今天碰到了个问题,两个公司接口对接时候,A公司在jquery下使用ajax请求B公司的接口,报跨域错误。解决方法:
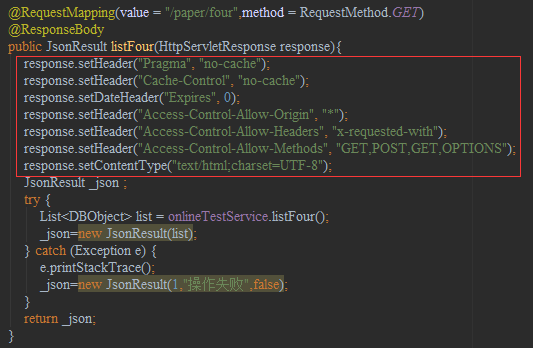
把B公司接口的返回加上响应头。这样就不存在跨域了。如下图
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
response.setHeader("Access-Control-Allow-Methods", "GET,POST,GET,OPTIONS");
response.setContentType("text/html;charset=UTF-8");

























 809
809

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








