
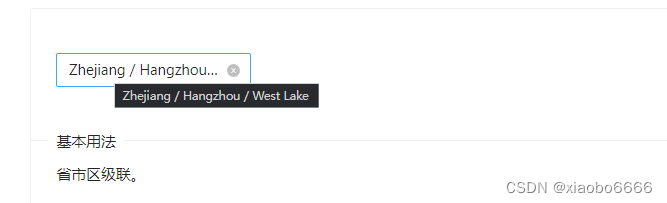
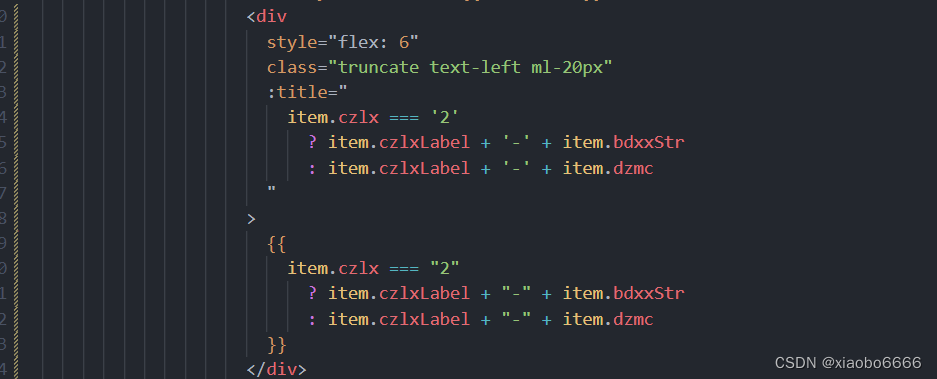
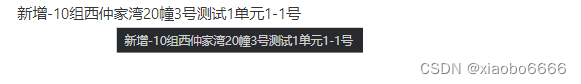
一直好奇这个效果怎么实现的 因为antd v提供的tooltip 组件效果不是我想要的 我想要就是这种级联选择器 的 跟随鼠标位置的轻提示 。。但是在官网一直没找到。 功夫不负有心人 还是找到咋回事了 原来就是最基础的html 标签的title 属性

然后就愉快的复现了 这个效果

其实最开始学基础的时候 知道这个img 事由alt 和title属性 没在意其他的标签原来也可以这么使用
完结撒花
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








