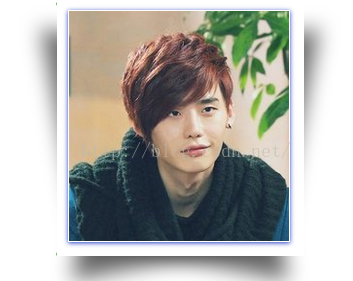
翘边阴影效果的图片:
代码和注释入下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
ul,li,img,body{margin:0;padding: 0;}
/*li和ul有间距作为图片的边框*/
ul{
width: 245px;
height: 255px;
border: 1px solid #fff;
margin: 0 auto;
list-style: none;
/*设置ul的背景是白色*/
background: #fff;
}
/*li和img的大小一样*/
li{
position:relative ;
width: 220px;
height: 230px;
border: 1px solid #fff;
margin: 10px;
/*设置li的内外边框*/
-webkit-box-shadow: 0px 1px 6px rgba(35,61,196,1),0 0 30px rgba(35,61,196,1) inset;
-moz-box-shadow: 0px 1px 6px rgba(35,61,196,1),0 0 30px rgba(35,61,196,1) inset;
-o-box-shadow: 0px 1px 6px rgba(35,61,196,1),0 0 30px rgba(35,61,196,1) inset;
box-shadow: 0px 1px 6px rgba(35,61,196,1),0 0 30px rgba(35,61,196,1) inset;
}
img{
width: 220px;
height: 230px;
}
li:after{
/*将这个块放在底层*/
z-index: -1;
/*设置这个块的大小和位置*/
content:'';
width: 90%;
height: 94%;
background: green;
position: absolute;
top:10px;
right: 10px;
/*使他斜着*/
-webkit-transform:skew(20deg,2deg) rotate(10deg);
-moz-transform:skew(20deg,2deg) rotate(10deg);
-o-transform:skew(20deg,2deg) rotate(10deg);
transform:skew(20deg,2deg) rotate(10deg);
/*使他有阴影*/
-webkit-box-shadow: -20px 30px 30px rgba(0,0,0,0.6);
-moz-box-shadow: -20px 30px 30px rgba(0,0,0,0.6);
-o-box-shadow: -20px 30px 30px rgba(0,0,0,0.6);
box-shadow: -20px 30px 30px rgba(0,0,0,0.6);
}
li:before{
/*将这个块放在底层*/
z-index: -1;
/*设置这个块的大小和位置*/
content:'';
width: 90%;
height: 94%;
background: green;
position: absolute;
top:10px;
left: 12px;0
/*使他斜着*/
-webkit-transform:skew(-20deg,-2deg) rotate(-10deg);
-moz-transform:skew(-20deg,-2deg) rotate(-10deg);
-o-transform:skew(-20deg,-2deg) rotate(-10deg);
transform:skew(-20deg,-2deg) rotate(-10deg);
/*使他有阴影*/
-webkit-box-shadow: 20px 30px 30px rgba(0,0,0,0.6);
-moz-box-shadow: 20px 30px 30px rgba(0,0,0,0.6);
-o-box-shadow: 20px 30px 30px rgba(0,0,0,0.6);
box-shadow: 20px 30px 30px rgba(0,0,0,0.6);
}
</style>
</head>
<body>
<ul>
<li><img src="img/lzs.jpg"></li>
</ul>
</body>
</html>






















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








