Velocity.js实现动画序列的三种方法
velocity.js该插件兼容IE8和Android 2.3(兼容性非常好)
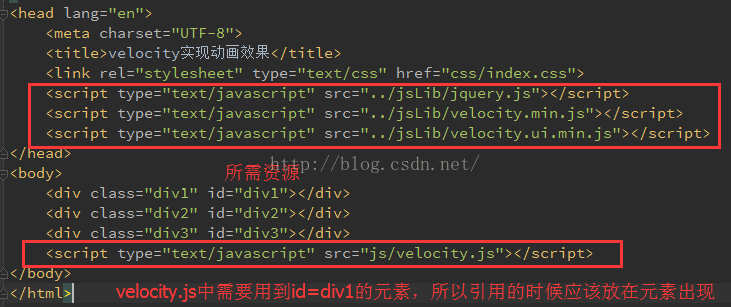
用velocity.js插件实现动画序列所需要用到的js库有:
jquery.js 、 velocity.min.js 、 velocity.ui.min.js
在利用velocity.js插件制作动画序列时,需要同时引入这三个库文件。
第一种方法:
index.html代码:

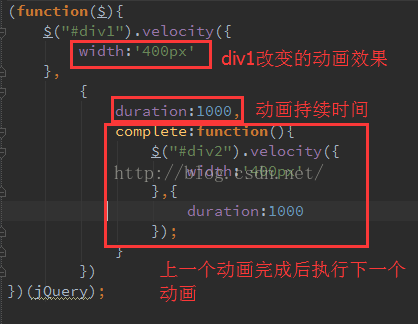
velocity.js代码:
Id为div1的盒子,定义动画内容为,宽度变化为400px,动画持续时间为1000ms。
在id=div1的盒子的动画执行完成之后,开始执行id=div2的盒子的动画,动画内容与div1盒子的动画相同,都是宽度的变化。
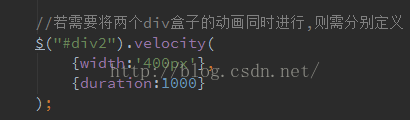
如果想让他们同时动画,则需分开定义:

方法一代码复用率不高。
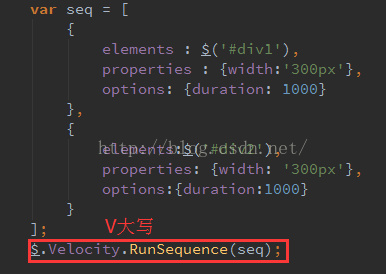
方法二:定义动画序列

这样就增加了代码的复用性
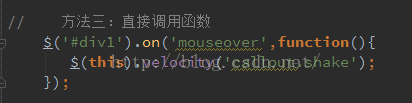
方法三:当鼠标移入到div1盒子上时,盒子左右晃动

callout.shake是velocity.js预定义的动画,可以直接调用
自定义动画:鼠标移入,div盒子有脉动的效果

注:RegisterEffect 与 RegisterUI 的效果差不多
自定义的动画,一次定义多次使用。

























 155
155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








