map组件的使用
uniapp内置的高德地图的SDK,所以需要在高德开放平台申请app端应用的key,包括Android Key 和 IOS Key。
在uni-app的编译模式下,map组件接受的经纬度坐标系是国测局坐标,即 gcj02
空字符和数值0全等比较的问题
将空字符串和 0 全等比较的情况,你会发现在浏览器内完全可行,但是在 Android 应用内运行出现问题,可能不支持这种全等的比较。解决办法就是将空字符串替换为一个和 0 不想关,而且也不会被隐式转换为 0 的一个值,我这里设置的是 NaN。NaN 无法转换为 0,问题解决。
简单转盘的实现思路
转盘有 360deg , 分为 8 个区块,一个区块有 360/8 = 45deg
来划分一下每个区块的角度区间 degList
[0 , 22.5] && [337.5 , 360] >>> 概率为 0
[22.5, 67.5] >>> 概率为 0
[67.5, 112.5] >>> 概率为 5
[112.5, 157.5] >>> 概率为 5
[157.5, 202.5] >>> 概率为 80
[202.5, 247.5] >>> 概率为 5
[247.5, 292.5] >>> 概率为 5
[292.5, 337.5] >>> 概率为 0
rotate(X deg) ,X 的取值范围 0-360
触发一次转动,有[0,1]生成一个随机数,然后 随机数 x 360 ,拿到得到的角度值
如果拿到的角度值刚好是角度区间的一个边缘,如何处理?一概将其向上取整
大佬们怎么写的,不清楚,这里写的方式很简单
degList[0]degList[1]degList[2]degList[3]degList[4]degList[5]degList[6]degList[7]
取 degList 的索引 0 到 7 这几个数字就可以了。可以写一个数组,0:不存在,1:不存在,2:一个,3:一个,4:十六个,5:一个,6:一个,7:不存在。
索引号定义的不存在表示该区间不可被选中,定义的一个或十六个表示该区间出现的次数。有次数则就有概率了。
定义一个奖池 pool = [2,3,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,4,5,6] 使用 Math.random() x 20 得到的数值一概向下取整,然后 pool[随机值] 得到 pool 里面的 value 值
如果得到的 value 值是 2 ,让箭头转到 [67.5, 112.5]
如果得到的 value 值是 3 ,让箭头转到 [112.5, 157.5]
如果得到的 value 值是 4 ,让箭头转到 [157.5, 202.5]
如果得到的 value 值是 5 ,让箭头转到 [202.5, 247.5]
如果得到的 value 值是 6 ,让箭头转到 [247.5, 292.5]
如何让箭头转到对应的区间?这样子,触发转动必须先行转动 5 圈,即 1800deg,然后加上这个区间的中间值就可以了。
箭头的转动效果不能是匀速的,必须是由快到慢。如何让箭头的速度由快到慢?
transition-timing-function 应该是由这个设置的,ease-out
transition-duration 设置 2s
transition-property 设置 transform
一次转动之后,如果角度不清零,就要将上次转动的角度需要作为初始值。我发现但是这样子会违背规则,因为 0,1,7 是不可以被随机到的。所以完成一次转动将角度清零。
最后需要随机值取到的区块,使用区块上写的角度范围。然后使用区块上的角度值,完成逻辑与 UI 交互的同步。

subNVue 自定义TabBar
如果是使用 dock 布局的话,似乎有一个默认的高度。推荐使用 absolute 布局,然后定义 tabbar 高度即可。 (tabbar 的高度推荐定义为 50px)
HBuilderX 2.3.4 之前为 56px,2.3.4 起和 H5 调为一致,统一为 50px。但可以自主更改高度)
onBackPress 的适用
onBackPress 是页面返回调用方法,方法内部需要 return 一个布尔值,如果 return true 则会成功阻止页面返回;如果 return false 则不能阻止页面返回。
跨组件设置样式
使用scss定义组件样式时,通常会加上scope,限制样式的作用域。开发中会遇到跨作用域设置样式,这时就需要用到深度选择器了。
/deep/ 或者 >>> 或者 ::v-deep ,推荐使用 /deep/。通常sass的处理程序不能解析 >>> ,就需要用 /deep/ 了。
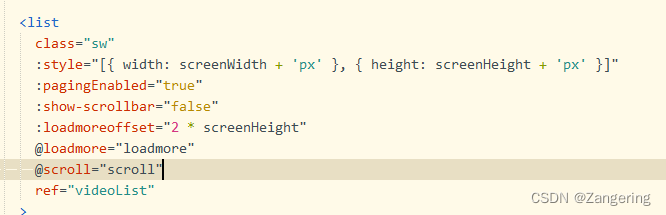
仿抖音视频播放的设计思路
请求一个队列视频列表很简单,难点在加载下一队列合适触发,需要使用到 loadmore 和 scroll 事件,以及 loadmoreoffset (可以理解为元素竖向离屏高度),将离屏高度设置为2被的屏高,就会在倒数第三个视频出现的时机触发 loadmore 事件,用以加载下一队列视频。

热更新
这里是添加的热更新 wgt,并非是差量的热更新 wgtu。差量热更新被官方移除了,虽然还有文档在,但是 HX 已经没有这个打包功能了。
所以这里采用热更新 wgt。每次App启动后下载更新包文件,然后进行安装。
plus.runtime.install(
downloadResult.tempFilePath,
{
force: true,
//true表示强制安装,不进行版本号的校验;false则需要版本号校验,如果将要安装应用的版本号不高于现有应用的版本号则终止安装,并返回安装失败。 仅安装wgt和wgtu时生效,默认值 false。
// 即便是资源热更新都需要版本号来控制。如果将要安装的版本号高于或等于应用的版本号就会安装失败。这里就强制安装好了
},
function () {
console.log("install success...");
// plus.runtime.restart();
// 如果强制重新启动的话,可能会审核不过去。等下一次应用启动就会加载下载的wgt文件内容,也可以了。
},
function (e) {
console.error("install fail...");
}
);打开其他APP
开发中的需求,需要打开外部的地图软件,高德地图,百度地图。
可以参考5+给出的文档 http://www.html5plus.org/doc/zh_cn/runtime.html#plus.runtime.isApplicationExist
说明:如果第三方程序已安装则返回true,未安装则返回false。
参数:
appInf: ( ApplicationInf ) 必选 要判断第三方程序的描述信息
Android平台需要通过设置appInf的pname属性(包名)进行查询。 iOS平台需要通过设置appInf的action属性(Scheme)进行查询,在iOS9以后需要添加白名单才可查询,在manifest.json文件plus->distribute->apple->urlschemewhitelist节点下添加(如urlschemewhitelist:"baidumap;iosamap;weixin").
返回值:
Boolean : 第三方程序已安装则返回true,否则返回false。
拍摄视频的格式问题
问题存在于IOS设备,IOS设备拍摄的视频是.mov 格式,需要做转码处理。因为<video>标签不支持这个格式的视频。<video> 标签在APP平台的表现:支持本地视频(mp4、flv)、网络视频(mp4、flv、m3u8)、流媒体(rtmp、hls、rtsp)
Android 设备不存在问题,其拍摄的视频格式是.mp4
多设备推送
unipush 其实是个推的变身,多设备推送需要使用别名。
同一个账号(比如手机号)分别在 A、B、C 三台设备上登录, 产生了 3 个不同的 cid, 想让这三台设备同时接收到推送,就可以考虑使用该接口,让三台设备的三个 cid 都绑定同一个别名也就是你的账号(比如手机号),最多支持 10 台设备,也就是最多绑定 10 个 cid
打包环境和编译环境不一致
本地的HBuilderX编译环境低于云端的打包环境,就会出现报错。解决办法是在 mainfest.json 里添加 {'app-plus': {'compatible': {'ignoreVersion': true}}





















 1572
1572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








