前言介绍
今天我们来实现淘宝APP上 《淘宝头条》基于TextView实现上下滚动循环通知消息的效果。
在这里我们主要通过 ViewFlipper 也就是安卓自带的控件实现的。
很多人可能都很少知道这个控件,这个控件很简单,也很好理解,操作也不是特别困难 (当然这个也因人而异 ,因难易系数而定)
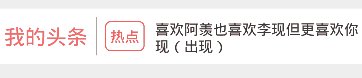
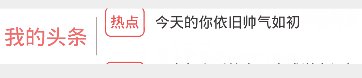
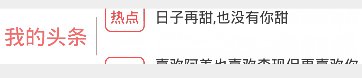
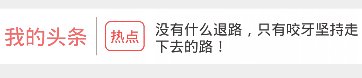
效果图

操作步骤
1. 先来看整体的页面布局
- tvTao:此 TextView 控件输入的内容为 淘宝头条
- viewFen:此 View 控件 充当为样式,分割左右两个控件
- filpper:此 ViewFlipper 控件可以使内容进行垂直循环滚动
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:orientation="horizontal"
tools:context=".textScollView.MarqueeNewsActivity">
<TextView
android:id="@+id/tvTao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_margin="8dp"
android:padding="8dp"
android:text="淘宝头条"
android:textColor="@android:color/holo_red_light"
android:textSize="22sp" />
<View
android:id="@+id/viewFen"
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:layout_marginBottom=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








