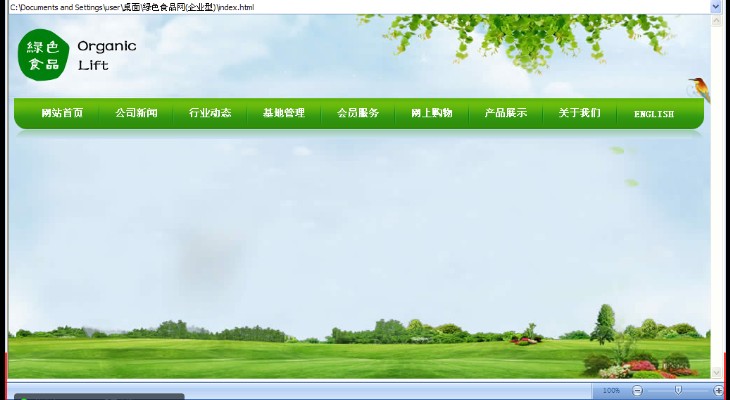
网站效果图,网站分为6大块
网站须知
网页背景宽为2000px,内容宽度为980px(为了不出现横向滚动条)网页里常用的字体为宋体,字号为12px,标题字号通常为14px或者16px。
网页常用的图像格式:
gif:支持文件背景透明,可以做动画效果,256种颜色,文件小,下载快
jpg:数百万种颜色,图像清晰度高,不支持文件背景透明和动画效果,文件大,下载慢
png:是fireworks软件制作的源文件格式,支持文件背景透明
png8:相当于gif格式,支持文件透明
png24:ps只有png24,而fireworks的png24背景颜色不透明
png32:背景颜色透明
大结构可以用id,内部结构可以用class,可以都是class,但是不可以都是id
能给数值的尽量给数值,这样一般不会出错,当有工作经验的时候,有些数值是可以不给的。
做完了网站效果图之后,如果要将效果图变成页面,那就需要切图。为什么要切图?
目的:提高网站的下载速度
规律:能用css表现出来的效果,就尽量少用图像
切图之前要认真的去分析页面效果图
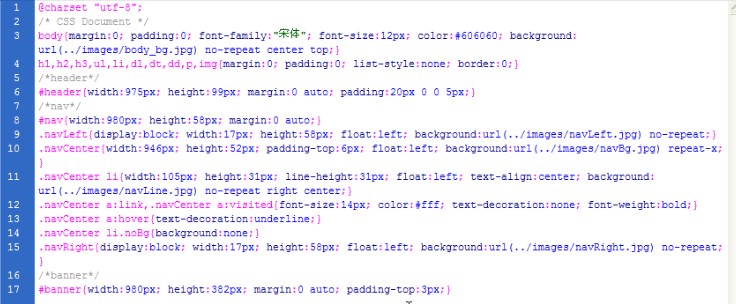
1.进入html,光标不是在左上角,要把外边距和内边距清零。网页通常字体为宋体,中文的字体一定要用双引号,不是中文的可以不用。
如果font-family:"黑体","宋体"的写法说明如果没有黑体字体的话就用宋体。字体颜色通常为12px,字体颜色的话要到你页面去看,整体
是一个什么样的字体。(第三行)
2.有些标签有内置的。需要把它清零,否则有些浏览器会有问题,比如img,在ie6下带链接的时候会有边框(第四行)
3.为网页添加背景。不平铺,水平方向居中,垂直方向靠上。因为版心是永远正中心的。而你添加的背景图像默认是靠左的。所以要把
她居中。这样无论在什么分辨率的电脑上查看。网页永远是居中显示的。(第三行)
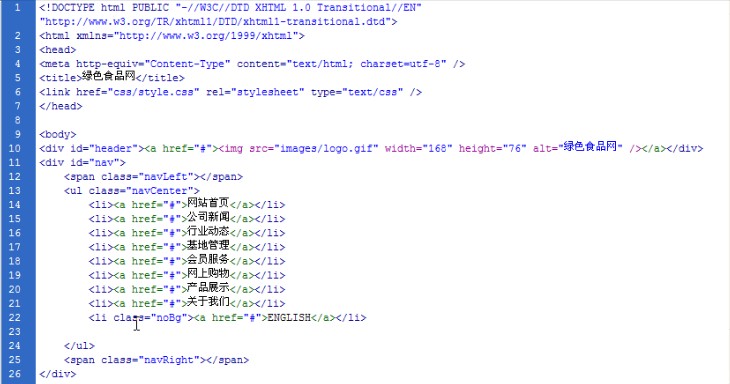
4.添加logo,margin:0 auto一定要设置,就是让这个header的div居中显示。一开始width=980,height=119,后来width=980-5=975,
height=119-20=99,如果div里面是一行文字的话可以通过height和line-height相当来达到垂直居中的效果,但是如果是图片的话不行。
所以这里的logo图片只能通过padding来设置。
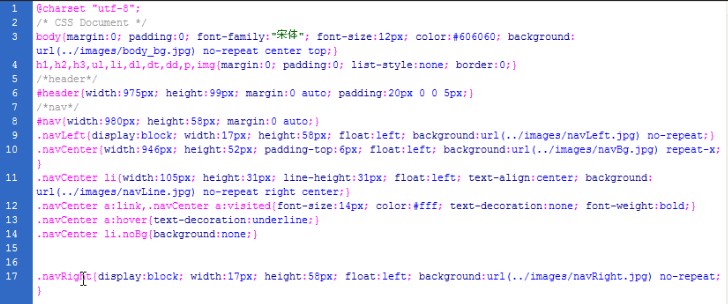
5.导航的制作,导航分三块,左右为一个span,中间为ul li,里的高度为中间分隔的背景图片的高度。li的背景图片水平向右对齐,垂直
居中。这里最后一个li没有背景,所有单独设了一个class="noBg",但是注意,这里尽管这个class是唯一的。css那边还是不能直接写
要加后代。不然不起作用。一般情况下大都数的是唯一的直接写就ok了,但是ul的li比较特殊。ul的高度一开始为58,li是一个块级元素
,想让li再往下走一点,所以加上padding-top,因为padding-top的关系,所以ul最后的高度为:58-6=52.
6.banner制作
7.中间内容制作,这里的content不设定高度。是自适应高度的。所以高度为overflow:hidden。注意,如果div加了高度值,同时加上overflow
:hidden的话,意思是超出这些宽和高则隐藏。只加overflow:hidden的话则有清除浮动的作用同时让div自适应高度(让div自适应高度不加
高度一定不行。因为比如一个左右结构的,一定要浮动,这时候你这个大的div没有高度,然后也没有清除浮动的话。然后浮动是脱离标准
输出流的。这时候你的下面的div就会往上跑)。如果没有内容,也没有高度,这样火狐下是不显示div的。不用紧张,同时给对象添加背景
图像和背景颜色的话,背景图片优先。现在需求是除了背景图像之外,其余都是白色,所以在no-repeat后面加上#fff。padding-top:9px,是
让content的内容往下面挤一点。
8.继续中间内容制作。给ul加上padding-left=10,同时总宽度减去10,为什么这里的padding-left不是在content上加呢?因为
因为下面的那条背景是从左边的顶端开始的。为了不影响这个。li的宽和高等于背景的宽和高。加了padding,再减。li的背景是
整张小图切下来的。
9.中间内容制作-关于我们。一个div。上面用的标题h2标签。下面用的dl,dt。为了加上绝对定位方便,把更多小图片加上span标签。
让dt和dt一行, 加上浮动。左右结构,那个边框一般来说加给图片。而不是给dt。图片加上padding和boder。所以减去6.那段文字的dd
可以直接切片量或者总的减去dt的。如果直接量的话,那就是一个dt左浮动,dd右浮动。这样中间的间隔就自动出来了。












































 866
866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








