查看原文
查看在线演示Demo和更多原文内容教程:浅谈magic-check——美化单选款、复选框
单选框Radio和多选框checkbox需要美化吗?当然,原生的样式百年不变已经满足不了我们客户的需求。表单很多控件需要美化,我们有借 助Javascript来做美化的,也有直接用CSS来美化的,今天我给大家介绍使用纯CSS实现radio和checkbox的美化。
HTML
<div id="main">
<div class="demo">
<div class="col">
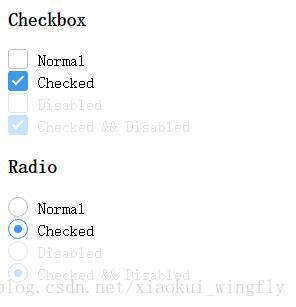
<h4>Checkbox</h4>
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c1">
<label for="c1">Normal</label>
</div>
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c2" checked>
<label for="c2">Checked</label>
</div>
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c3" value="option2" disabled>
<label for="c3" style="color:#ccc">Disabled</label>
</div>
<div class="opt">
<input class="magic-checkbox" type="checkbox" name="layout" id="c4" checked disabled>
<label for="c4" style="color:#ccc">Checked && Disabled</label>
</div>
</div>
<div class="col">
<h4>Radio</h4>
<div class="opt">
<input class="magic-radio" type="radio" name="radio" id="r1" value="option1">
<label for="r1">Normal</label>
</div>
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








