DatePicker日期选择器RangePicker偏向于时间选择器
--------------------------------------------------------------季度
{
field: 'startDatetime',
label: '出库日期',
component: 'DatePicker',
colProps: { span: 8 },
componentProps: {
picker: 'quarter', // 设置为 'date',只选择日期-month-月季度-quarter
// format: 'YYYY-Q-MM', // 日期格式为 'YYYY-MM-DD'
showTime: {
format: 'YYYY-[季度]Q',
},
valueFormat: 'YYYY-Q',
getPopupContainer: () => document.body,
placeholder: '选择开始日期', // 设置日期选择器的占位符文本
// defaultValue:"当前年月",
},
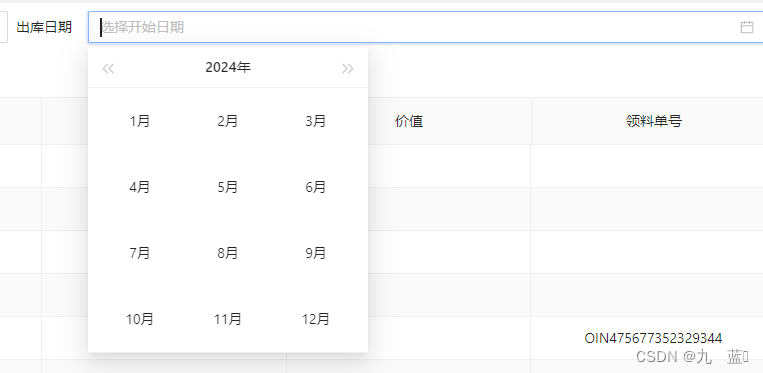
},-------------------------月份
-
{ field: 'time', label: '出库日期', colProps: { span: 8 }, component: 'DatePicker', componentProps: { picker: 'month', // 设置为 'date',只选择日期-month-月季度-quarter placeholder: '选择开始日期', showTime: { format: 'YYYY-MM', }, valueFormat: 'YYYY-MM', getPopupContainer: () => document.body, ranges: { // 春季: [dayjs().month(0).startOf('month').format('YYYY-MM')], // 春季从1月份开始 // 夏季: [dayjs().month(3).startOf('month').format('YYYY-MM')], // 夏季从4月份开始 // 秋季: [dayjs().month(6).startOf('month').format('YYYY-MM')], // 秋季从7月份开始 // 冬季: [dayjs().startOf(9, 'month'), dayjs()], }, }, },结合--------------------------------季度-月
-
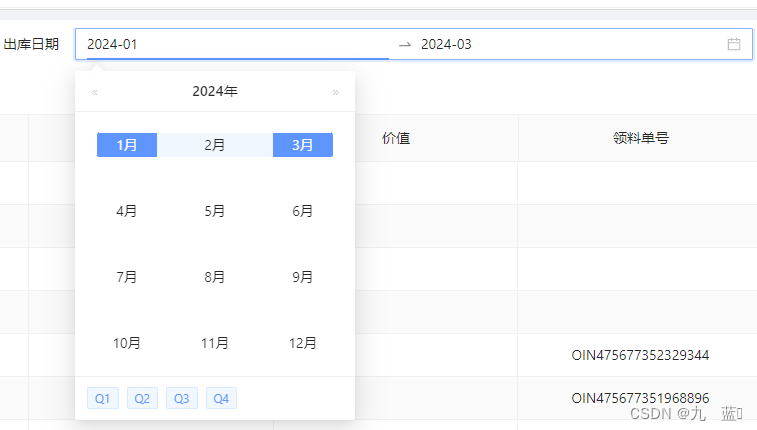
{ field: 'time', label: '出库日期', colProps: { span: 8 }, component: 'RangePicker', componentProps: { picker: 'month', // 设置为 'date',只选择日期-month-月季度-quarter placeholder: '选择开始日期', showTime: { format: 'YYYY-MM', }, valueFormat: 'YYYY-MM', getPopupContainer: () => document.body, ranges: { Q1: [ dayjs().startOf('year').add(0, 'quarter'), // 第一季度的开始日期 dayjs().startOf('year').add(1, 'quarter').subtract(1, 'day'), // 第一季度的结束日期 ], Q2: [ dayjs().startOf('year').add(1, 'quarter'), // 第二季度的开始日期 dayjs().startOf('year').add(2, 'quarter').subtract(1, 'day'), // 第二季度的结束日期 ], Q3: [ dayjs().startOf('year').add(2, 'quarter'), // 第三季度的开始日期 dayjs().startOf('year').add(3, 'quarter').subtract(1, 'day'), // 第三季度的结束日期 ], Q4: [ dayjs().startOf('year').add(3, 'quarter'), // 第四季度的开始日期 dayjs().startOf('year').add(4, 'quarter').subtract(1, 'day'), // 第四季度的结束日期 ], }, }, },
getPopupContainer: () => document.body指定日期选择器的弹出容器为文档的body元素。placeholder: '选择开始日期'设置日期选择器的占位符文本。format: 'YYYY-MM'设置了日期格式为'YYYY-MM',表示年份和月份。-
valueFormat: 'YYYY-MM',发给服务器的数据
-
showTime: {
format: 'YYYY-[季度]Q',
},展示的数据
- 日期选择框 DatePicker - Ant Design





















 117
117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








