表情选择控件在聊天应用中经常要用到,做起来虽然不复杂但是很繁琐,特别是有些图标需要按顺序排列。每次重做必然是很费时,所以我将聊天表情选择控件封装成一个独立的类QFaceSelectWidget,方便直接应用到自己的项目中。
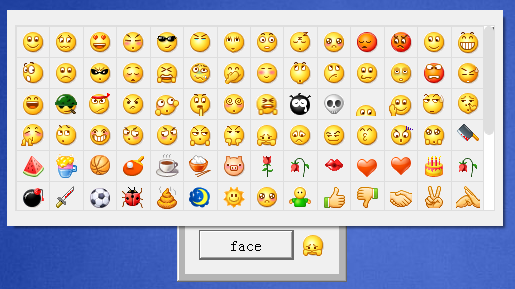
先来看看效果图:

测试程序是一个对话框,里面放有一个QPushButton和一个QLabel,水平布局。点击按钮弹出“表情选择框",选择表情后"表情选择框"关闭,QLabel中显示刚才选择的表情。"表情选择框"中的表情都是gif图片,排列顺序和QQ一样。
如何应用到自己的项目中?
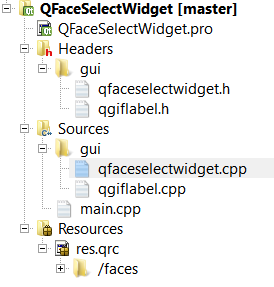
下面是QFaceSelectWidget项目的文件结构,其中gui目录下存放了两个类文件QFaceSelectWidget和QGifLabel,前者是”表情选择框“,后者用来显示Gif动画。res.qrc下面是用到的表情资源,main.cpp 是测试代码。

步骤1:将C++文件拷贝到你的项目中
qfacese








 本文介绍了一个使用Qt封装的QFaceSelectWidget类,用于快速创建聊天表情选择控件。控件采用QGifLabel显示GIF表情,提供灵活的显示顺序调整和信号/槽机制,方便集成到其他项目中。文章详细说明了如何将这个控件应用到项目中,并提供了源代码链接。
本文介绍了一个使用Qt封装的QFaceSelectWidget类,用于快速创建聊天表情选择控件。控件采用QGifLabel显示GIF表情,提供灵活的显示顺序调整和信号/槽机制,方便集成到其他项目中。文章详细说明了如何将这个控件应用到项目中,并提供了源代码链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3366
3366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








