一直默认就行,路径可以改变但你要记得住
安装完成后cmd,输入
node -v
npm -v如果能看到node和npm的版本号了,说明已经安装成功
笔者建议安装最新版本
现在配置环境
第一步:配置默认安装目录和缓存日志目录。
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间
例如:我希望将全模块所在路径和缓存路径放在我指定的文件夹中
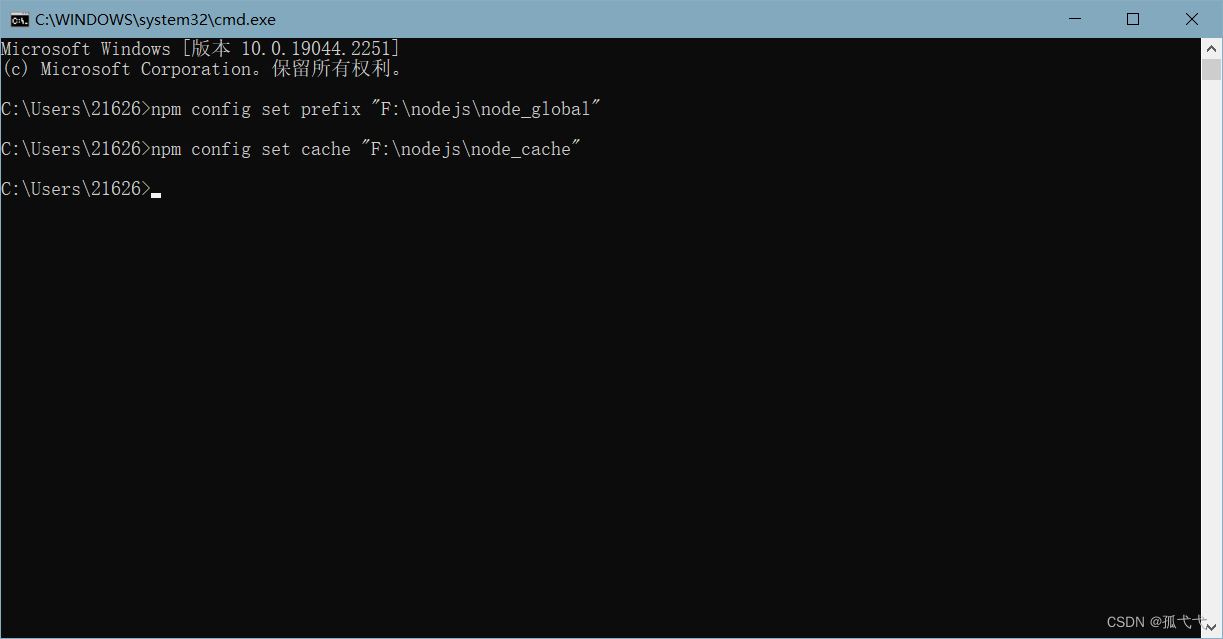
npm config set prefix "F:\nodejs\node_global"
npm config set cache "F:\nodejs\node_cache"如图

第二步:环境变量配置。
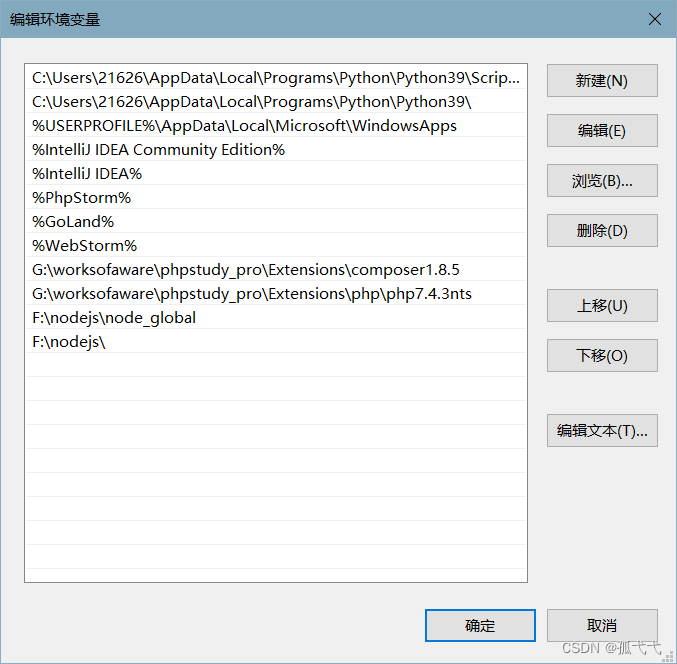
1、接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
2、进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【F:\nodejs\node_global\node_modules】,将【用户变量】下的【Path】的【C:\Users\21626\AppData\Roaming\npm】修改【F:\nodejs\node_global】

每个人的用户名都不一样,我的用户名是21626,你们代替一下就行了
第三步:测试加上更新
现在完事了,你可以装一个模块试试,此外
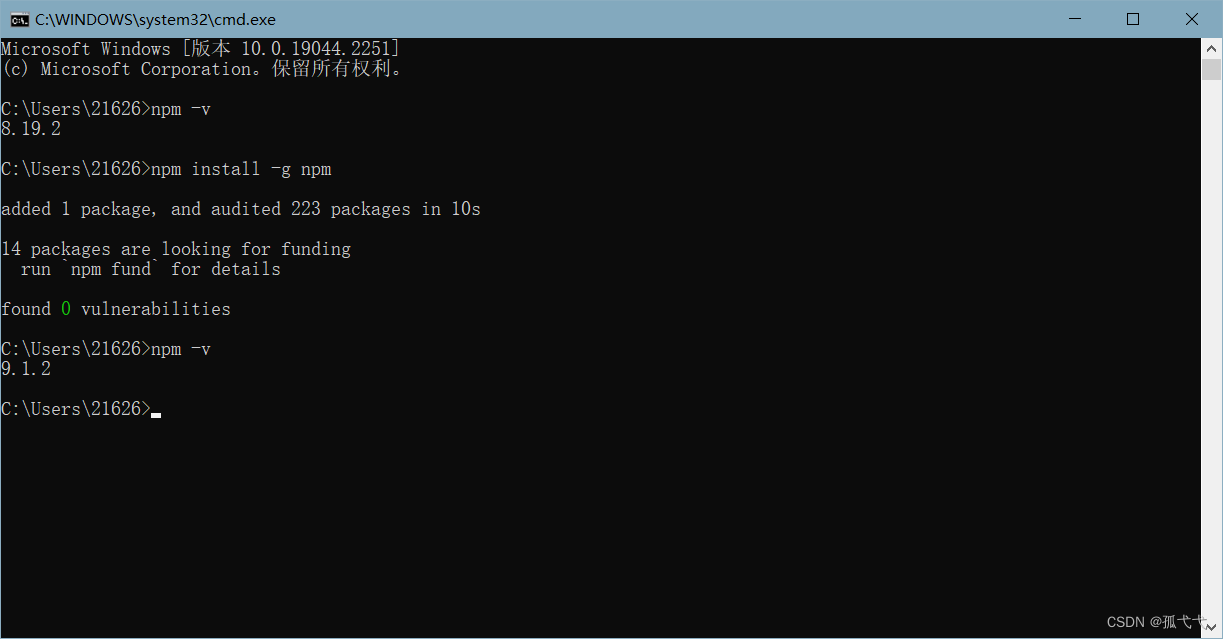
查看npm当前版本
npm -v如果不是最新版本,运行指令
npm install -g npm如果想更新到指定版本(x.x.x为指定版本号),运行指令
npm -g install npm@x.x.x
上半教程到此完毕






















 1249
1249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








