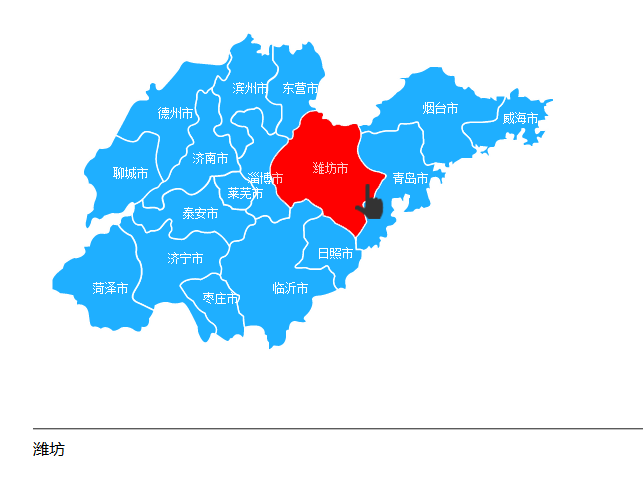
本效果仅使用了html热点和jquery,先上效果图:

当鼠标悬停在不同的区域上时,被鼠标选中的市区会变成红色,下方可以显示相关的信息,支持点击事件。
资源下载地址:http://download.csdn.net/detail/xiaohan2909/8945835
以下是作法:
基本原理就是html的< map >标签可以在一张图片上定义不同的选区。选区的形状可以是矩形、圆形、多边形等:
<img id="shan_dong_pic" src="image/shandong.png" usemap="#area-map"/>
<map name="area-map" id="area-map">
<area shape="poly" coords="483,109,486,117" href="#">
</map> 这种方法也就是图片上的热点。
但是绘制多边形没有工具还是比较痛苦的,所以最好是把图片嵌入网页以后再用工具来描绘coords。我使用的是Dreamwear。像下面这样把每个区域的轮廓都画出来:
这样一来整张图的不同区域就是可区分的了。
但是有个变色的问题。< area >是没有color或者background-color这样的属性的。所以鼠标悬停变色效果必须借助于其它的方法。
那就是颜色的变化只能借助图片的变换来实现。
于是,除了一张全部蓝色的山东地图。还有17张不同区域变色的图(选中区域为红色)。写一个js脚本实现当鼠标在某个area上悬停的时候把地图的图片换一下。
为了方便可以给area添加一些自定义的属性,使得能与不同区域图片的名称相对应。例如,全是蓝色的图片叫shandong.png,济南是红色的图片教shandong-jinan.png然后在济南区域的area里面添加自定义属性 zh-name=”济南” name=”jinan”像这样:
<area zh-name="济南" name="jinan" shape="poly" coords="xxx,xxx,..." />然后在页面上加入js代码(需要jquery支持):
<script type="text/javascript" >
$(document).ready(function(){
/**鼠标进入某个区域触发事件***/
$("area").mouseenter(function(){
/****改变显示的图片****/
$("#shan_dong_pic").attr("src","image/shandong-"+$(this).attr("name")+".png");
/****在图片下方显示选择的市区****/
$("#region-name-show").html($(this).attr("zh-name"));
});
});
</script>齐活了~
下面贴出本页全部代码:
<!DOCTYPE html>
<html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>demo</title>
<style >
body {
}
.container{
margin:0 auto;
max-width:1000px;
}
</style>
<script src="js/jquery-1.10.2.js"></script>
</head>
<body>
<div class="container">
<div id="map-show" >
<!--图片不可缩放,否则区域不准确-->
<img id="shan_dong_pic" src="image/shandong.png" usemap="#area-map" />
<map name="area-map" id="area-map">
<!--威海-->
<area zh-name="威海" name="weihai" shape="poly" coords="483,109,486,117,493,122,499,125,508,125,516,124,510,132,513,138,506,142,504,150,503,158,504,165,494,166,491,159,492,148,482,159,474,154,471,161,461,164,459,170,454,168,443,168,430,151,434,147,463,144,468,133,474,121,478,120" href="#">
<!--烟台-->
<area zh-name="烟台" name="yantai" shape="poly" coords="468,121,463,130,462,141,429,144,425,149,434,162,438,171,442,175,436,179,422,181,413,184,395,186,389,173,393,154,387,143,367,144,363,151,344,154,328,150,341,146,349,137,348,128,374,109,375,102,389,97,399,92,407,92,418,102,424,110,436,114,446,122,459,123" href="#">
<!--青岛-->
<area zh-name="青岛" name="qingdao" shape="poly" coords="335,157,344,156,364,156,370,150,383,148,387,156,386,169,388,188,407,195,395,200,390,211,394,227,377,233,379,215,359,219,357,233,360,243,350,248,352,259,343,266,330,270,326,261,336,246,334,228,343,220,354,197,338,190,326,174,329,164" href="#">
<!--潍坊-->
<area zh-name="潍坊" name="weifang" shape="poly" coords="284,137,301,150,322,148,326,157,321,175,330,191,349,199,337,219,326,224,329,245,323,256,293,236,273,218,256,227,245,214,239,192,245,177,263,163,264,153,271,140" href="#">
<!--东营-->
<area zh-name="东营" name="dongying" shape="poly" coords="242,69,254,68,260,79,273,64,288,81,289,98,281,118,272,124,279,132,264,140,262,150,257,154,257,160,246,155,250,143,251,127,236,120,237,107,247,96,248,88,241,81" href="#">
<!--滨州-->
<area zh-name="滨州" name="binzhou" shape="poly" coords="215,61,197,70,200,82,198,89,200,95,193,108,185,102,183,114,191,119,188,133,190,143,184,153,187,158,196,156,200,166,204,173,207,179,212,168,218,163,212,157,212,151,198,147,198,137,204,131,212,132,222,130,229,132,231,146,238,154,245,142,246,129,237,129,230,120,232,103,241,96,242,89,238,82,239,69,233,77,224,76,227,69,220,67" href="#">
<!--淄博-->
<area zh-name="淄博" name="zibo" shape="poly" coords="242,159,234,160,227,151,227,138,224,133,212,137,206,137,201,144,215,148,221,161,222,168,216,172,208,184,211,195,224,210,225,219,221,225,218,234,224,238,233,236,242,243,254,239,254,232,242,220,241,210,235,201,235,185,253,164,249,160" href="#">
<!--日照-->
<area zh-name="日照" name="rizhao" shape="poly" coords="319,258,301,248,289,241,274,247,274,260,279,266,273,274,273,282,268,288,276,289,286,290,295,286,304,296,305,309,311,310,311,300,322,290,327,275,319,268" href="#">
<!--临沂-->
<area zh-name="临沂" name="linyi" shape="poly" coords="273,225,286,235,268,245,267,260,272,265,268,271,267,280,259,290,277,294,292,291,299,299,298,307,299,312,279,318,277,329,268,342,256,342,253,351,252,361,246,367,237,368,234,358,230,348,213,348,212,338,208,327,205,316,198,307,189,298,188,283,196,279,199,267,211,265,217,251,223,249,225,243,231,242,241,249,250,245,260,241,259,232,265,226" href="#">
<!--德州-->
<area zh-name="德州" name="dezhou" shape="poly" coords="195,81,193,89,195,96,191,100,183,96,180,105,173,113,163,111,160,135,163,142,153,148,157,163,150,170,151,177,145,179,144,186,136,190,132,201,125,188,124,179,129,159,112,152,101,161,84,157,103,127,115,124,115,115,120,109,127,116,152,86,186,90" href="#">
<!--济南-->
<area zh-name="济南" name="jinan" shape="poly" coords="177,115,184,121,183,133,186,144,178,151,182,161,194,161,195,170,201,176,201,187,205,191,191,196,176,197,170,210,158,216,144,209,129,216,127,221,129,229,113,229,112,222,122,213,128,211,136,204,140,194,148,188,151,182,155,179,157,170,163,166,157,152,168,144,164,133,167,114,172,118" href="#">
<!--莱芜-->
<area zh-name="莱芜" name="laiwu" shape="poly" coords="204,197,214,206,219,215,216,223,212,230,201,229,193,225,189,212,184,201,195,199" href="#">
<!--泰安-->
<area zh-name="泰安" name="taian" shape="poly" coords="178,202,180,209,183,213,184,222,188,230,198,233,210,235,217,240,219,245,211,248,207,260,196,264,182,253,173,253,162,251,150,259,140,258,138,237,123,249,114,252,109,245,103,244,100,238,103,229,107,226,109,233,121,233,132,234,131,222,137,215,148,215,159,221,170,213" href="#">
<!--枣庄-->
<area zh-name="枣庄" name="zaozhuang" shape="poly" coords="181,298,169,305,157,304,151,308,156,318,163,323,166,330,173,333,176,340,184,347,185,356,195,363,203,356,209,358,210,351,208,341,203,336,203,325,203,320,197,315,193,306,188,304" href="#">
<!--济宁-->
<area zh-name="济宁" name="jining" shape="poly" coords="147,265,161,257,174,257,182,257,193,269,191,275,184,281,186,295,178,293,169,299,154,300,143,307,153,321,160,328,170,338,180,350,180,354,175,357,172,363,166,351,149,323,142,324,128,324,121,326,120,331,102,320,110,304,111,291,107,279,105,265,100,255,88,247,97,240,100,248,107,250,113,257,126,254,136,245,136,252,135,260" href="#">
<!--聊城-->
<area zh-name="聊城" name="liaocheng" shape="poly" coords="113,157,122,161,120,182,126,204,118,211,103,223,96,223,88,233,79,235,67,240,59,240,55,249,55,237,63,232,65,216,58,204,52,195,63,183,67,174,77,172,83,161,102,168" href="#">
<!--菏泽-->
<area zh-name="菏泽" name="heze" shape="poly" coords="80,250,77,258,65,259,60,265,57,272,52,271,54,278,48,282,39,283,33,287,31,293,21,302,22,310,27,315,41,316,45,324,55,330,59,347,68,349,77,349,82,352,90,349,105,352,111,347,117,335,98,324,98,314,106,301,105,287,101,279,100,268,95,260" href="#">
</map>
</div>
<hr></hr>
<div id="region-name-show"></div>
</div> <!-- /container -->
<script type="text/javascript" >
$(document).ready(function(){
$("area ").mouseenter(function(){
$("#shan_dong_pic").attr("src","image/shandong-"+$(this).attr("name")+".png");
$("#region-name-show").html($(this).attr("zh-name"));
});
});
</script>
</body>
</html>
























 1563
1563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








