一、Android SDK开发示例工程
本教程工程Git链接:https://gitcode.com/xiaohuihui1400/AndroidSdkExample/overview
二、Android SDK的开发
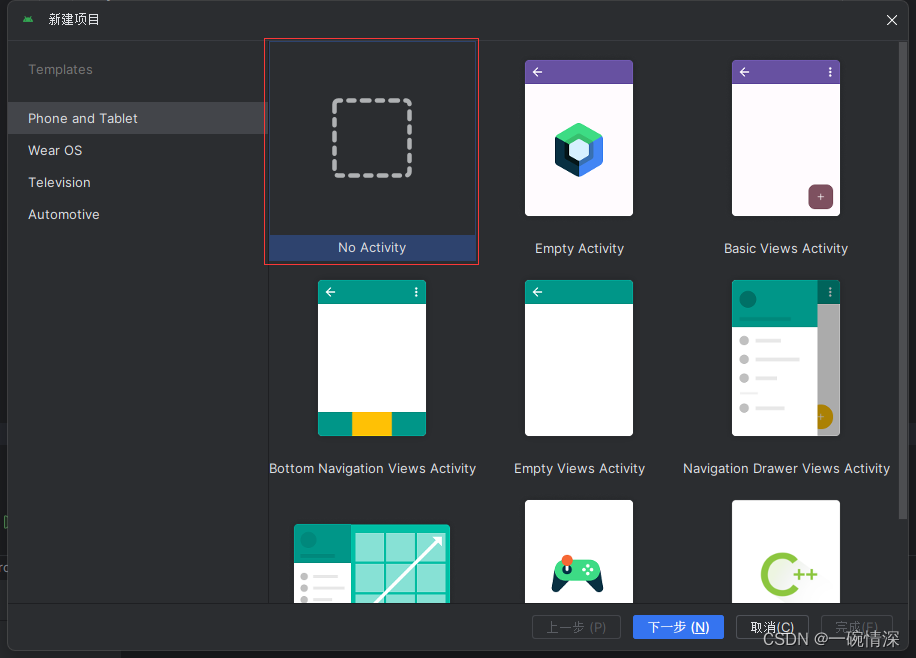
新建项目,如果选择 Empty Activity 的话语言默认是 Kotlin,此处选择 No Activity:

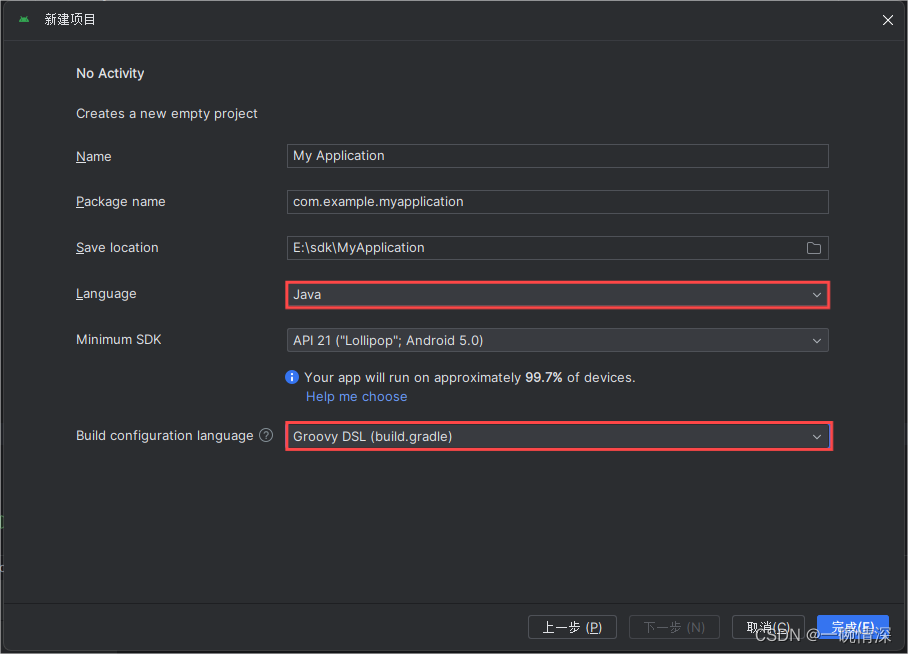
本教程使用 Java 语言,构建配置语言为 Groovy,可自行决定:

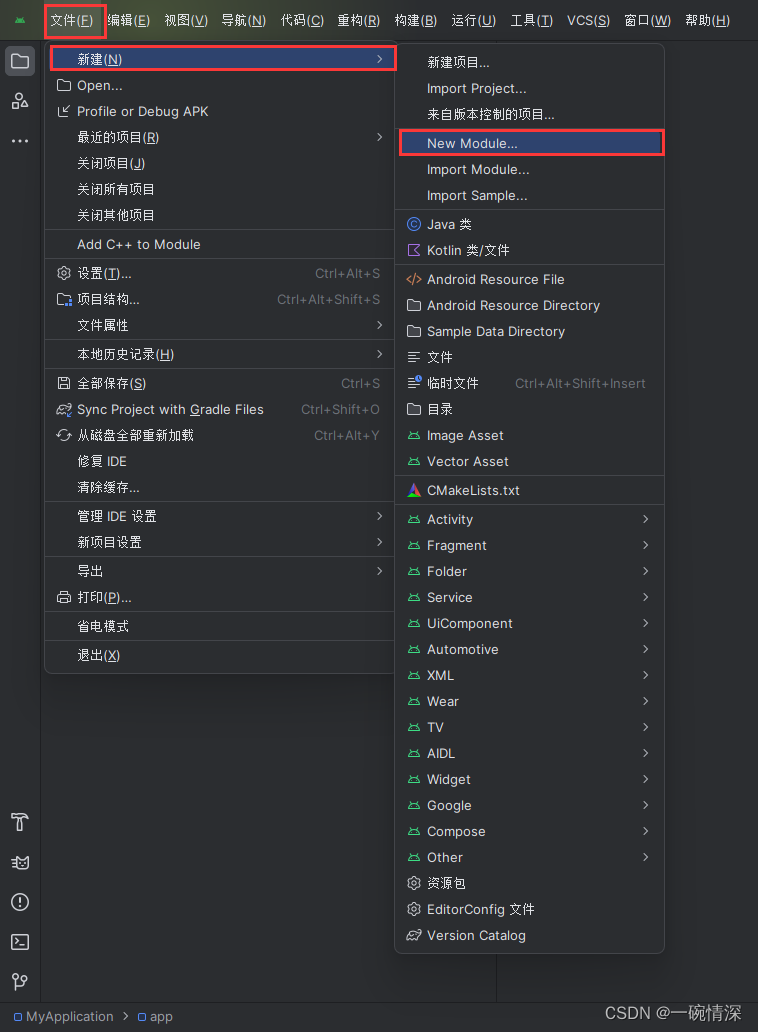
等待项目编译完成,在新的项目中创建Module:

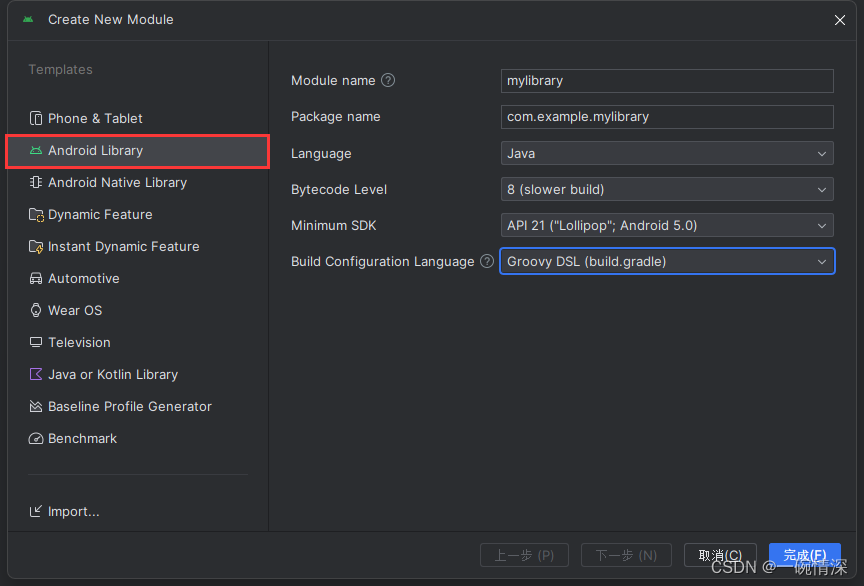
选择 Android Library:

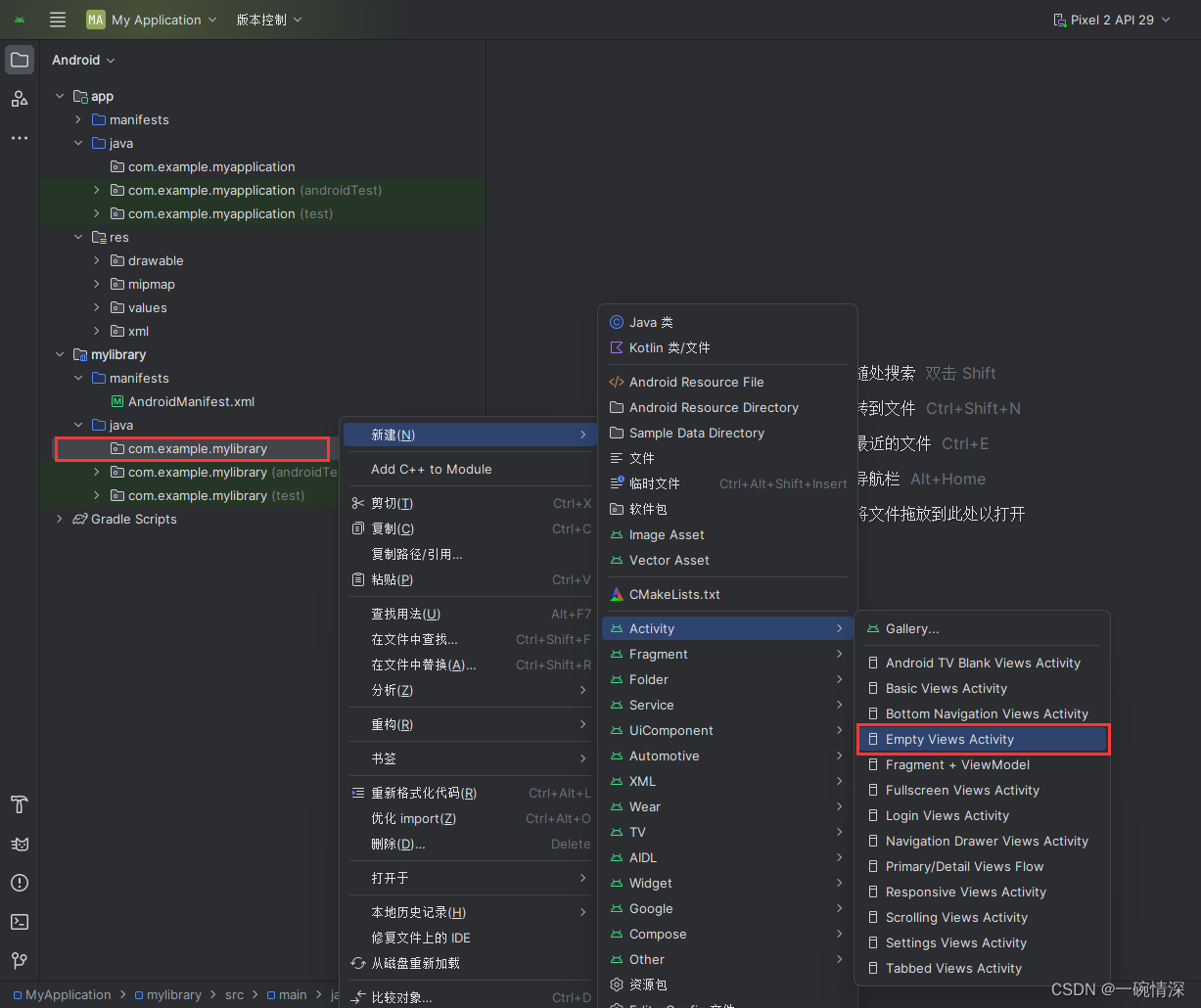
根据自己的需求编写SDK,此处新建 Empty Views Activity:

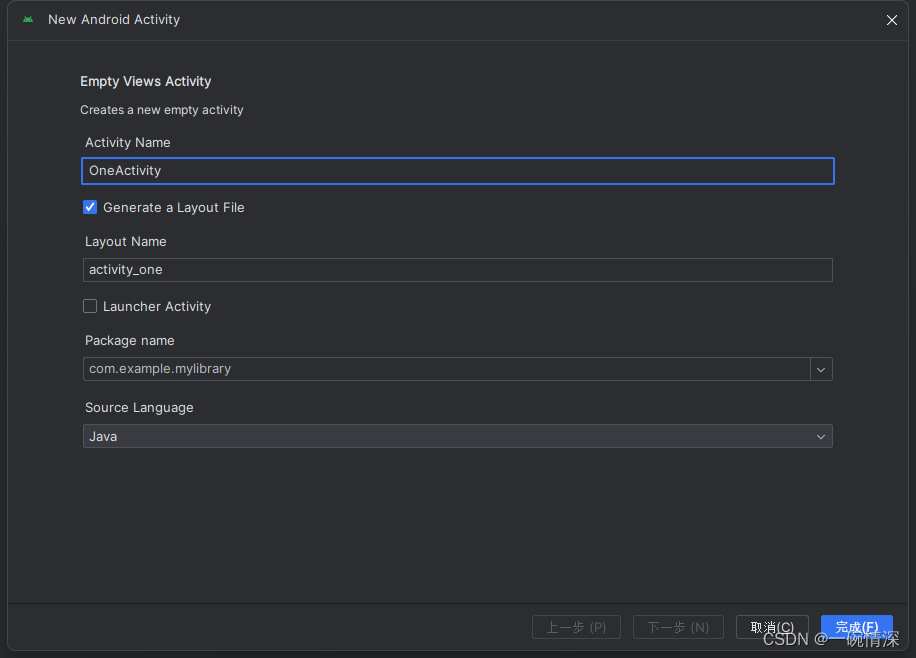
命名为 OneActivity:

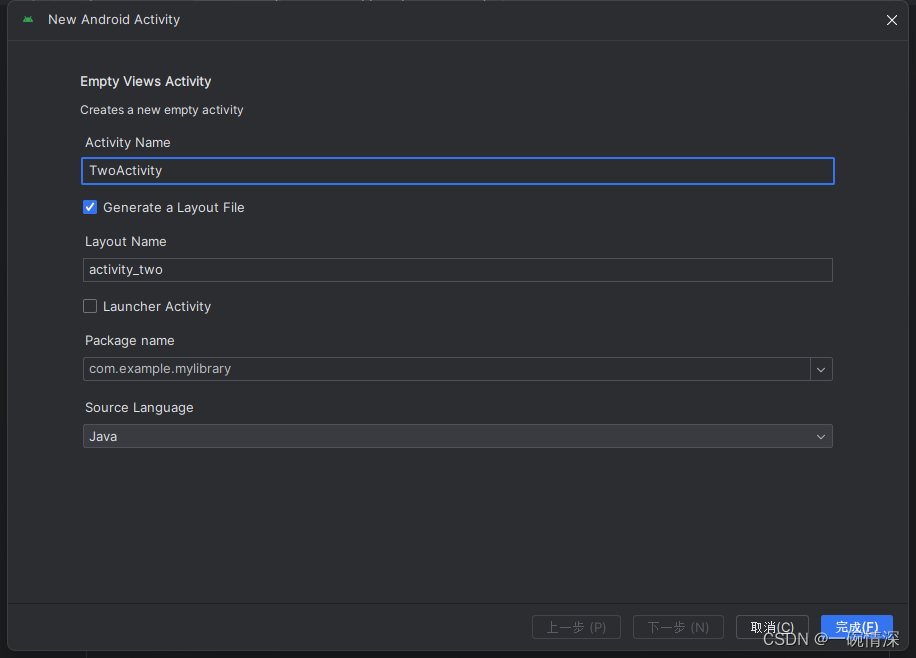
再新建一个 Empty Views Activity 命名为 TwoActivity:

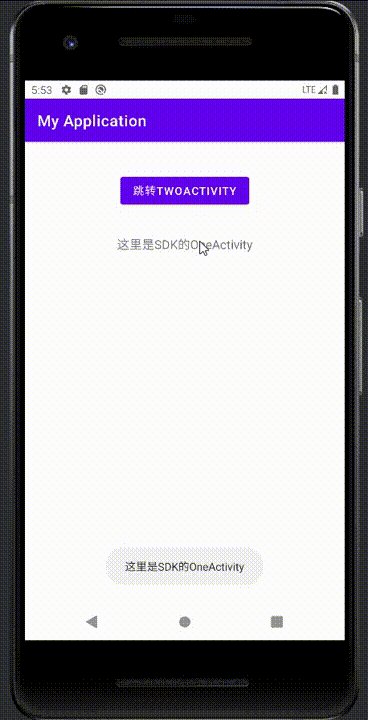
做一个简单的打开页面功能,OneActivity 中点击按钮打开 TwoActivity 页面:
- activity_one.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".OneActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:text="跳转TwoActivity"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:padding="15dp"
android:text="这里是SDK的OneActivity"
android:textSize="16sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>
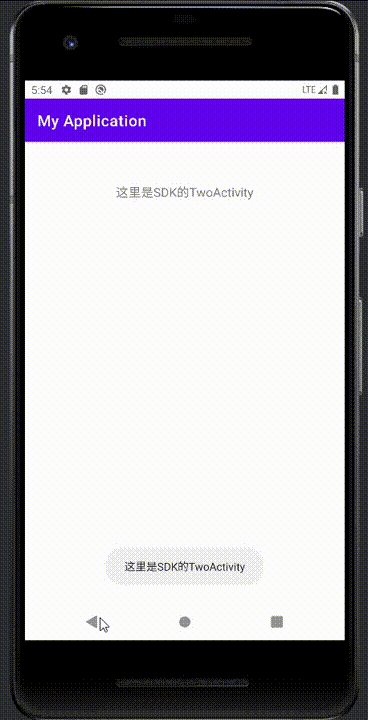
- activity_two.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TwoActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:padding="15dp"
android:textSize="16sp"
android:text="这里是SDK的TwoActivity"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
- OneActivity.java
package com.example.mylibrary;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class OneActivity extends AppCompatActivity implements View.OnClickListener{
private Button mButton;
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_one);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
initView();
}
private void initView() {
mButton = findViewById(R.id.button);
mButton.setOnClickListener(this);
mTextView = findViewById(R.id.textView);
mTextView.setOnClickListener(this);
}
@Override
public void onClick(View view) {
int id = view.getId();
if (id == R.id.button) {
startActivity(new Intent(this, TwoActivity.class));
} else if (id == R.id.textView) {
Toast.makeText(this, mTextView.getText(), Toast.LENGTH_SHORT).show();
}
}
}
- TwoActivity.java
package com.example.mylibrary;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class TwoActivity extends AppCompatActivity implements View.OnClickListener {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_two);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
initView();
}
public void initView() {
mTextView = findViewById(R.id.textView);
mTextView.setOnClickListener(this);
}
@Override
public void onClick(View view) {
int id = view.getId();
if (id == R.id.textView) {
Toast.makeText(this, mTextView.getText(), Toast.LENGTH_SHORT).show();
}
}
}
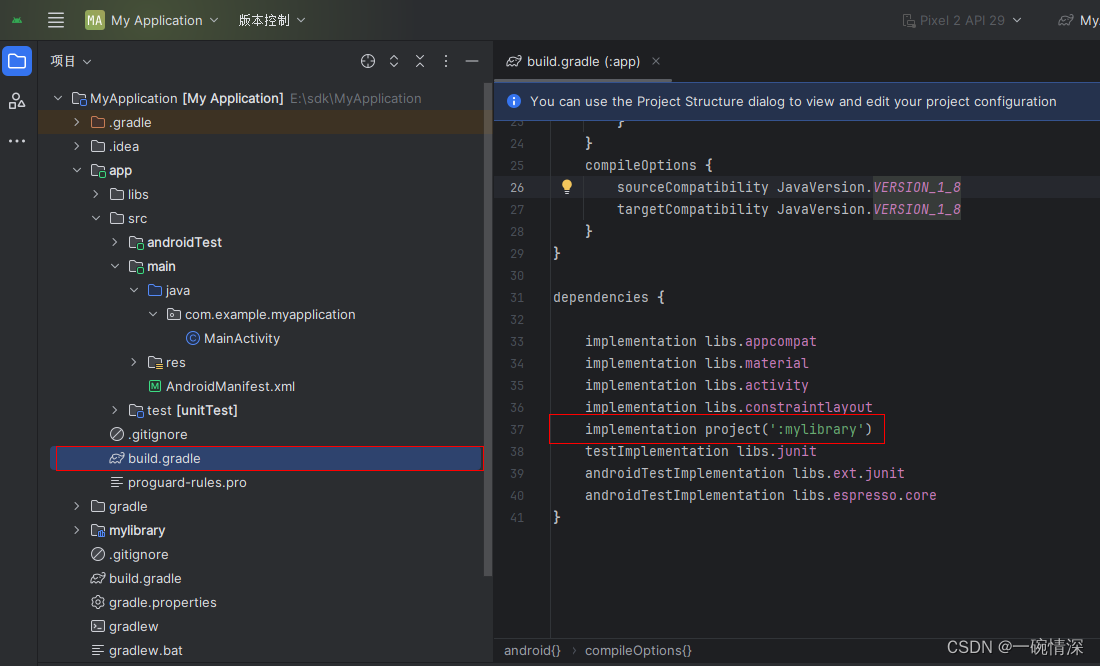
如果不想打包,可以在app\build.gradle 直接引入模块:
dependencies {
implementation project(':mylibrary')
}
如下图所示:

三、打包aar包
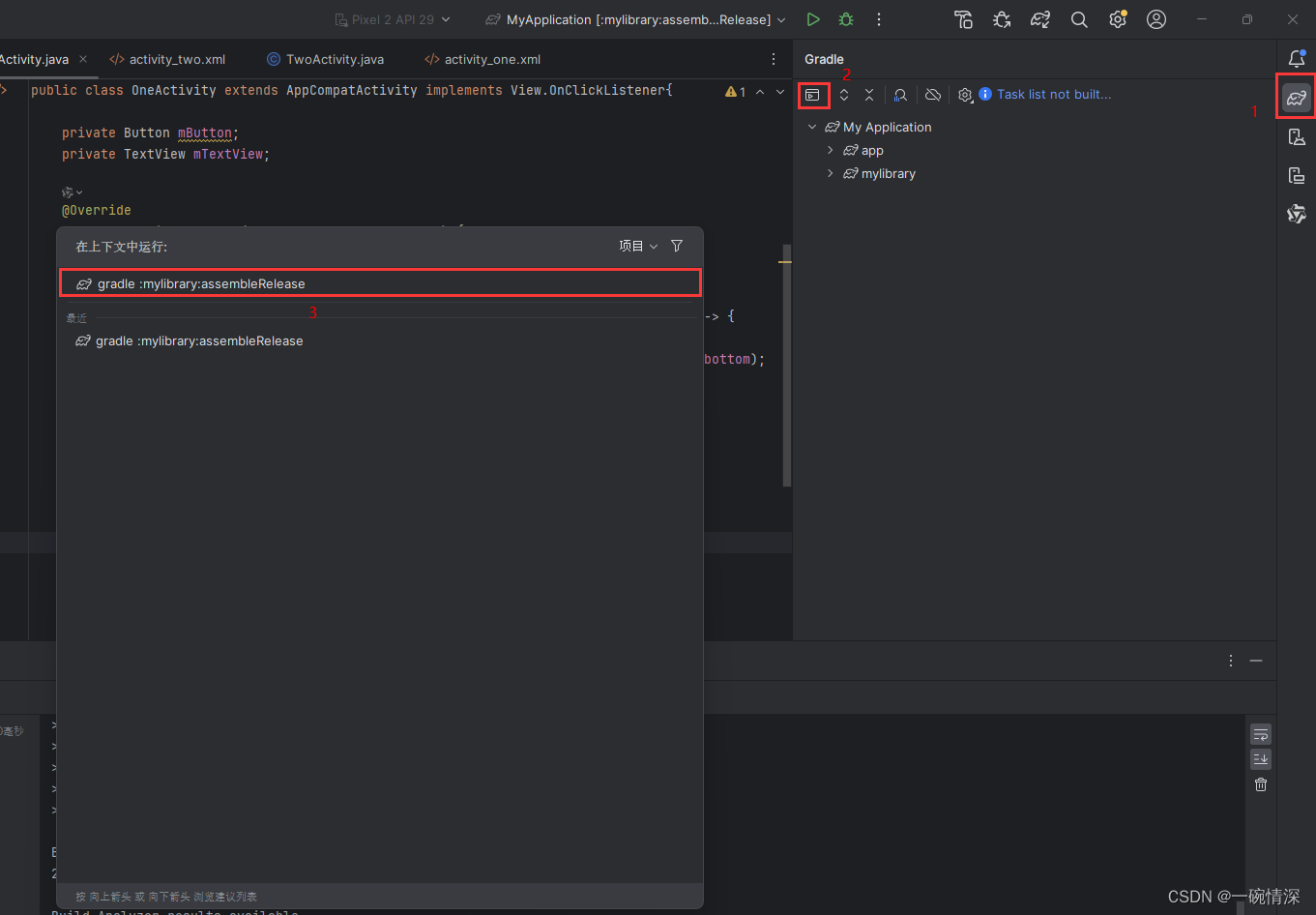
执行 Gradle 任务,将 mylibrary 模块打包成aar:
gradle :mylibrary:assembleRelease

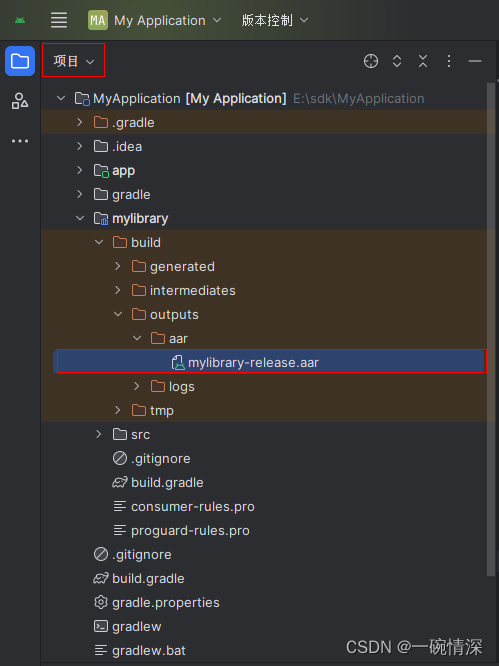
aar 包可以在mylibrary\build\outputs\aar 中找到:

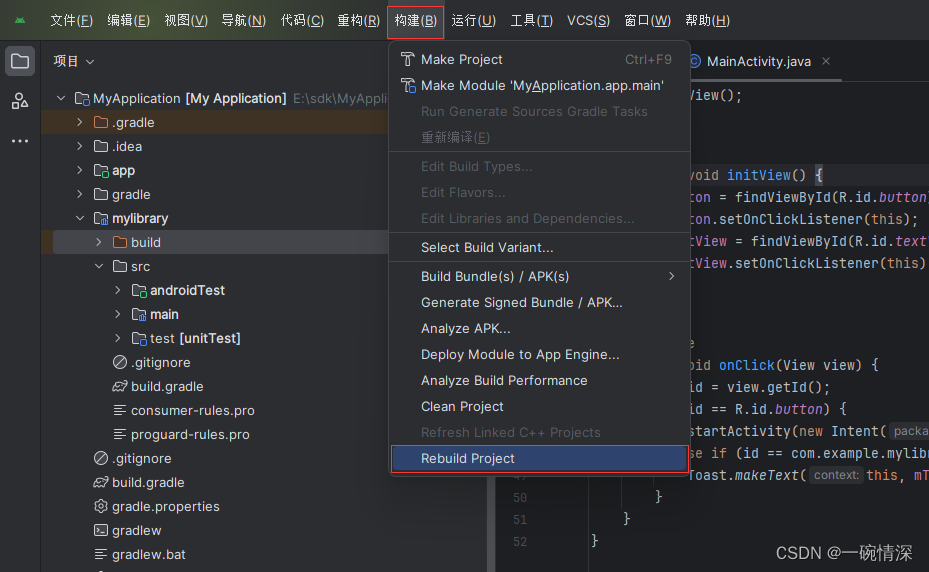
当然也可以通过 Rebuild Project 来生成 aar 包:

需要跳过test的方法,使用以下的命令:
gradle build -x test
四、Android SDK的使用
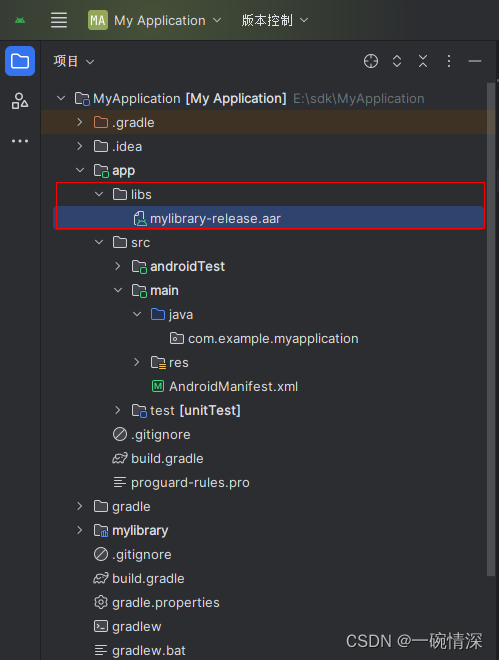
将 aar 包复制或者移动到 app\libs 目录下:

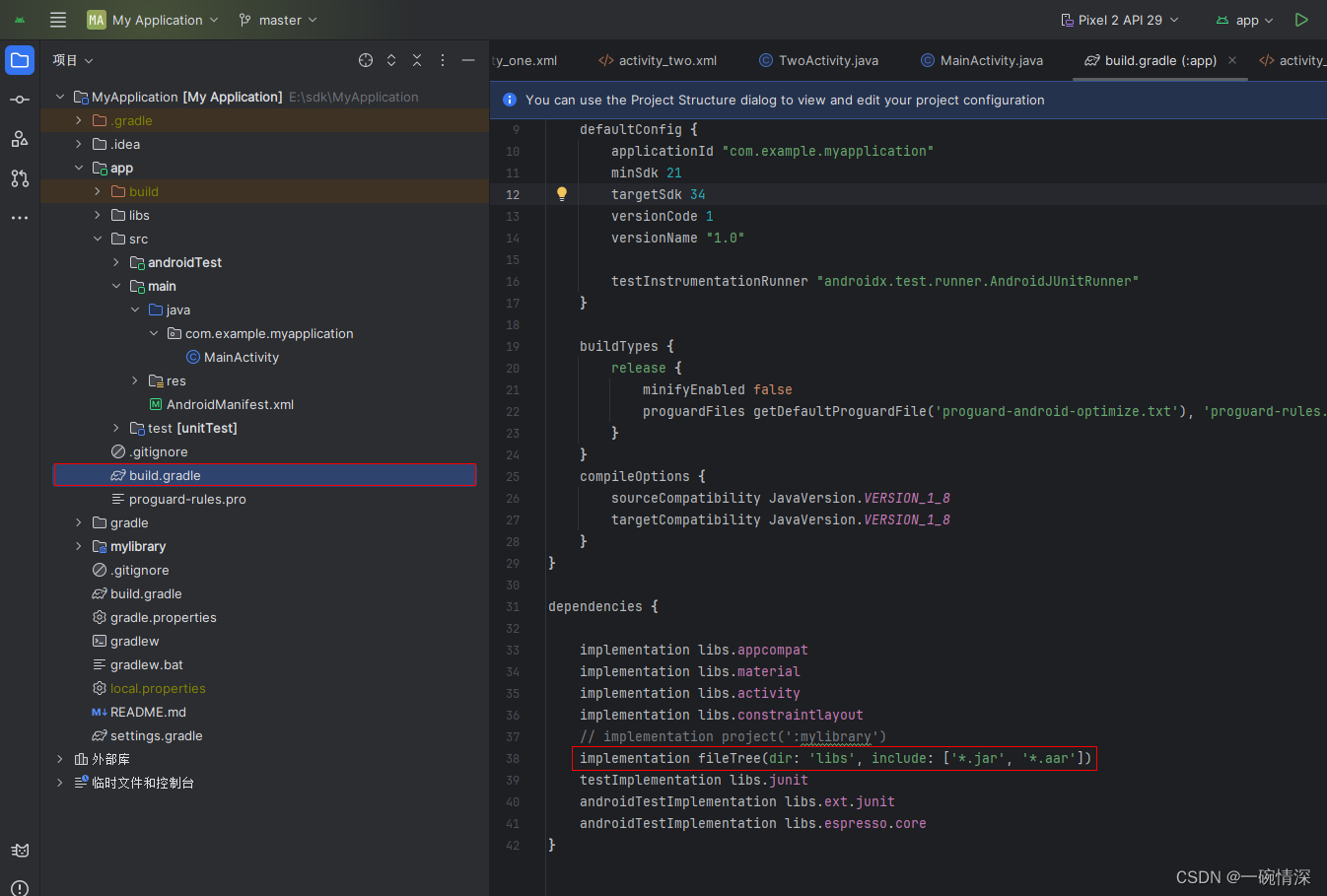
在app\build.gradle 引入 libs 目录下的所有 jar、aar 包:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar', '*.aar'])
}
如下图所示:

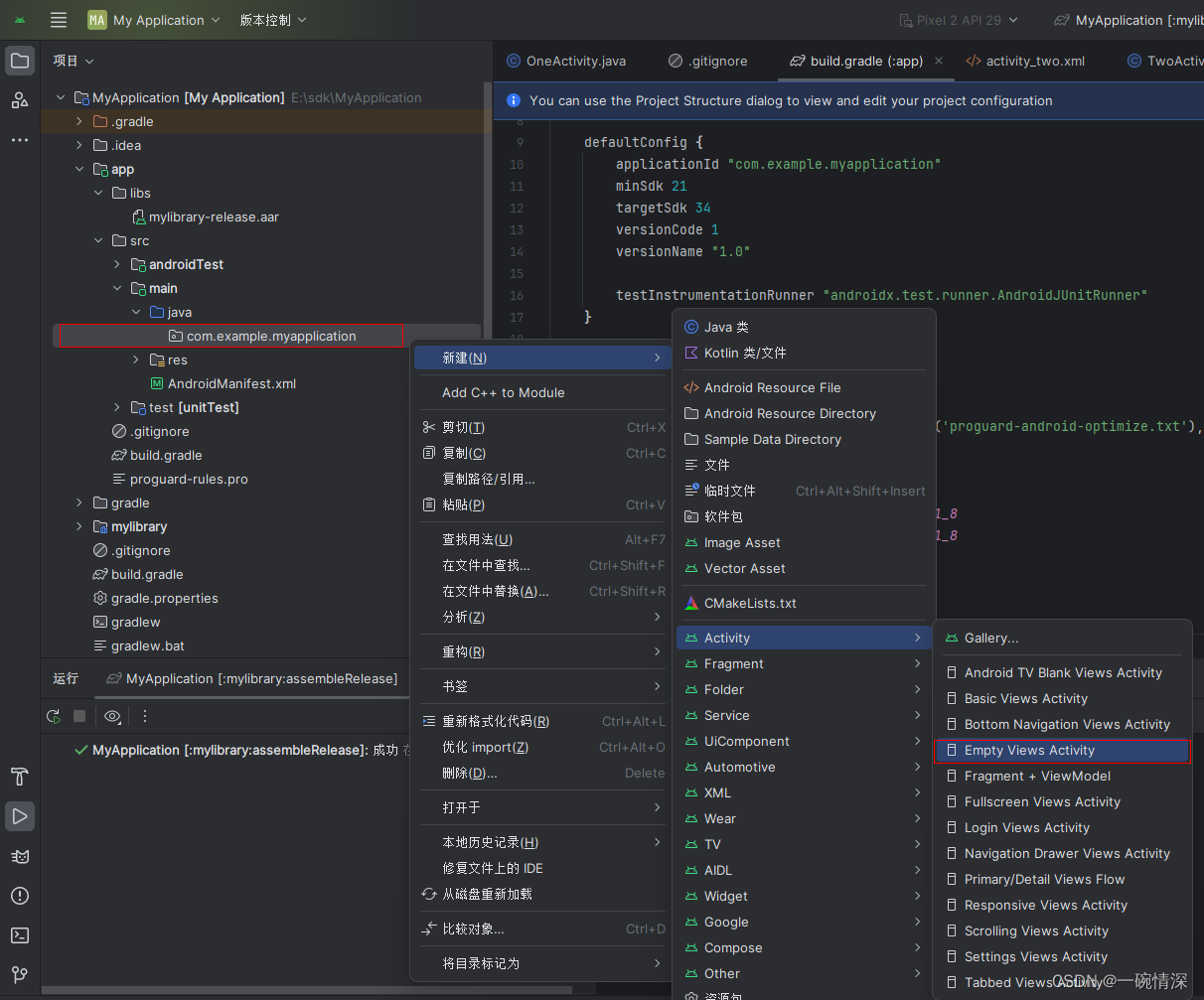
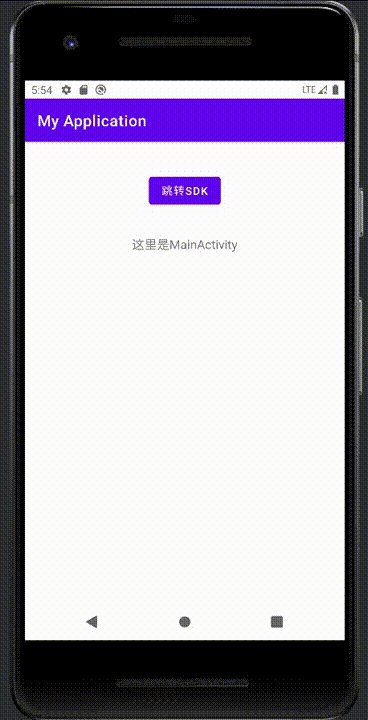
在项目中新建一个 Empty Views Activity 进行SDK的测试:

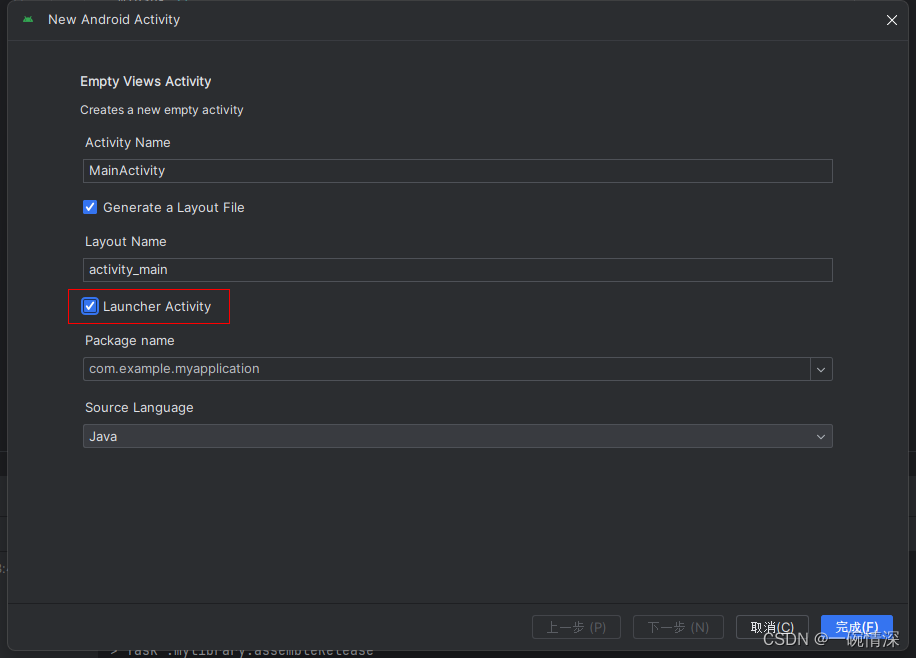
命名为 MainActivity,并勾选为启动 Activity :

- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:text="跳转SDK"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:padding="15dp"
android:text="这里是MainActivity"
android:textSize="16sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>
- MainActivity.java
package com.example.myapplication;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import com.example.mylibrary.OneActivity;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button mButton;
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
initView();
}
private void initView() {
mButton = findViewById(R.id.button);
mButton.setOnClickListener(this);
mTextView = findViewById(R.id.textView);
mTextView.setOnClickListener(this);
}
@Override
public void onClick(View view) {
int id = view.getId();
if (id == R.id.button) {
startActivity(new Intent(this, OneActivity.class));
} else if (id == com.example.mylibrary.R.id.textView) {
Toast.makeText(this, mTextView.getText(), Toast.LENGTH_SHORT).show();
}
}
}
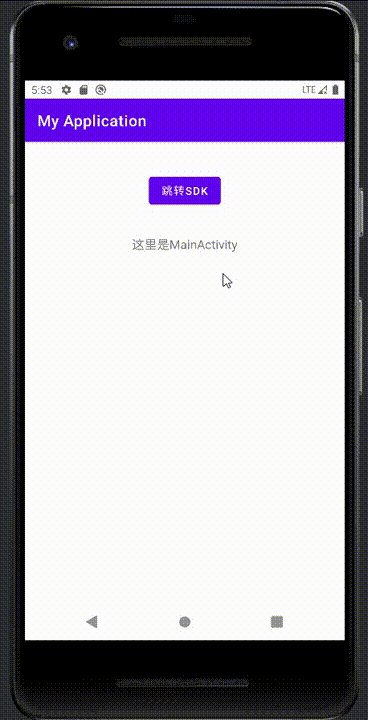
MainActivity 中存在一个按钮,点击跳转SDK中的 OneActivity 页面,效果如下:

至此,我们完成了 Android SDK 的制作和使用。
























 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










