在上一节当中,我们使用到了字典来进行翻译我们的渠道类型等等字段,那么这一节我们就来分析一下字典的原理。
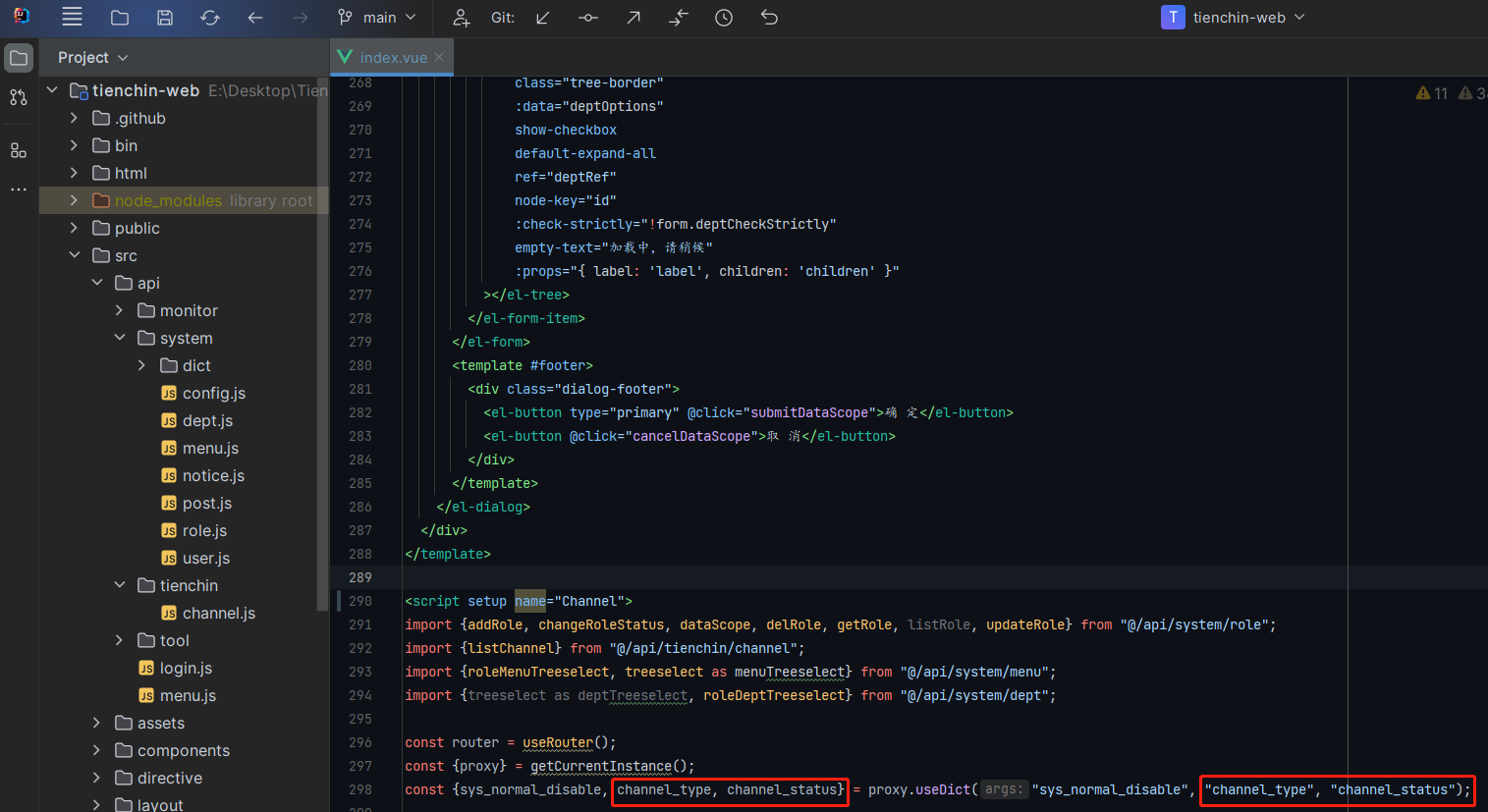
从代码方面先开始分析,我们先来看一下字典的定义,我们是在如下图当中编写了我们的渠道类型,使用,proxy.useDict 进行的请求数据,proxy 相比之前的 Vue2,其实就是 Vue 本身,相当于 Vue2 当中的 this。

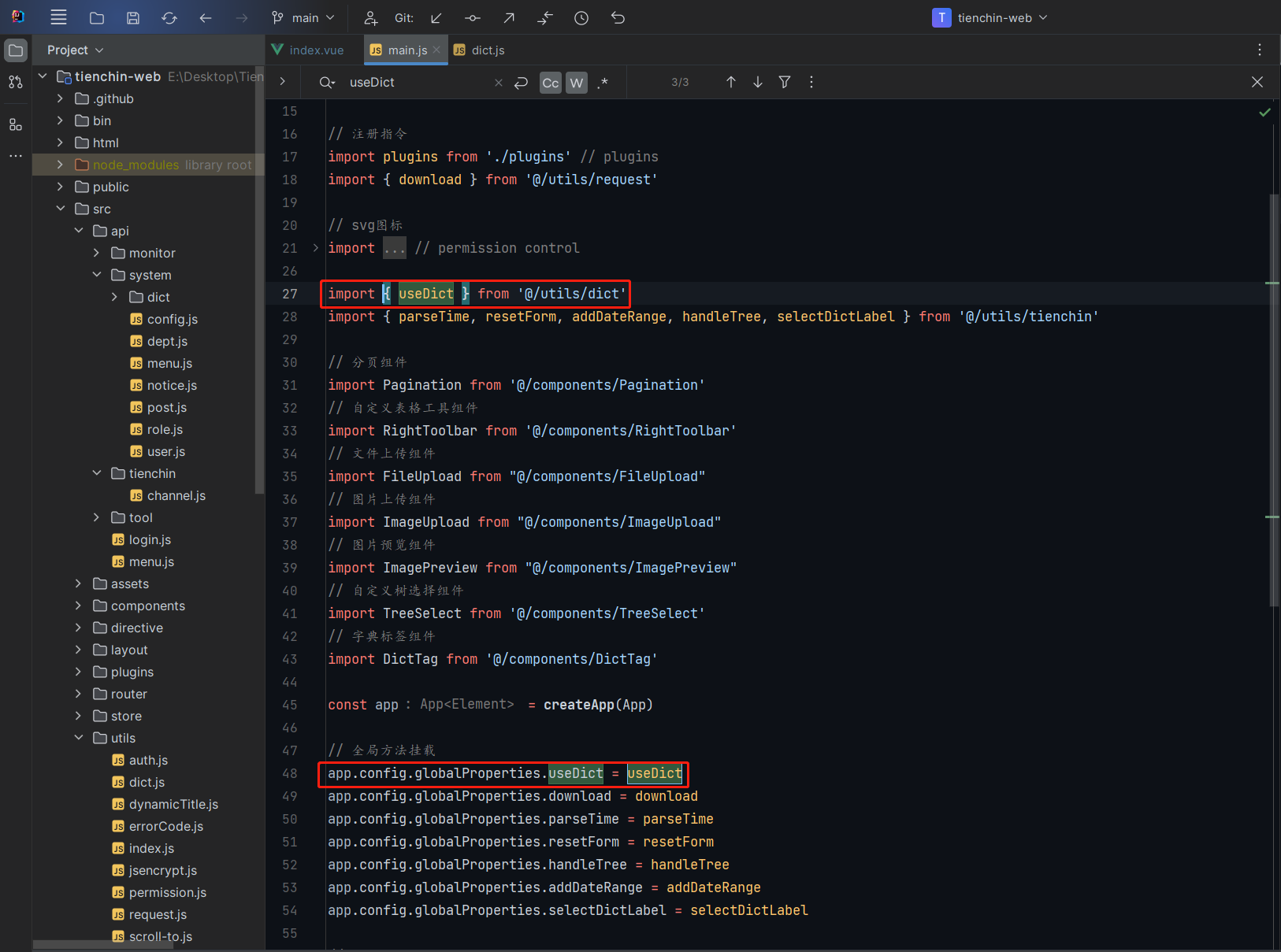
我们继续往下看,查看 proxy.useDict 内部是什么样子的,我们可以看到,其实就是调用了一个方法,在 main.js 中导入了 proxy.useDict (全局挂载到了 Vue.prototype 上面,所以我们在任何一个组件当中都可以使用 this.$useDict 进行调用)

import { useDict } from '@/utils/dict'可以看到从 utils/dict 导入的一个方法,我们继续往下看,我们可以看到,其实就是调用了一个方法,这个方法是在 utils/dict.js 当中定义的,我们继续往下看。

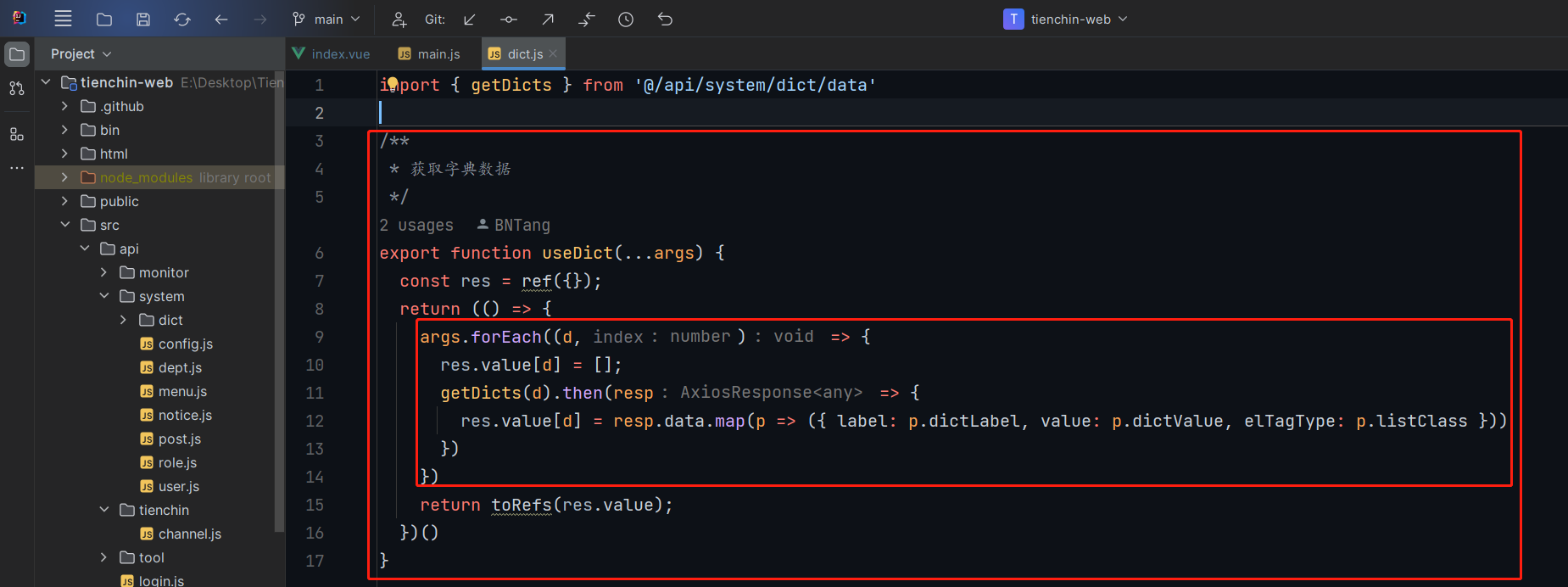
到了这里就可以完全知道了,其实就是根据我们传入的 dict_type 进行的网络请求,获取对应的字典数据,然后重新组装了一下返回给了我们进行使用。
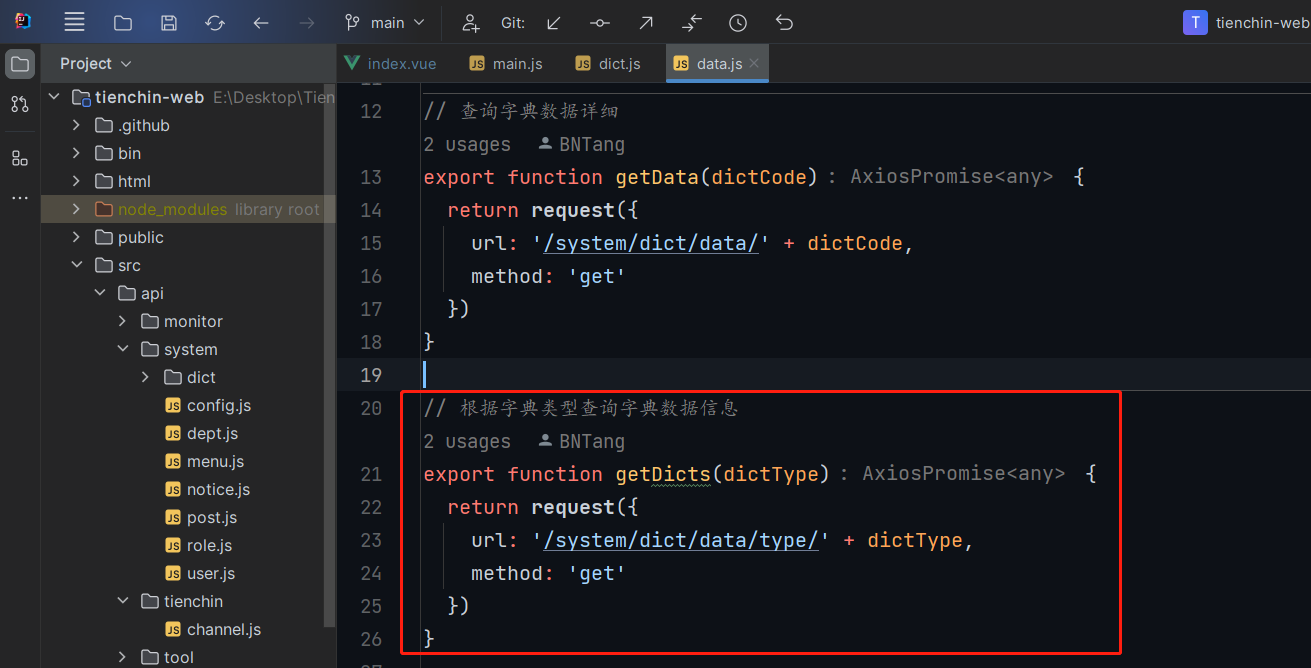
import { getDicts } from '@/api/system/dict/data'从 api/system/dict/data 导入了一个方法,我们继续往下看,我们可以看到,其实就是调用了一个方法,这个方法是在 api/system/dict/data.js 当中定义的,我们继续往下看。

上图中就可以完全知道原理了,通过地址就可以找到后台的接口地址,后台的查询我这里就不再带着去查看了,我相信如果是来学习该项目的人大部分应该都是看得懂后台的代码的,这里就不再带着去查看了。
最后修改一下,<script setup name="Channel"> 原先是 <script setup name="Role">。




















 1805
1805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








