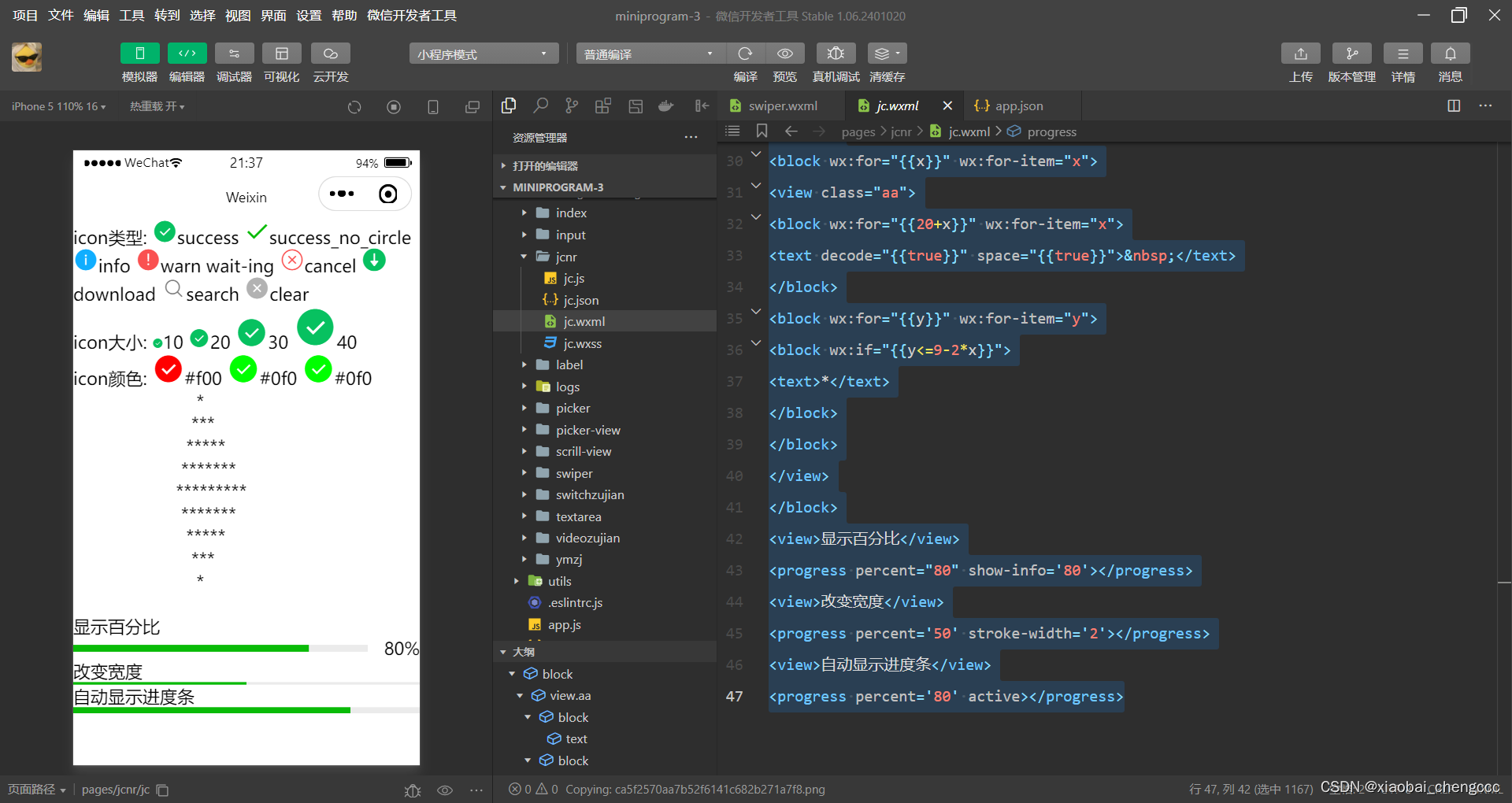
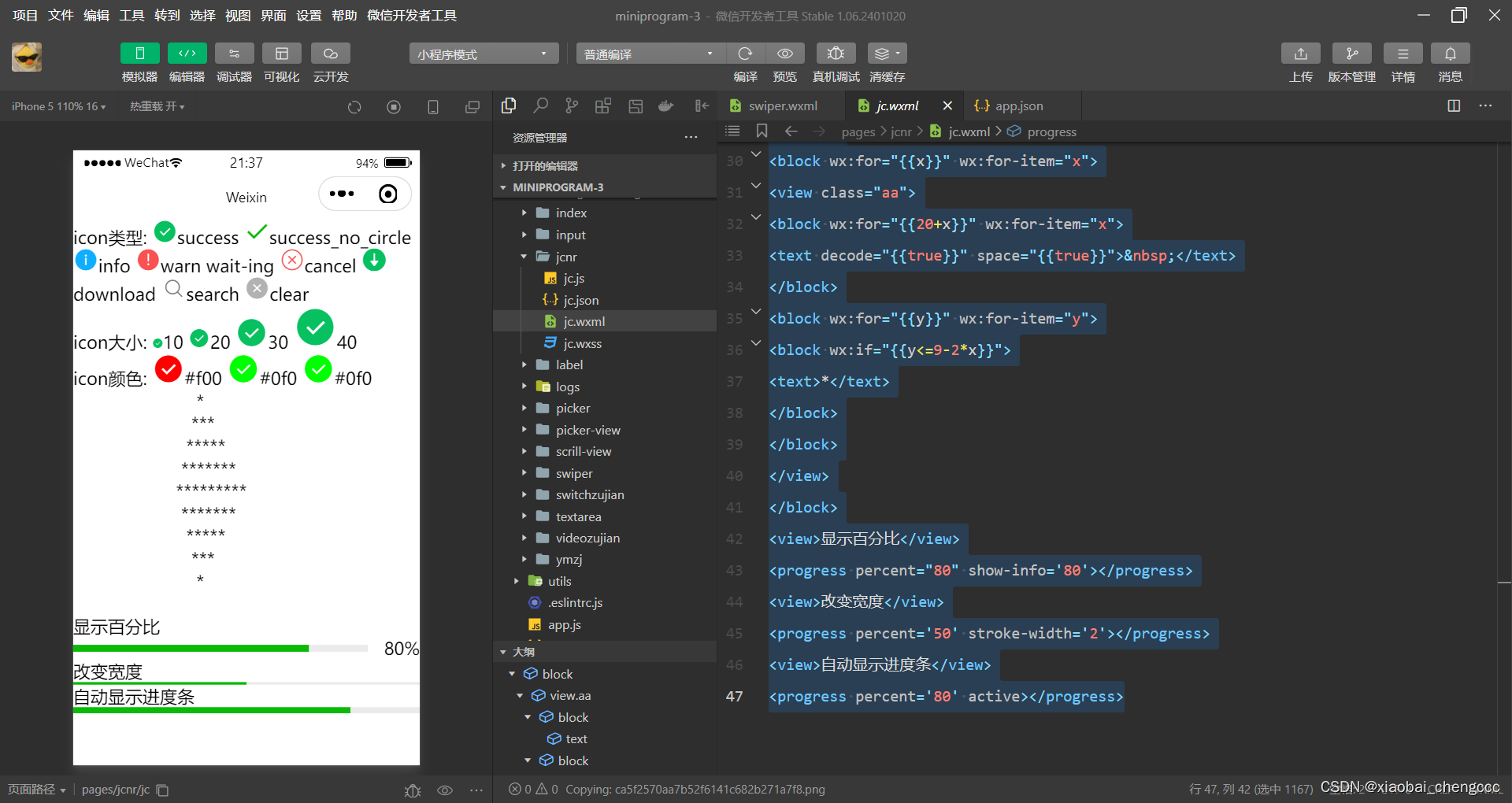
<view>显示百分比</view>
<progress percent="80" show-info='80'></progress>
<view>改变宽度</view>
<progress percent='50' stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>运行效果
text
text组件属性
代码如下
<!-- 基础内容组件-icon -->
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>
<!-- 打印菱形图案 -->
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{20+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=9-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>
<view>显示百分比</view>
<progress percent="80" show-info='80'></progress>
<view>改变宽度</view>
<progress percent='50' stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>
运行效果
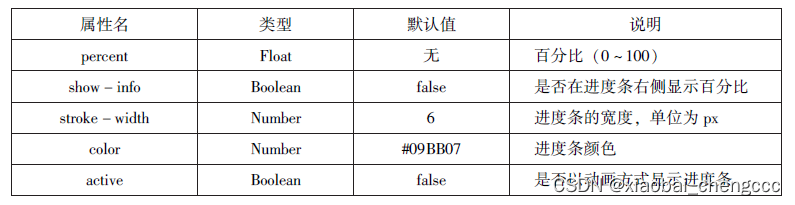
progress
progress组件属性

代码如下
<view>显示百分比</view>
<progress percent="80" show-info='80'></progress>
<view>改变宽度</view>
<progress percent='50' stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>
运行效果
表单组件
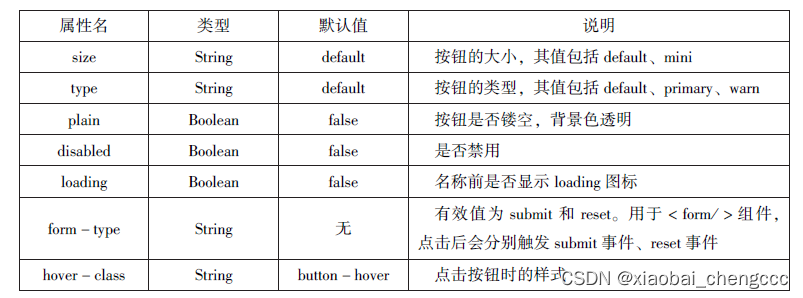
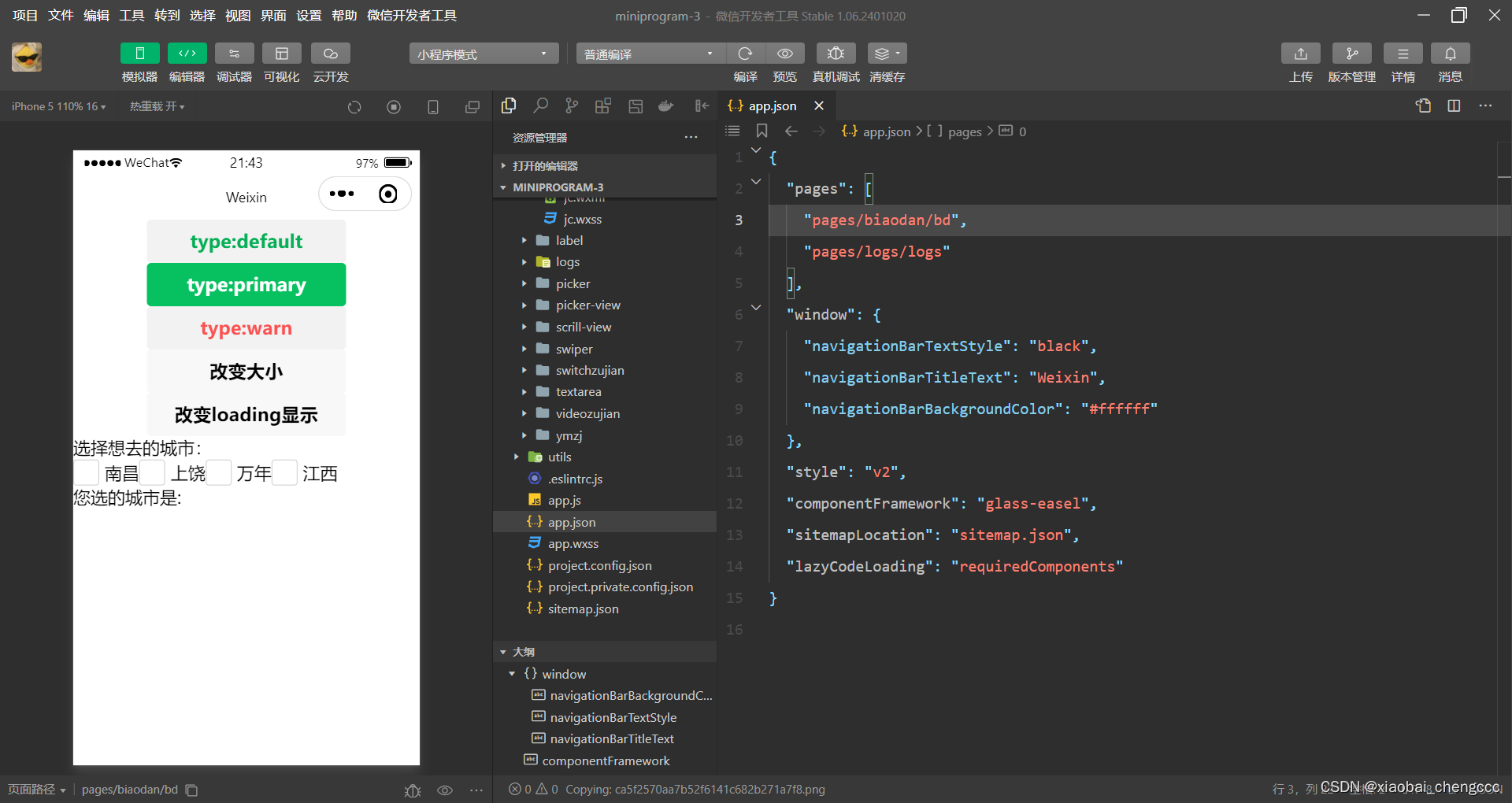
button组件属性

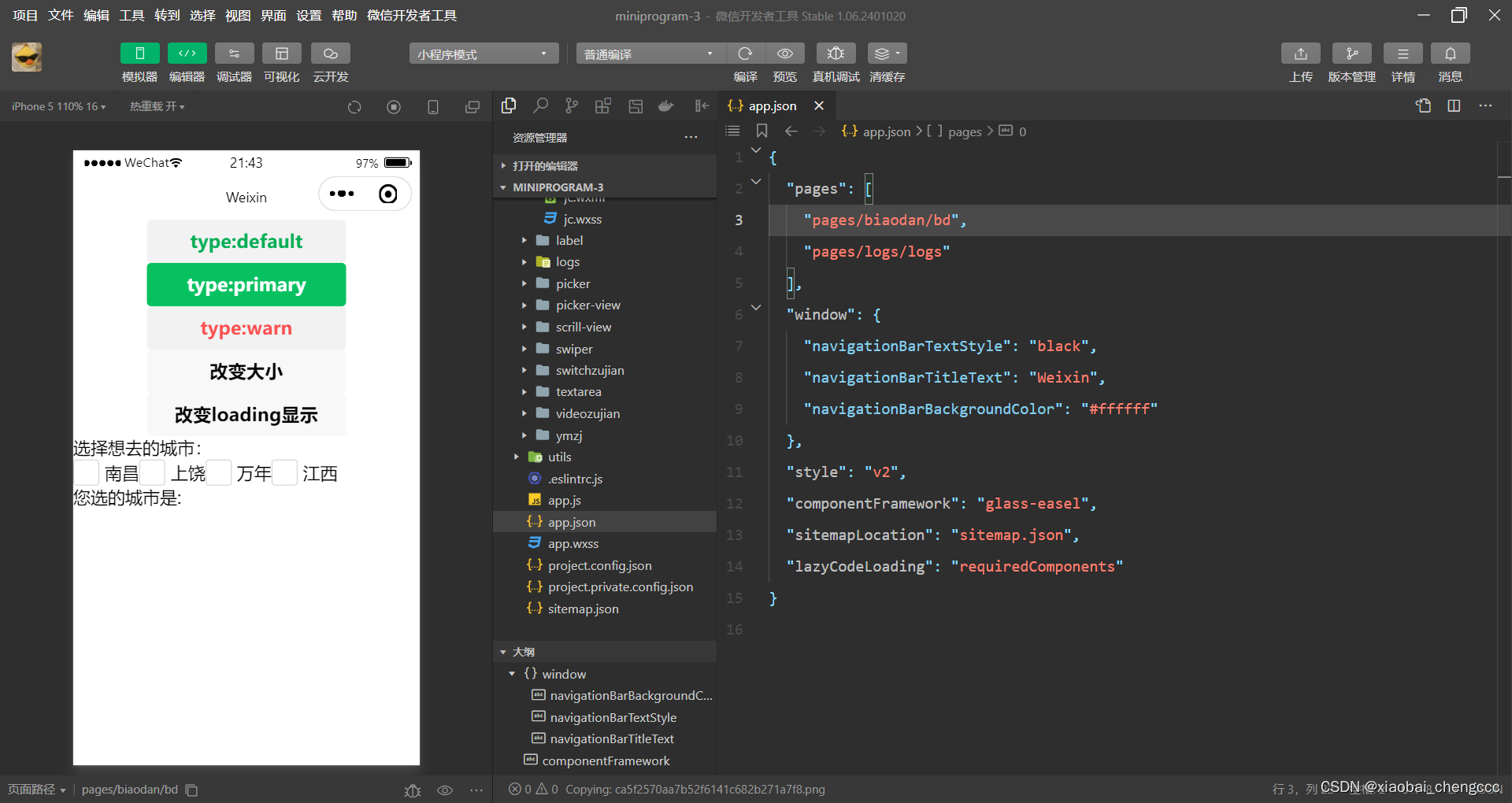
代码如下
wxml
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default bindtap='buttonSize" size="{{size}}">改变大小</button>
<button type="default bindtap='buttonSLoading" loading="{{loading}}">改变loading显示</button>
js
age({
data:{
size:'default',
plain:'false',
loading:'false'
},
buttonSize:function(){
if(this.data.size=="dafaut")
this.setData({size:'mini'})
elsethis.setDate({size:'default'})
},
buttonPlain:function(){
this.setDate({plain:!this.data.plain})
},
buttonLoading:function(){
this.setDate({loading:!this.data.loading})
},
}运行效果
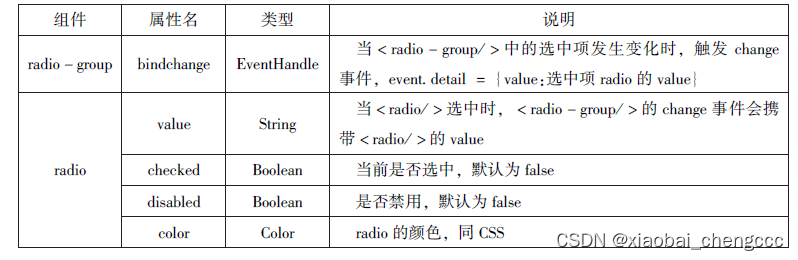
radio-group及radio组件属性

代码如下
wxml
<view>选择想去的城市:</view>
<checkbox-group bindchange="citychange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您选的城市是:{{city}}</view>
js
data:{
radios:[
{name:'闪现',value:'闪现'},
{name:'闪现',value:'闪现'},
{name:'净化',value:'净化'},
{name:'弱化',value:'弱化'},
],
city:'',
lang:''
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
var lange = event.detail.value;
this.setData({lang:lange})
console.log(event.detail.value)
},运行效果
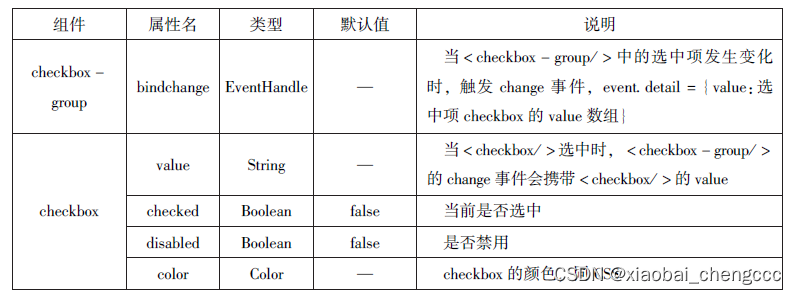
checkbox
checkbox-group及checkbox组件属性

代码如下
city:'',
data:{
citys:[
{name:'南昌',value:'南昌'},
{name:'上饶',value:'上饶'},
{name:'万年',value:'万年'},
{name:'江西',value:'江西'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.datail.calue;
this.setData({city:city})
}
})
运行效果
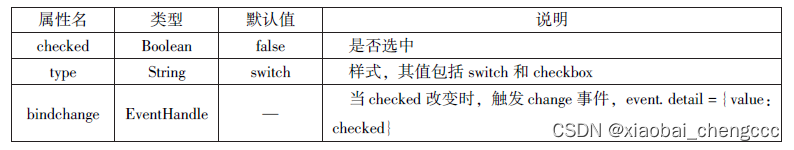
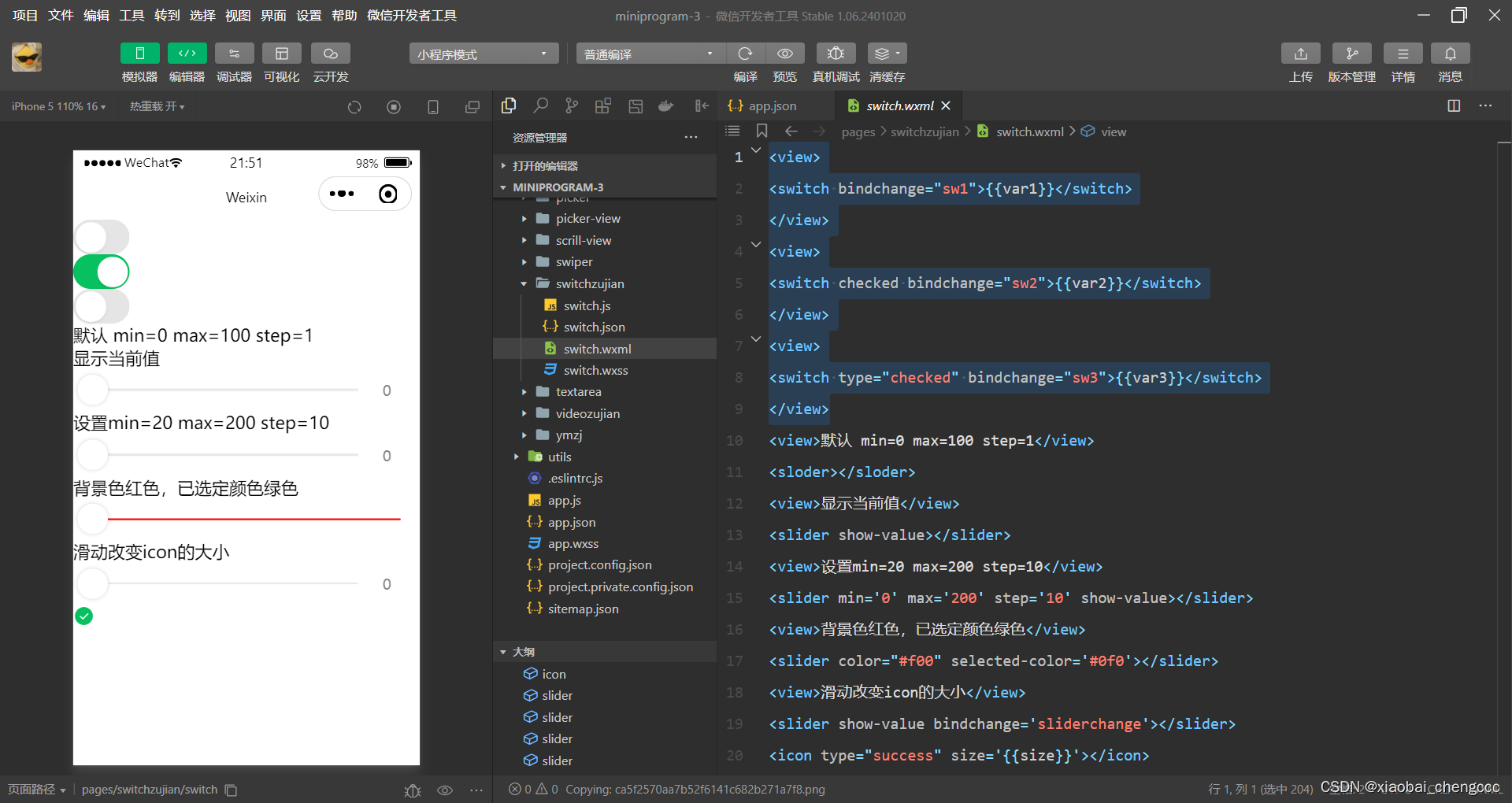
switch组件属性

代码如下
wxml
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checked" bindchange="sw3">{{var3}}</switch>
</view>
js
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
},
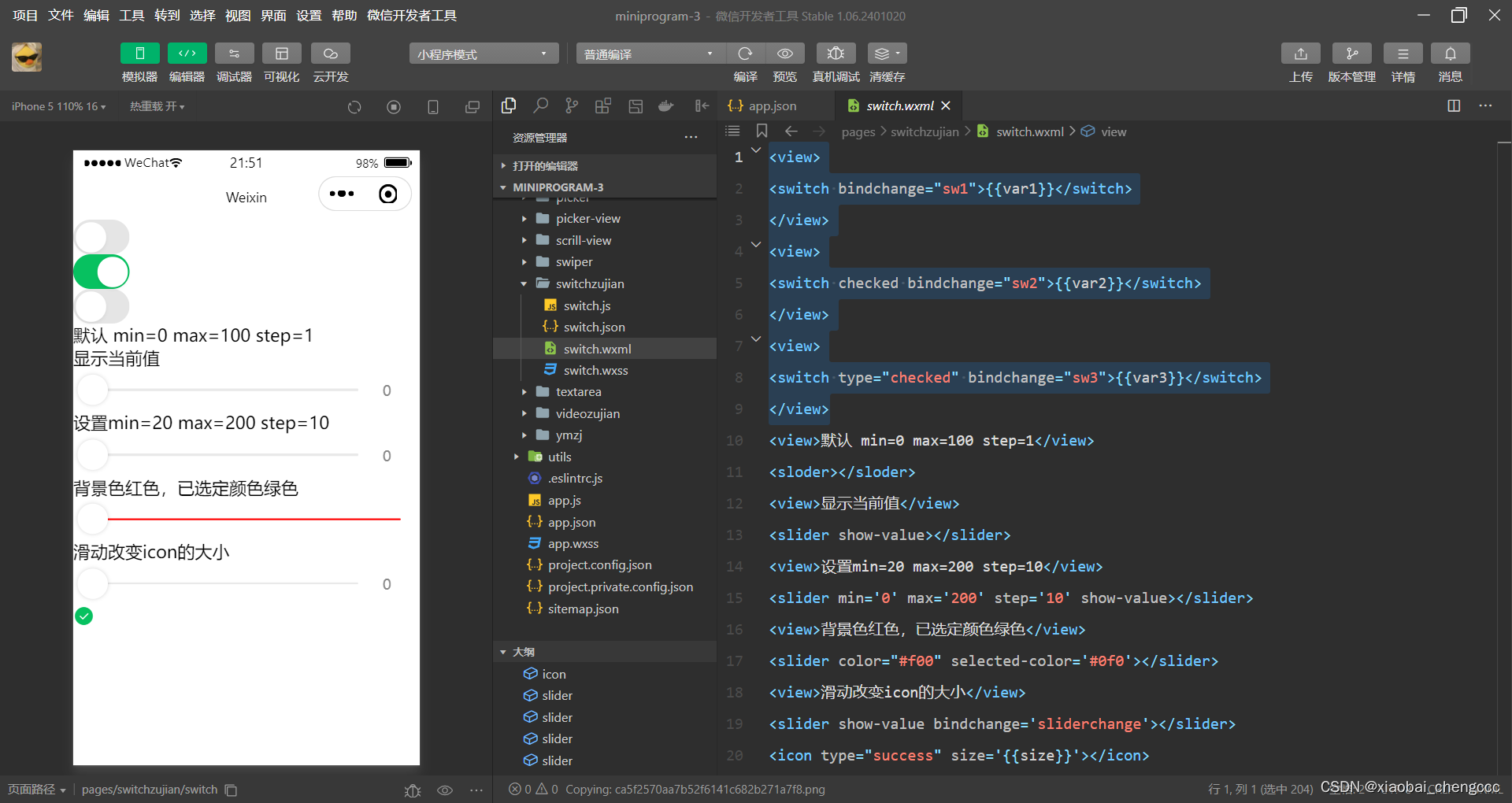
运行效果
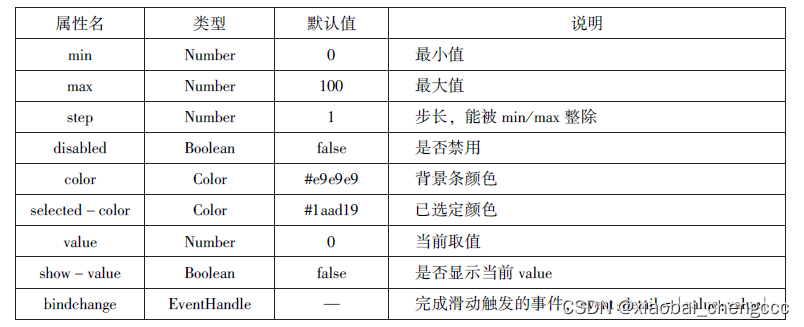
slider组件属性

代码如下
wxml
<view>默认 min=0 max=100 step=1</view>
<sloder></sloder>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置min=20 max=200 step=10</view>
<slider min='0' max='200' step='10' show-value></slider>
<view>背景色红色,已选定颜色绿色</view>
<slider color="#f00" selected-color='#0f0'></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchange='sliderchange'></slider>
<icon type="success" size='{{size}}'></icon>
js
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})
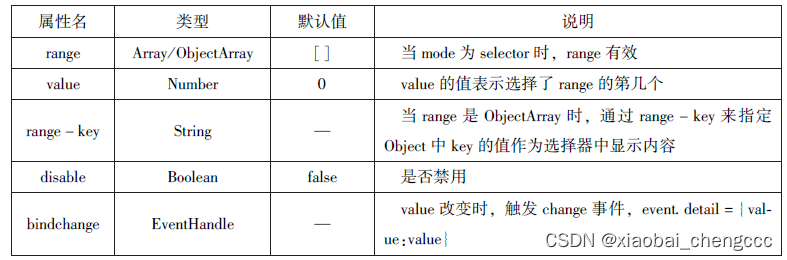
picker组件中的selector选择器属性

代码如下
wxml
<view>----range为组件----</view>
<picker range="{{array}}" value="{{index}}" bindchange='arrayChange'>
当前选择:{{array[index1]}}
</picker>
<view>----range为数组对象----</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>
js
Page({
data:{
array:['java','python','c','c#'],
objArray:[
{id:0,name:'java'},
{id:1,name:'python'},
{id:2,name:'c'},
{id:3,name:'c#'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.group('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
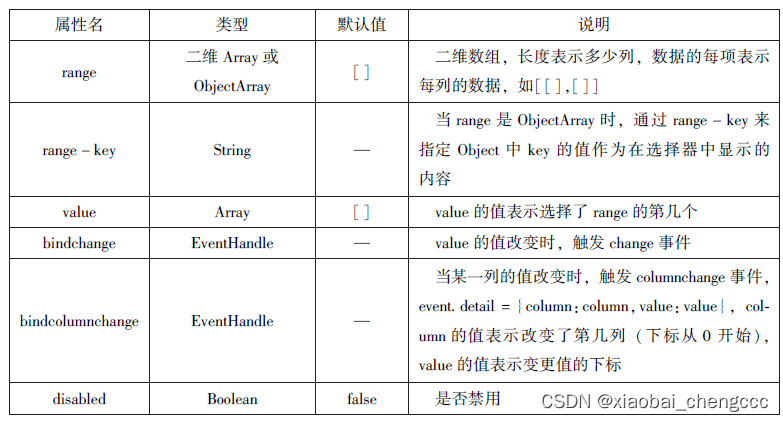
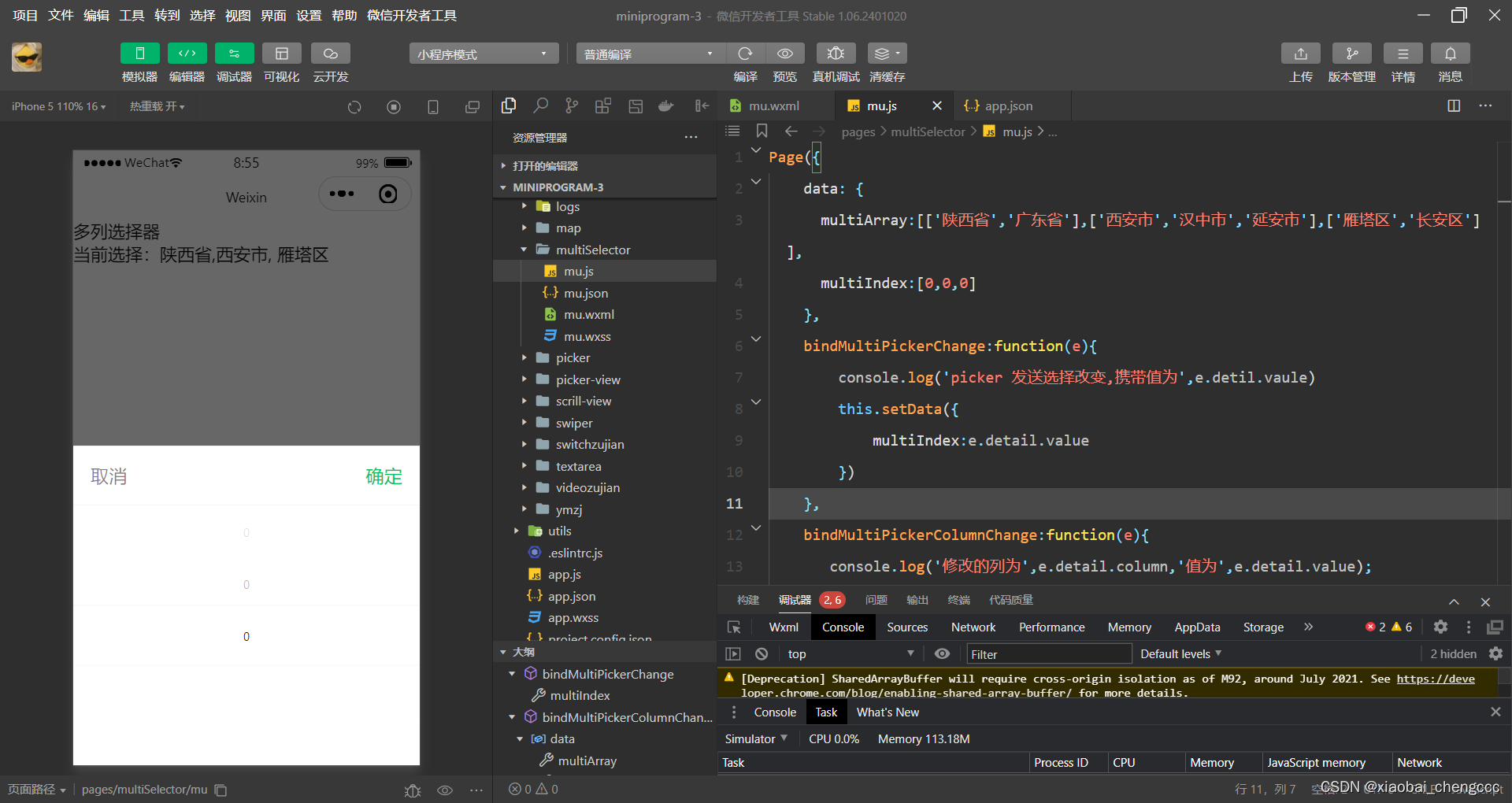
})picker组件multiSelector选择器属性
示例代码
wxml
<view>多列选择器</view>
<picker rmode="multiSelector" bindchange="bindMultiPicker-change" bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}"
range="{{multiIndex}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},
{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
js
Page({
data: {
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
bindMultiPickerChange:function(e){
console.log('picker 发送选择改变,携带值为',e.detil.vaule)
this.setData({
multiIndex:e.detail.value
})
},
bindMultiPickerColumnChange:function(e){
console.log('修改的列为',e.detail.column,'值为',e.detail.value);
var data = {
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
break;
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2] = 0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})运行效果
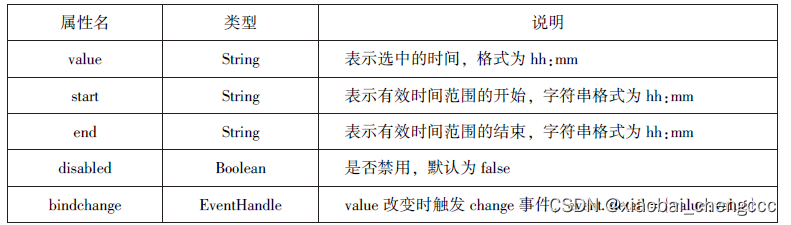
picker组件time选择器属性

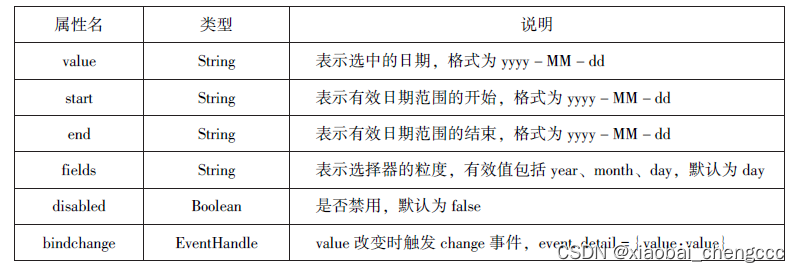
picker组件date选择器属性
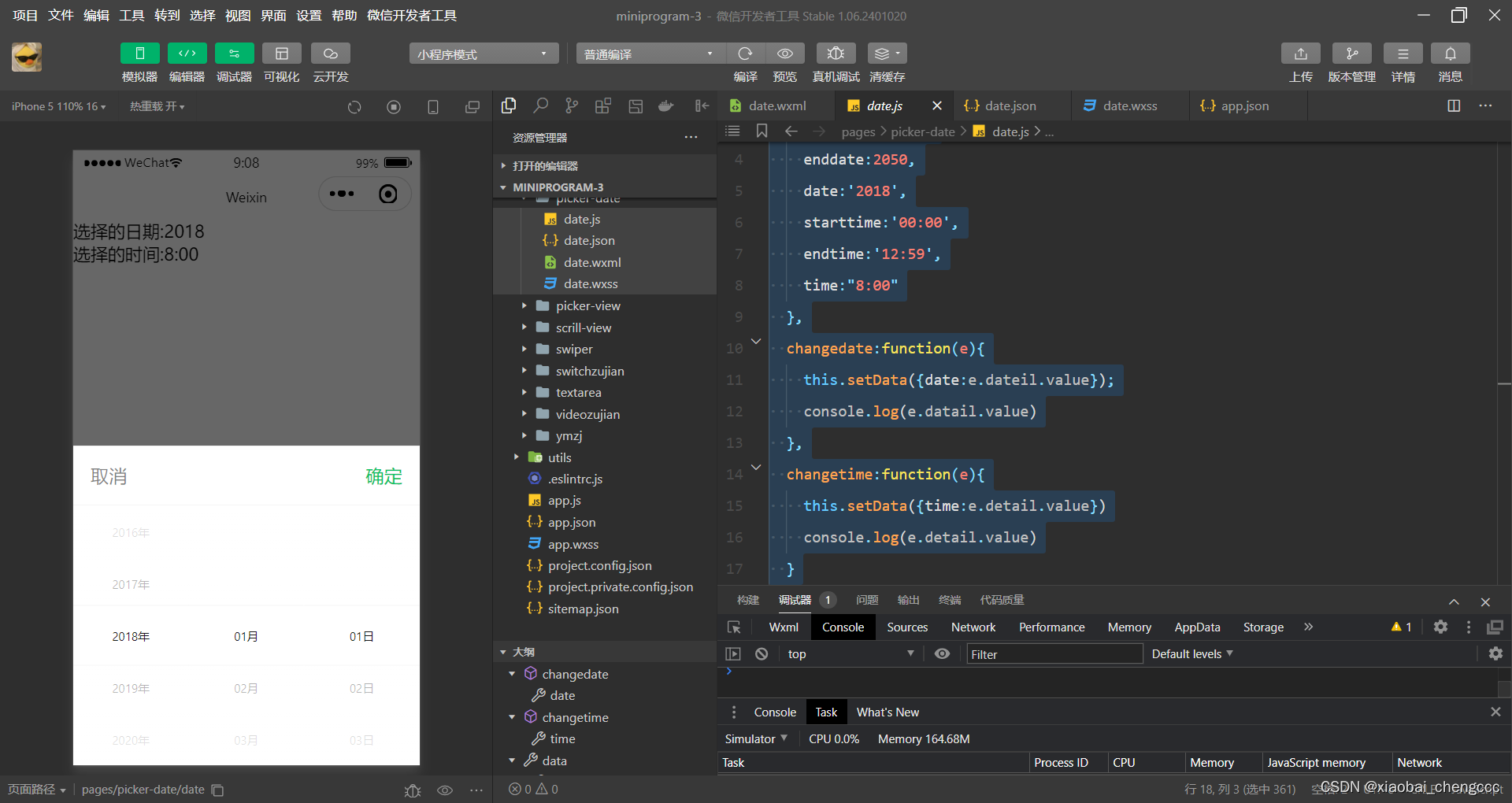
示例代码
wxml
<view>
<picker mode="date" start="{{startdate}}" end="{{enddate}}"value="{{date}}"
bindchange="{{changedate}}">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time"start="{{starttime}}"end="{{endtime}}"bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>
js
Page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'12:59',
time:"8:00"
},
changedate:function(e){
this.setData({date:e.dateil.value});
console.log(e.datail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})运行效果
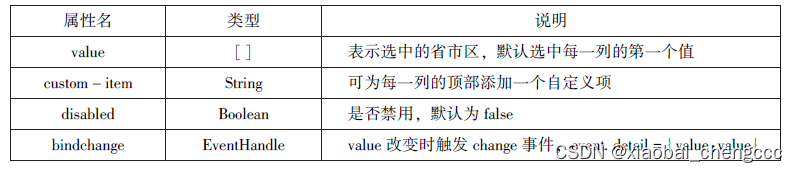
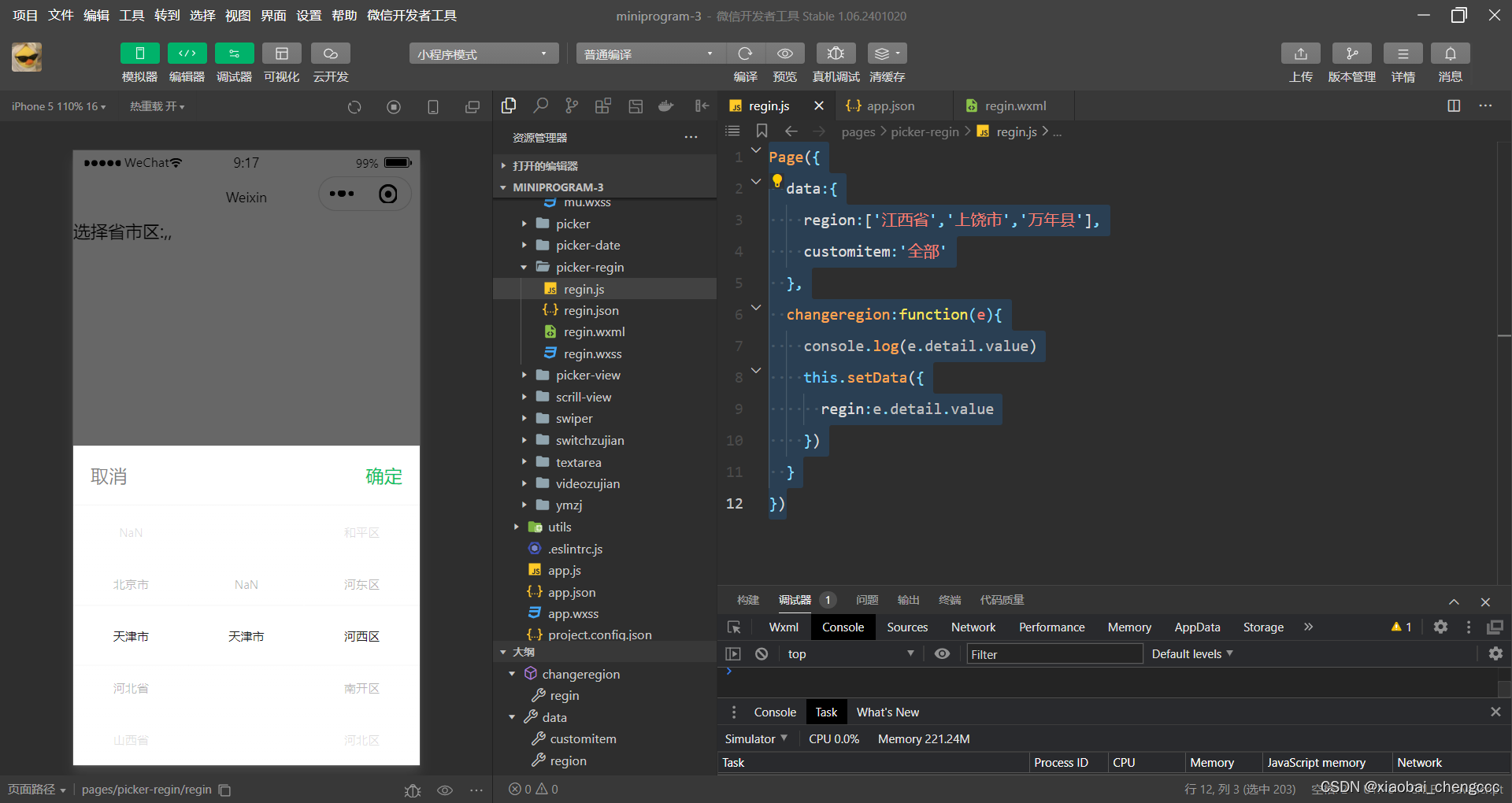
picker组件的regin选择器属性

示例代码
wxml
<picker mode="region" value="{{regin}}" custom-item="{{cust-omitem}}"bindchange="changeregin">
选择省市区:{{regin[0]}},{{regin[1]}},{{regin[2]}}
</picker>
js
Page({
data:{
region:['江西省','上饶市','万年县'],
customitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
regin:e.detail.value
})
}
})
运行效果
picker-view组件属性
wxml
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height:50px;" style="width: 100%; height: 300px;" value="{{value}}"bindchange="bindchange">
<picker-view-column>
<view wx:for="{{years}}"style="line-height:50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{month}}"style="line-height:50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}"style="line-height:50px">{{item}}日</view>
</picker-view-column>
</picker-view>
js
const date=new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[124,2,3],//定位到2018年1月1日
},
bindChange:function(e){
const val=e.datail.value
console.log(val);
yhis.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
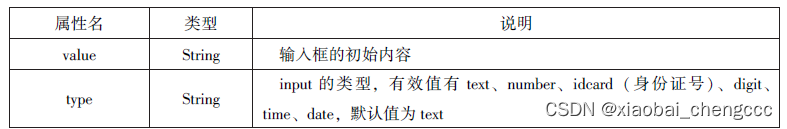
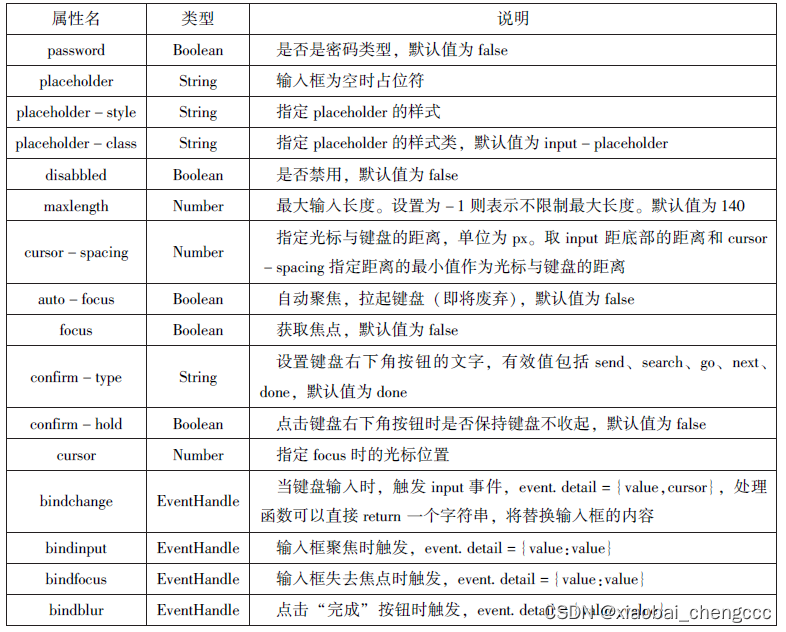
})input组件属性


示例代码
wxml
<input placeholder="这是一个可以自动聚焦的input"auto-focus/>
<input placeholder="这是只有在按钮点击的时候才聚焦"focus="{{fo-cus}}"/>
<button bindap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}
<input bindinput="bindKeyInput" placeholder="输入同步到View中"/>
</view>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>
js
Page({
data:{
focus:false,
inputValue:''
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos!=-1){
//光标在中间
var left=e.detail.value.slice(0,pos)
//计算光标的位置
pos=left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})运行效果
textarea组件属性


示例如下
wxml
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"/>
<textarea placeholder="placeholder 颜色是红色的" placeholder-style="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦" focus="{{fo-cus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea" name="textarea"/>
<button form-type="submit">提交</button>
</form>
js
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})运行效果
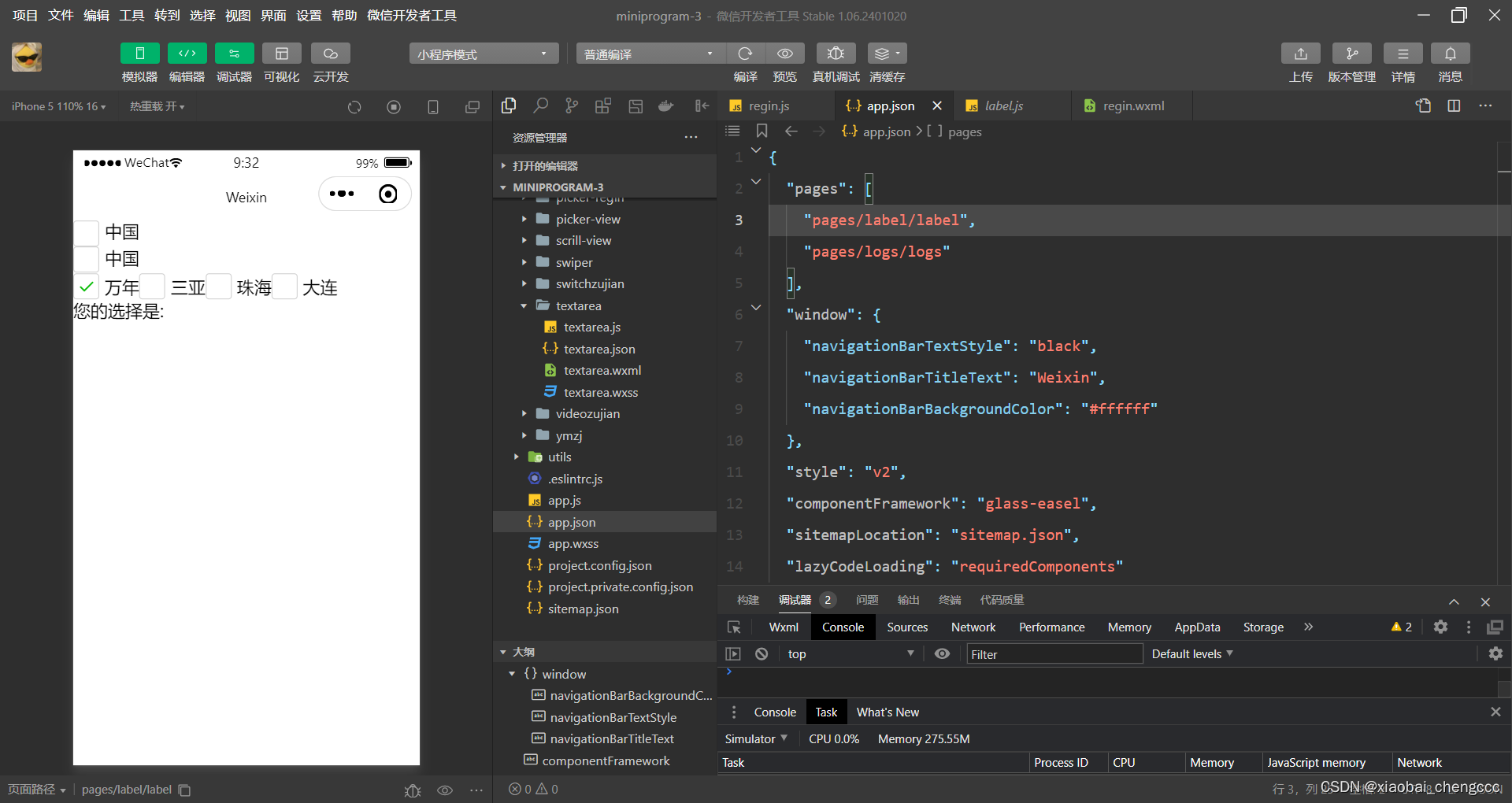
label
目前label组件可以绑定的控件有<button/>,<checkbox/>,<radio/>,<switch/>
示例代码
wxml
<!-- 单击中国不能选择/取消复选框 -->
<view><checkbox></checkbox>中国</view>
<!-- 单击中国可以选择/取消复选框 -->
<view><label><checkbox></checkbox>中国</label></view>
<!-- 使用for找到对应的id -->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'> {{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
js
Page({
city:'',
data:{
citys:[
{name:'万年',value:'万年',checked:'true'},
{name:'三亚',value:'三亚'},
{name:'珠海',value:'珠海'},
{name:'大连',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setDate({city:city})
}
})
运行效果
from组件属性

示例代码
wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男"checkbox/>男</label>
<label>
<radio value="女"/>女
</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"
checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>js
Page({
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'音乐'},
{name:'jsj',value:'计算机',checked:'true'},
{name:'jsj',value:'计算机',checked:'true'},
]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})多媒体组件
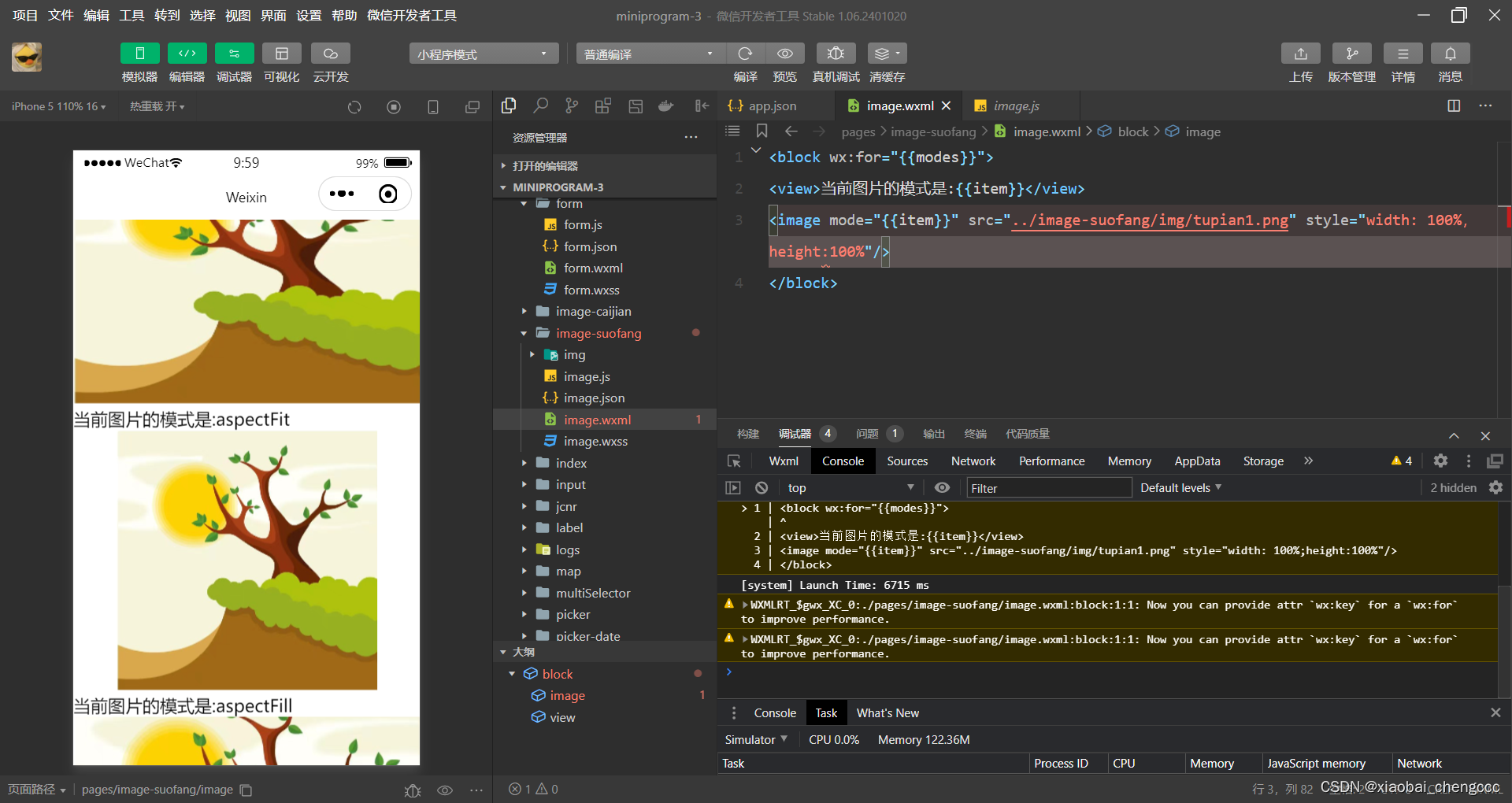
image组件属性
缩放示例代码
wxml
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="../image-suofang/img/tupian1.png" style="width: 100%;height:100%"/>
</block>
js
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})
运行效果
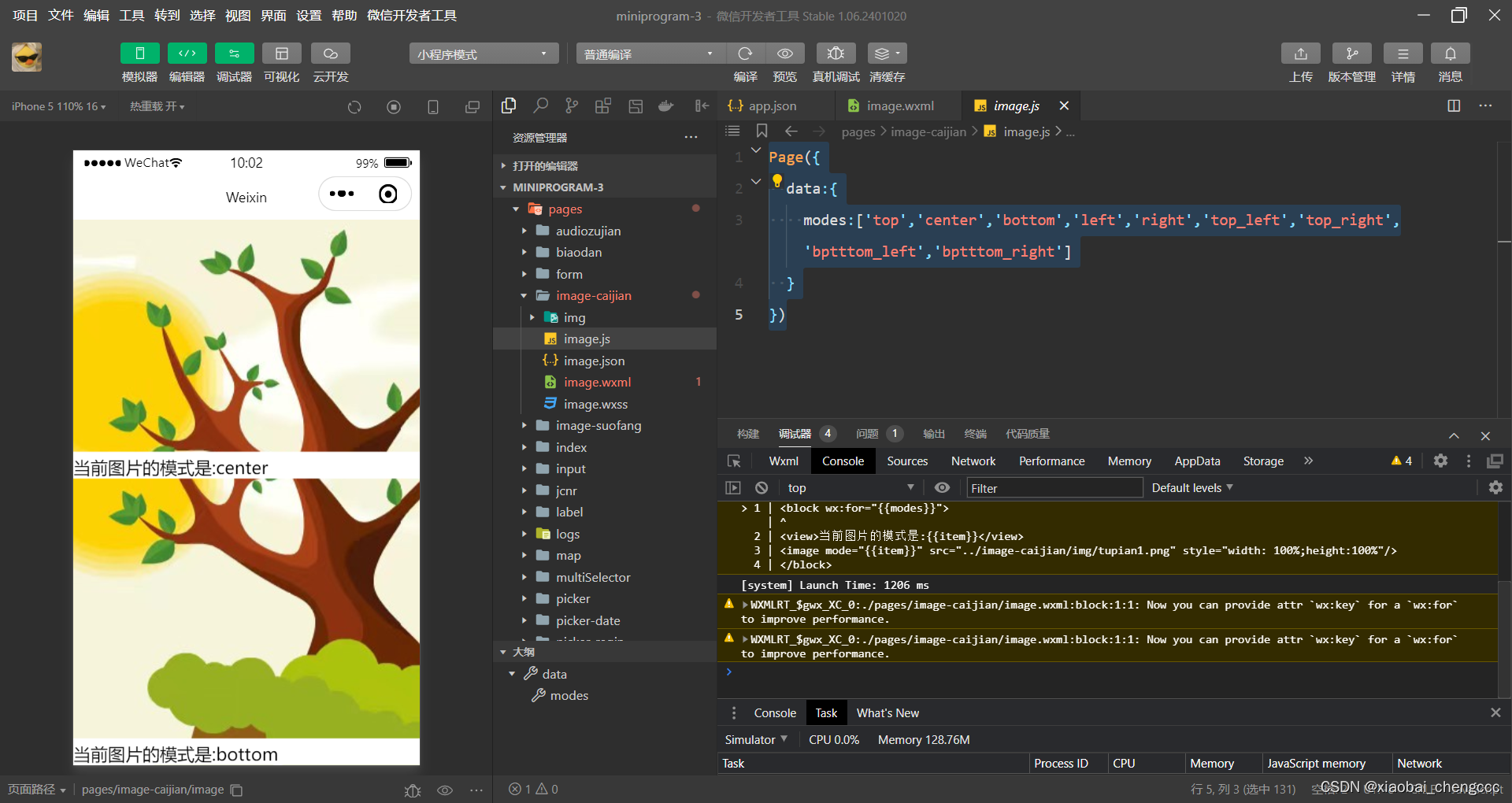
裁剪示例代码
wxml
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}" src="../image-caijian/img/tupian1.png" style="width: 100%,height:100%"/>
</block>
js
Page({
data:{
modes:['top','center','bottom','left','right','top_left','top_right','bptttom_left','bptttom_right']
}
})
运行效果
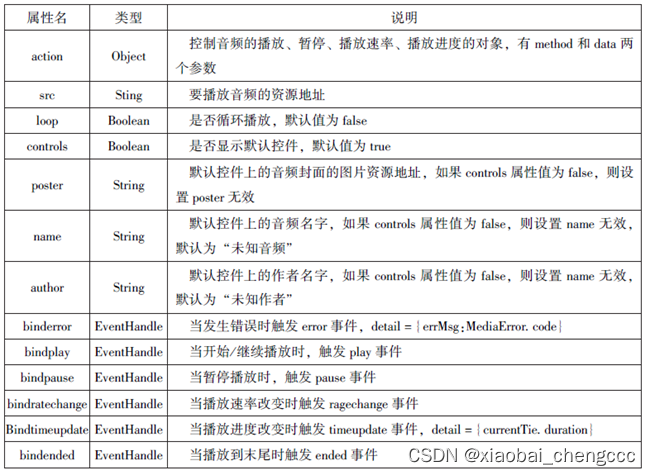
audio组件属性
示例代码
wxml
<audio src="{{src}}" action="{{action}}" poster="{{poster}}" name="{{name}}" author="{{author}}" loop controls></audio>
<button type="primary" bindtap='play'>播放</button>
<button type="primary" bindtap="pause">暂停</button>
<button type="primary" bindtap='playRate'>设置速率</button>
<button type="primary" bindtap='currenTime'>设置当前时间</button>
js
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44Gyask.jpg?max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'',
},
play:function(){
this.setData({
sction:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function()
{
this.setData({
action:{
metod:'setPlaybackRate',
date:10//速率
}
})
console.log('当前速率:'+this.date.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})运行效果
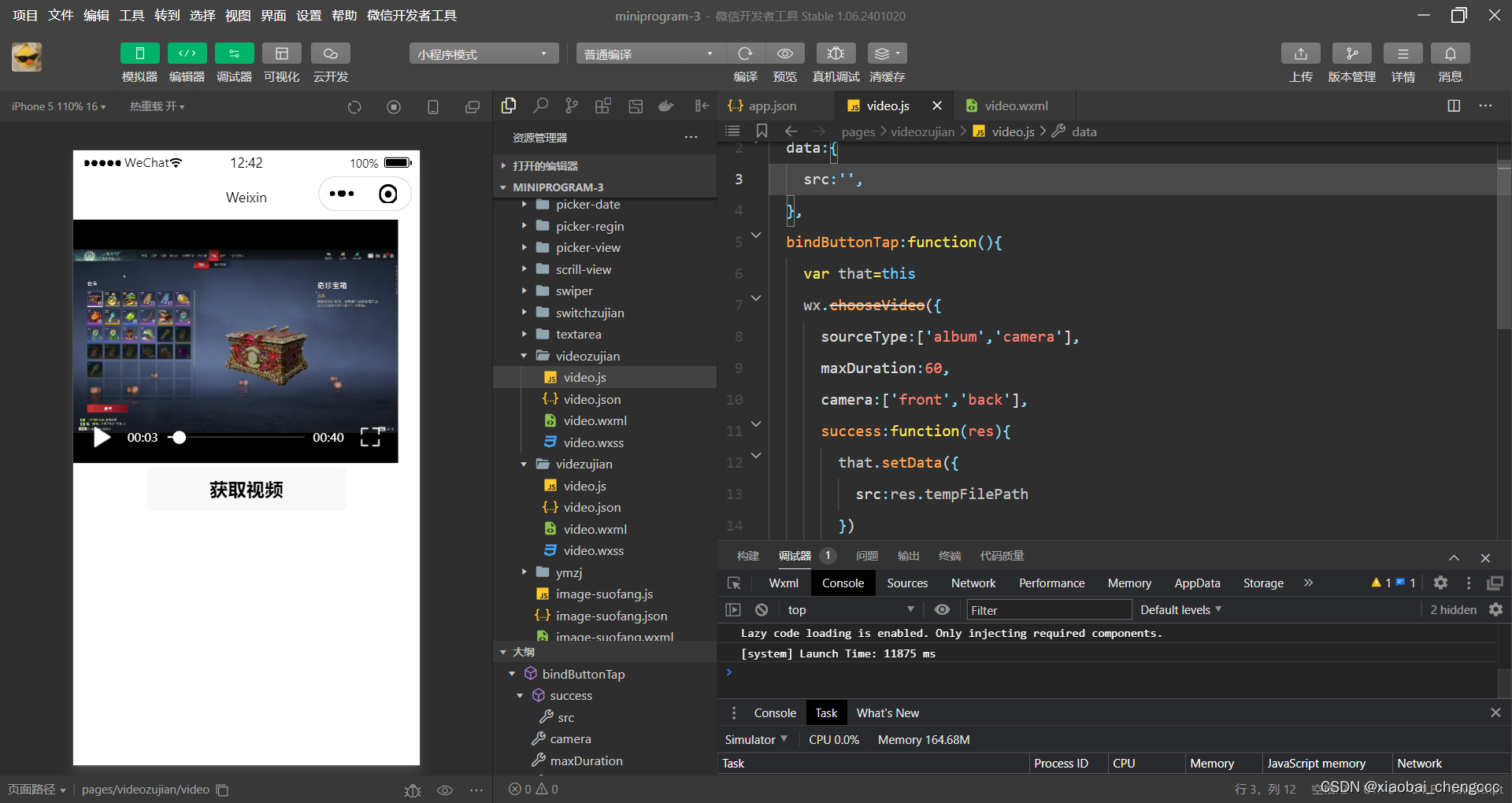
video组件属性
示例代码
wxml
<video src="{{src}}" controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>
js
Page({
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})运行效果
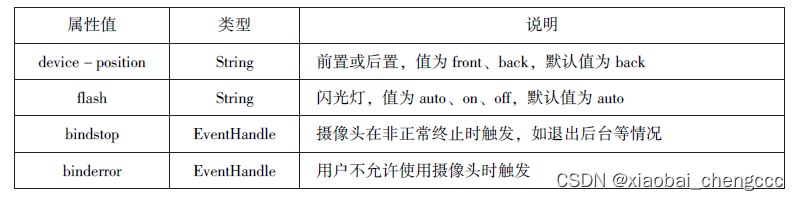
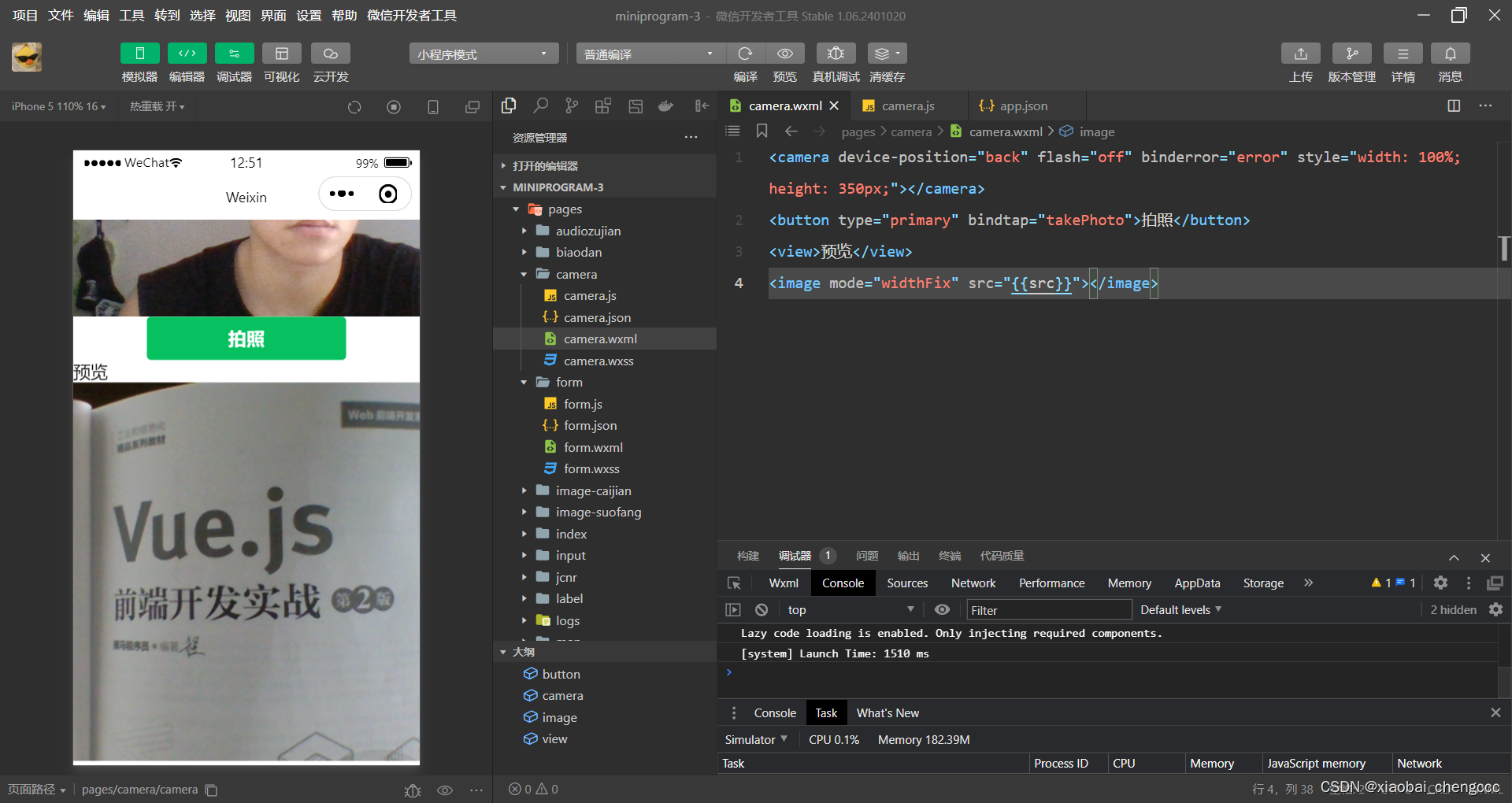
camera组件属性

示例代码
wxml
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;"></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>
js
Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})运行效果
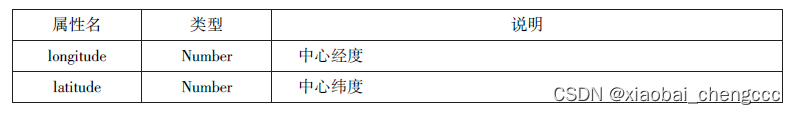
map组件属性


map组件markers属性的相关属性
map组件polyline属性的相关属性

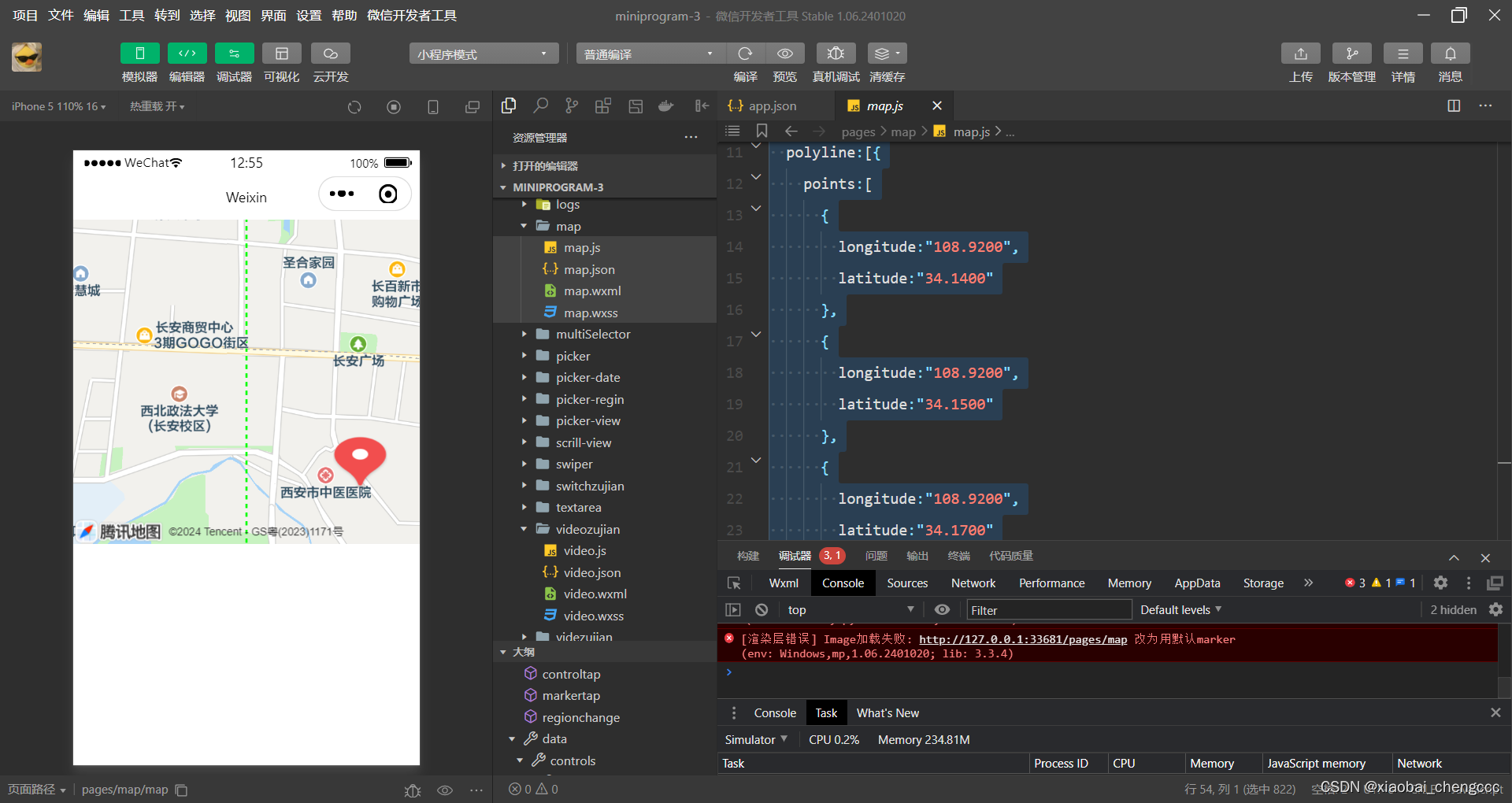
示例代码
wxml
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
bindcontroltap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width: 100%;height: 300px;">
</map>
js
Page({
data:{
markers:[{
iconPath:"/pages/map",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400"
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/map',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markertap
)
},
controltap(e){
console.log(e.controltap)
},
})
运行效果
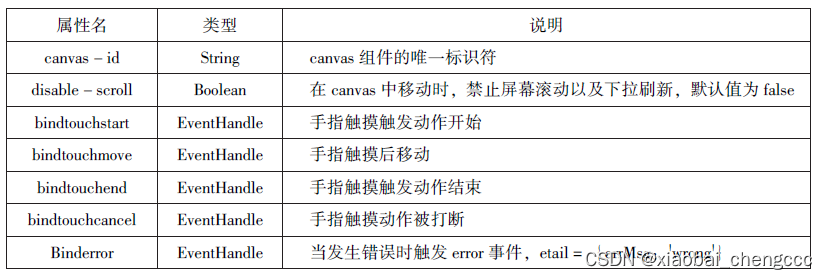
canvas组件属性

示例代码
wxml
<canvas canvas-id="myCanvas" style="border: 1px solid red;"/>
js
Page({
onLoad:function(options){
var ctx =wx.creatCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})
运行效果
第五章 即速应用
即速应用概述
即速应用优势
即速应用是深圳市咫尺网络科技开发有限公司开发的二款同时兼具微信小程序支付宝小程序快建开发能力的工具,用户只需简单施拽可视化组件,就可以实现在线小程宁开发据不完全统计,在微信小程序正式发布的1年内,即速应用上打包代码并成功上线的微信小程序已经超过5万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛制作。
2.行业模块多样,种类齐全。
3.丰富的功能组件和强大的管理后台。
即速应用界面介绍
登录即速应用官网,单击“注册”按钮,在如图5-1所示的页面填写相应信息,即可完成注册。完成注册后,即可登录账号,使用即速应用。
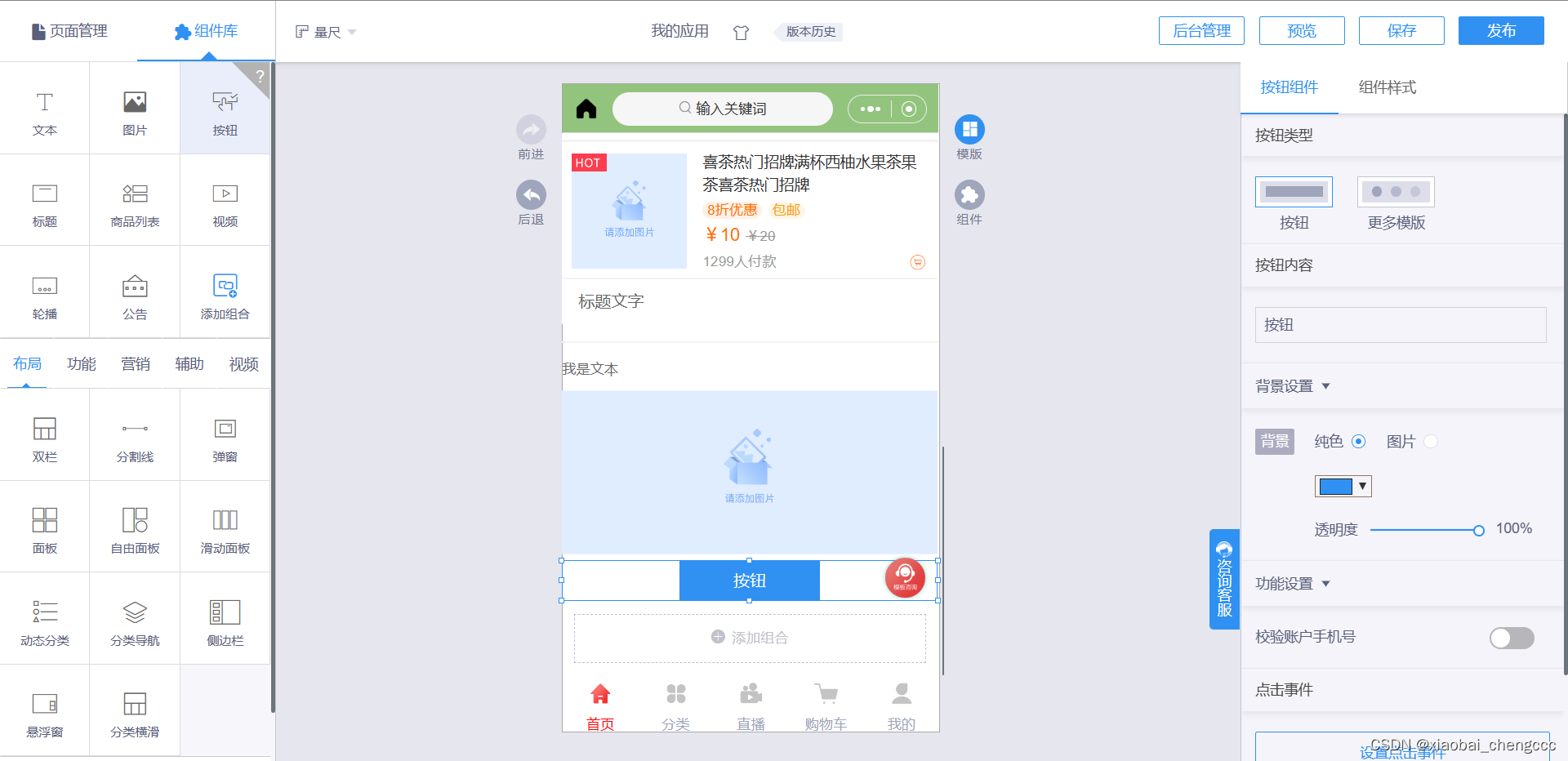
即速应用的主界面主要分为4个区域,分别为菜单栏、工具栏、编辑区和属性面板。
1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色,“管理”选项用于进入后台管理页面,“帮助”选项用于提示帮助功能,“客服”选项用于进入客服界面,“历史”选项用来恢复前项操作,“预览”选项用在P端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置。
2.工具栏
工具栏包括“页面管理”“组件库”2个选项卡,“页面管理”实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、刪除操作。“组件库”有9个基础组件、7个布局组件、18 个高级组件和2个其他组件。
3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。
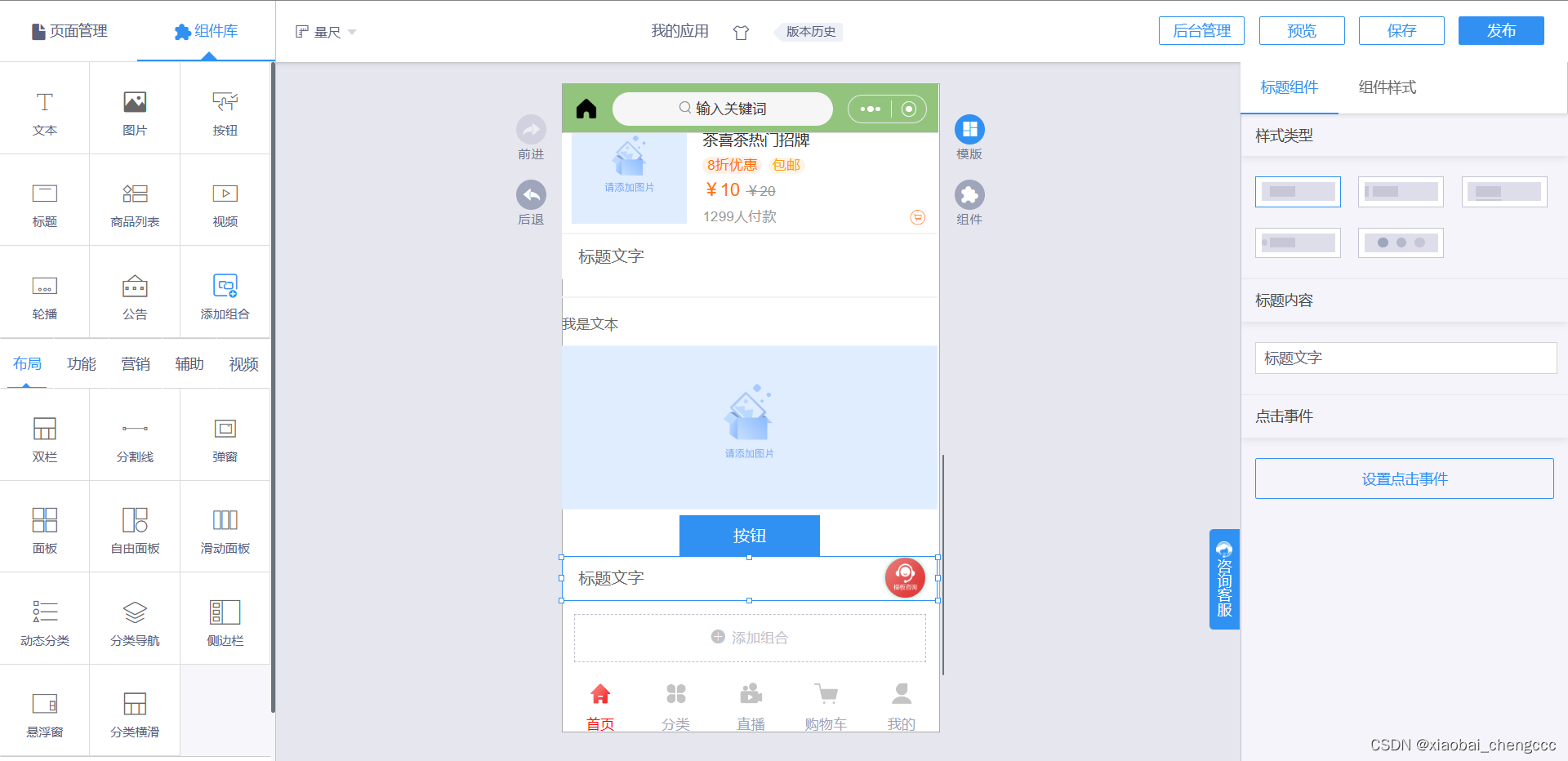
4.属性面板
属性面板用来设置选定组件的属性及样式,包括“组件”和“组件样式”两个选项卡“组件”选项卡用来设置组件内容及点击事件;“组件样式”选项卡用来设置组件的样式
不同组件有不同的样式需要设置。
即速应用组件
布局组件
布局组件用于设计页面布局,主要包括双栏,面板,自由面板,顶部导航,底部导航,分割线和动态分类。
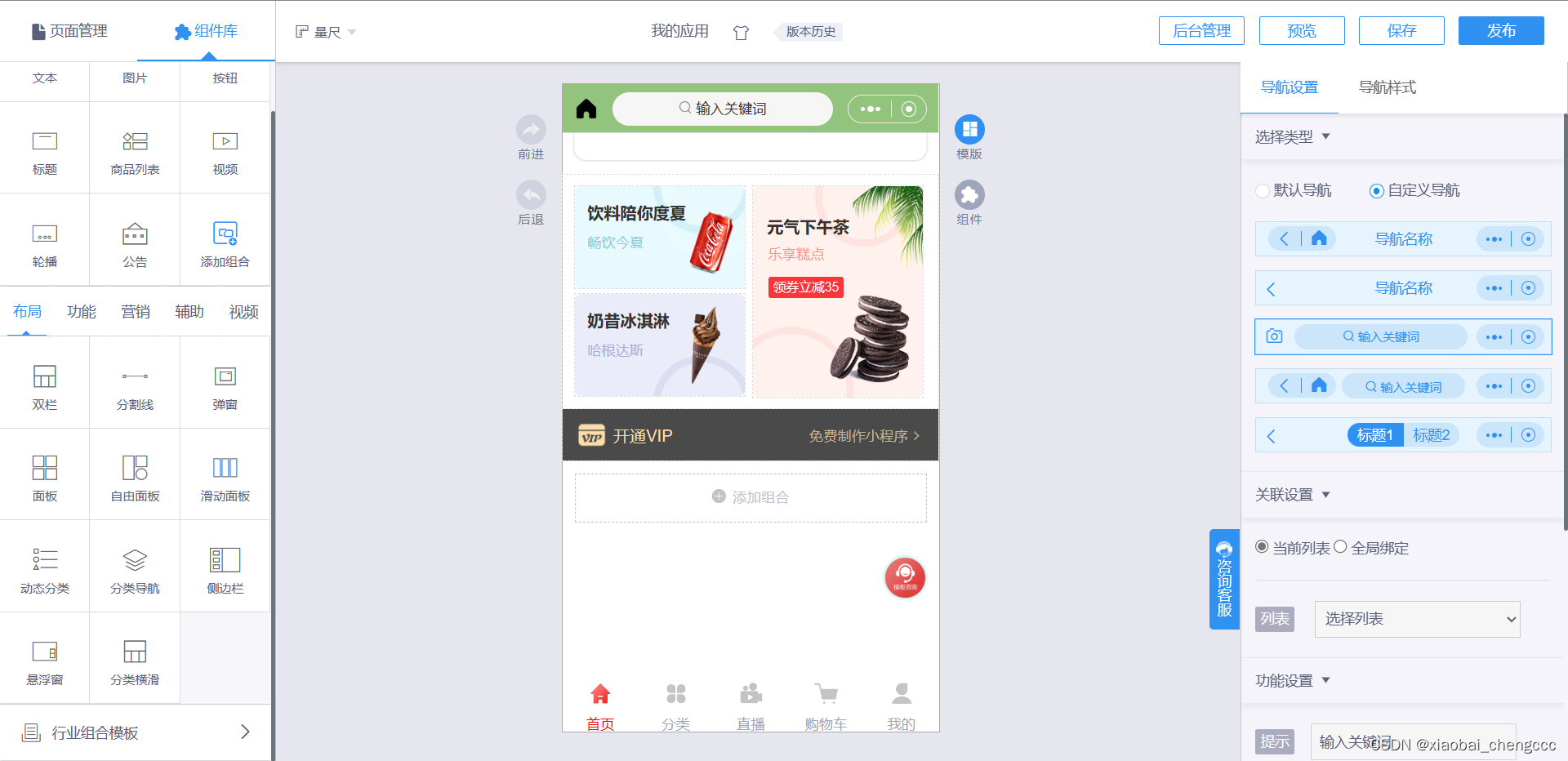
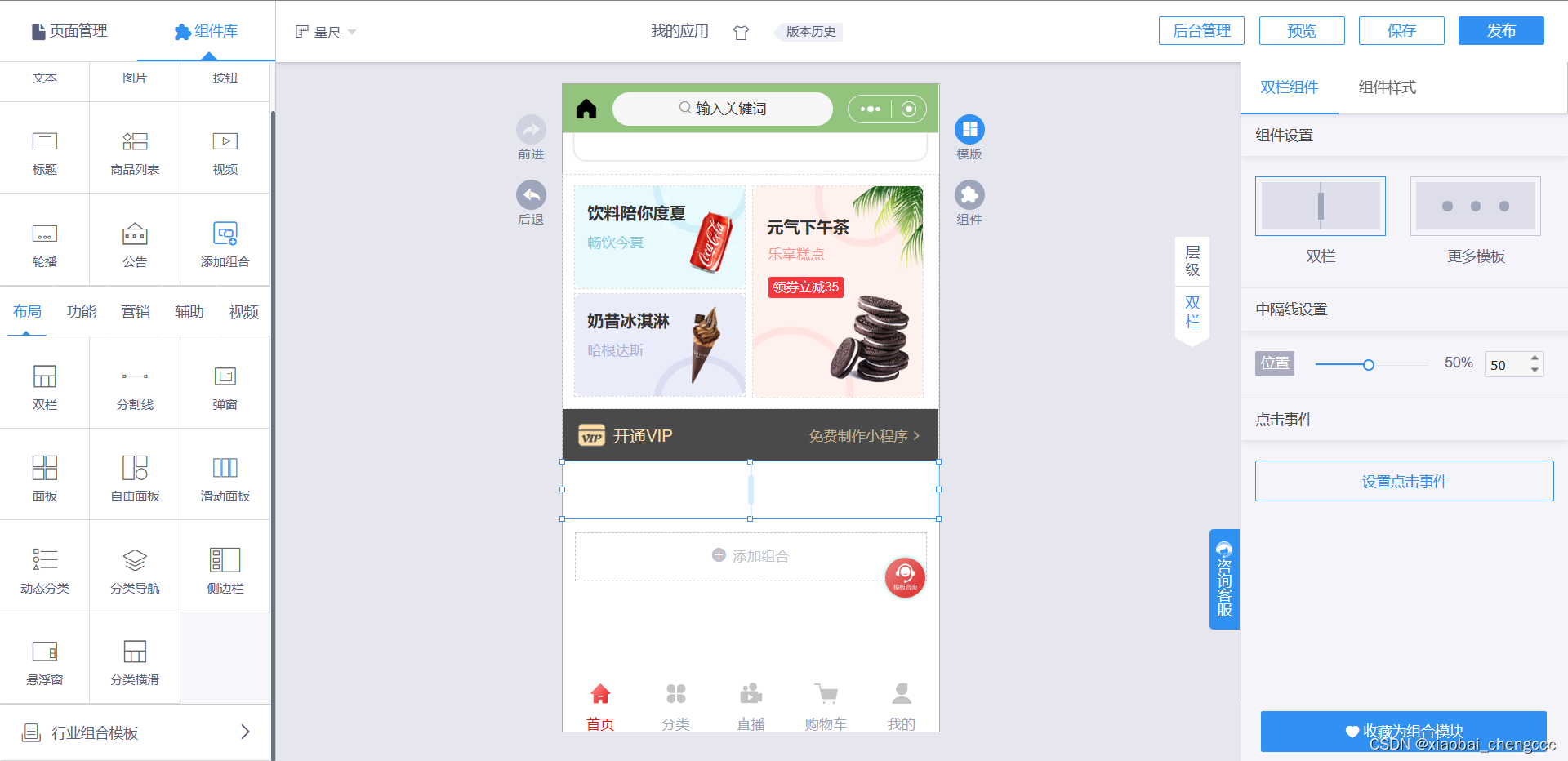
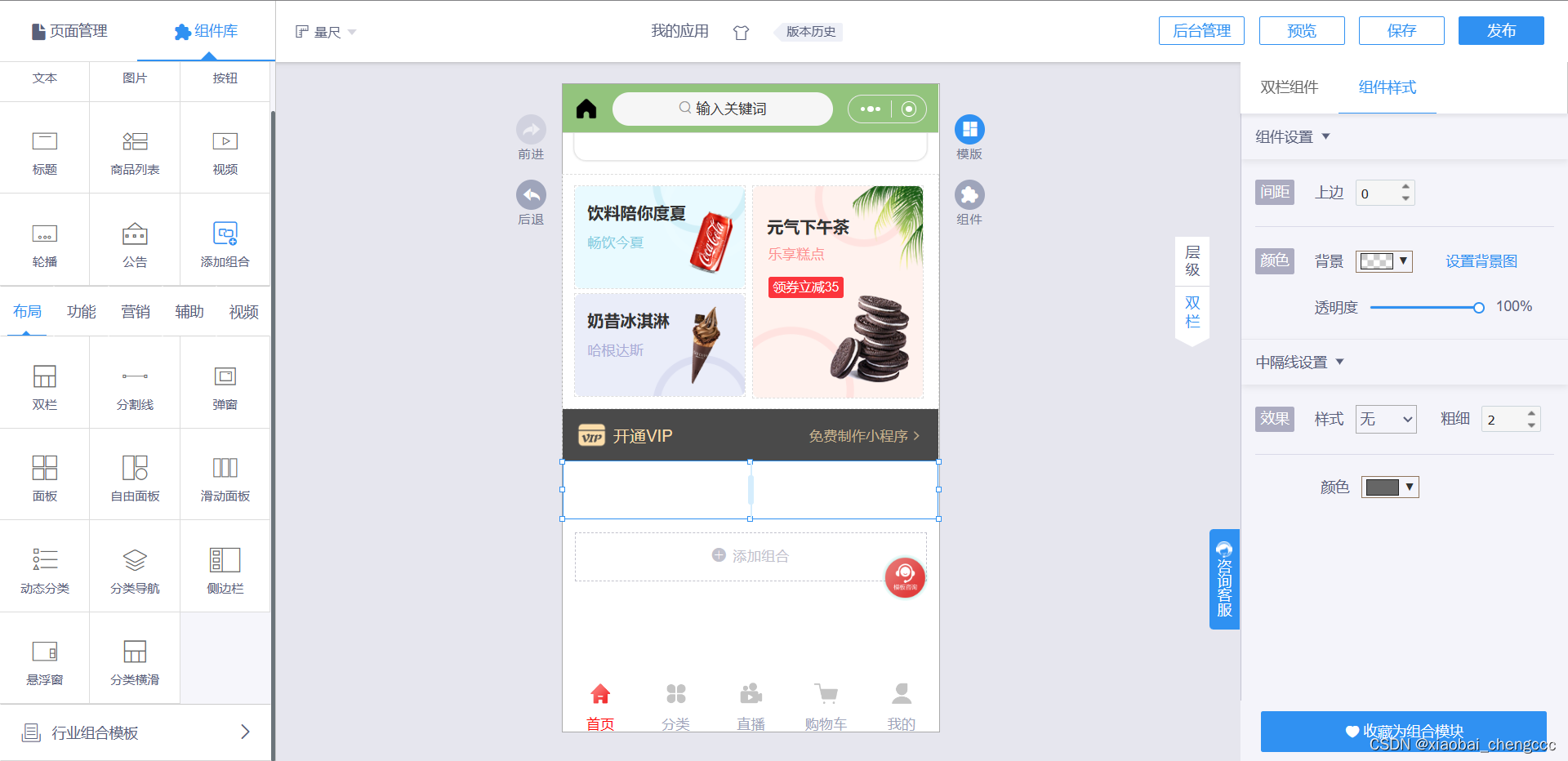
1.双栏组件
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏,即可以在其中的一个栏里嵌入一个双栏,从而将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)。双栏组件的属性面板如图所示。


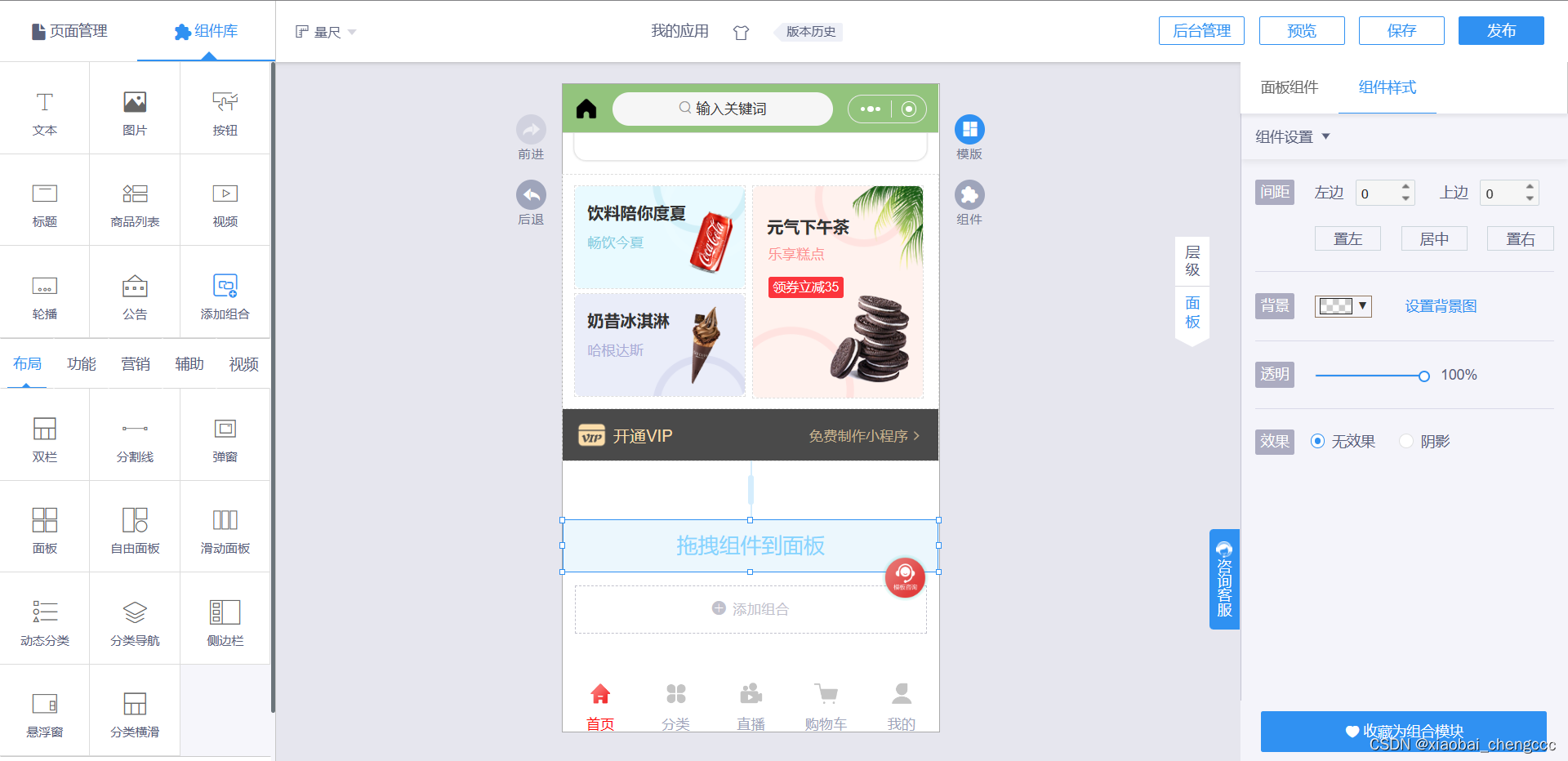
2.面板组件
面板组件相当于一个大画板,用户可以将很多基本(甚至高级)的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等)放进面板组件里一起管理。面板组件的属性面板如图所示。


3.自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向自由面板内拖人部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局。自由面板组建的属性如图所示。
4.顶部导航组件
顶部导航组件固定于页面顶部,用于编辑顶部的导航。常用的手机应用在顶部有一条导航,上面写有手机应用App的名称或log,以及返回键等。顶部导航组件的属性面板设置。
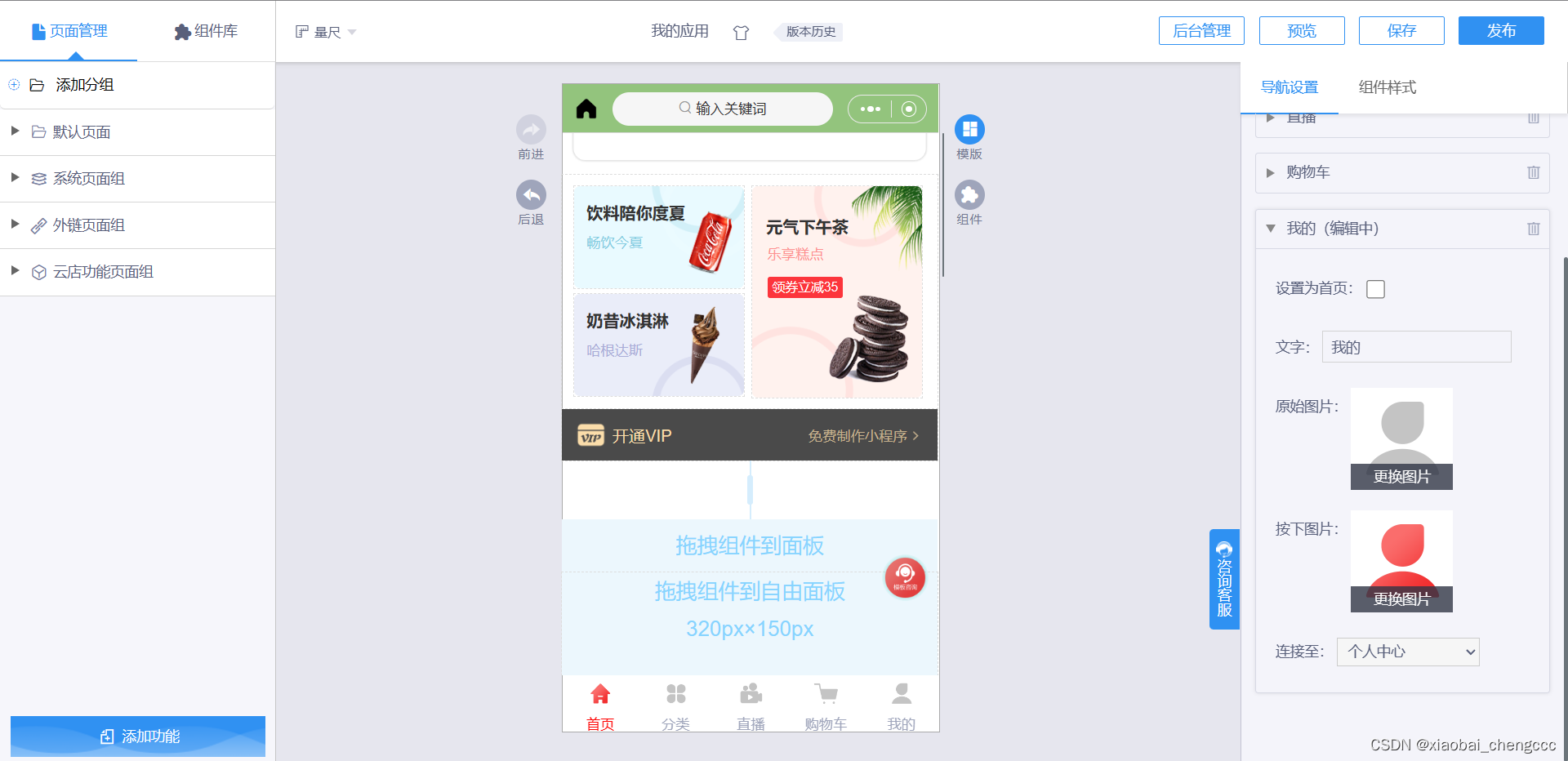
5.底部导航组件
底部导航组件固定于页面底部,用于编辑底部的导航。底部导航组件的属性面板设置。通过底部导航组件可以添加标签,删除标签,同时可以分别设置每个标签的名字,原始图片,点击图片及链接至某一页面;通过组件面板可以进行组件背景色,图片及文字的设置。
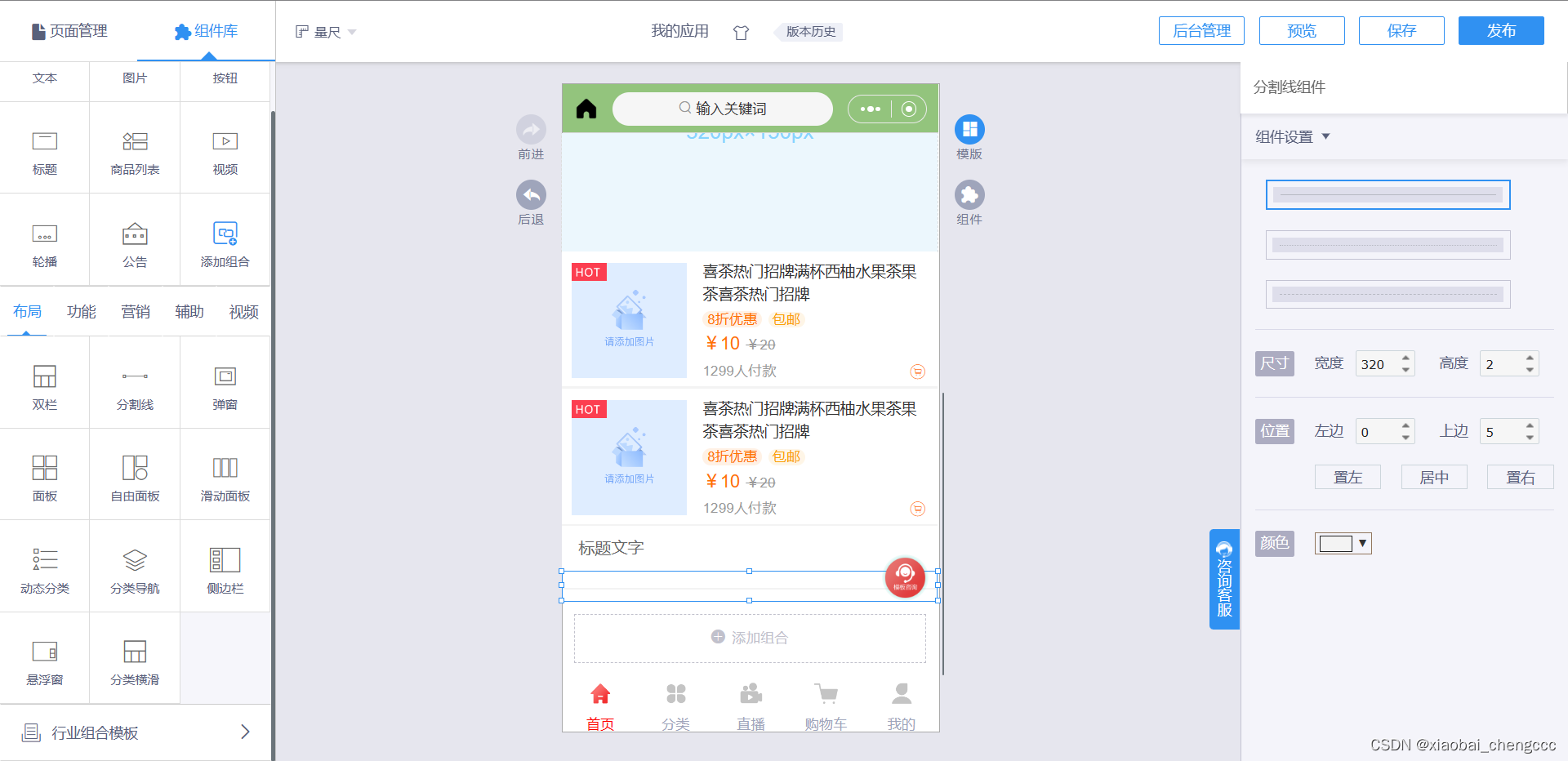
6.分割线组件
分割线组件被放置于任意组件之间,用于实现分割。
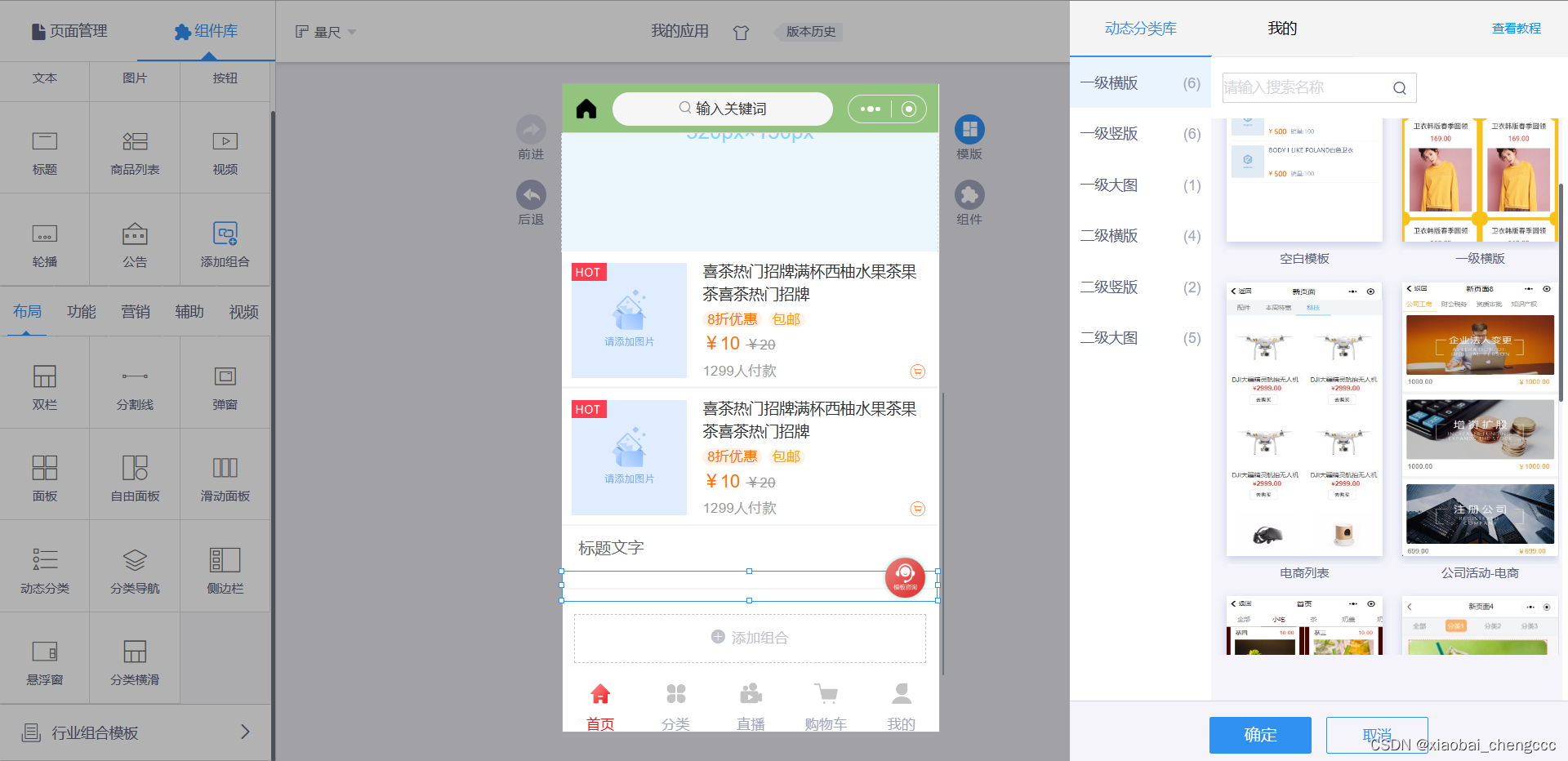
7.动态分类组件
动态分类组件仅适用于电商、到店类小程序。用户通过选择动态分类组件的样式,可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。动态分类的二级有图模式只适用于电商类小程序。
基本组件
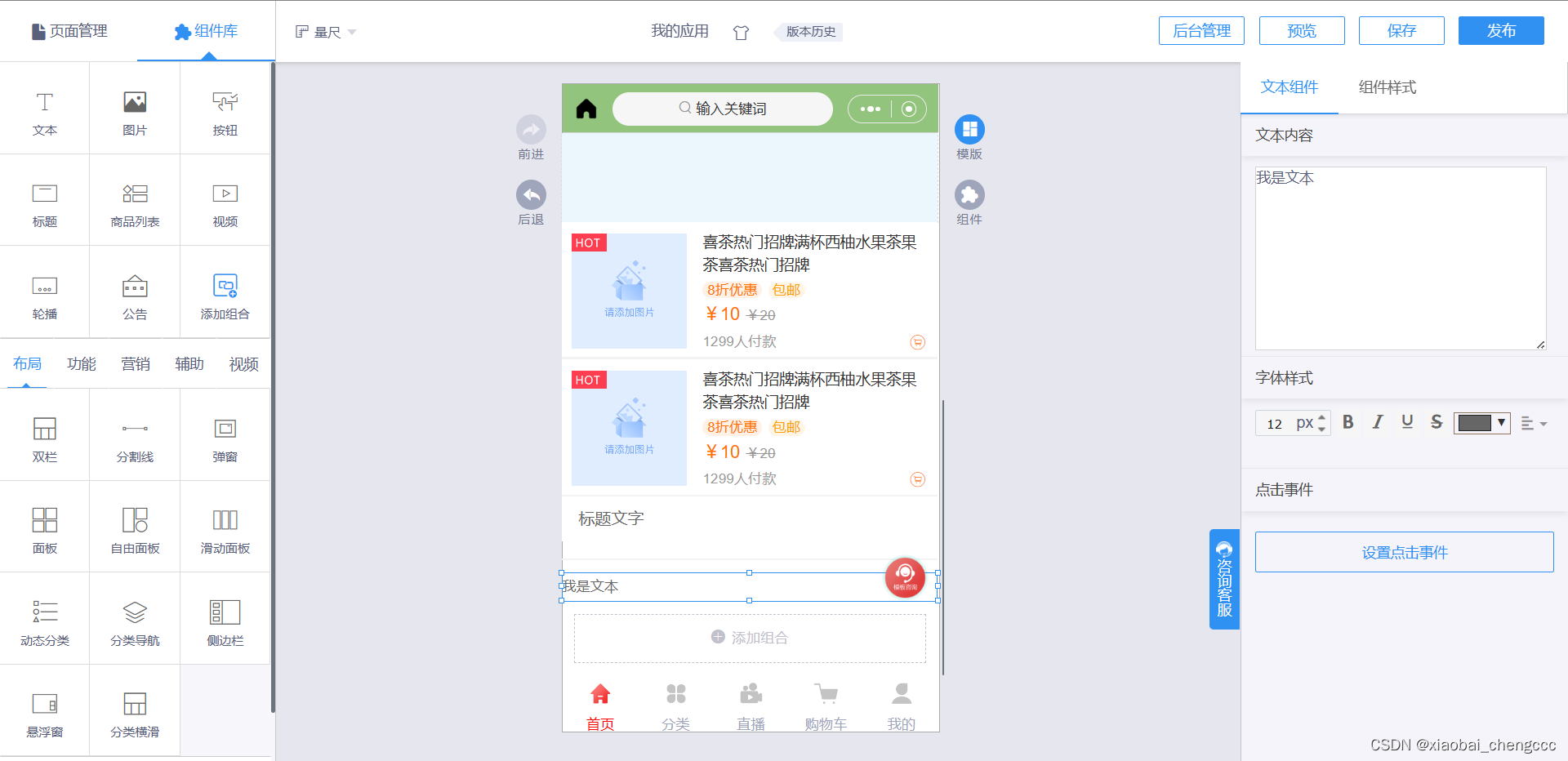
1.文本组件
文本组件用于展示文字、设置点击事件是小程序页面中最常用的组件。
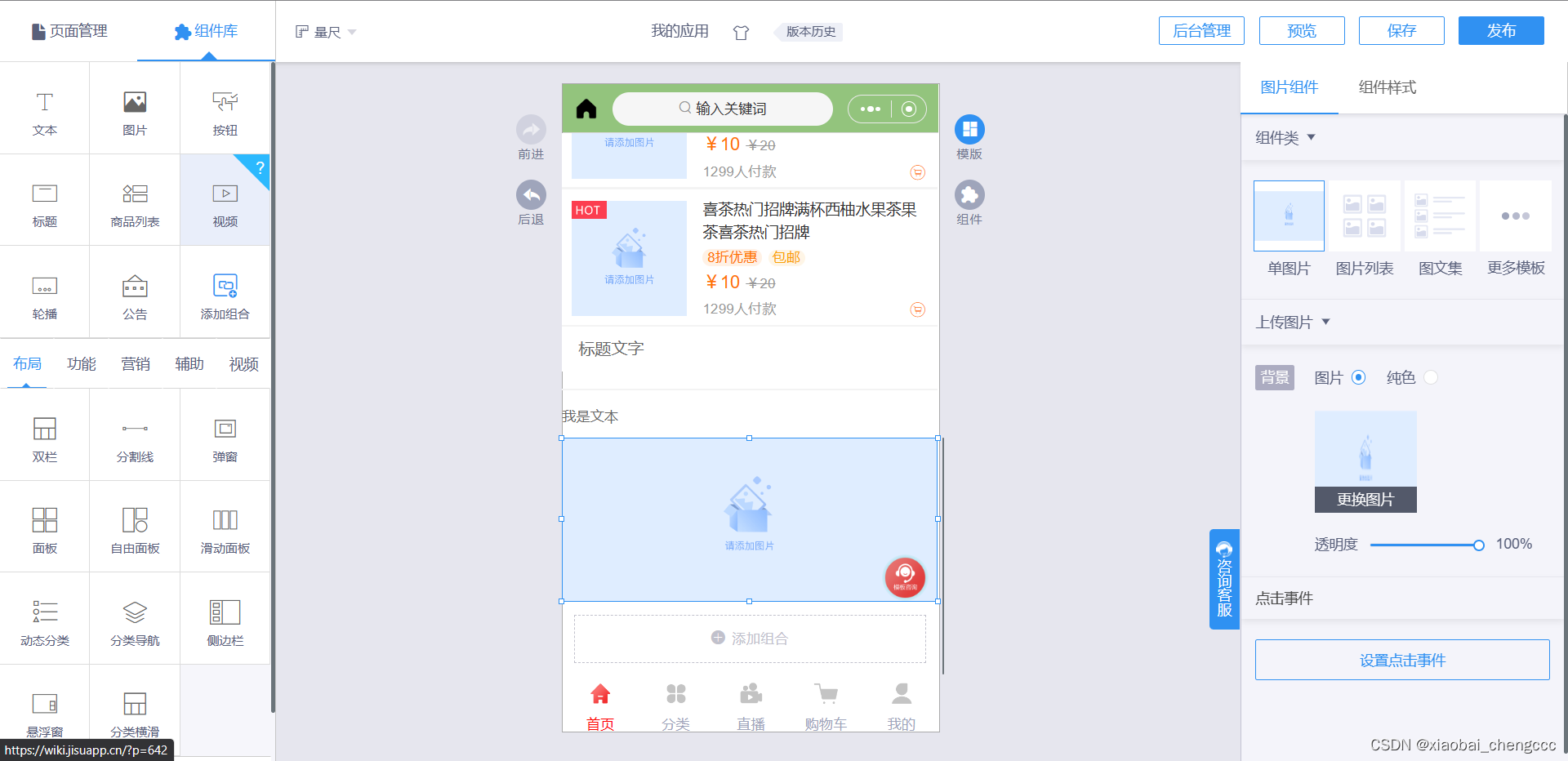
2.图片组件
图片组件用于在页面中展示图片。
3.按钮组件
按钮组件用于在页面中设置按钮。
4.标题组件
标题组件用于在页面设置标题。
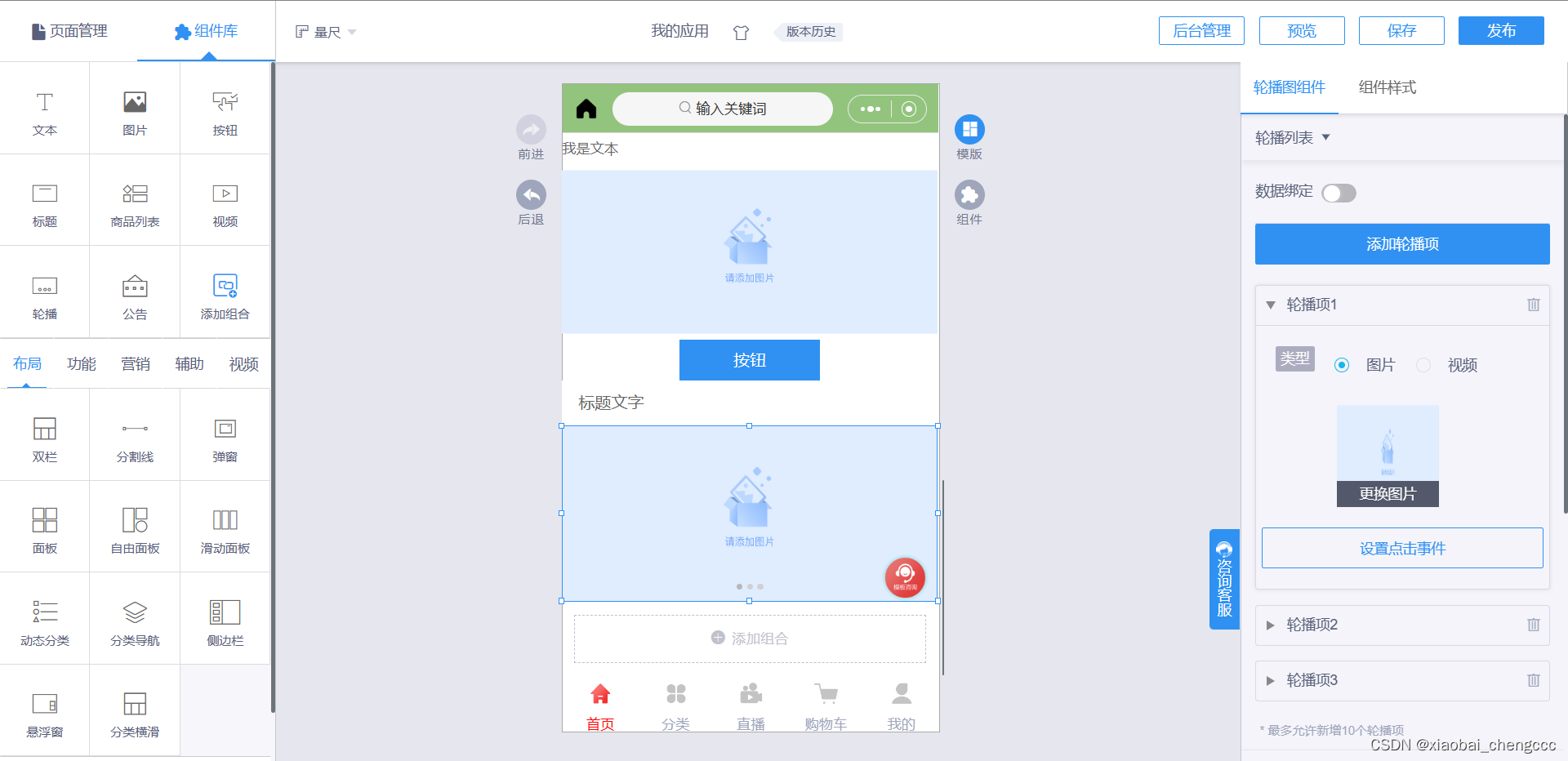
5.轮播组件
轮播组件用于实现图片的轮播展示,轮播组件单击“添加轮播分组”按钮进入管理后台,然后单击“轮播管理”→“新建分组”选项可以创建轮播分组。
分别填写“分组名称”和“分组描述”,单击“确定”按钮进入的轮播管
项可以创建轮播分组管理界面。
6.分组组件
分类组件可以设置不同内容展示在不同类别中,还可以添加,删除分类的个数及进行相应的设置。
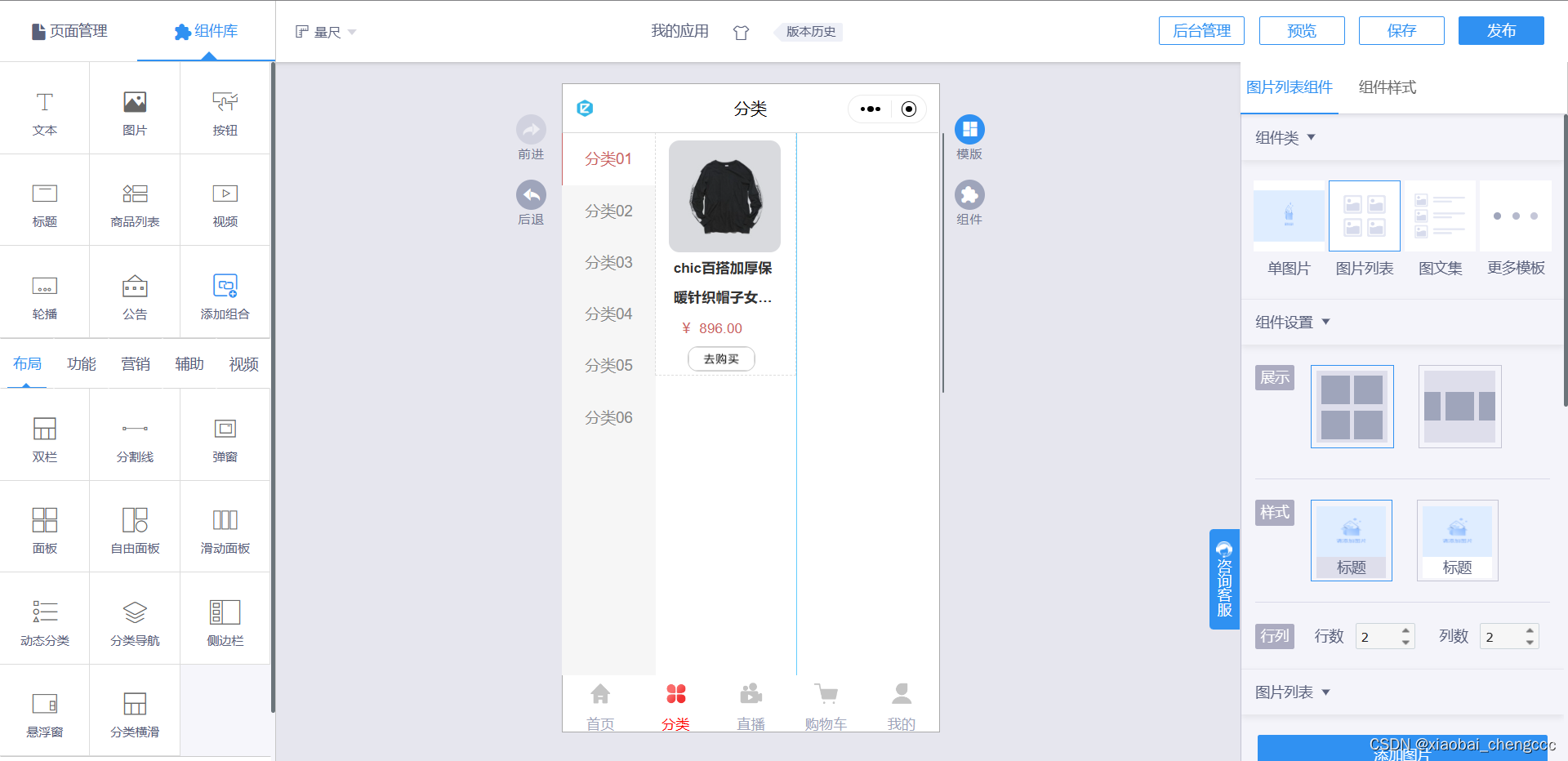
7.图片列表组件
图片列表组件可以把图片以列表的形式展示,还可以设置图片的名称,标题和点击事件。
8.图文集组件
图文集组件用于展示图片,标题和简介。
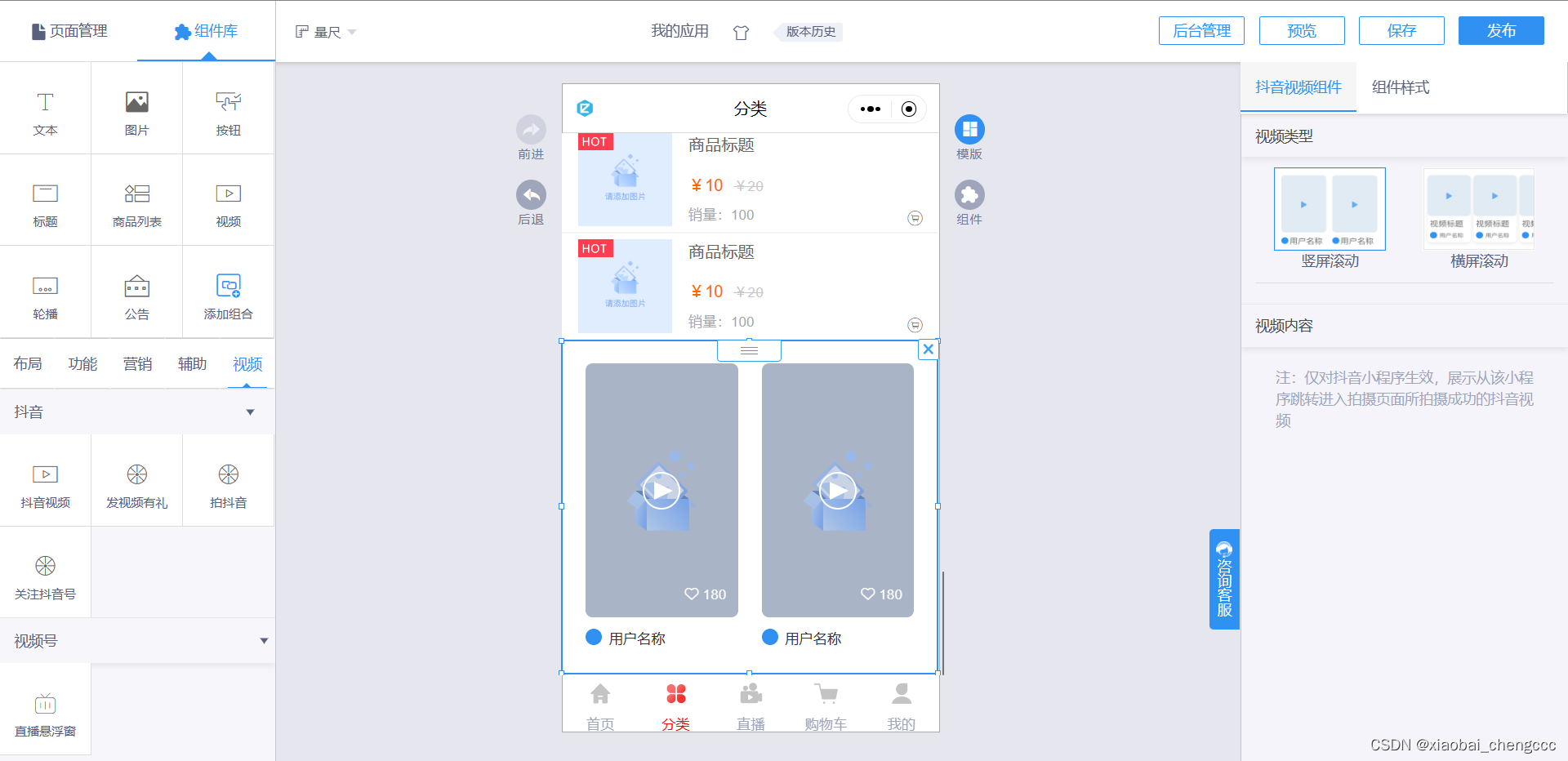
9.视频组件用于展示视频。
视频组件提供网页应用、小程序和云服务3种视频来源。网页应用使用视频通用代码来确定视频来源。例如,打开优酷网站,找到需要的视频,进入“分享给朋友”页面,通用代码就显示出来。
单击“复制通用代码”按钮,把复制好的通用代码粘贴到所示的文本框中,保存后即可在小程序项目中添加该视频
高级组件
视频组件提供网页应用、小程序和云服务3种视频来源。网页应用使用视频通用代码来确定视频来源。例如,打开优酷网站,找到需要的视频,进入“分享给朋友”页面,通用代码就显示出来。
单击“复制通用代码”按钮,把复制好的通用代码粘贴到所示的文本框中,保存后即可在小程序项目中添加该视频。
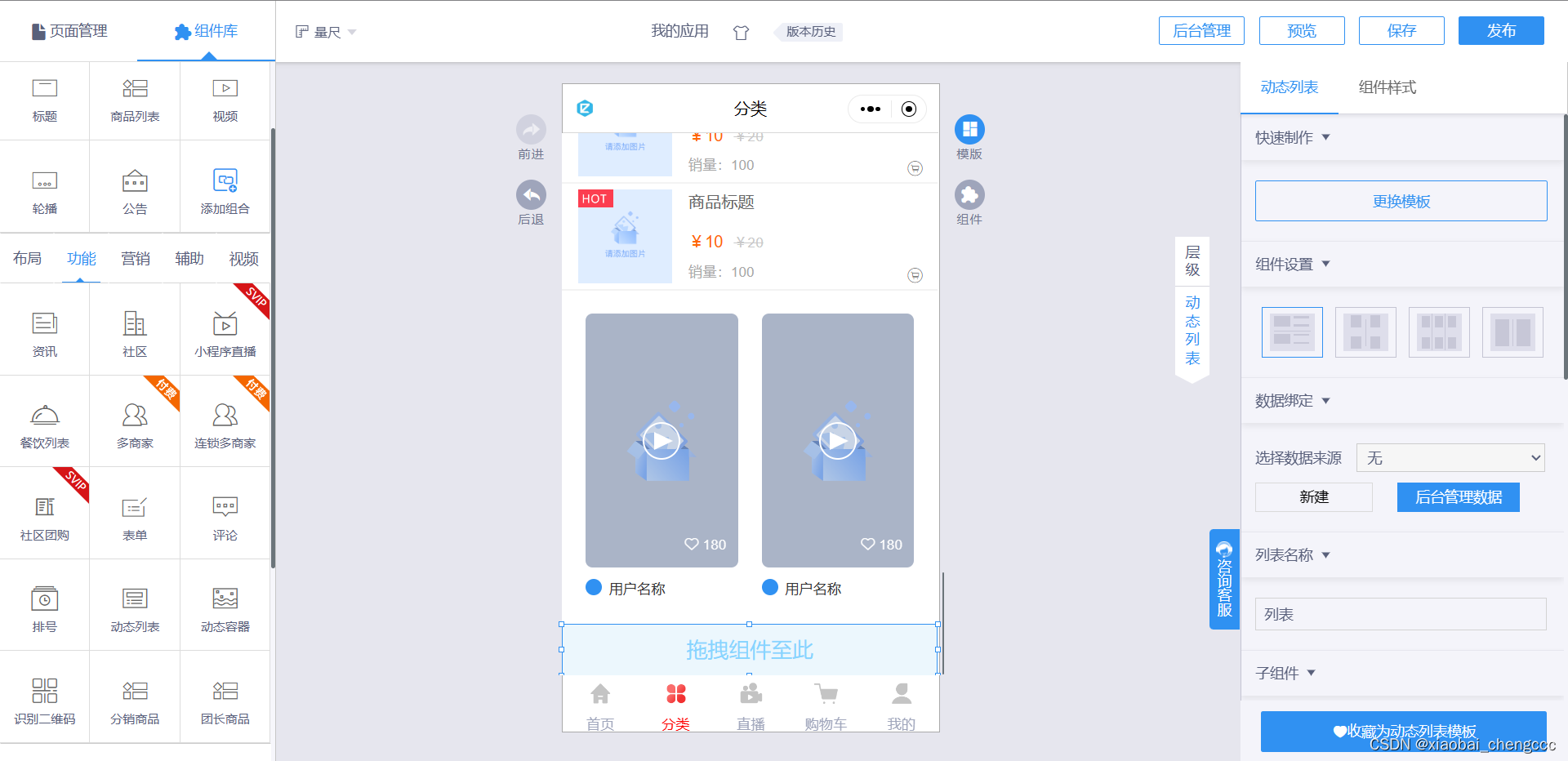
1.动态列表组件
动态列表组件是容纳基础组件来展示后台数据的容器,通过添加基础组件来展示对应的后台数据。
要使用动态列表组件,必须在后台进行数据管理,单击“管理对象”按钮,进入管理后台。
单击 新增数据对象 按钮,进入 数据对象列表 页面
单击 添加字段 按钮,添加相应字段
单击 保存 按钮并返回,进入 对象管理 页面
单击 数据管理 按钮,进入 数据管理 页面
单击 +添加数据 按钮新建数据,进入 添加数据 页面
添加相应数据并保存,继续添加所需数据
退回到编辑页面,为了方便布局,拖拽“自由面板”组件到动态列表中,然后拖拽一个图片和两个文本组件到自由面板组件,如图5 -41 所示。
在动态列表属性面板的绑定数据对象中选择“羽绒服”数据对象,同时图片组件绑定数据对象样式字段,文本组件分别绑定数据对象的名称和价格字段
2.个人中心组件
个人中心组件显示个人相关信息的组件,包括图像、昵称、我的订单、收货地址、购物车等
3.动态表单组件
动态表单组件相当于 HTML,中的<fomm>标签,是一个容器组件,可以添加子表单组件和基本组件,用来收集用户提交的相关信息给后台数据对象。动态表单组件的属性面板
在编辑页面,添加相应的动态表单子组件(评分)
单击所示属性面板中的 管理对象 按钮 ,添加数据对象列表
前端提交相关数据,可以通过后台进行查看并统计
4.评论组件
评论组件提供信息发布或回复信息的组件
5.计数组件
计数组件可以用于点赞,统计浏览量等类似的计数功能
6.地图组件
地图组件同于显式指定地址的地图,常用于实现定位及导航功能
7.城市定位组件
城市定位组件通常与列表类组件搭配使用,常见搭配有动态列表和商品列表。例如,城市定位组件与商品列表搭配,可以实现通过城市定位来搜索出某具体位置信息下的商品列表
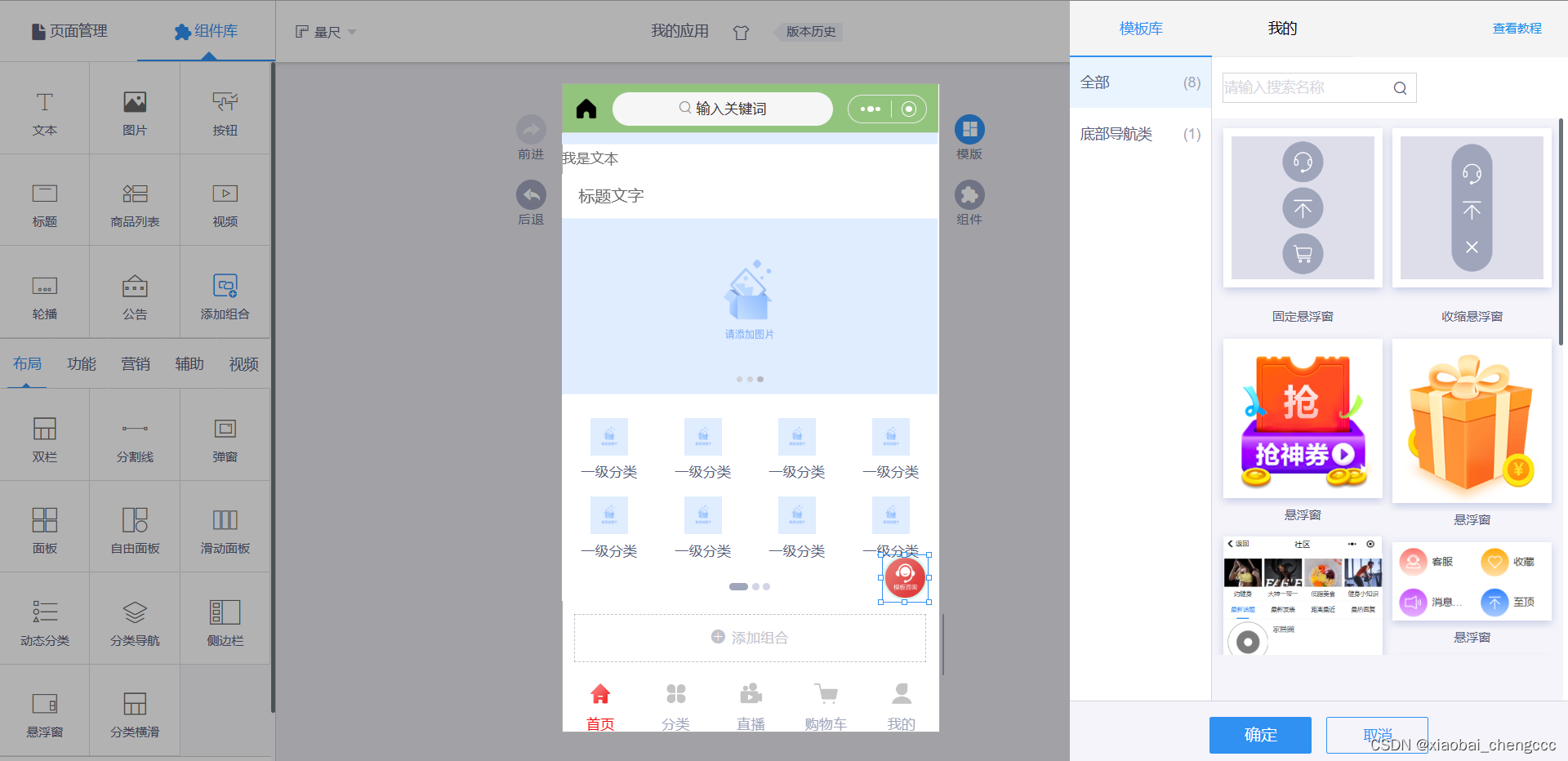
8.悬浮窗组件
悬浮窗组件的固定搭配有:客服、我的订单、购物车、回到顶部。悬浮窗组件通常出现在个人中心或商品列表页面
其他组件
1.音频组件
音频组件用于播放音乐(每个页面有一个音频组件即可),手动点击播放按钮后即可实现播放。音频文件可以选择音频库中的音乐,也可以上传本地音频进行更换
2.动态容器组件
动态容器组件用于动态页面,即所在页面绑定了数据对象。动态容器组件中可以添加种组件--文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件计数组件。其中,文本组件和图片组件可以绑定相应的数据对象字段(填充相应动态数据),若有计数组件,则会自动与动态容器关联。
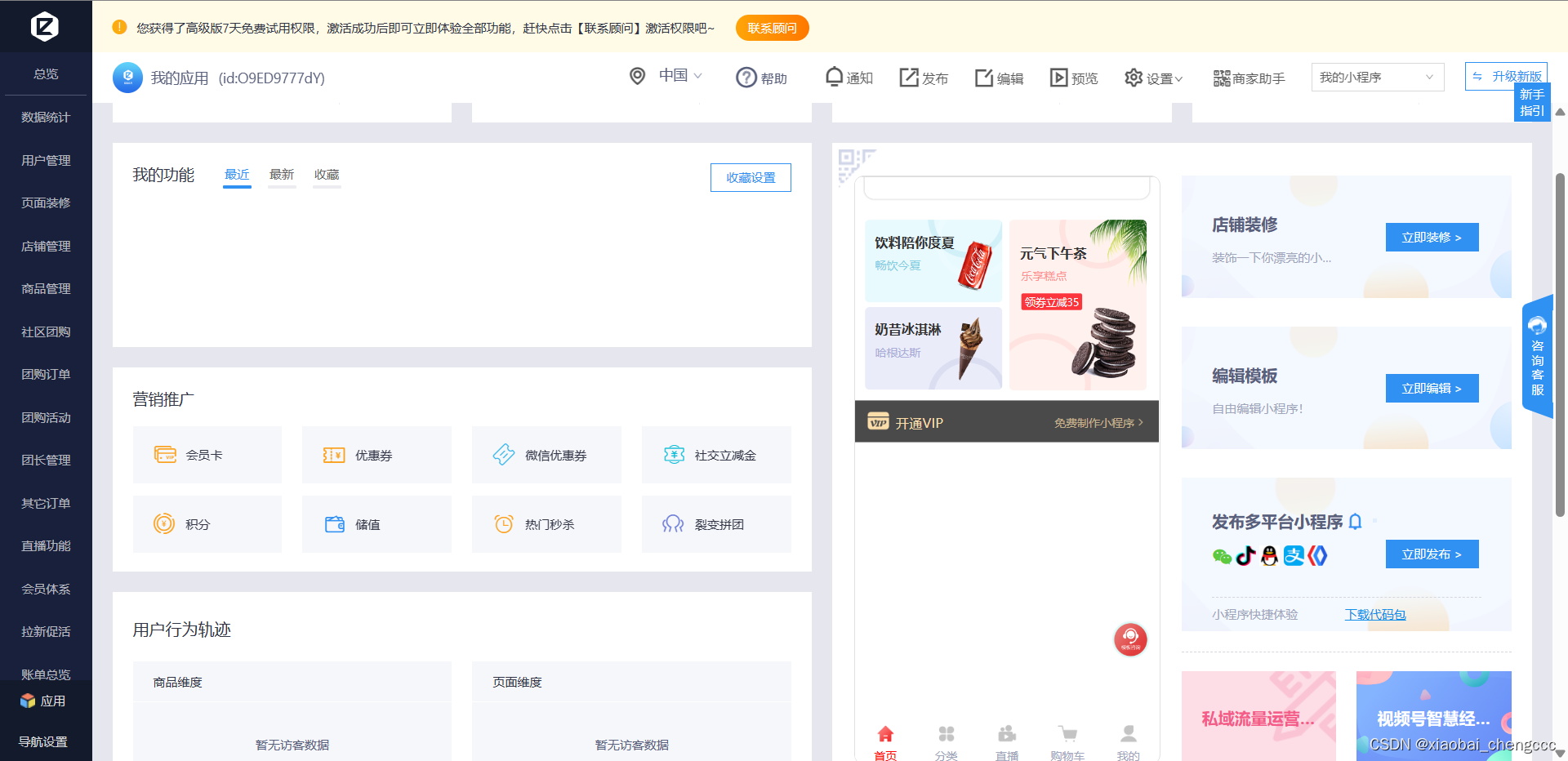
即速应用后台管理
即速应用后台提供了非常强大的后台管理,开发者在后台进行修改操作就可以让数据即时更新,开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具多商家管理等功能
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能
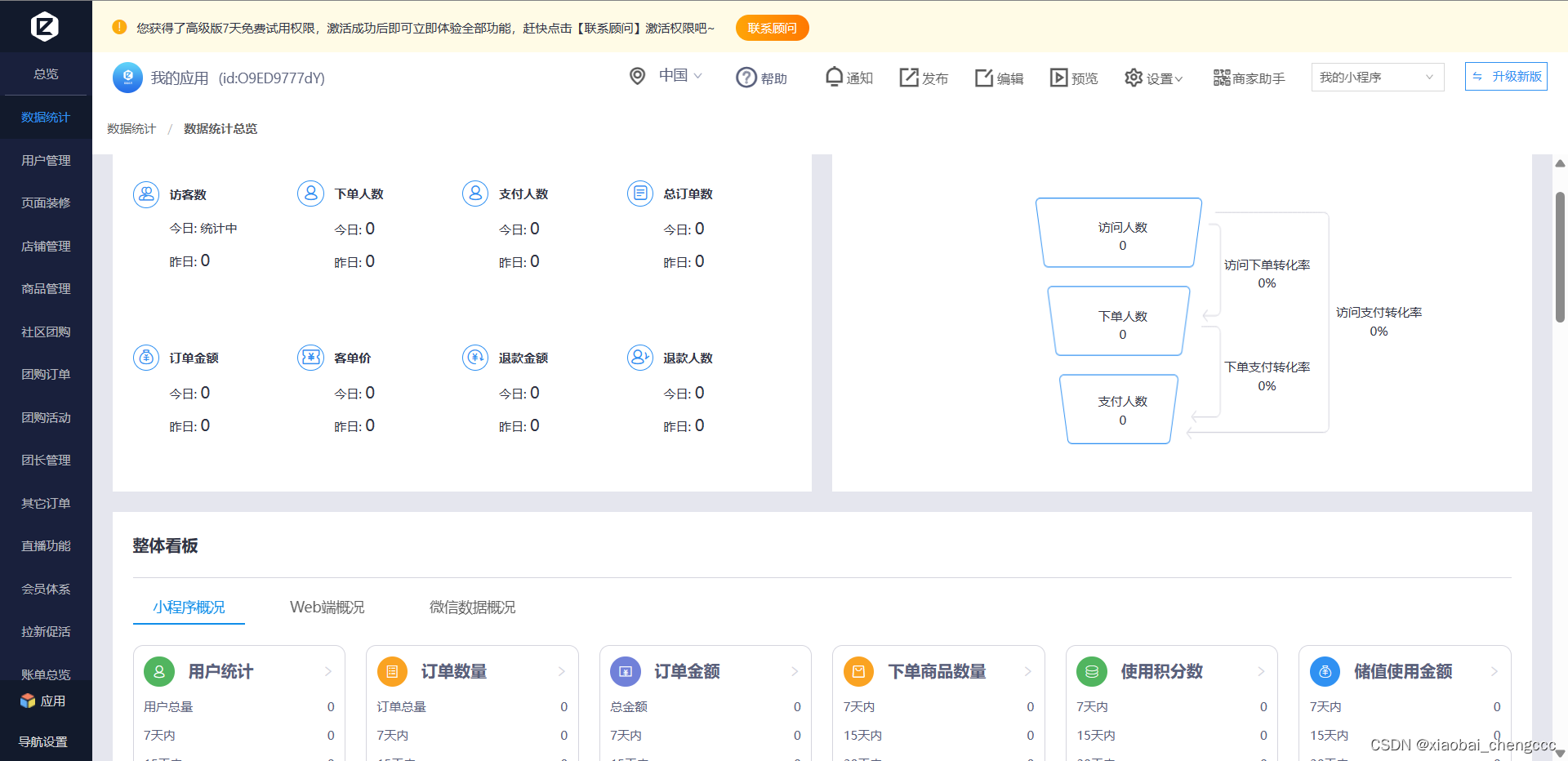
数据总览提供小程序总浏览量、昨日/今日访问量、总用户量、总订单数及浏览量曲线图,
访客分析是以图例的形式来展示用户从微信的哪个模块来访问及访问的次数、比例、用户来源地区、用户访问时间及使用设备等,便于管理者更好地做好营销工作,如图5-58
传播数据主要是用于提供新老访客的比例,以及访客使用哪些主要平台打开应用的次数所示。及占比。
2.分享设置
分享设置主要提供可以分享应用的
3. 用户管理
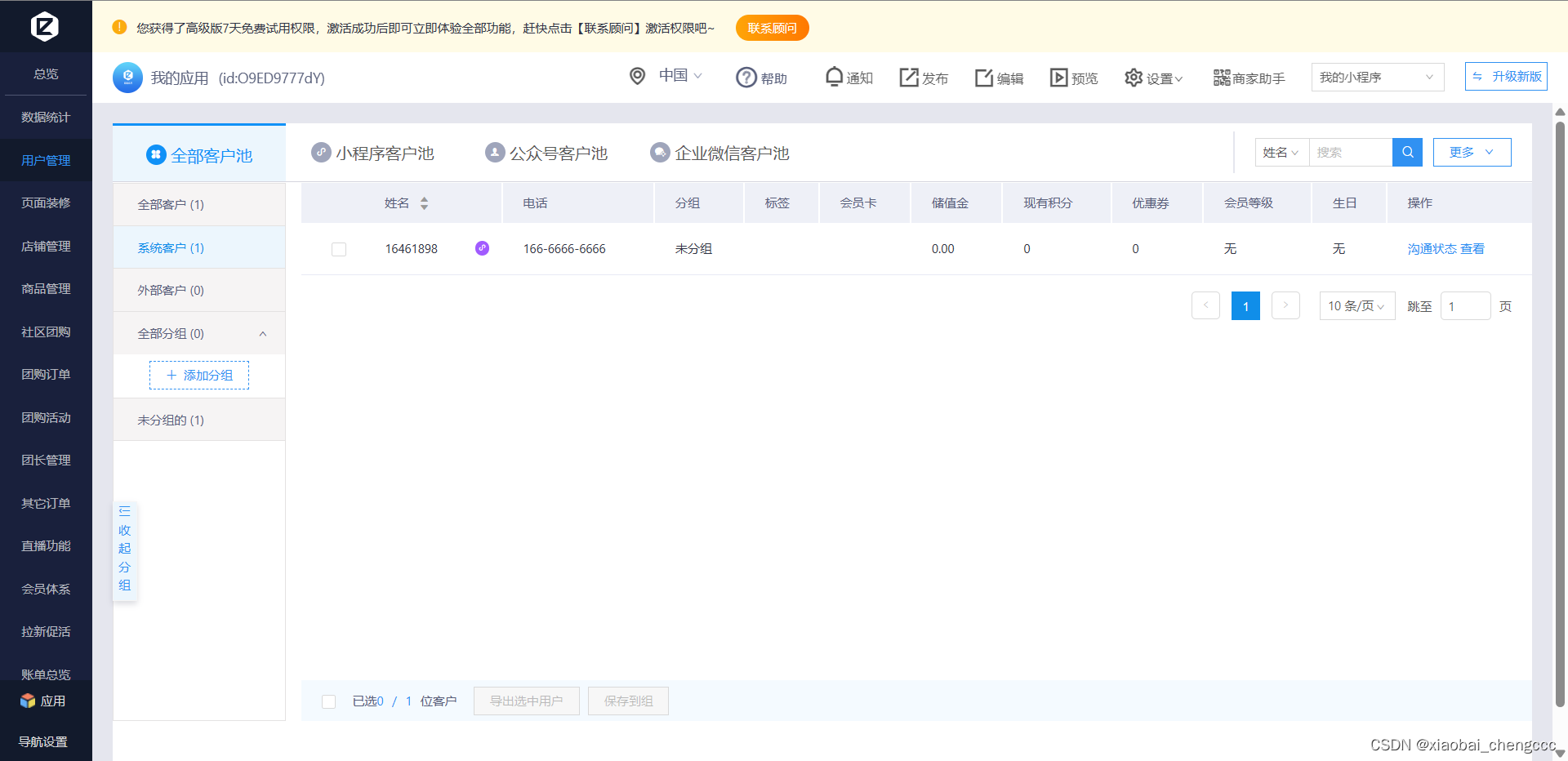
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能,
4、应用数据
应用数据是后台管理的主要内容,前端组件(动态列表、动态表单)的数据都是通过在应用数据中的数据对象来管理的,类似通过数据库存放和管理数据。
5.轮播管理
轮播管理是前端软播组件的后台数据管理器,通过软播管理来设置前端软播组件展示的图片内容。
6.分类管理
分类管理适用于电商、到店、应用数据。分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。动态分类的二级有图模式只适用于电商。
7.商品管理
商品管理是后台管理的主要内容,前端商品列表组件的数据来源于后台商品管理。商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8. 经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理,便于管理者管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具,主要有会员卡、优惠券、积分、储值、推广秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。这些营销工具都需要事前在后台合理设置后,才能在活动中发挥更大的作用。
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城”“义乌商城”等)开设的管理功能,方便管理者统计每家店铺的订单及进行收益分析。
打包上传
即速应用可以将小程序的代码打包,该代码包可以通过微信开发者工具来对接微信小程序。
打包
进入即速应用后台管理,选择左边选项“分享设置”按钮,单击“微信小程序”项,
选择“代码包下载”选项,单击“确定”按钮
通过“微信公众平台一小程序一设置一开发设置”获取 AppID和 AppSecret,在“服务器配置”中填写相关信息,选择相应分类,单击“打包”按钮,即可成功打包
单击“下载”按钮,即可下载该小程序代码包。
上传
打开微信 Web开发者工具,新建项目,并填写相关内容。其中,项目目录为下载包解压后的目录
单击“确定”按钮,打开小程序代码,编译无误后,填写该项目的服本号,单击“传”按钮即可实现该小程序代码上传
上传成功后,打开微信公众平台的“开发管理”界面,就可以看到该小程序的版本信息
待审核通过后,即可在“微信”一“发现”一“小程序”中搜索到该小程序
本章小结
本章主要讲解微信小程序的第三方工具--即速应用,首先介绍了即速应用的优势及特点,然后介绍了即速应用的布局组件、基础组件、高级组件和其他组件,最后介绍了速用的后台管理及打包、上传功能。通过对本章的学习,可以为以后使用即速应用制作各类力程序打下坚实的基础
第六章 API应用
网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器这就要求微信小程序要有与后台进行交互的能力。微信原生API接口或第三方API提供了各类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
(1)wx.request(0bject)接口 用于发起HTTPS 请求。
(2)wx.uploadFile(Object)接口 用于将本地资源上传到后台服务器。
(3)wx.downloadFile(Object)接口用于下载文件资源到本地。
(4)wx.connectSocket(0bject)接口用于创建一个WehSocket 连接。
(5)wx.sendSocketMessage(0bject)接口 用于实现通过 WehSocket连接发送数据
(6)wx.closeSocket(0bject)接口用于关闭WebSocket 连接。
(7)wx.onSocketOpen(CallBack)接口用于监听WebSocket 连接打开事件。
(8)wx.onSocketEror(CallBack)接口用于监听WebSocket 错误。
(9)wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket 接收到服务器的消息
事件。
(10)wx.onSocketClose(CallBack)接口用于实现监听WebSocket 关闭。
发起网络请求
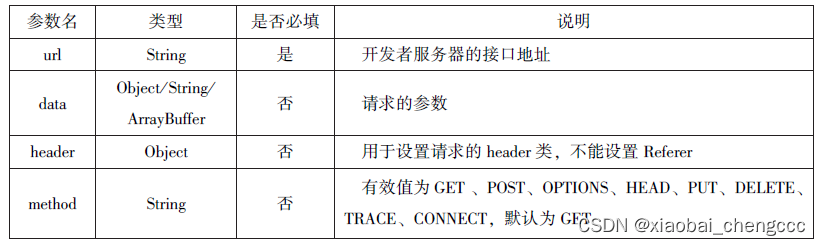
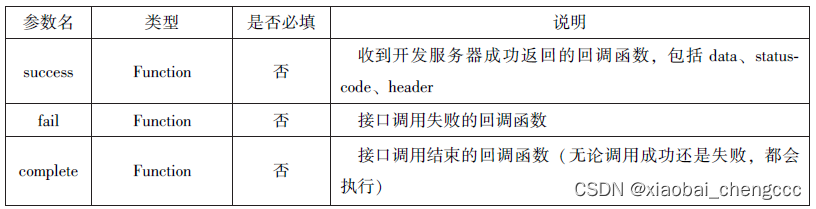
wx.request(Objeet)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。

例如,通过 wx. requesl(Objeet)获取百度(hups:// www,baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“hups://www.baidu.com”。)
示例代码:
wxml
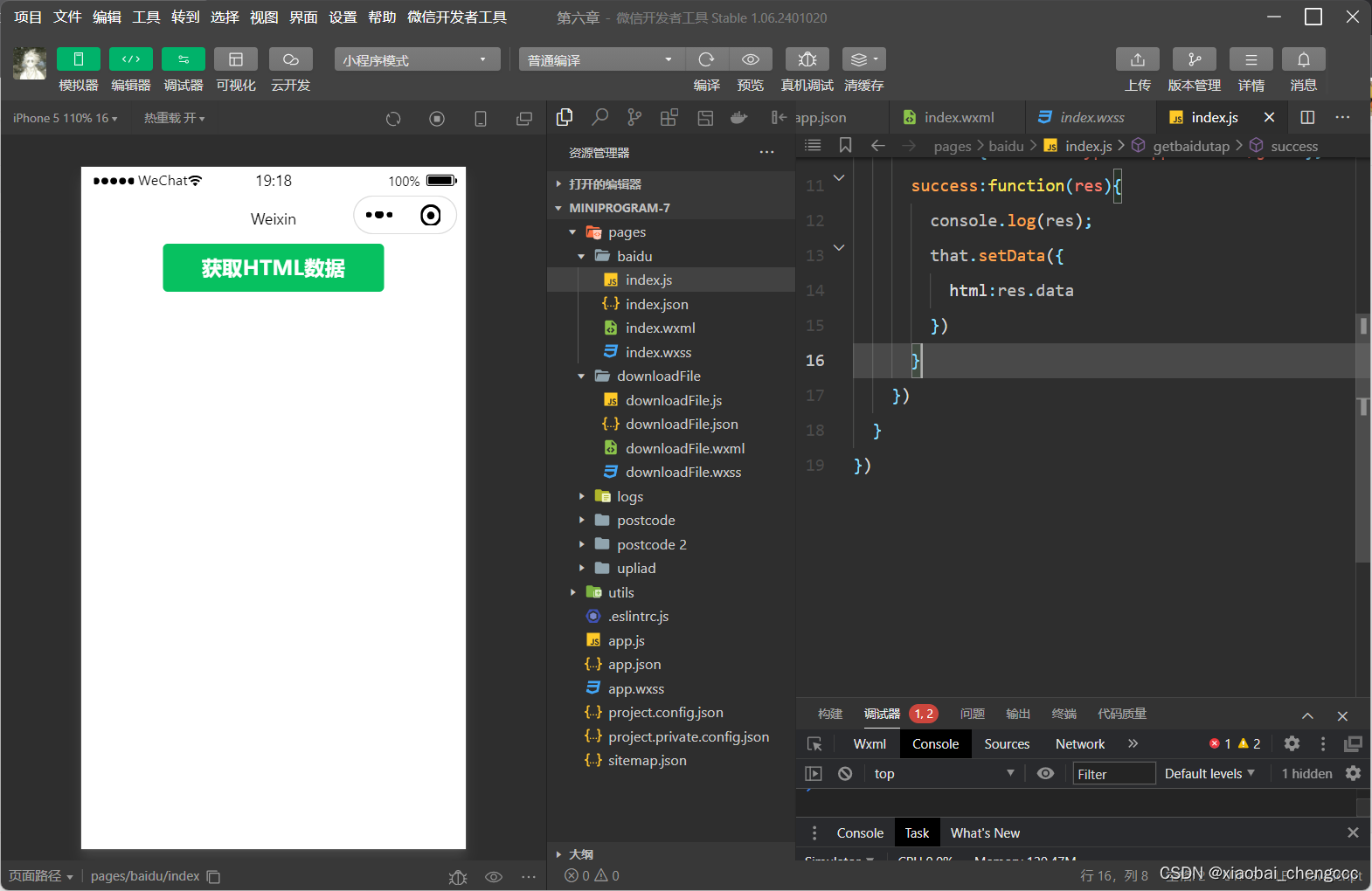
<button type="primary" bindtap="getbaidutap">获取HTML数据</button>
<textarea value='{{html}}' auto-heightmaxlength='0'></textarea>
js
Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url:'https://www.baidu.com',
data:{},
heider:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})运行效果

例如,通过wx.request(Object)的GET方法获取邮政编码对应的地址信息
示例代码:
wxml
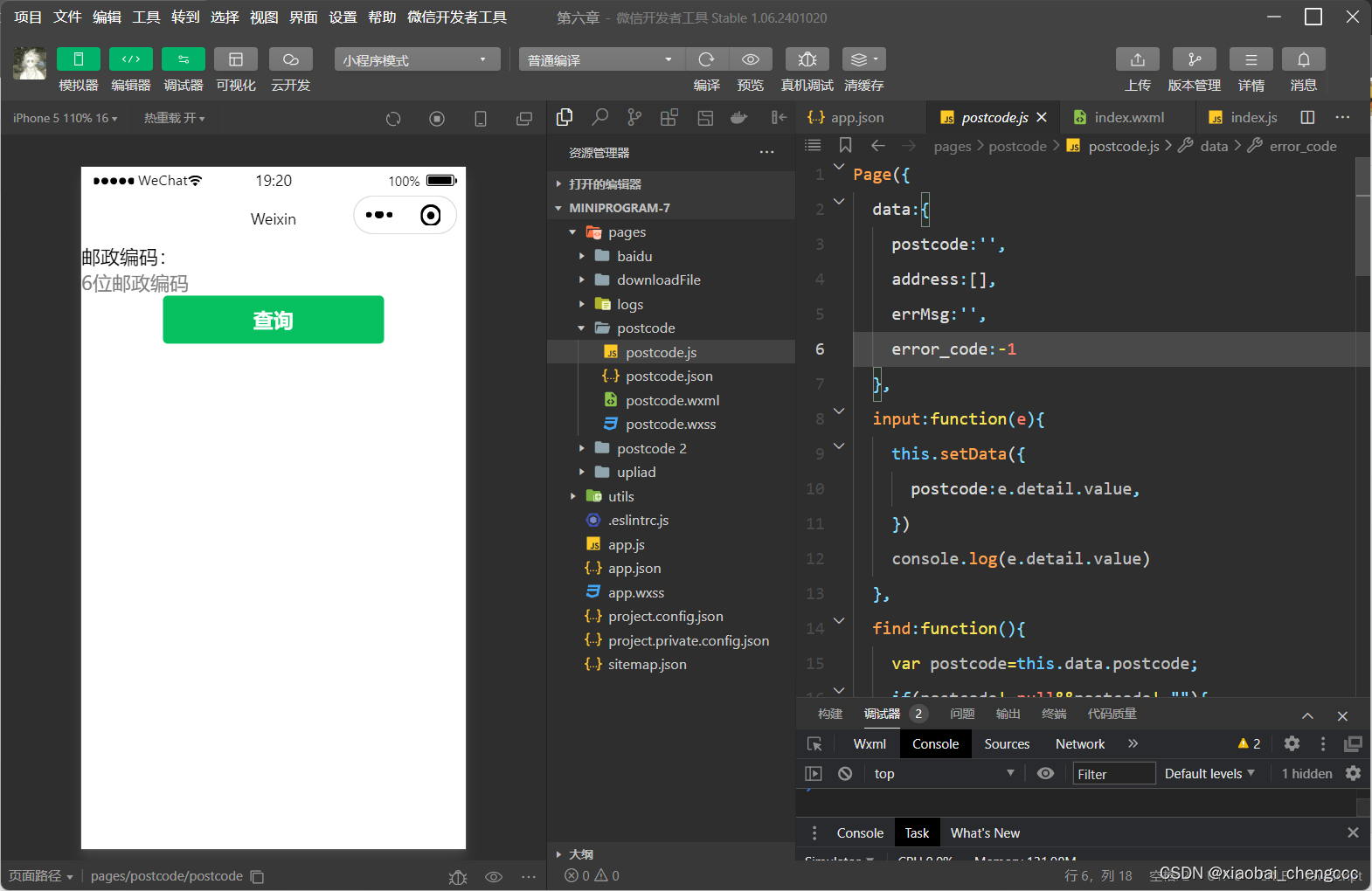
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary"bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
js
Page({
data:{
postcode:'',
address:[],
errMsg:'',
error_code:-1
},
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){
var postcode=this.data.postcode;
if(postcode!=null&&postcode!=""){
var self=this;
wx.showTpast({
totle:'正在查询,稍后....',
icon:'loading',
duration:10000
});
wx.request({
url:'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json',
},
method:'GET',
success:function(res){
wx.hideToast();
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_ode:res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
}) 运行效果
例如,通过wx.request(Object)的POST方法获取邮政编码对应的地址信息
示例代码:
wxml
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
js
Page({
data:{
postcode:'',
address:[],
errMsg:'',
error_code:-1
},
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){
var postcode=this.data.postcode;
if(postcode!=null&&postcode!=""){
var self=this;
wx.showTpast({
totle:'正在查询,稍后....',
icon:'loading',
duration:10000
});
wx.request({
url:'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/x-www-from-urlencoded',
},
method:'POST',
success:function(res){
wx.hideToast();
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_ode:res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})运行效果与上一个代码运行效果相同
上传文件
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求,其相关参数如表6-2所示。
通过 wx.uploadFile(Object),可以将图片上传到服务器并显示。示例代码如下:
wxml
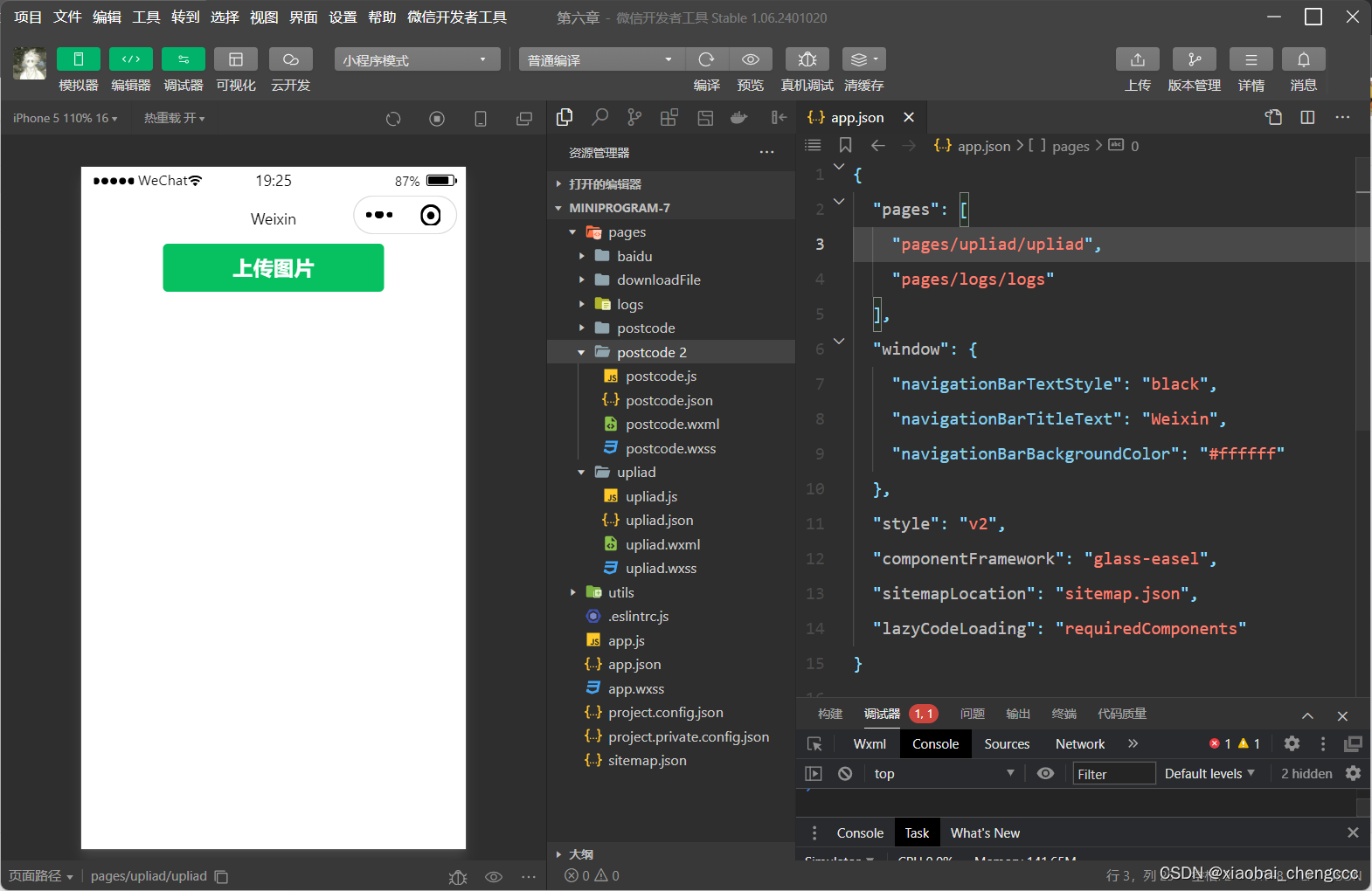
<button type="primary" bindtap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"/>
js
Page({
data:{
img:null,
},
uploadimage:function(){
var that=this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
//显示toast提示消息
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
url:"http://localhost/",
filePath:Path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data=res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
},
complete:function(){
//隐藏Toast
wx.hideToast();
}
})
}
}
}) 运行效果
下载文件
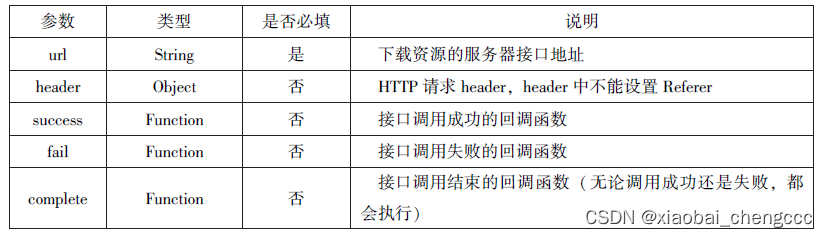
wx.downloadFile(0bject)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTPCET请求,返回文件的本地临时路径。其相关参数如表所示。
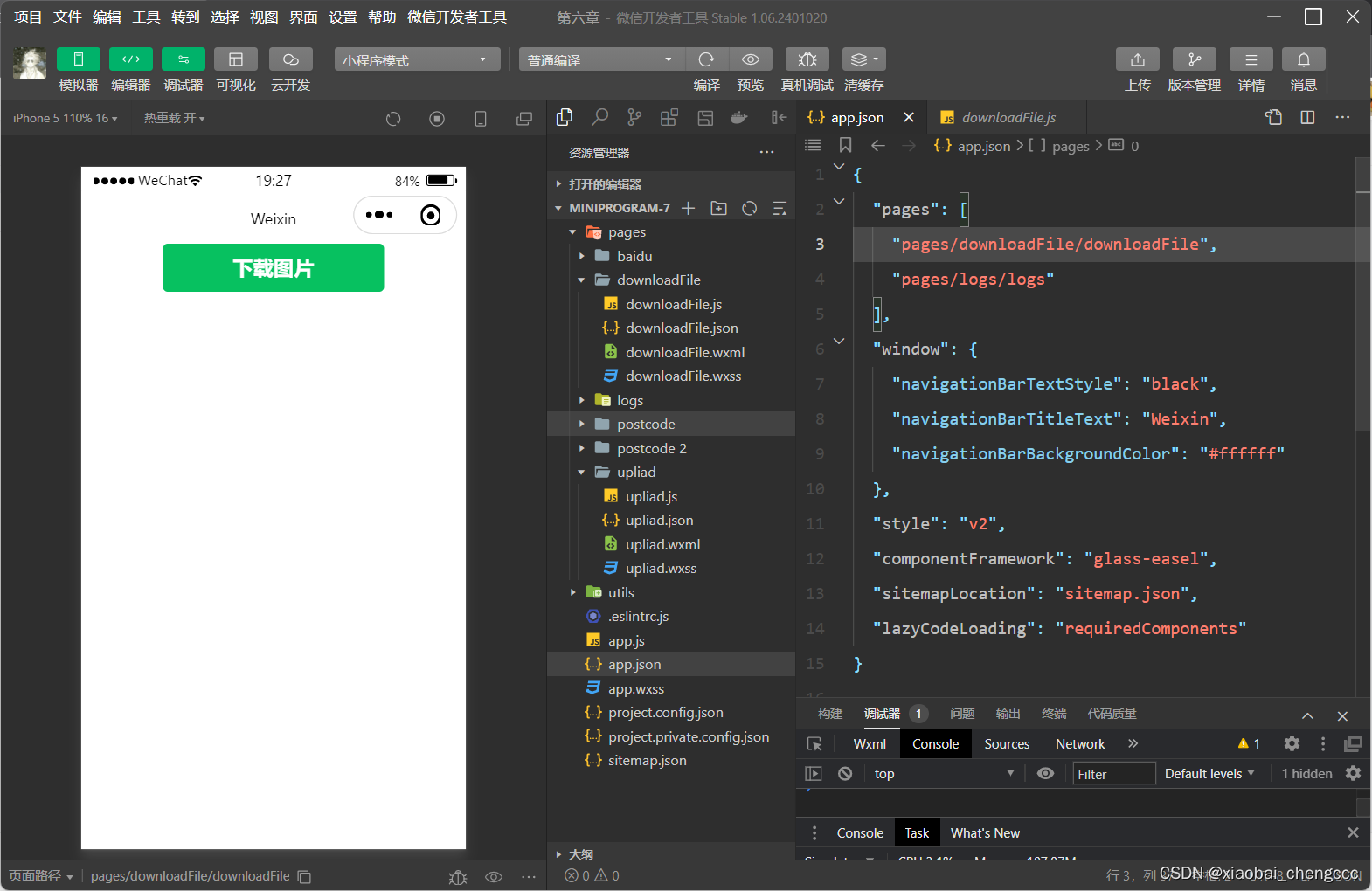
例如,通过 wx.downloadFile(0bject)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。
示例代码:
wxml
<button type="primary" bindtap="downloadimage">下载图片</button>
<image src="{{img}}" mode='widthFix' style="width: 90%;height: 500px;"></image>
js
Page({
data:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
url:"http://localhost/1.jpg",
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})运行效果
多媒体API
多媒体API主要包括图片API,录音API音频播放控制API,音乐播放控制API等,其目的是丰富小程序的页面功能
图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
■ wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。
■ wx.previewImage(Object)接口 用于预览图片。
■ wx.getImageInfo(Object)接口用于获取图片信息。
■ wx.saveImageToPhotosAlbum(Object)接口 用于保存图片到系统相册
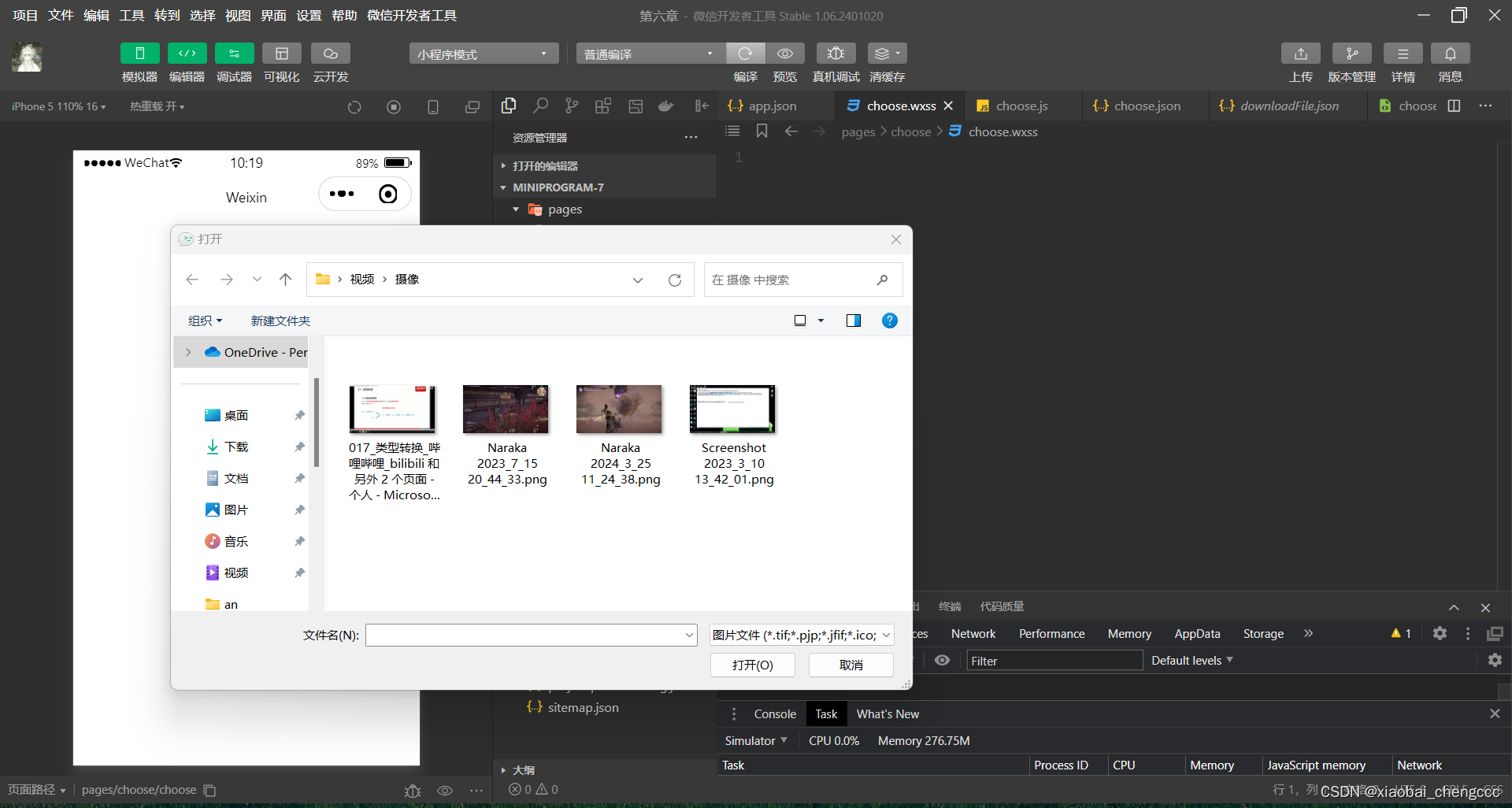
1.选择图片或拍照
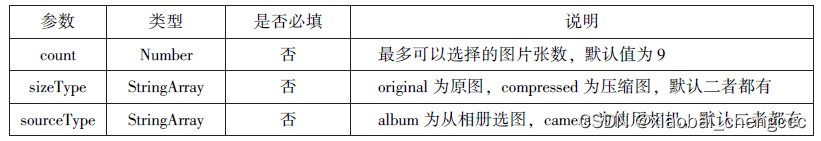
wx. chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx. saveFile保存图片到本地。


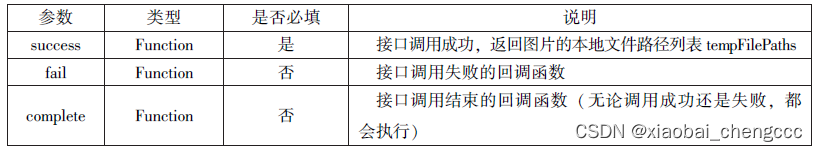
若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
示例代码
js
wx.chooseImage({
count:2,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths
var tempFile=res.tempFile;
console.log(tempFilePaths)
console.log(tempFiles)
}
})
运行效果
2.预览图片
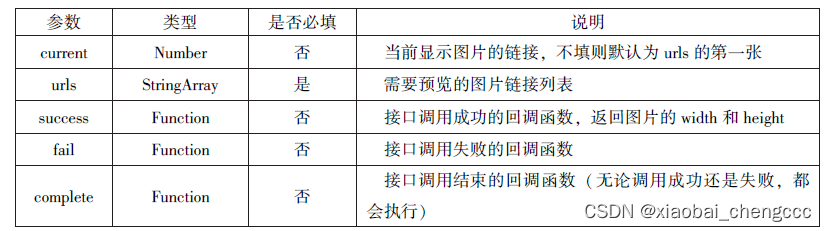
wx. previewImage(Object)接口主要用于预览图片
示例代码
js
wx.previewImage({
current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls:["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1SS.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
]
})
运行效果
3.获取图片信息
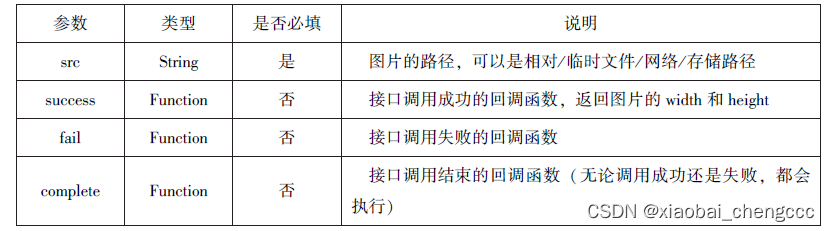
wx. getImageInfo(Object)接口用于获取图片信息
示例代码
js
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})
运行效果
4.保存图片到系统相册
wx. saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum。
示例代码
js
wx.chooseImage()({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})
运行效果 
录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
■ wx.startRecord(Object)接口 用于实现开始录音。
■ wx.stopRecord(Object)接口 用于实现主动调用停止录音。
1.开始录音
2.停止录音
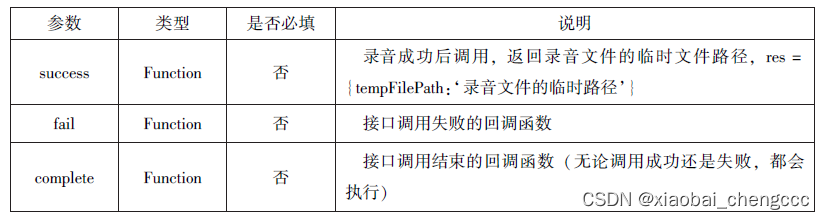
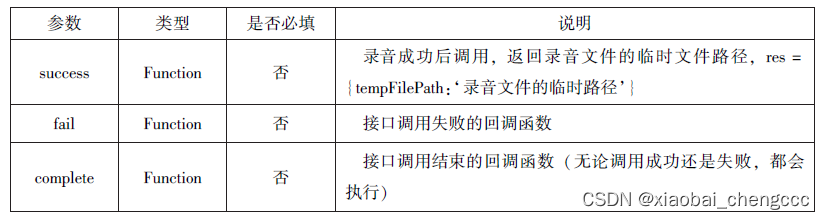
wx. stopRecord(Object)接口用于实现主动调用停止录音。
示例代码
js
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
}
})
setTimeout(function(){
wx.stopRecord()
},10000)
音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
■ wx.playVoice(Object)接口 用于实现开始播放语音。
■ wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
■ wx.stopVoice(Object)接口 用于结束播放语音。
1.播放语音
wx. playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。
示例代码
js
wx.stopRecord()({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath:tempFilePath,
complete:function(){
}
})
}
})
2.暂停播放
wx. pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码
js
wx.startRecord({
success:function(res){
var temFilePath=res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(function(){
wx.pauseVoice()
},5000)
}
})
3.结束播放
wx. stopVoice(Object)用于结束播放语音。
示例代码
js
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath:tempFilePath
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})
音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
■ wx.playBackgroundAudio(Object)接口 用于播放音乐。
■ wx.getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态。
■ wx.seekBackgroundAudio(Object)接口 用于定位音乐播放进度。
■ wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
■ wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
■ wx.onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放。
■ wx.onBackgroundAudioPause(CallBack)接口 用于实现监听音乐暂停。
■ wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
1.播放音乐
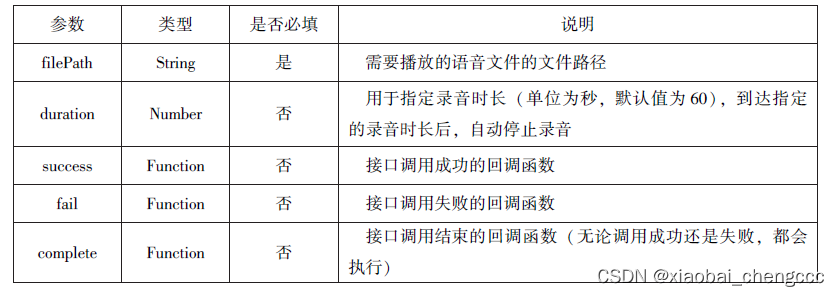
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态
示例代码
js
wx.playBackgroundAudio({
dataUrl: 'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3',
title:'有一天',
coverImgUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg',
success:function(res){
console.log(res)
}
})
2.获取音乐播放状态
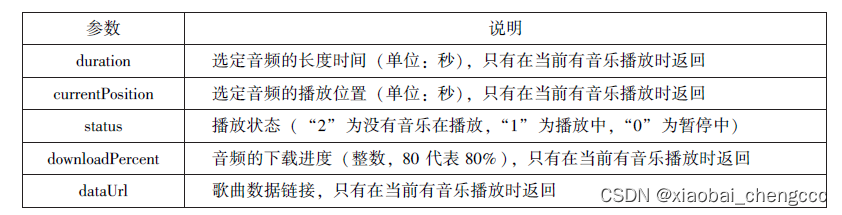
wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态
接口调用成功后返回的参数

示例代码
js
wx.getBackgroundAudioPlayerState({
success:function(res){
var status=res.status
var dataUrl=res.dataUrl
var currentPosition=res.currentPosition
var duration=res.duration
var downloadPercent=res.downloadPercent
console.log("播放状态:"+status)
console.log("音乐文件地址:"+dataUrl)
console.log("音乐文件当前播放位置:"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载进度:"+status)
}
})
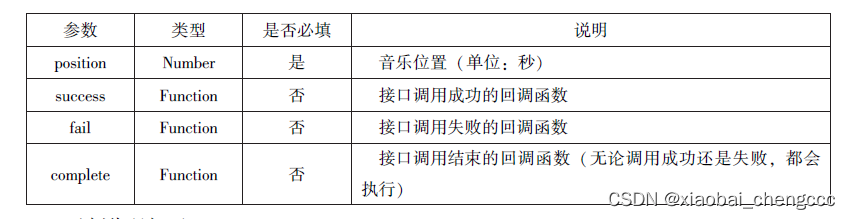
3.控制音乐播放进度
wx. seekBackgroundAudio(Object)接口用于控制音乐播放进度
示例代码
js
wx.seekBackgroundAudio({
position: 30,
})
4.暂停播放音乐
wx. pauseBackgroundAudio()接口用于暂停播放音乐。
示例代码
js
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/image/poster.jpg',
success:function(){
console.log('开始播放');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000);
5.停止播放音乐
wx. stopBackgroundAudio()接口用于停止播放音乐。
示例代码
js
wx.playBackgroundAudio({
dataUrl:'/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/image/poster.jpg',
success:function(){
console.log('开始播放音乐');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.stopBackgroundAudio();
},5000);
6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被wx. playBack-groundAudio(Object)方法触发,在CallBack中可改变播放图标。
7.监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx. pause-BackgroundAudio()方法触发。在CallBack中可以改变播放图标
8.监听音乐停止
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9. 案例展示
wxml
<view class="container">
<image class="bgaudio" src="{{changedImg? music.coverImg:"./image/ec1085921664d6bece2d4155d30dcb2.png'}}"/>
<view class="control-view">
<image src="./image/ec1085921664d6bece2d4155d30dcb2.png"bindtap="onPositionTap"data-how="0"/>
<image src="/image.{{isPlaying?'pause':'play'}}.png"bindtap="onAudioTap"/>
<image src="./image/ec1085921664d6bece2d4155d30dcb2.png"bindtap="onStopTap"/>
<image src="./image/ec1085921664d6bece2d4155d30dcb2.png"bindtap="onPositionTap"data-how="1"/>
</view>
</view>
wxss
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.control-viewimage{
height: 64rpx;
width: 64rpx;
margin: 30rpx;
}
js
Page({
data:{
isPlaying:false,
coverImg,
changedImg:false,
music:{
"url":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3",
"title":"蔡徐坤-鸡你太美",
"coverImg":
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function(){
this.onAudisState();
},
onAudioTap:function(event){
if(this.data.isPlaying){
wx.pauseBackgroundAudio();
}else{
let music=this.daya.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
onStopTap:function(){
let that=this;
wx.stopBackgroundAudio({
success:function(){
that.setData({isPlaying:false,changedImg:false});
}
})
},
onPositionTap:function(event){
let how=event.target.dataset.how;
wx.getBackgroundAudioPlayerState({
success:function(res){
let status=res.status;
if(status===1){
let duration=res.duration;
let currentPosition=res.currentPosition;
if(how==="0"){
let position=currentPosition-10;
if(position<0){
position=1;
}
wx.seekBackgroundAudio({
position:position
});
wx.showToast({
title: "快退10s",
duration:500
});
}
if(how==="1"){
let position=currentPosition+10;
if(position>duration){
position=duration-1;
}
wx.seekBackgroundAudio({
position: position
});
wx.showToast({
title: "快进10s",
duration:500
});
}
}else{
wx.showToast({
title: "音乐未播放",
duration:800
});
}
}
})
},
onAudioState:function(){
let that=this;
wx.onBackgroundAudioPlay(function(){
that.setData({isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
})文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
■ wx.saveFile(Object)接口 用于保存文件到本地。
■ wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
■ wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
■ wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
■ wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
1.保存文件
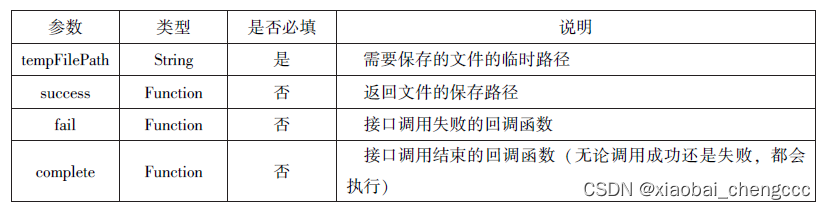
wx. saveFile(Object)用于保存文件到本地
示例代码
js
saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePaths:tempFilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00到当前时间的秒数)文件列表。
示例代码
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})
3.获取本地文件的文件信息
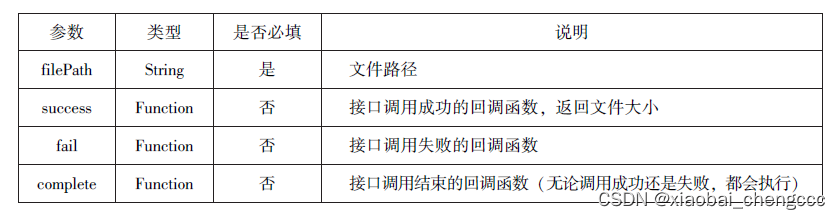
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx. getFileInfo(Object)接口。
示例代码
wx.chooseImage({
count:1,
sizeType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
wx.getSavedFilePath({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})4.删除本地文件
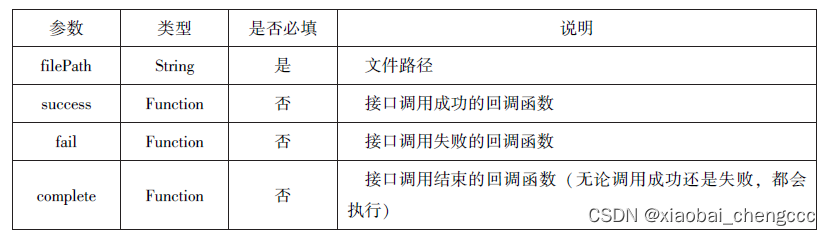
wx. removeSaveFile(Object)接口用于删除本地存储的文件
示例代码
wx.getSavedFileList({
success:function(res){
if(res.fileList.lenth>0){
wx.removeSavedFile({
filePatg:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})
5. 打开文档
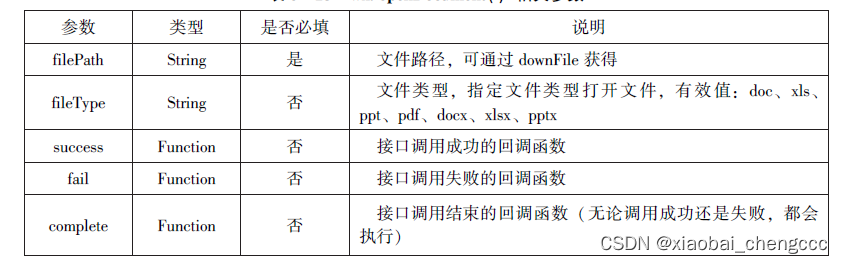
wx.openDocument(Object)接口用于新开页面打开文档、支持格式有 doc、xls、ppt、pdm、xlsx、pptx
wx.downloadFile({
url:"http://localhost/fm2.pdf",
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath:tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})




















 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








