强制类型转换:将一个数据类型强制转换成另一个数据类型
String Number Boolean
将其他类型转换为String
方式一:toString()方法:
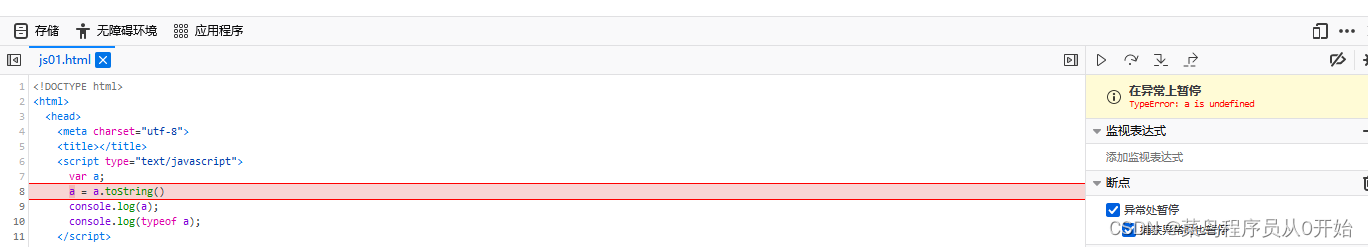
调用被转换数据类型的toString()方法,null和undefined没有toString()方法。

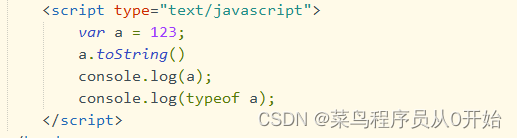
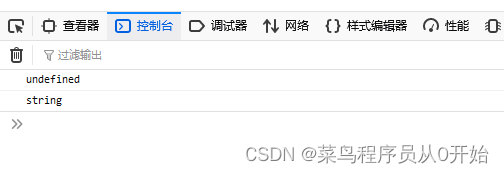
注意:该方法不会影响到原变量,而是会将转换的结果返回,所以如果按照以下方式,a还是number类型。


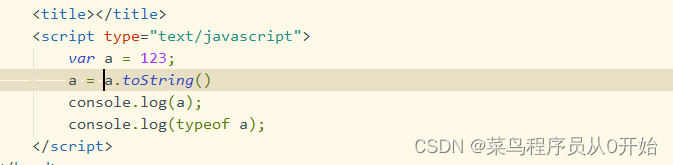
用a接收返回值,这个时候再打印a,就是string类型了。


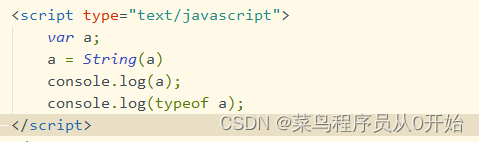
方式二:调用String()函数,将被转换的数据作为参数传递给函数
使用String()函数做数据转换的时候,对于number和boolean实际上低层调用的toString()方法,但是null和undefined不是,它会将null直接转换成字符串“null”,undefined直接转换成字符串“undefined”。


将其他类型转换成Number
方式一:使用Number()函数
1、字符串转数字
如果是纯数字组成的字符串,直接转换为数字
如果字符串中有非数字的内容,直接转换为NaN
如果字符串是一个空串或者一个全空格的字符串,则转换成0
2、布尔值转换为数字
true---->1
false---->0
Null---->0
undefined--->NaN


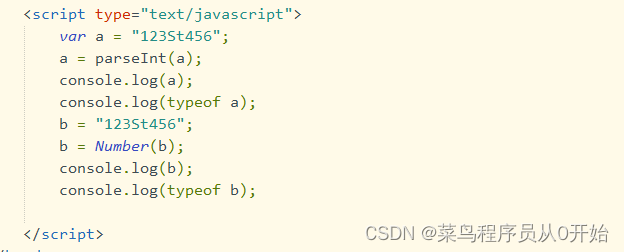
转换方式二:针对数字+非数字组成的字符串转数字
parseInt() 将一个字符创的有效内容输出,转换为Number,从左到右取整
parseFloat() 获取字符串的小数部分,从左到右取小数


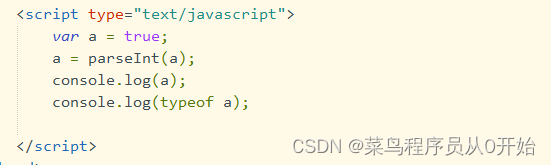
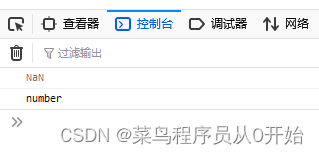
如果对非String使用parseInt() 和parseFloat() ,它会先将其转换为string,然后在操作。


js中不同进制的表示方式
16进制:0X开头 a = 0xff ---> 255
8进制:0开头 a = 070 ---> 56
2进制:0b开头 a = 0b10 ---> 2 不是所有浏览器都支持
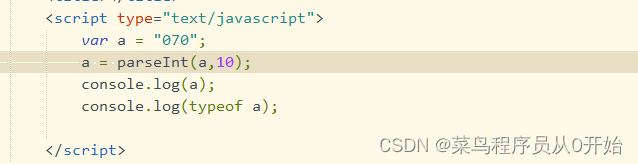
像070这种字符串,不是所有的浏览器会把它当成8进制,有的会当成10进行,这样就会造成不同浏览器之间的偏差,所以在使用parseInt(),进行字符串转数字时,可以传递第二个参数,来制定数字的进制,如:


将其他类型转换为Boolean
方式一:使用Boolean()函数
数字--->布尔 除了0和NaN,其余都是true
字符串--->布尔 除了空串,其余都是true,空格也是true
null和undefined都是false
对象都是true






















 1697
1697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








