在通常后台管理系统中,我们查看某条记录的时候,通过dialog显示,里面会放一个表单,因为往往查看后,我们还有个修改要做。
在查看时候,我们会通过disabled设置元素不可编辑,可以通过 $("#formId :input").attr("disabled", "disabled");
如果需要设置单个元素不可编辑,发现通过$("#userName").attr("disabled", "disabled");设置,不起效果,查看源码,
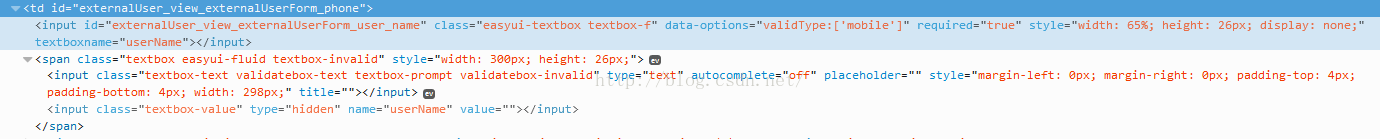
原来的<input class="easyui-textbox" id="xxx">已经被parse成多个dom元素了,有<input> <span> <input>元素,所以这时候就要
通过$("#userName :input").attr("disabled", "disabled");








 在使用easyUI的后台管理系统中,查看记录时,为了防止编辑,通常会将表单元素设为disabled。通过$("#formId :input").attr("disabled", "disabled")可以批量设置,但对已解析成多个DOM元素的组件如easyui-textbox,需要使用$("#userName :input").attr("disabled", "disabled")来针对其内部的input元素设置。解除disabled状态则用.removeAttr()方法。此问题解决方案供遇到类似问题的开发者参考。"
113837721,7527285,Java并发编程:Random与ThreadLocalRandom解析,"['java', '多线程', '并发编程']
在使用easyUI的后台管理系统中,查看记录时,为了防止编辑,通常会将表单元素设为disabled。通过$("#formId :input").attr("disabled", "disabled")可以批量设置,但对已解析成多个DOM元素的组件如easyui-textbox,需要使用$("#userName :input").attr("disabled", "disabled")来针对其内部的input元素设置。解除disabled状态则用.removeAttr()方法。此问题解决方案供遇到类似问题的开发者参考。"
113837721,7527285,Java并发编程:Random与ThreadLocalRandom解析,"['java', '多线程', '并发编程']

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2470
2470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








