教学视频:https://www.imooc.com/learn/240
CSS:
body {
font-family: Arial;
font-size: 20px;
}
body, ul {
margin: 0;
padding: 0;
list-style: none; /*UI列表没前面那一点*/
}
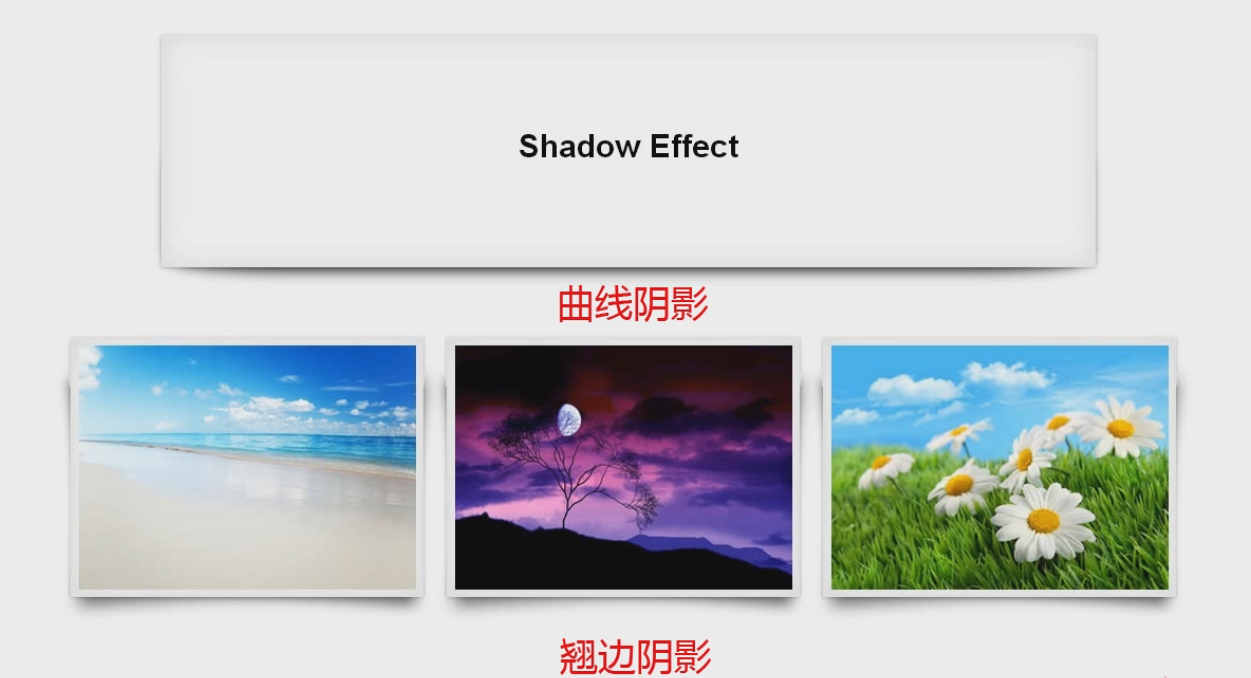
/*曲线阴影:*/
.wrap {
width: 70%;
height: 200px;
margin: 50px auto; /*上下50PX,左右居中*/
background: #fff;
}
.wrap h1 {
font-size: 20px;
text-align: center; /*h1里面的文本居中*/
line-height: 200px; /*行高,一般用与文字*/
}
.effect {
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0 0 50px rgba(0,0,0,0.1) inset;
-webkit-box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0 0 50px rgba(0,0,0,0.1) inset;
-moz-box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0 0 50px rgba(0,0,0,0.1) inset;
position: relative;
}
.effect::after, .effect::before {
content: '';
background: #f00;
position: absolute;
z-index: -1;
top: 50%;
bottom: 0;
left: 20px;
right: 20px;
box-shadow: 0 0 20px rgba(0,0,0,0.8);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.8);
-o-box-shadow: 0 0 20px rgba(0,0,0,0.8);
border-radius: 100px/10px;
}
/*翘边阴影:*/
.box {
width: 80%;
height: auto; /*随内容的高度而撑开*/
clear: both; /*清楚全部浮动*/
overflow: hidden;
margin: 20px auto;
}
.box li {
background: #FFF;
width: 30%;
height: 310px;
float: left;
margin: 20px 10px;
border: 2px solid #efefef;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0 0 60px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0 0 60px rgba(0,0,0,0.1) inset;
-webkit-box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0 0 60px rgba(0,0,0,0.1) inset;
-moz-box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0 0 60px rgba(0,0,0,0.1) inset;
position: relative;
}
.box li img {
display: block;
width: 99%;
height: 300px;
margin: 5px;
}
.box li:before {
content: '';
position: absolute;
z-index: -2;
width: 87%;
height: 75%;
left: 8%;
bottom: 8%;
background: none;
box-shadow: 0 15px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 15px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 15px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 15px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-4deg);
-webkit-transform: skew(-12deg) rotate(-4deg);
-moz-transform: skew(-12deg) rotate(-4deg);
-o-transform: skew(-12deg) rotate(-4deg);
-ms-transform: skew(-12deg) rotate(-4deg);
}
.box li:after {
content: '';
position: absolute;
z-index: -2;
width: 88%;
height: 75%;
left: 6%;
bottom: 8%;
background: none;
box-shadow: 0 15px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 15px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 15px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 15px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(4deg);
-webkit-transform: skew(12deg) rotate(4deg);
-moz-transform: skew(12deg) rotate(4deg);
-o-transform: skew(12deg) rotate(4deg);
-ms-transform: skew(12deg) rotate(4deg);
}
body:
<body>
<form id="form1" runat="server">
<div class="wrap effect">
<h1>曲线阴影</h1>
</div>
<ul class="box">
<li>
<img src="phto/051552412060.jpg" /></li>
<li>
<img src="phto/u=159389783,3102223341&fm=214&gp=0.jpg" /></li>
<li>
<img src="phto/73C58PIC8uq_1024.jpg" /></li>
</ul>
</form>
</body>























 1223
1223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








