题目
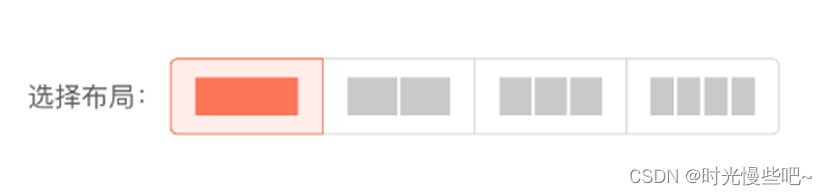
请用原生js来实现单选框功能封装,选中颜色值#FF7557,非选中颜色值#B2B2B2,边框颜色#d9d9d9,边距自定义适当值即可。
- 把功能封装到 radio 函数,该函数接受一个 id 选择器参数,会在传入的参数选择器下生成该组件。
- 比如:调用 radio(“#container”) 就会在 container 下生成该组件。
- 请提供一个 js 文件或者 ts 文件。
大致情况如下:

思路
- 第一步肯定是通过传入的参数,获取到 HTML 中的 DOM 元素,然后向其中添加子节点。添加的方式有很多,如下:
- 通过
appendChild()添加,代码如下:parentNode.appendChild('div') - 通过
append()添加,这是一个比较新的节点,逛 MDN 的时候发现的。
具体使用方法和appendChild()类似,具体差异性大家可以去 MDN 了解,代码如下:parentNode.append('div') - 通过
innerHTML添加,代码如下:parentNode.innerHTML('<div></div>')
- 第二步获取所有已经添加了的子元素,然后通过排他思想思想为当前点击的元素设置样式即可。设置样式的方式也有很多,比如:
- 通过添加类名的方式,代码如下:
childNode








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








