首先,使用是EasyUI的Tree组件,官网Demo提供的异步树示例是PHP版本的,参考意义不大,
URL为:http://www.jeasyui.com/demo/main/index.php?plugin=Tree&theme=default&dir=ltr&pitem= ,有兴趣的也可以看下。
下面开始分析业务:
业务场景:
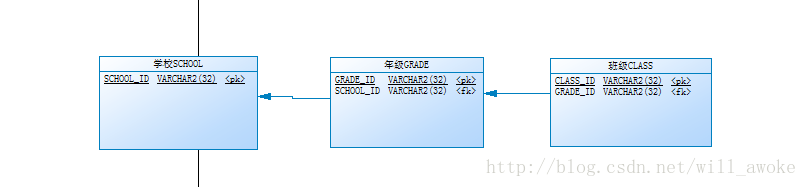
如上,学校下面存在年级、年级下面存在班级,默认加载所有的学校,点击单个学校后,方才异步加载该学校的所有年级,点击年级后,方才加载班级。
js / jsp文件:
- <ul id="gcttree" data-options="animate:true,lines:true"></ul>
- $('#gcttree').tree({
- //异步树
- url: basePath + '/school/list_school_gct,
- onBeforeExpand: function(node){
- if(node){
- // change the url combotree请使用 $('#tree').combotree("tree").tree("options").url = newUrl;
- // currentId: 当前节点id currentType: 当前节点类型
- $('#gcttree').tree('options').url = basePath + "/school/list_school_gct?currentId=" + node.id + "currentType=" + node.attributes.type;
- }
- }
- });
(注意:combotree请使用 $('#tree').combotree("tree").tree("options").url = newUrl;)
这里用到了,Tree组件的onBeforeExpand事件(API:http://www.jeasyui.com/documentation/index.php)
| onBeforeExpand | node | Fires before node is expanded, return false to cancel this expand action. |
也即每次展开一个节点之前调用该事件,这个和上面的业务分析很契合,点击学校触发异步生成年级树,点击年级触发异步树生成班级树。
controller层:
- /**
- * 获取学校、年级、班级列表(异步树)
- *
- * @param request
- * @return json数据
- */
- @RequestMapping(value = "/list_school_gct")
- @ResponseBody
- public List<Map<String, Object>> listSchoolGCT(HttpServletRequest request)
- {
- List<Map<String, Object>> list = null;
- try
- {
- // 当前节点id
- String currentId = request.getParameter("currentId");
- // 当前节点类型
- String currentType = request.getParameter("currentType");
- list = schoolService.treeData(currentId ,currentType);
- } catch (Exception e)
- {
- logger.error(e);
- }
- return list;
- }
service / dao 层:
- /**
- * 获取树状数据(组装tree所用 异步树)
- *
- * @param currentId 当前节点id
- * @param currentType 当前节点类型 school=学校 grade=年级 class=班级
- *
- * @return 学校、年级、班级树
- */
- public List<Map<String, Object>> treeData(String currentId, String currentType)
- {
- List<Map<String, Object>> list = new LinkedList<Map<String, Object>>();
- Map<String, String> attr = null;
- // 如果当前节点类型为空 则是第一次加载 即需要加载学校json
- if(StringUtils.isEmpty(currentType))
- {
- // 查询所有的学校
- list = ischoolDao.treeData();
- for (Map<String, Object> school : list)
- {
- attr = new HashMap<String, String>();
- attr.put("type", "school");
- school.put("attributes", attr);
- //注意此时学校节点要关闭,方能触发onBeforeExpand事件
- school.put("state", "closed");
- }
- }
- // 如果当前节点类型为学校 则异步加载年级json
- else if(StringUtils.equals("school", currentType))
- {
- // 根据学校id查询班级
- list= igradeDao.listData(currentId);
- if(!CollectionUtils.isEmpty(list))
- {
- for (Map<String, Object> grade : list)
- {
- attr = new HashMap<String, String>();
- attr.put("type", "grade");
- grade.put("attributes", attr);
- //注意此时年级节点要关闭,方能触发onBeforeExpand事件
- grade.put("state", "closed");
- }
- }
- }
- // 如果当前节点类型为年级 则异步加载班级json
- else if(StringUtils.equals("grade", currentType))
- {
- // 根据年级id查询班级
- list = iclassDao.listData(currentId);
- if(!CollectionUtils.isEmpty(list))
- {
- for (Map<String, Object> classs : list)
- {
- attr = new HashMap<String, String>();
- attr.put("type", "class");
- classs.put("attributes", attr);
- }
- }
- }
- return list;
- }
dao的sql很简单,就是select where语句,不再赘述。
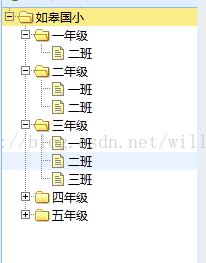
生成的Tree如图:
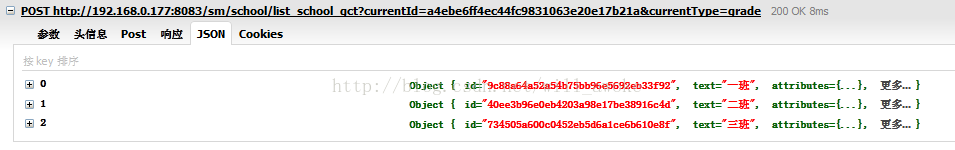
交互过程(可以看到每次的请求交互以及返回的json):
综上,汇报完毕,核心就是onBeforeExpand事件的运用和service层的业务逻辑处理。

























 882
882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








