一、前期准备
在此之前先将Android studio 环境安装搭建好,搭建好后接下来需要uiautomator2 jar包,这里就为大家提供了,
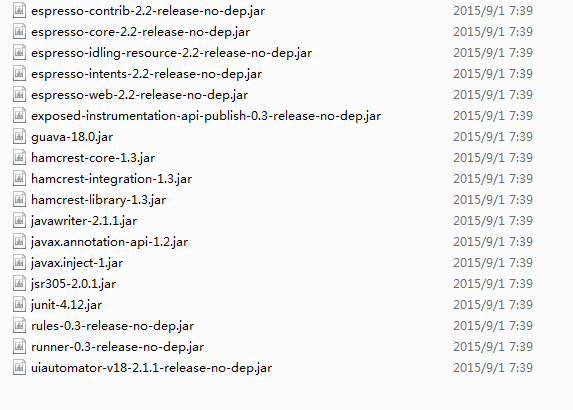
可以自行到这里下载 http://pan.baidu.com/s/1pJX6kiB 解压后里面文件有一下内容
这些jar包是UiAutomator2的需要用到的jar包
二、开始建工程
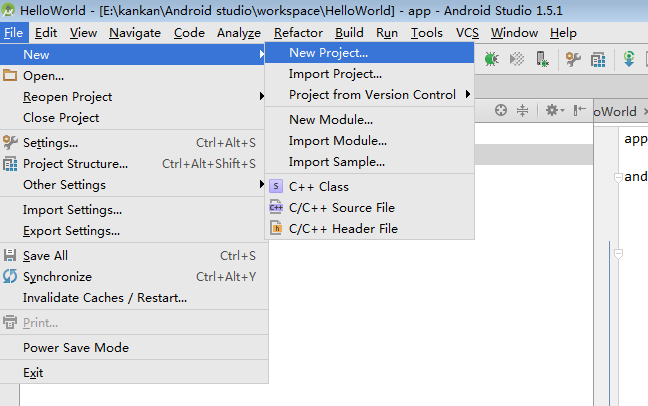
打开Android Studio(一下统称AS),File——》new——》new project 如图
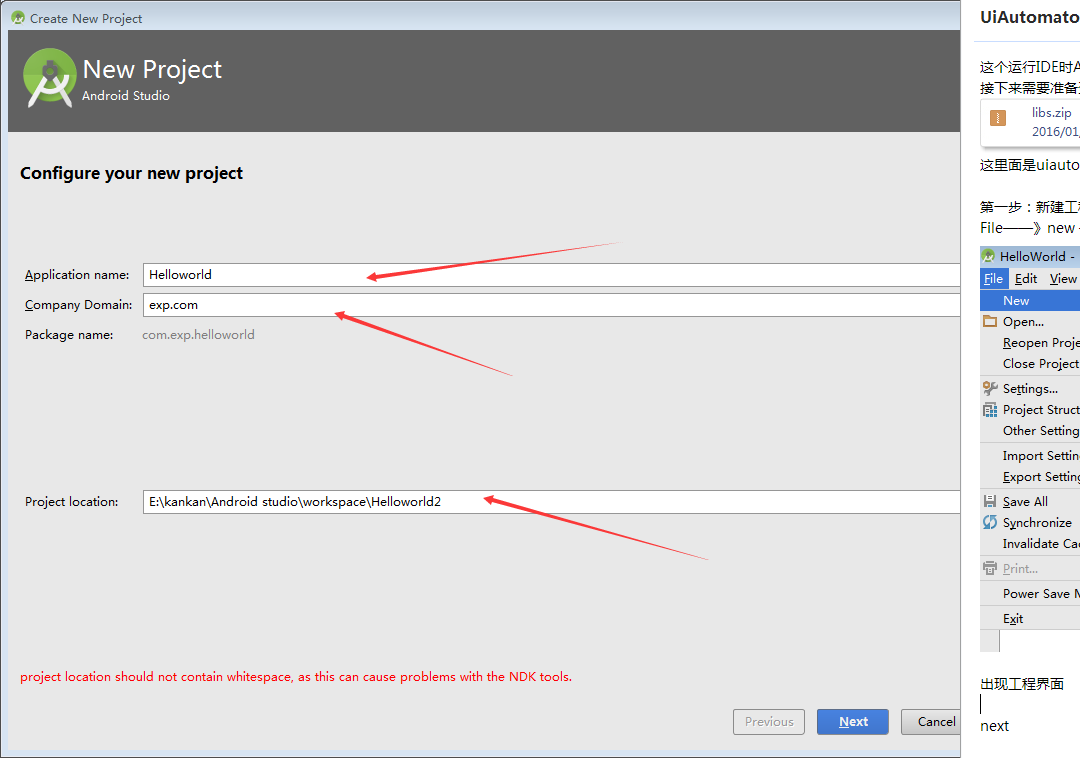
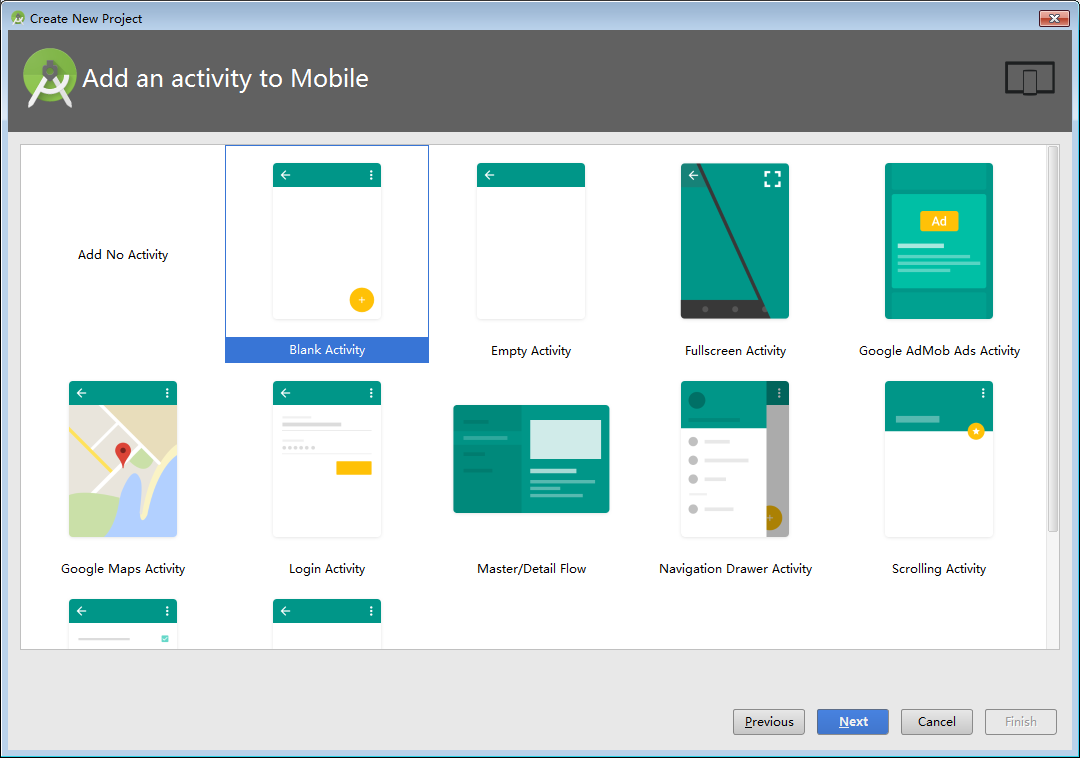
出现以下界面
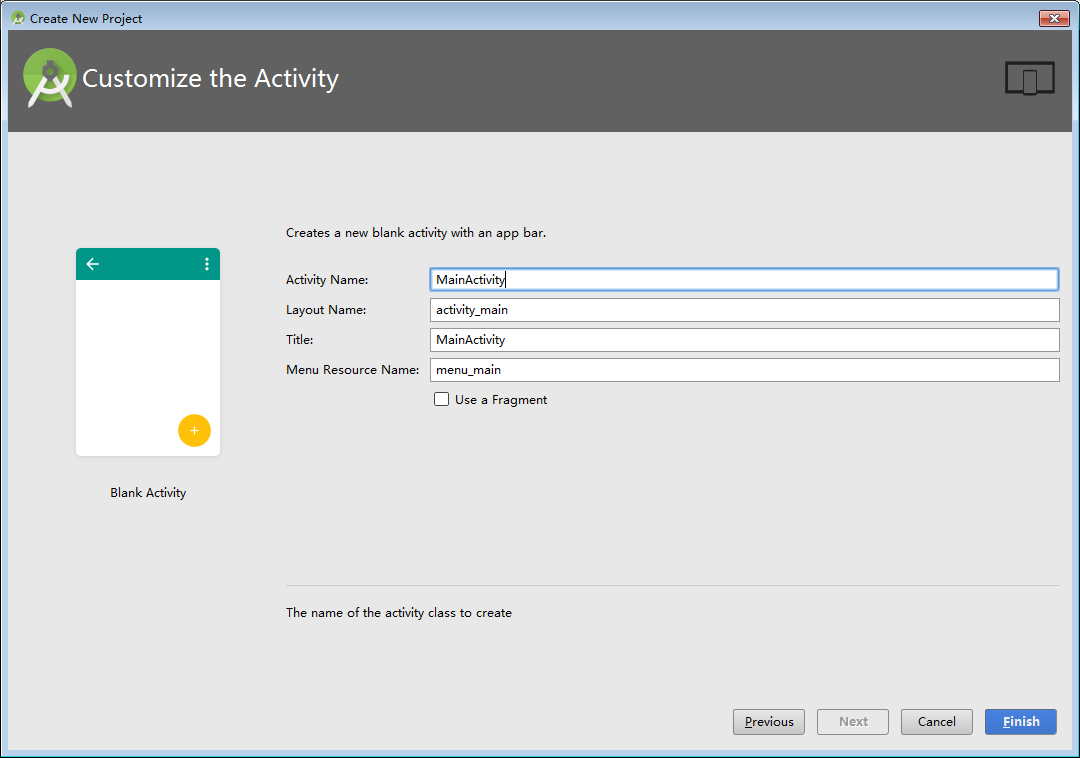
根据自己需求修改参数 ,下一步
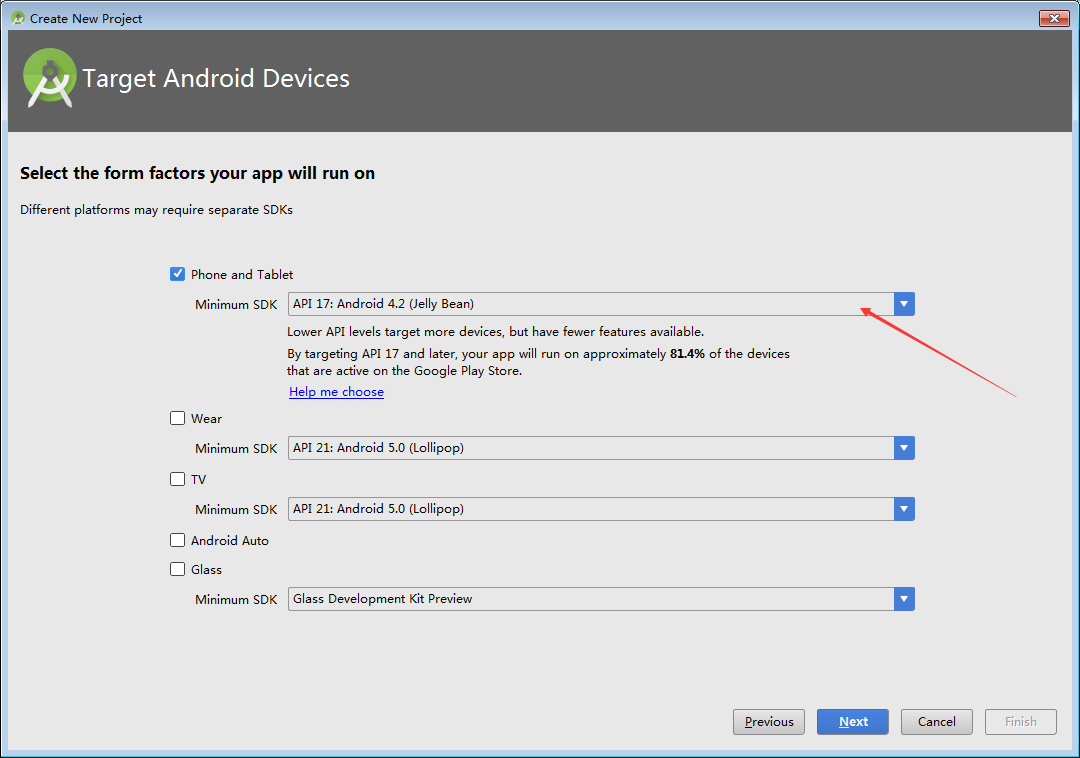
下一步
下一步
完成
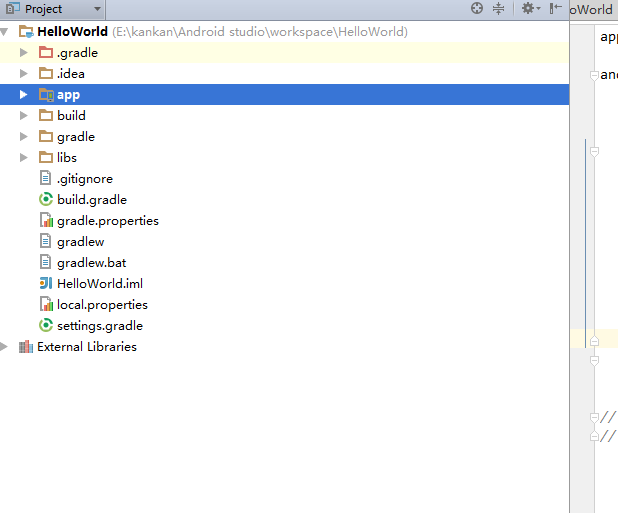
好啦工程就弄好了
可以下载到虚拟机看一下是否成功
第三步、配置UiAutomator2环境
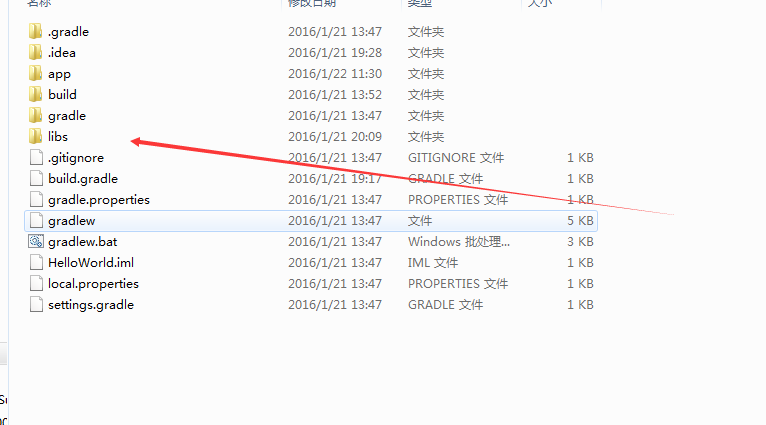
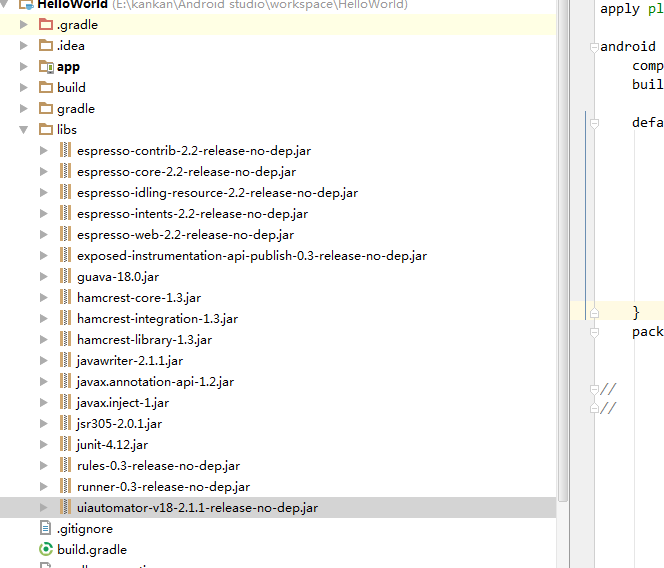
首先导入包,将上面的lib.zip文件解压到工程目录下
刷新工程就可以看到
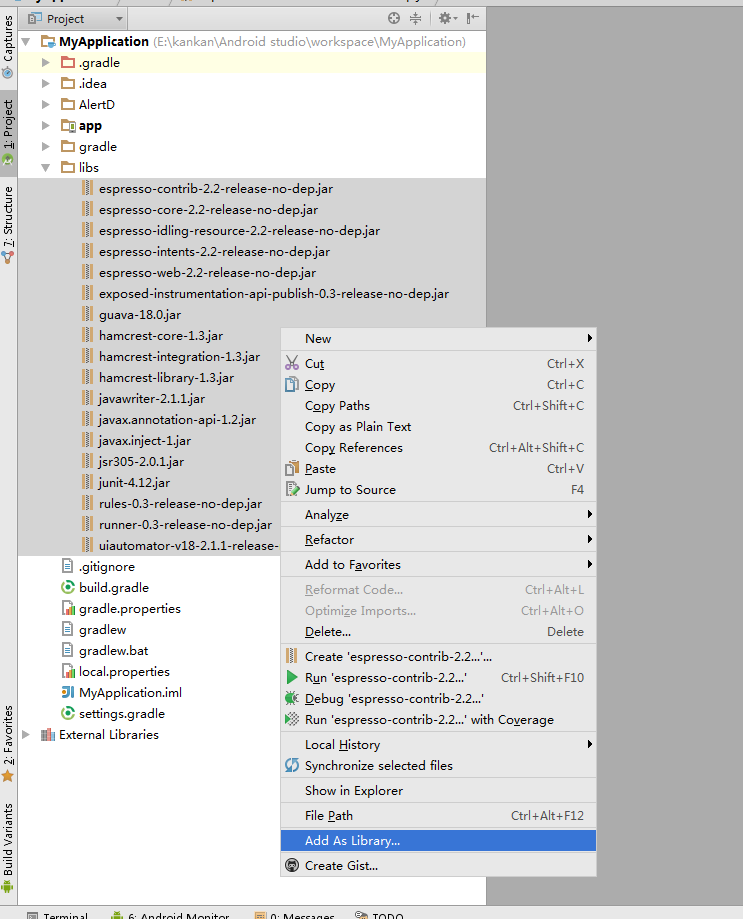
将jar包导入工程 ,选择所有jar包,点击右键,选择add as library
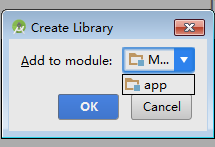
出现小界面,选择App,点击OK
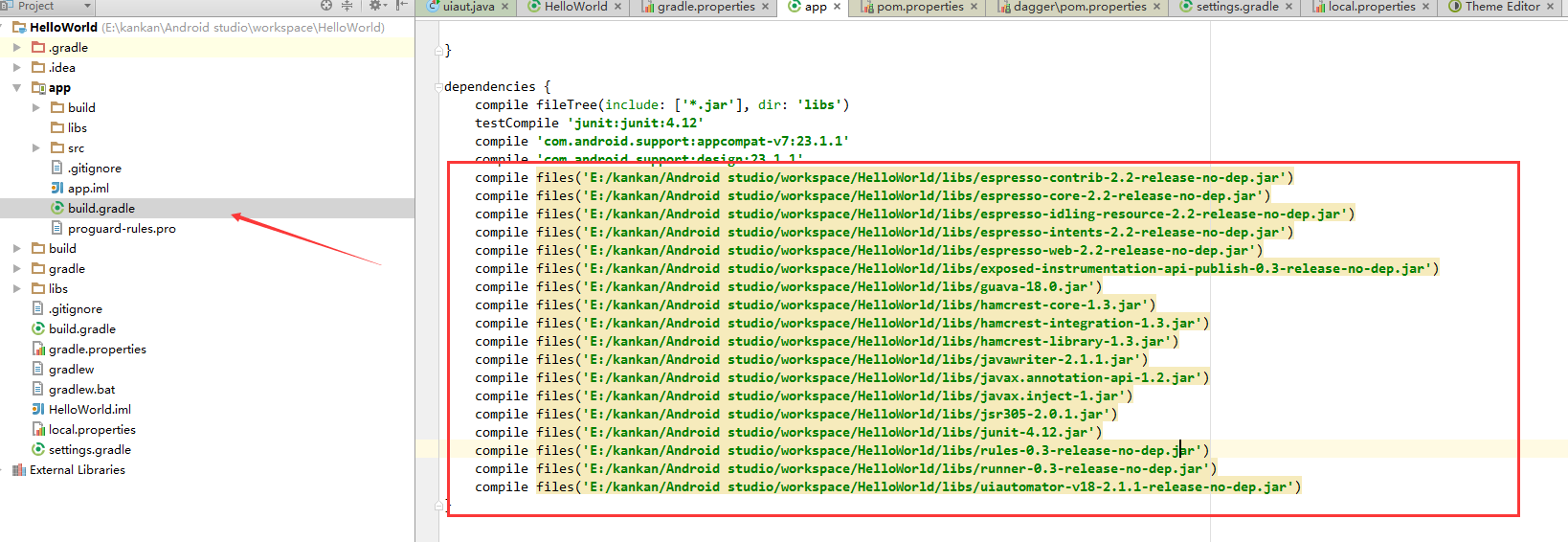
现在就可以成功导入了
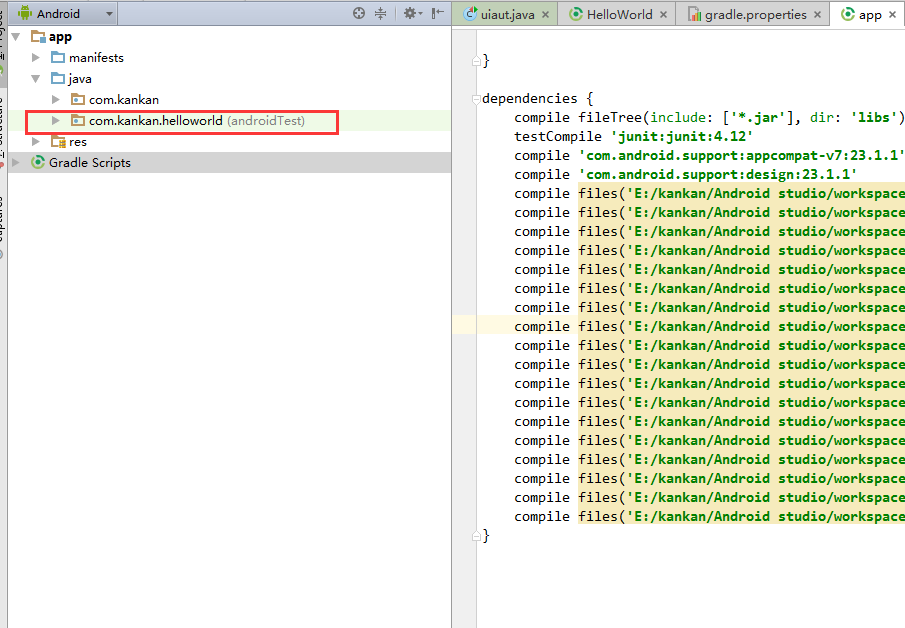
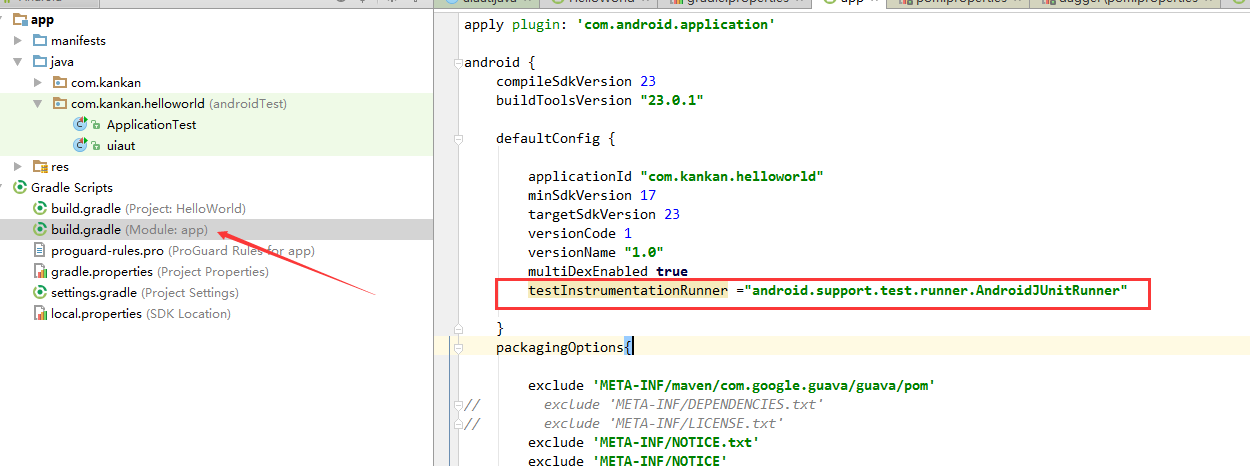
我们可以去工程文件app目录下的build.gradle文件看到
上面就是刚才加入的jar
现在就可以进行uiautomator2 的测试程序编写了
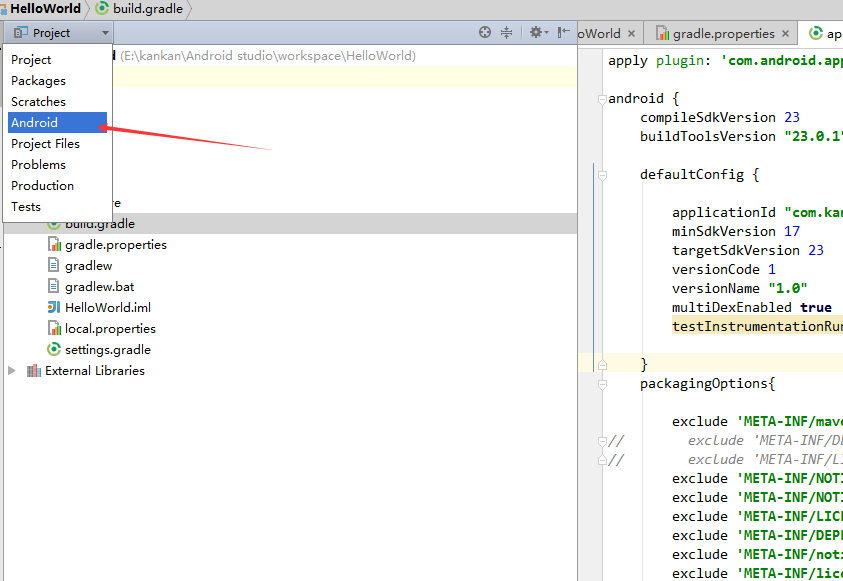
为了更好观察和编写,先进行切换显项
这样工程界面就简洁很多了
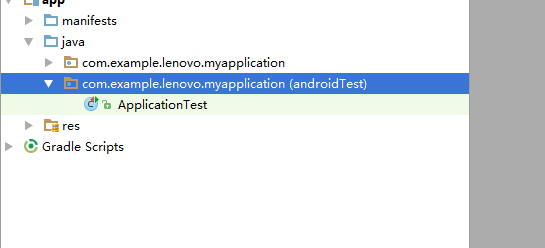
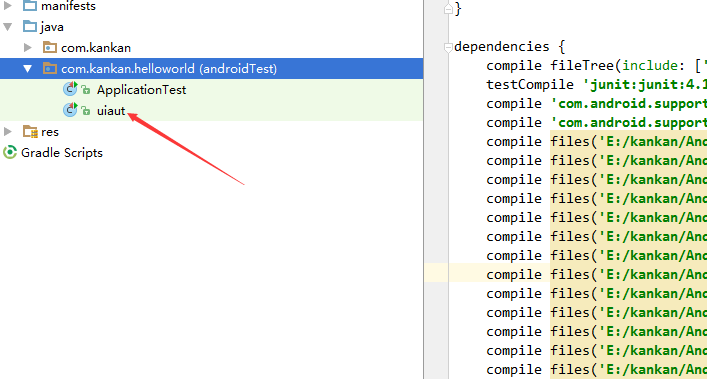
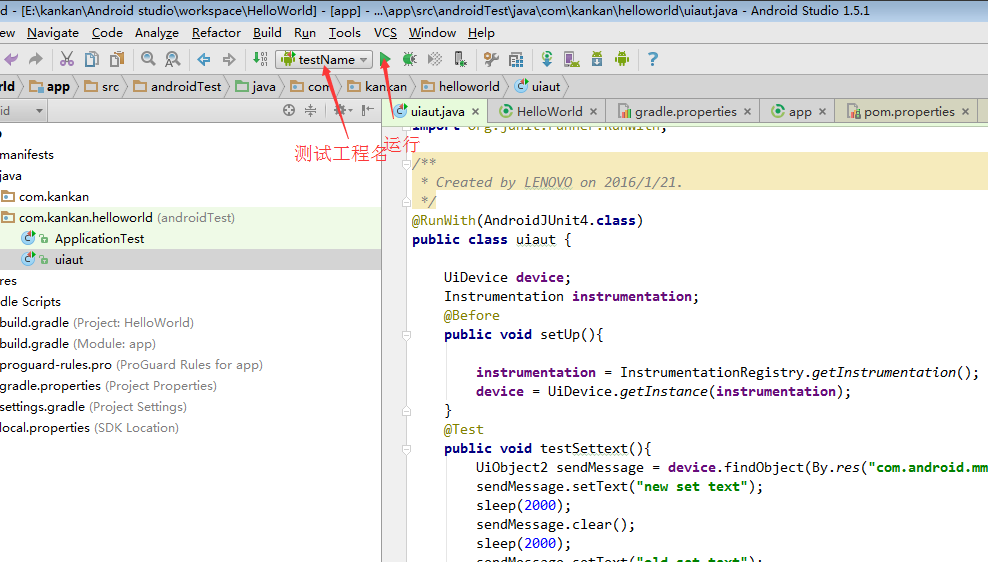
我们可以看到上面红框,后缀android test,我们的测试工程就是在这个文件编写的
点击那个路径,右键 new ——》java class
出现创建新的类文件界面,写入名字后可以看到添加了一个
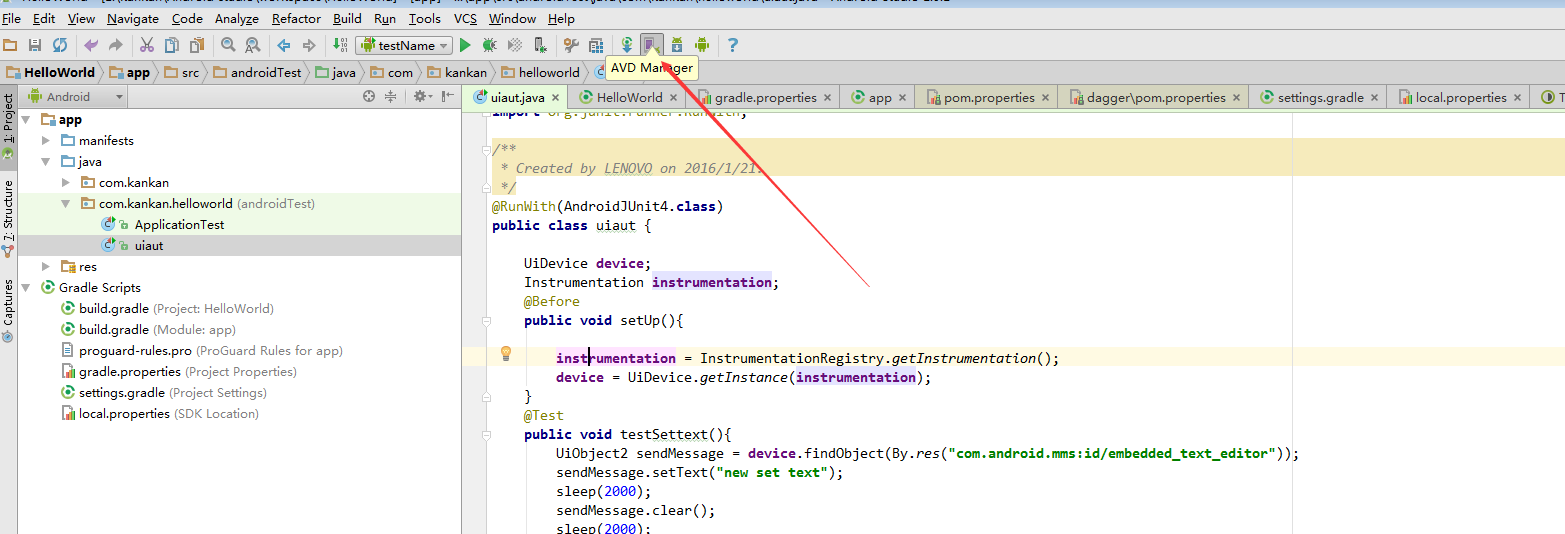
点开uiaut文件,就可以在里面编写工程了
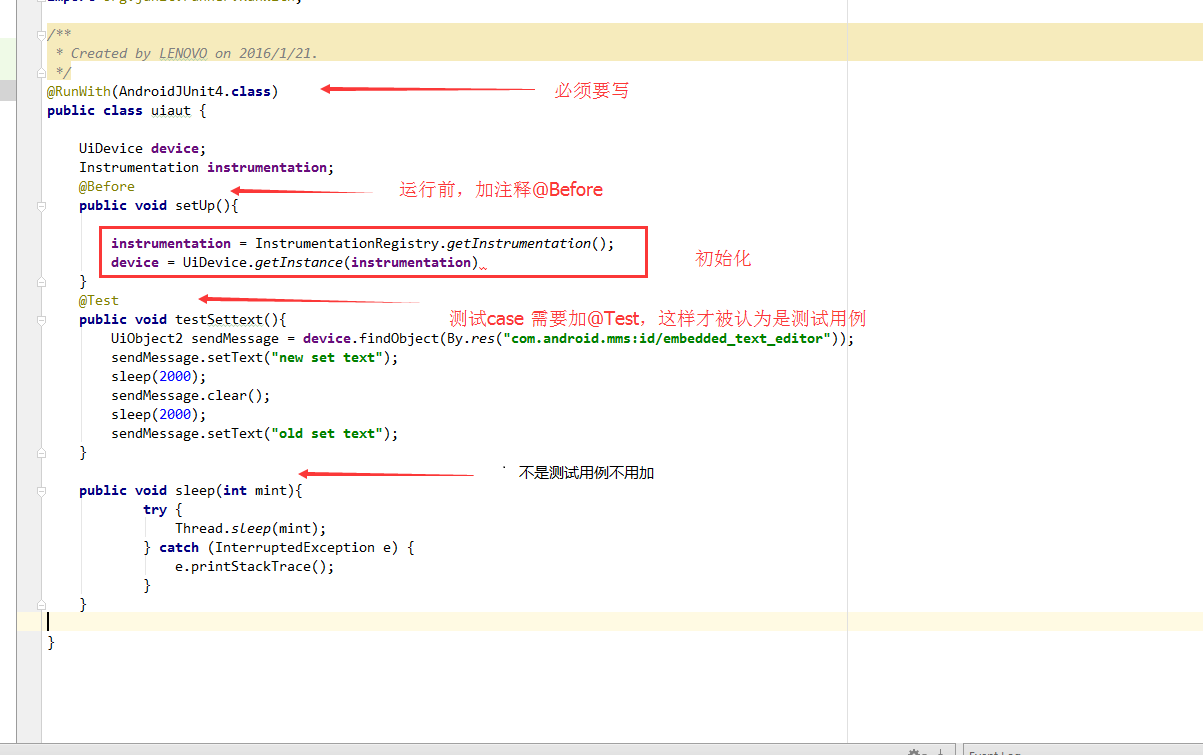
下面是我写的一个工程
代码如下
<code class="hljs java has-numbering"><span class="hljs-javadoc">/**
* Created by LENOVO on 2016/1/21.
*/</span>
<span class="hljs-annotation">@RunWith</span>(AndroidJUnit4.class)
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">uiaut</span> {</span>
UiDevice device;
Instrumentation instrumentation;
<span class="hljs-annotation">@Before</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setUp</span>(){
instrumentation = InstrumentationRegistry.getInstrumentation();
device = UiDevice.getInstance(instrumentation);
}
<span class="hljs-annotation">@Test</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">testSettext</span>(){
UiObject2 sendMessage = device.findObject(By.res(<span class="hljs-string">"com.android.mms:id/embedded_text_editor"</span>));
sendMessage.setText(<span class="hljs-string">"new set text"</span>);
sleep(<span class="hljs-number">2000</span>);
sendMessage.clear();
sleep(<span class="hljs-number">2000</span>);
sendMessage.setText(<span class="hljs-string">"old set text"</span>);
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">sleep</span>(<span class="hljs-keyword">int</span> mint){
<span class="hljs-keyword">try</span> {
Thread.sleep(mint);
} <span class="hljs-keyword">catch</span> (InterruptedException e) {
e.printStackTrace();
}
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li></ul>
这样工程就算完成了
解析来还得要配置,更好的调试,这也是AS强大的地方
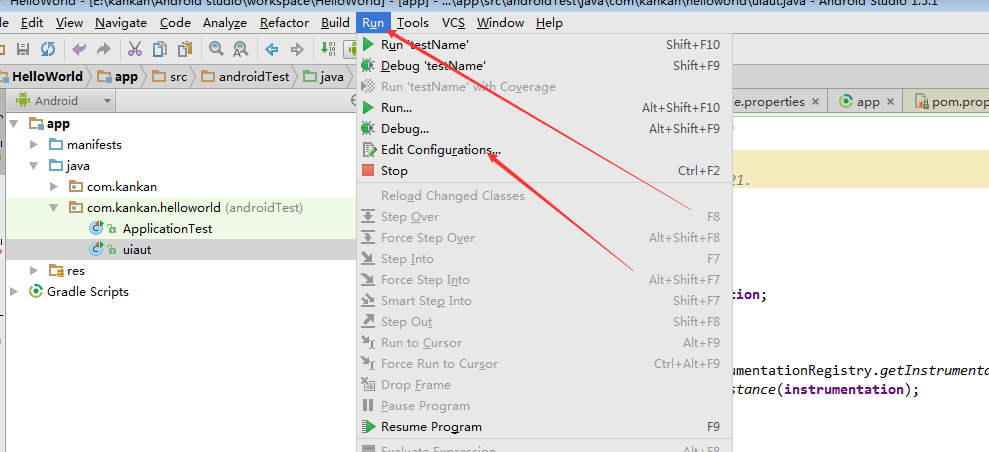
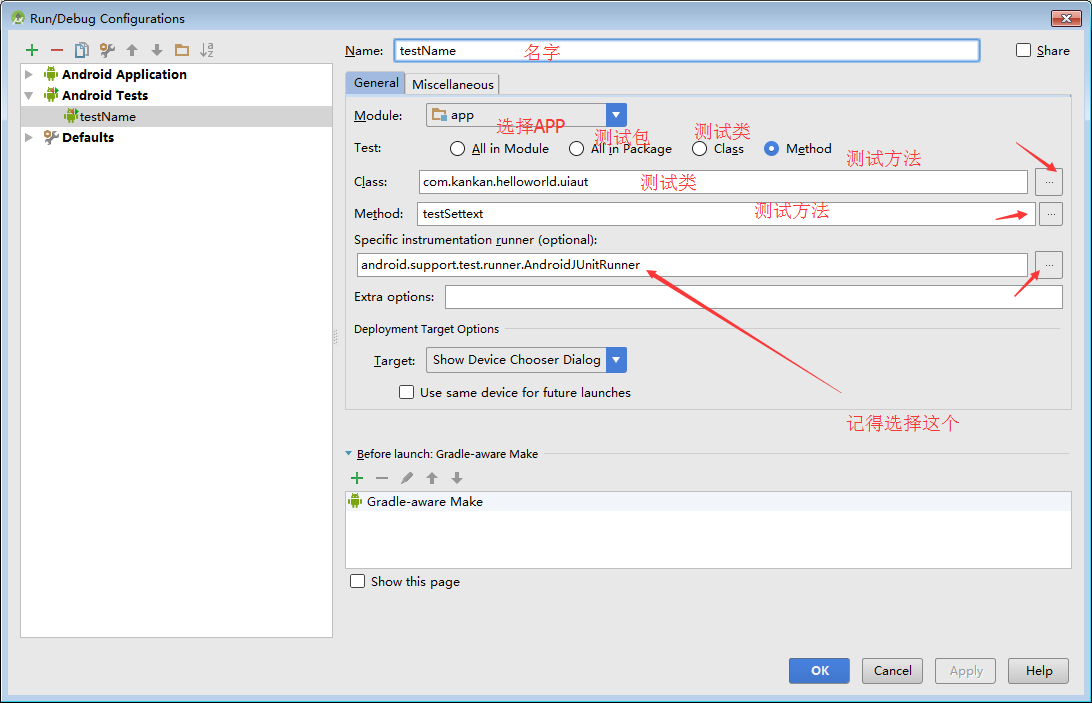
Run——》Edit Configuration
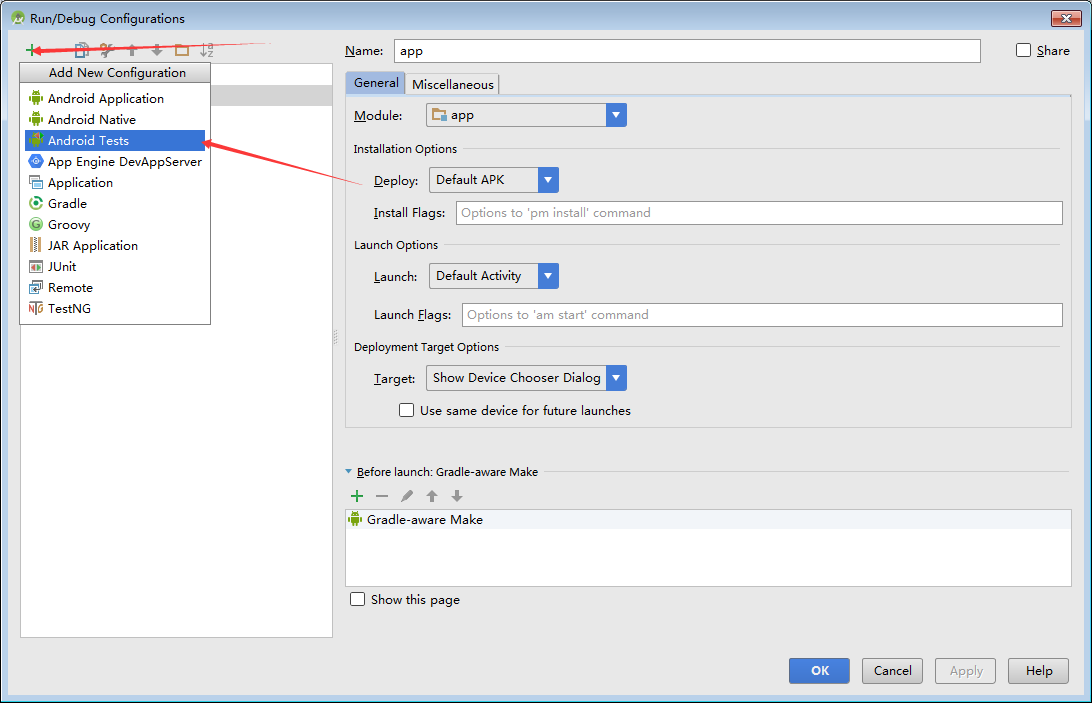
点击+, 选择Android Tests
差不多完成了,还需要配置一个地方
需要在build.gradle文件defaultConfig下,加入这一句
<code class="hljs ini has-numbering"><span class="hljs-setting">testInstrumentationRunner =<span class="hljs-value"><span class="hljs-string">"android.support.test.runner.AndroidJUnitRunner"</span></span></span></code><ul style="" class="pre-numbering"><li>1</li></ul>
这样就可以啦
先打开虚拟器
启动虚拟器
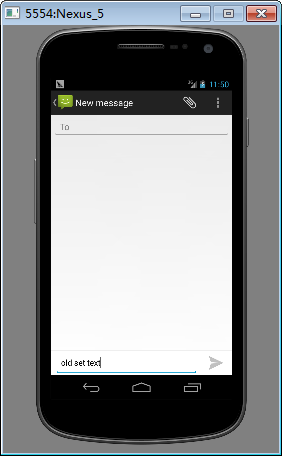
由于上面的测试工程是向短信输入框输入内容的,所以我先打开短信的发送界面
一切准备好,那就运行了
可以看设备有变化















































 901
901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








