一、介绍配置;
component取值:
-
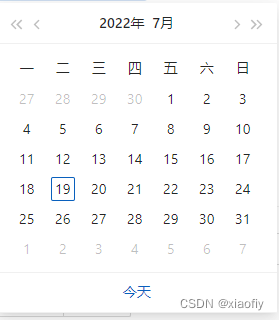
DatePicker:日期选择

-
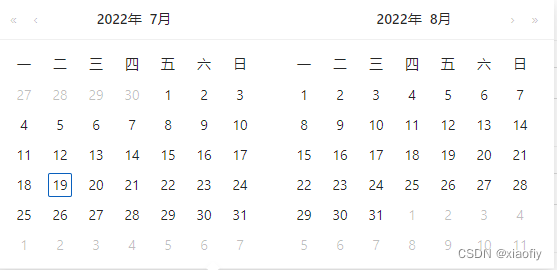
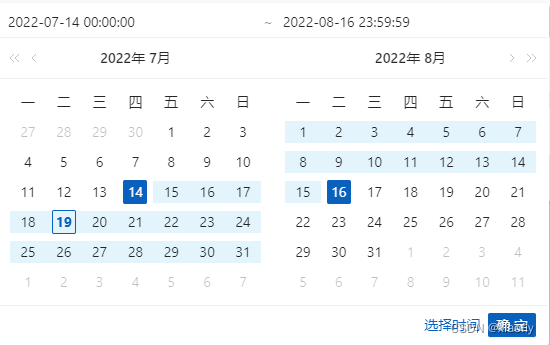
RangePicker:日期区间选择

-
format: 表单显示的格式,‘YYYY-MM-DD HH:mm:ss’, / ‘YYYY-MM-DD’,
-
valueFormat:获取到值得格式(传给后台的数据格式)
时间戳为’X’, 大写X是10位,小写x是13位
‘YYYY-MM-DD HH:mm:ss’, / ‘YYYY-MM-DD’, -
showTime:显示时分秒的配置,不写不显示选择具体的时分秒
showTime: {
defaultValue: [moment(‘00:00:00’, ‘HH:mm:ss’), moment(‘23:59:59’, ‘HH:mm:ss’)],
},

- disabledDate 设置不可选
- 不可选择未来时间
{
label: '解决时间',
field: 'processTime',
component: 'DatePicker',
required: true,
componentProps: {
// 传给后端的时间格式--
valueFormat: 'YYYY-MM-DD HH:mm:ss',
// 显示的时间格式
showTime: {
format: 'YYYY-MM-DD HH:mm:ss',
},
// 设置不可选
disabledDate: (current) => {
// 不可选择未来时间
return current && current > Date.now();
},
style: {
width: '100%',
},
},
},
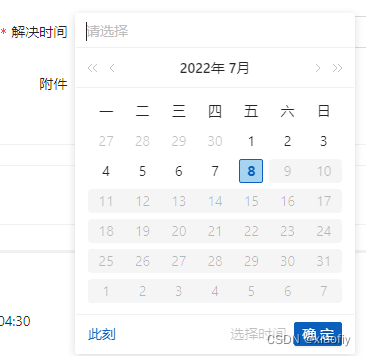
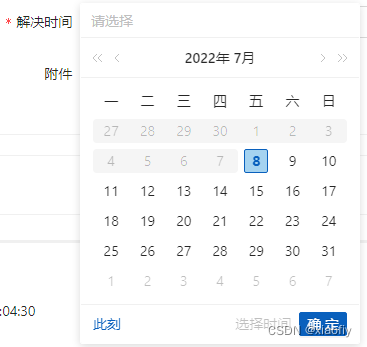
效果图:

- 不可选择过去时间
moment插件项目如果没有需要自己下载 然后引入
import moment from 'moment';
{
label: '解决时间',
field: 'processTime',
component: 'DatePicker',
required: true,
componentProps: {
// 传给后端的时间格式-- 时间戳为'X',大写X是10位小写x是13位
valueFormat: 'YYYY-MM-DD HH:mm:ss',
// 显示的时间格式
showTime: {
format: 'YYYY-MM-DD HH:mm:ss',
},
// 设置不可选
disabledDate: (current) => {
// 不可选择过去时间
return current < moment().add(-1, 'd');
},
style: {
width: '100%',
},
},
},
效果图






















 1721
1721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








